- 1十分钟手撕栈与队列——栈与队列实现详解_出栈能进一个出一个吗
- 2win11部署自己的privateGpt(2024-0304)
- 3京东滑块登陆【2023.4.3】_逆向登入京东
- 4【UE5/UE4】超详细教程接入科大讯飞语音唤醒SDK并初始持久监听(10102错误码解决)_讯飞ue插件
- 5【大数据】分布式数据库HBase下载安装教程
- 6gatling 之性能测试_gatling constant user
- 7python连接neo4j数据库
- 8AI大模型探索之路-训练篇15:大语言模型预训练之全量参数微调_大模型的instruction和input应该如何拼接
- 9解决armbian 下ap6255 wifi不能使用问题
- 10Java学习05--Java的输入和输出_编写一个控制台应用程序,输入一个整数,并输出该数
基于SpringBoot的美食分享平台_美食分享系统数据设计
赞
踩
第一章 系统概述
目前科技发展迅速,人们的生活也走向更全面的电子信息时代,线上美食分享平台代替传统纸质记录,节省时间和人力,使数据更准确,在经过浏览大量网站调研后,进行整体的功能分析和需求细化,完善对该系统的构思,预计此系统的购买和使用量相当可观,市场前景非常广阔。人们对服务的快捷性、便利性标准也越来越高,这是一个基于springBoot+vue技术的美食分享平台,能够为广大美食爱好者提供一个方便、日常、便捷的美食交流,促进美食文化源远流长。
本系统正是为了实现美食分享而设计,使用SpringBoot框架来整合MyBatis框架,数据库使用MySQL进行数据的相关操作,使用HTML技术实现页面动态跳转。美食分享平台有二个模块构成:用户,管理员。用户可以进行登录,注册,在此平台可以进行菜谱查询,菜谱浏览,收藏,笔记评论,分享菜品以及添加笔记等。管理员可以对有问题的帐号进行相应处理,可以进行用户信息的管理,例如增加用户,删除用户,修改用户信息,可以进行菜谱信息的管理,例如菜谱信息的增加,信息的删除及修改等。可以对笔记信息增加、删除、修改等,并且可以审核笔记信息,若不合格予以驳回。并且管理员可以进行密码的修改的操作。
第二章 系统需求分析
2.1 任务概述
该系统应能基本完成美食在线分享的基本要求。管理员可以对整个系统进行管理,用户可以实现分享、评论等基本功能。
该美食在线分享平台具有以下基本功能:
- 前台功能
- 用户注册
- 用户登录
- 菜谱的查询、浏览、分享
- 收藏
- 笔记添加、评论
- 后台功能
- 管理员登录
- 用户管理(添加、删除、修改用户信息、修改密码)
- 菜谱信息管理(添加、删除、修改菜谱信息)
- 笔记信息管理(添加、删除、修改笔记、审查驳回)
2.2 系统用例图

图 2.1 系统用例图
2.3 功能性需求
对功能需求的定义,一个软件系统或组件的功能,也是网页所需提供的功能和服务。本系统的功能需求按模块进行分析,主要由前台用户模块,后台管理员两大模块。
本系统的用户可分为用户和管理员二个用户角色组成。管理员可以管理系统内所有功能,主要有系统首页、信息展示、用户信息管理、菜谱信息管理、笔记信息管理、美食信息管理、修改密码、推出登录管理、系统管理等功能;用户登录系统可以对个人信息、收藏菜谱管理、选择菜谱管理、等功能进行操作。
2.4 非功能性需求
(1)健壮性:具有较高的容错能力和恢复能力。
(2)正确性:按照需求正确执行任务,完成各个模块的相应要求。
(4)易用性:系统研制的过程中所有的语言简练、通俗易懂并且前后一致,语句无歧义。图标提示清晰,位置恰当,易于理解。操作简单,不用进行专门学习才可使用。
(5)安全性:为防止软件受到意外或蓄意存取、使用、修改、毁坏、或泄密,该系统上所有的数据应集中存放于总部的数据库服务器,当用户超过一小时未进行操作时,系统将自动退出。
(6)可扩展性:能方便的进行二次开发,满足对功能的需求。
2.5 开发技术简介
SpringBoot:SpringBoot是由Pivotal团队提供的全新框架,其设计目的是用来简化新Spring应用的初始搭建以及开发过程。该框架使用了特定的方式来进行配置,从而使开发人员不再需要定义样板化的配置。它使用“习惯优于配置"的理念让你的项目快速运行起来。
Mybatis:MyBatis灵活,不会对应用程序或者数据库的现有设计强加任何影响,SQL写在XML里,从程序代码中彻底分离,降低耦合度,便于统一管理和优化,可重用。提供XML标签,支持编写动态SQL语句。
HTML:HTML的全称为超文本标记语言,是一种标记语言。它包括一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字,图形、动画、声音、表格、链接等。
2.5.1 开发工具简介
Idea2020:IDEA全称IntelliJ IDEA,是java编程语言开发的集成环境。IntelliJ在业界被公认为最好的开发工具,尤其在智能代码助手、代码自动提示、重构、JavaEE支持、各类版本工具(git、svn等)、JUnit、CVS整合、代码分析、创新的GUI设计等方面的功能可以说是超常的。IDEA是JetBrains公司的产品,这家公司总部位于捷克共和国的首都布拉格,开发人员以严谨著称的东欧程序员为主。它的旗舰版本还支持HTML,CSS,PHP,MySQL,Python,SpringBoot,Vue等语言。
2.5.2 开发环境简介
MySQL:MySQL所使用的SQL语言是用于访问数据库的最常用标准化语言。MySQL是一个关系型数据库管理系统,关系数据库将数据保存在不同的表中,而不是将所有数据放在一个大仓库内,这样就增加了速度并提高了灵活性。
jQuery:jQuery是一个快速、简洁的JavaScript框架,是继Prototype之后又一个优秀的JavaScript代码库(或JavaScript框架)。jQuery设计的宗旨是“writeLess,DoMore”,即倡导写更少的代码,做更多的事情。它封装JavaScript常用的功能代码,提供一种简便的JavaScript设计模式,优化HTML文档操作、事件处理、动画设计和Ajax交互。
Maven:Maven是一个项目管理工具,它包含了一个项目对象模 型 (POM:Project Object Model),一组标准集合,一个项目生命周期(Project Lifecycle),一个依赖管 理系统(Dependency Management System),和用来运行定义在生命周期阶段(phase)中插件(plugin)目标 (goal)的逻辑。
第三章 系统总体设计
3.1 系统总体功能设计
考虑到本系统主要是的使用者是年轻消费群体,考虑到科技发展,美食在线分享成为潮流等因素,本网站设计了如下功能。

图3.1 前台用户系统E-R图

图3.2后台管理E-R图
3.1.1 前台功能设计
前台主要包括以下功能:
用户登录:用户登录本系统,用户名和密码匹配成功,登录账号成功,没有账号则需要注册新账号。
系统界面:首页展示本系统中的菜谱信息,用户可以根据需求寻找菜谱,可以找到满意的菜谱,觉得满意或喜欢的菜品可以进行收藏并且可以记笔记,评价菜品的好坏,系统首页还可以进入后台管理自己的信息以及退出系统。
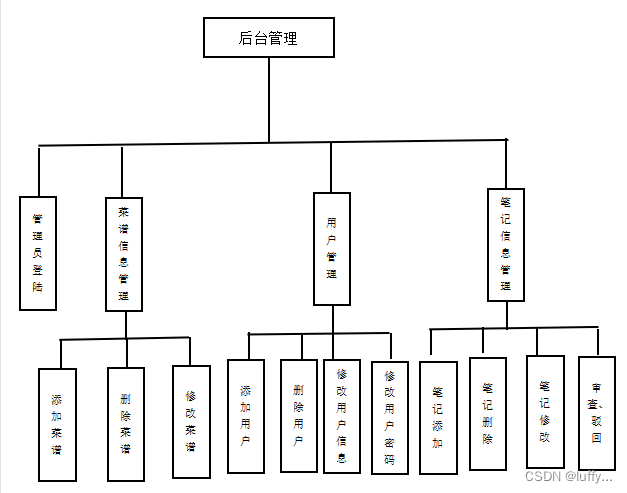
3.1.2 后台功能设计
后台主要包括以下功能:
管理员与用户的后台管理系统是不同的,管理员包括用户后台系统的所有权限,还包括用户信息管理模块。
管理员后台功能:系统首页;信息展示包括用户信息管理、菜谱信息管理、笔记信息管理;修改个人信息;退出系统。
用户后台功能:系统首页;信息展示包括菜谱信息管理、笔记信息管理;修改个人信息;退出系统。
3.2 系统数据库设计
3.2.1 概念结构设计
现实世界中客观存在并且可以相互区分的事物称为实体,此系统中的实体主要包括管理员、菜谱大类、收藏信息、笔记评论、菜谱信息、笔记信息、菜谱小类和用户信息等,具体描述如下:
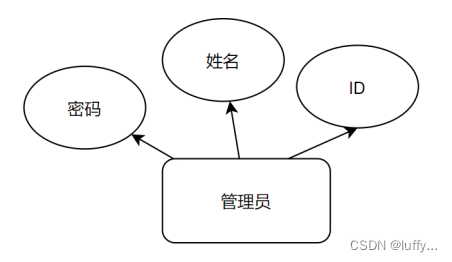
(1)管理员实体有3个属性,用E-R图表示如下:

图 3.3 管理员实体及属性
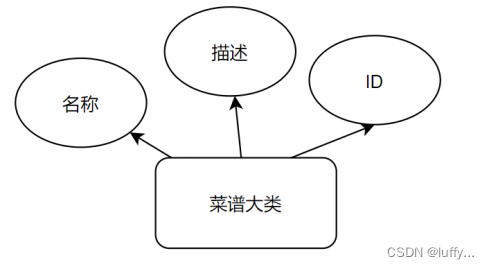
(2)菜谱大类实体有3个属性,用E-R图表示如下:

图 3.4 菜谱大类实体及属性
(3)笔记评论实体有5个属性,用E-R图表示如下:

图 3.5 笔记评论实体及属性
(4)收藏信息实体有7个属性,用E-R图表示如下:

图 3.6 收藏信息实体及属性
(5)菜谱信息实体有10个属性,用E-R图表示如下:

图 3.7 菜谱信息实体及属性
(6)笔记信息实体有6个属性,用E-R图表示如下:

图 3.8 笔记信息实体及属性
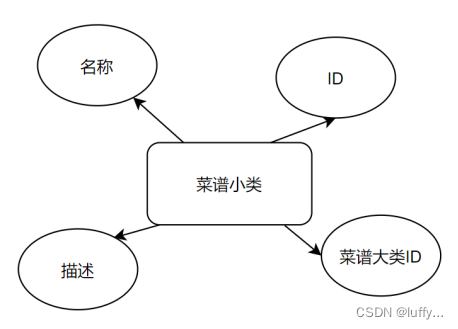
(7)菜谱小类实体有10个属性,用E-R图表示如下:

图 3.9 菜谱小类实体及属性
(8)用户信息实体有10个属性,用E-R图表示如下:

图 3.10 用户信息实体及属性
3.2.2 数据库逻辑结构设计
数据库的逻辑结构设计主要分为两步:第一步将概念设计模型得出的E-R图进行转换成关系模型,然后对转化成的关系模型进行优化。本系统中包含了以上几个E-R模型向关系模型的转换:管理员表、菜谱大类表、收藏信息表、笔记评论表、菜谱信息表、笔记信息表、菜谱小类表和用户信息表。
1. 管理员表
管理员表里面存储了管理员的相关信息,如表3.1所示:
表 3.1 管理员表
| 字段 | 说明 | 数据类型 | 长度 | 自增 | 主键 | 允许空 | 默认值 | |
| 1 | id | ID | bigint | √ | × | × | NULL | |
| 2 | name | 姓名 | varchar | 255 | × | × | √ | NULL |
| 3 | password | 密码 | varchar | 255 | × | × | √ | NULL |
2. 菜谱大类表
菜谱大类表里面存储了菜谱大类的相关信息,如表3.2所示:
表 3.2 菜谱大类表
| 字段 | 说明 | 数据类型 | 长度 | 自增 | 主键 | 允许空 | 默认值 | |
| 1 | id | ID | bigint | √ | × | × | NULL | |
| 2 | name | 名称 | varchar | 255 | × | × | √ | NULL |
| 3 | descroiption | 描述 | varchar | 255 | × | × | √ | NULL |
3. 收藏信息表
收藏信息表里面存储了收藏的相关信息,如表3.3所示:
表 3.3 收藏信息表
| 序号 | 字段 | 说明 | 数据类型 | 长度 | 自增 | 主键 | 允许空 | 默认值 |
| 1 | id | ID | bigint | √ | × | × | NULL | |
| 2 | name | 名称 | varchar | 255 | × | × | √ | NULL |
| 3 | time | 时间 | varchar | 255 | × | × | √ | NULL |
| 4 | foodsId | 菜谱id | bigint | × | × | √ | NULL | |
| 5 | notesId | 笔记id | bigint | × | × | √ | NULL | |
| 6 | userId | 用户id | bigint | × | × | √ | NULL | |
| 7 | level | 用户登记 | int | × | × | √ | NULL |
4. 笔记评论表
笔记评论表里面存储了笔记评论的相关信息,如表3.4所示:
表 3.4 笔记评论表
| 序号 | 字段 | 说明 | 数据类型 | 长度 | 自增 | 主键 | 允许空 | 默认值 |
| 1 | id | ID | bigint | √ | × | × | NULL | |
| 2 | content | 评论内容 | varchar | 255 | × | × | √ | NULL |
| 3 | time | 评论时间 | varchar | 255 | × | × | √ | NULL |
| 4 | name | 评论人 | varchar | 255 | × | × | √ | NULL |
| 5 | foreignId | 关联的模块id | bigint | × | × | √ | NULL |
5. 菜谱信息表
菜谱信息表里面存储了菜谱的相关信息,如表3.5所示:
表 3.5 菜谱信息表
| 序号 | 字段 | 说明 | 数据类型 | 长度 | 自增 | 主键 | 允许空 | 默认值 |
| 1 | id | ID | bigint | √ | × | × | NULL | |
| 2 | name | 名称 | varchar | 255 | × | × | √ | NULL |
| 3 | description | 描述 | varchar | 255 | × | × | √ | NULL |
| 4 | tips | 菜谱标签 | varchar | 255 | × | × | √ | NULL |
| 5 | subId | 菜谱小类id | bigint | × | × | √ | NULL | |
| 6 | fileId | 文件id | bigint | × | × | √ | NULL | |
| 7 | fileName | 文件名 | varchar | 255 | × | × | √ | NULL |
| 8 | userName | 上传人 | varchar | 255 | × | × | √ | NULL |
| 9 | level | 用户等级 | int | × | × | √ | NULL | |
| 10 | uploadUserId | 用户id | bigint | × | × | √ | NULL |
6. 笔记信息表
笔记信息表里面存储了笔记相关信息,如表3.6所示:
表 3.6 笔记信息表
| 序号 | 字段 | 说明 | 数据类型 | 长度 | 自增 | 主键 | 允许空 | 默认值 |
| 1 | id | ID | bigint | √ | × | × | NULL | |
| 2 | name | 名称 | varchar | 255 | × | × | √ | NULL |
| 3 | time | 上传时间 | varchar | 255 | × | × | √ | NULL |
| 4 | userId | 用户id | bigint | × | × | √ | NULL | |
| 5 | status | 审核状态 | int | × | × | √ | 0 |
7. 菜谱小类表
菜谱小类表里面存储了菜谱小类的相关信息,如表3.7所示:
表 3.7 菜谱小类表
| 序号 | 字段 | 说明 | 数据类型 | 长度 | 自增 | 主键 | 允许空 | 默认值 |
| 1 | id | ID | bigint | √ | × | × | NULL | |
| 2 | name | 名称 | varchar | 255 | × | × | √ | NULL |
| 3 | description | 描述 | varchar | 255 | × | × | √ | NULL |
| 4 | classifyId | 菜谱大类id | bigint | × | × | √ | NULL |
8. 用户信息表
用户信息表里面存储了用户的相关信息,如表3.8所示:
表 3.8 用户信息表
| 序号 | 字段 | 说明 | 数据类型 | 长度 | 自增 | 主键 | 允许空 | 默认值 |
| 1 | id | ID | bigint | √ | × | × | NULL | |
| 2 | name | 姓名 | varchar | 255 | × | × | √ | NULL |
| 3 | password | 密码 | varchar | 255 | × | × | √ | NULL |
| 4 | nickName | 昵称 | varchar | 255 | × | × | √ | NULL |
| 5 | sex | 性别 | varchar | 255 | × | × | √ | NULL |
| 6 | age | 年龄 | int | × | × | √ | NULL | |
| 7 | birthday | 生日 | varchar | 255 | × | × | √ | NULL |
| 8 | phone | 手机号 | varchar | 255 | × | × | √ | NULL |
| 9 | address | 地址 | varchar | 255 | × | × | √ | NULL |
| 10 | | 邮箱 | varchar | 255 | × | × | √ | NULL |
| 11 | cardId | 身份证 | varchar | 255 | × | × | √ | NULL |
| 12 | level | 权限等级 | int | × | × | × | 2 |
第四章 系统主要模块详细设计及实现
4.1 前台功能模块
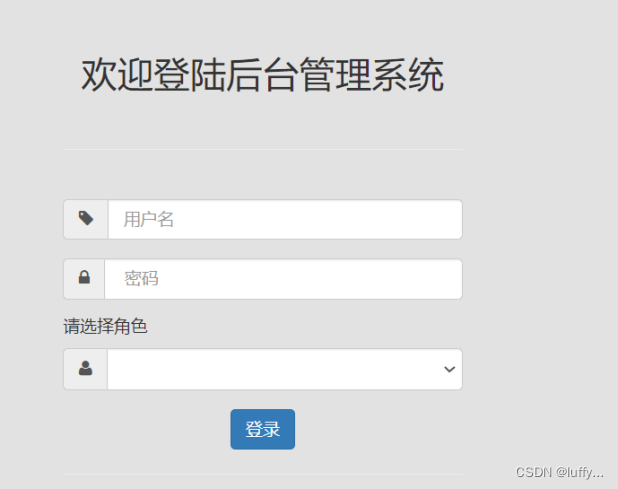
4.1.1 登录
用户登录时通过vue页面的Ajax请求,发送post请求到/login,在Accountcontroller里面首先设置请求地址为/login,然后把前台输入的数据获取。
如果是管理员进行登录,则调用admininfoservice的login方法,首先要判断管理员输入的名字和密码是否为空,如果为空则返回错误。不为空的情况下,获取前台输入的用户名和数据。然后和数据库进行比对,比对成功则可进入该平台。如果是用户进行登录,则调用userinfoservice的login方法,首先要判断用户输入的名字和密码是否为空,如果为空则返回错误。不为空的情况下,获取前台输入的用户名和数据。然后和数据库进行比对,比对成功则可进入该平台。

图4.1.1 登录界面
关键代码:
@PostMapping("/login")
public Result<Account> login(@RequestBody Account account, HttpServletRequest request) {
if (StrUtil.isBlank(account.getName()) || StrUtil.isBlank(account.getPassword()) || account.getLevel() == null) {
throw new CustomException(ResultCode.PARAM_LOST_ERROR);
}
Integer level = account.getLevel();
Account login = new Account();
if (1 == level) {
login = adminInfoService.login(account.getName(), account.getPassword());
}
if (2 == level) {
login = userInfoService.login(account.getName(), account.getPassword());
}
request.getSession().setAttribute("user", login);
return Result.success(login);
}
4.1.2 注册
用户首次登陆时需要进行注册,在前台输入注册相关信息,通过axios发送post请求到/register,调用后端add方法进行后端注册操作。首先要判断输入的用户名是否重名,如果重复,则返回用户名已存在。然后判断密码 是否为空,如果不为空,则调用insetselective语句将用户信息存入数据库中,并且返回登陆界面。

图4.1.2 注册界面
关键代码:
@PostMapping("/register")
public Result<Account> register(@RequestBody Account account) {
Integer level = account.getLevel();
Account login = new Account();
if (1 == level) {
AdminInfo info = new AdminInfo();
BeanUtils.copyProperties(account, info);
login = adminInfoService.add(info);
}
if (2 == level) {
UserInfo info = new UserInfo();
BeanUtils.copyProperties(account, info);
login = userInfoService.add(info);
}
return Result.success(login);
}
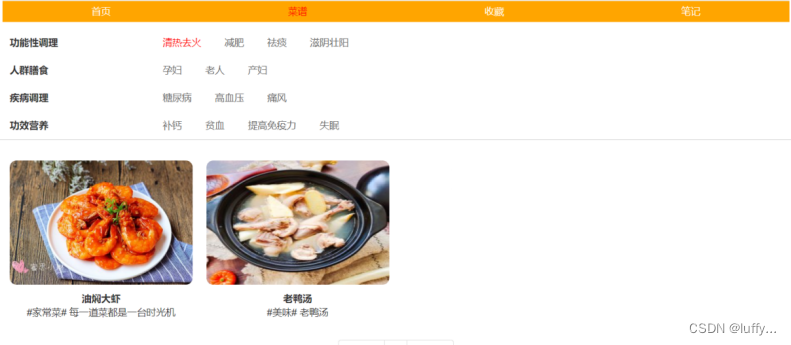
4.1.3 菜谱查询
菜谱查询分为菜谱大类与小类两种查询条件,通过不同菜谱的name属性,确定其所属类别,当点击此类别时,首先确定菜谱小类的name属性,其次调用List<SubClassifyInfoVo> findByClassifyId(Long classifyId)方法,获取所属的菜谱大类,在菜谱大类中,通过name属性筛选出符合条件的菜谱,并显示在界面上。

图4.1.3 菜谱查询界面
关键代码:
public PageInfo<SubClassifyInfoVo> findPage(String name, Integer pageNum, Integer pageSize, HttpServletRequest request) {
PageHelper.startPage(pageNum, pageSize);
List<SubClassifyInfoVo> all = findAllPage(request, name);
return PageInfo.of(all);
}
public List<SubClassifyInfoVo> findAllPage(HttpServletRequest request, String name) {
return subClassifyInfoDao.findByName(name);
}
public List<ClassifyInfoVo> findAll() {
List<ClassifyInfoVo> all = classifyInfoDao.findByName("all");
for (ClassifyInfoVo classifyInfoVo : all) {
List<SubClassifyInfoVo> subList = subClassifyInfoDao.findByClassifyId(classifyInfoVo.getId());
classifyInfoVo.setSubList(subList);
}
return all;
}
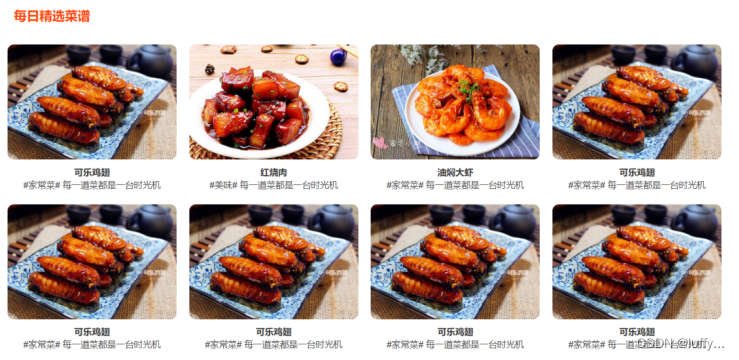
4.1.4 菜谱浏览
用户点击头部标题栏中的首页,发送post请求调用后端方法,通过id和name属性,获取到所有菜谱信息,并在前端展示出来。

图4.1.4 菜谱浏览界面

图4.1.5 菜谱浏览界面
关键代码:
@Repository
public interface FoodsMenuInfoDao extends Mapper<FoodsMenuInfo> {
List<FoodsMenuInfoVo> findByNameAndId(@Param("name") String name, @Param("id") Long id, @Param("classifyId") Long classifyId);
List<FoodsMenuInfoVo> findByNameAndUser(@Param("name") String name, @Param("username") String username, @Param("level") Integer level);
}
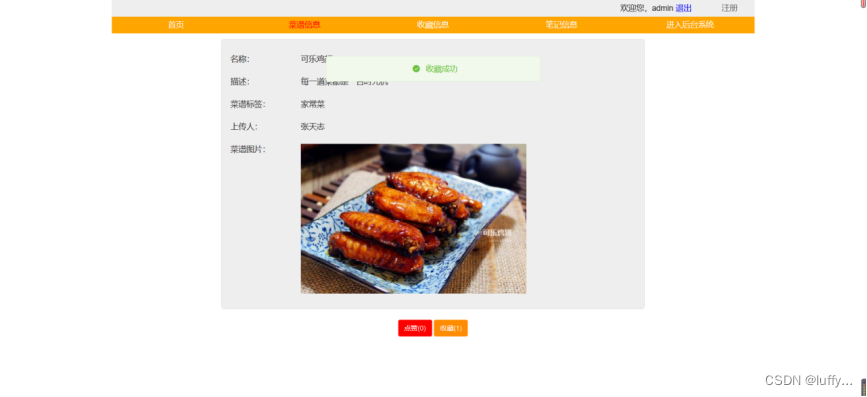
4.1.5 收藏
用户点击界面中的菜品图片,图片下方有收藏按钮,点击收藏,触发collect(),收藏数目加1,然后到收藏页面collectInfo.html,展示所收藏菜品的信息。

图4.1.6 收藏成功页面
关键代码:
@RestController
@RequestMapping(value = "/collectInfo")
public class CollectInfoController {
@Resource
private CollectInfoService collectInfoService;
@PostMapping
public Result<CollectInfo> add(@RequestBody CollectInfoVo collectInfo, HttpServletRequest request) {
collectInfoService.add(collectInfo, request);
return Result.success(collectInfo);
}
4.1.6 查看笔记
用户点击头部标题栏中的笔记,发送post请求调用后端方法,通过userid和name属性以获取到所有笔记。之后确定其审核状态,当为通过状态时,在前端展示此条笔记。

图4.1.7 查看笔记界面

图4.1.8 查看笔记界面
关键代码:
@Repository
public interface NotesInfoDao extends Mapper<NotesInfo> {
List<NotesInfoVo> findByName(@Param("name") String name, @Param("userId") String userId, @Param("status") String status);
}
4.2 后台功能模块
4.2.1 用户信息管理
(1)添加用户信息
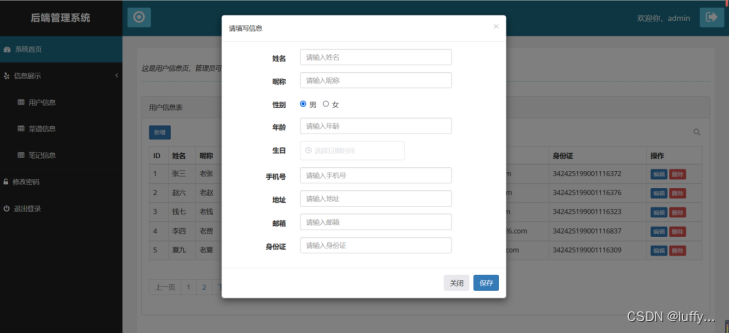
添加用户信息时通过vue页面的Ajax请求,发送post请求到/add,弹出添加用户信息的页面,输入要添加用户的信息,点击保存数据存入数据库中。然后然后在UserInfoController里面调用接口userInfoService的add方法,在service里面调用UserInfoDao的insertSelective方法,成功添加用户。

图4.2.1 添加用户
关键代码:
@RestController
@RequestMapping(value = "/userInfo")
public class UserInfoController {
@Resource
private UserInfoService userInfoService;
@PostMapping
public Result<UserInfo> add(@RequestBody UserInfoVo userInfo) {
userInfoService.add(userInfo);
return Result.success(userInfo);
}
- 修改用户信息
修改用户信息时通过vue页面的Ajax请求,发送post请求到/update,调用UserInfoController里面的update方法,首先看信息是否匹配,如果不匹配,则返回不能此用户,如果匹配成功,调用userInfoService的update方法,成功修改用户信息。

图4.2.2 修改用户信息
关键代码:
@RestController
@RequestMapping(value = "/userInfo")
public class UserInfoController {
@Resource
private UserInfoService userInfoService;
@PutMapping
public Result update(@RequestBody UserInfoVo userInfo) {
userInfoService.update(userInfo);
return Result.success();
}
- 删除用户信息
删除用户信息时通过vue页面的Ajax请求,发送post请求到/delete,调用UserInfoController里面的delete方法,首先调用userInfoService的findById方法,如果不匹配,则返回不能删除用户,如果匹配成功,弹出是否要删除用户,确认删除,则成功删除用户信息。

图4.2.3 删除用户信息
关键代码:
@RestController
@RequestMapping(value = "/userInfo")
public class UserInfoController {
@Resource
private UserInfoService userInfoService;
@DeleteMapping("/{id}")
public Result delete(@PathVariable Long id) {
userInfoService.delete(id);
return Result.success();
}
4.2.2菜谱信息管理
(1)添加菜谱
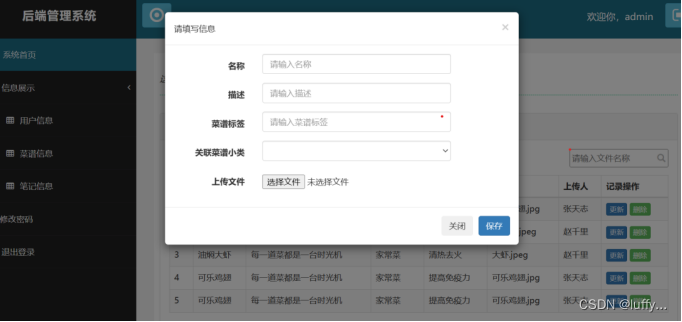
添加餐谱信息时通过vue页面的Ajax请求,发送post请求到/add,首先输入菜的名称,标签等一些信息。然后在FoodsMenuInfocontroller里面调用接口FoodinfoService的add方法,在service里面调用foodsmenuinfodao的insertselective方法,成功添加菜谱。

图4.2.4 添加菜谱界面
关键代码:
@PostMapping(“/add”)
public Result<FoodsMenuInfo> add(@RequestBody FoodsMenuInfo info, HttpServletRequest request) {
Account account = (Account) request.getSession().getAttribute("user");
info.setUserName(account.getName());
info.setLevel(account.getLevel());
info.setUploadUserId(account.getId());
foodsMenuInfoService.add(info);
return Result.success(info);
}
(2)删除菜谱
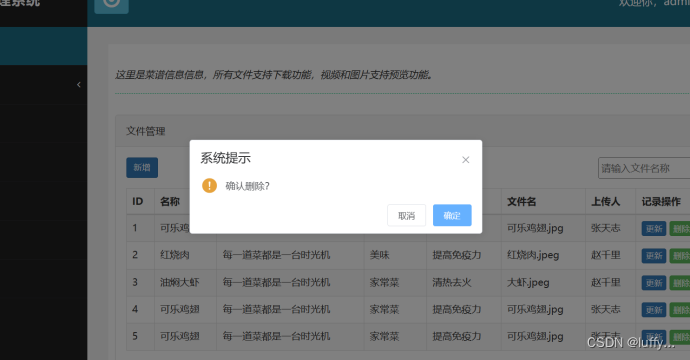
删除菜谱信息时通过vue页面的Ajax请求,发送post请求到/delete,调用FoodsMenuInfoController里面的delete方法,首先调用foodsMenuInfoService的findbyid方法,如果不匹配,则返回不能删除他人的记录,如果匹配成功,则成功删除。

图4.2.5删除菜谱界面
关键代码:
@DeleteMapping("/delete")
public Result delete(@PathVariable Long id, HttpServletRequest request) {
Account account = (Account) request.getSession().getAttribute("user");
FoodsMenuInfo info = foodsMenuInfoService.findById(id);
if (!account.getLevel().equals(info.getLevel()) || !account.getId().equals(info.getUploadUserId())) {
return Result.error("1001", "不能删除他人的记录");
}
foodsMenuInfoService.delete(id);
// 删除对应文件记录
if (info.getFileId() != null) {
nxSystemFileController.deleteFile(info.getFileId().toString());
}
return Result.success();
}
(3)更新菜谱
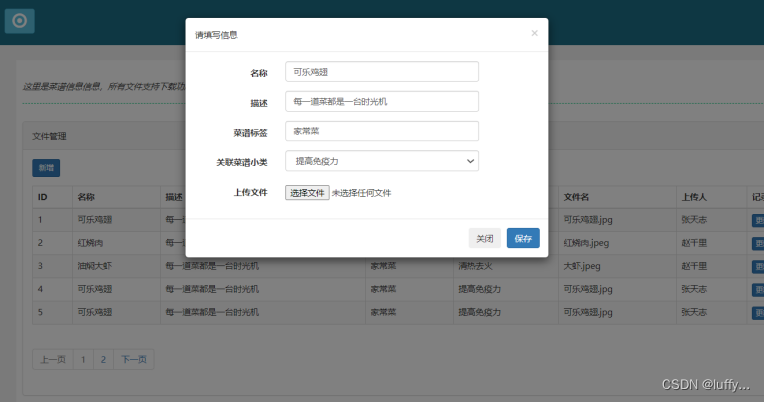
更新菜谱信息时通过vue页面的Ajax请求,发送post请求到/update,调用FoodsMenuInfoController里面的update方法,首先看信息是否匹配,如果不匹配,则返回不能修改他人的记录,如果匹配成功,调用foodsMenuinfoService的update方法,成功修改信息。

图4.2.6 更新菜谱界面
关键代码:
@PutMapping(“/update”)
public Result update(@RequestBody FoodsMenuInfo info, HttpServletRequest request) {
Account account = (Account) request.getSession().getAttribute("user");
if (!account.getLevel().equals(info.getLevel()) || !account.getId().equals(info.getUploadUserId())) {
return Result.error("1001", "不能修改他人的记录");
}
foodsMenuInfoService.update(info);
return Result.success();
}
4.2.3 笔记信息管理
(1)添加笔记
添加笔记信息时通过vue页面的Ajax请求,发送post请求到/add,首先输入菜的名称,标签等一些信息。然后在NotesInfocontroller里面调用接口NotesinfoService的add方法,在service里面调用Notesinfodao的insertselective方法,成功添加笔记。

图4.2.7 添加笔记界面
关键代码:
@PostMapping(“/add”)
public Result<NotesInfo> add(@RequestBody NotesInfoVo info) {
notesInfoService.add(info);
return Result.success(info);
}
(2)删除笔记
删除笔记信息时通过vue页面的Ajax请求,发送post请求到/delete,调用NotesInfoController里面的delete方法,首先调用NotesInfoService的findbyid方法,如果不匹配,则返回不能删除他人的记录,如果匹配成功,则成功删除。

图4.2.8 删除笔记界面
关键代码:
@DeleteMapping("/delete")
public Result delete(@PathVariable Long id) {
notesInfoService.delete(id);
return Result.success();
}
(3)更新笔记
更新笔记信息时通过vue页面的Ajax请求,发送post请求到/update,调用NotesInfoController里面的update方法,首先看信息是否匹配,如果不匹配,则返回不能修改他人的记录,如果匹配成功,调用NotesinfoService的update方法,成功修改信息。

图4.2.9 更新笔记界面
关键代码:
@PutMapping(“/update”)
public Result update(@RequestBody NotesInfoVo info) {
notesInfoService.update(info);
return Result.success();
}
(4)通过驳回
审核笔记信息时通过vue页面的Ajax请求,发送post请求到/page,调用NotesInfoController里面的page方法,首先看信息是否匹配,如果不匹配,则驳回,如果匹配成功,调用NotesinfoService的page方法,则通过。

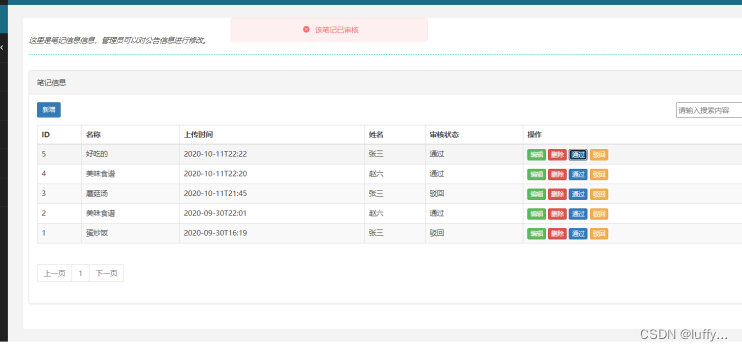
图4.2.10 通过驳回界面
关键代码:
@GetMapping("/page/{name}")
public Result<PageInfo<NotesInfoVo>> page(@PathVariable String name,
@RequestParam(defaultValue = "1") Integer pageNum,
@RequestParam(defaultValue = "5") Integer pageSize,
HttpServletRequest request) {
return Result.success(notesInfoService.findPage(name, pageNum, pageSize, request));
}
}
4.2.4 修改密码
修改密码时通过vue页面的Ajax请求,发送post请求到/resetPassword,调用AccountController里面的resetPassword方法,首先看信息是否匹配,如果不匹配,则返回不能修改密码,如果匹配成功,调用Account的方法,成功修改密码。

图4.2.11 修改密码界面
关键代码:
@PostMapping("/resetPassword")
public Result resetPassword(@RequestBody Account account) {
Integer level = account.getLevel();
if (1 == level) {
AdminInfo info = adminInfoService.findByUserName(account.getName());
if (info == null) {
return Result.error(ResultCode.USER_NOT_EXIST_ERROR.code, ResultCode.USER_NOT_EXIST_ERROR.msg);
}
info.setPassword(SecureUtil.md5("123456"));
adminInfoService.update(info);
}
if (2 == level) {
UserInfo info = userInfoService.findByUserName(account.getName());
if (info == null) {
return Result.error(ResultCode.USER_NOT_EXIST_ERROR.code, ResultCode.USER_NOT_EXIST_ERROR.msg);
}
info.setPassword(SecureUtil.md5("123456"));
userInfoService.update(info);
}
return Result.success();
}
第五章 系统测试
5.1 系统测试的目的
系统测试的目的在于找出系统在开发与设计时可能出现的缺陷与错误,验证系统是否满足用户的需求。
其主要目的如下:
(1)通过系统测试验证系统是否符合用户需求。
在真实系统工作环境下通过与系统的需求定义作比较,检验完整的软件配置项能否和系统正确连接,发现软件与系统/子系统设计文档和软件开发合同规定不符合或与之矛盾的地方,发现潜在的各种错误和缺陷。设计测试用例,并利用这些实例来运行程序,以便发现错误通过确认测试的软件,作为整个基于计算机系统的一个元素,与计算机硬件、外设、某些支持软件、数据和人员等其他系统元素结合起来,在实际运行(使用)环境下,对计算机系统按照系统的功能和性能需求进行的测试。而且,系统测试还要检验系统的文档等是否完整、有效。另外,系统测试的测试用例应根据需求分析说明书来设计,并在实际使用环境下来运行。
(2) 通过测试验证数据库的连接,编辑,删除,插入数据。
检验数据,确保功能均可实现。
5.2 测试用例及测试结果
5.2.1功能测试用例及测试结果
逐个测试子模块的功能,查看平台是否能够达到预期目标。由于测试内容较多,下面仅给出部分子模块功能测试用例:
| 用例id | 用例标题 | 测试步骤 | 预期结果 | 实际结果 |
| 1 | 输入符合要求的注册数据能否注册 | 1.输入美食分享系统注册页面URL 2.输入用户名、密码. | 能够注册成功 | 能够登陆成功 |
| 2 | 输入和已经注册过的用户相同用户名是否可以注册 | 1.输入美食分享系统注册页面URL 2.输入和已经注册过的用户相同用户名 | 注册失败 | 注册失败 |
| 3 | 注册失败,是否有失败信息提示 | 1.输入美食分享系统注册页面URL 2.输入和已经注册过的用户相同用户名 | 注册失败,有失败信息提示 | 注册失败,有失败信息提示 |
| 4 | 用户名为空是否可以注册 | 1.输入美食分享系统注册页面URL 2.用户名为空 | 注册失败 | 注册失败 |
| 5 | 密码为空是否可以注册 | 1.输入美食分享系统注册页面URL 2密码为空 | 注册失败 | 注册失败 |
| 6 | 输入已注册的用户名和密码能否正常登录 | 1.输入美食分享系统登陆页面URL 2输入已经注册的用户名 3.输入正确的密码并提交登陆; | 登陆成功 | 登陆成功 |
| 7 | 输入错误的密码,正确的用户名能否登陆成功 | 1.输入美食分享系统登陆页面URL 2输入已经注册的用户名. | 登陆失败 | 登陆失败 |
| 8 | 用户名、密码均为空能否登陆 | 1.输入美食分享系统登陆页面URL 2点击登录 | 登陆失败 | 登陆失败 |
| 9 | 登录成功后,提示跳转链接是否有效 | 1.输入美食分享系统登陆页面URL | 成功进入博客首页 | 成功进入博客首页 |
| 10 | 登录失败后,提示跳转链接是否有效 | 1.输入美食分享系统登陆页面URL | 成功进入登陆页面 | 成功进入登陆页面 |
| 11 | 用户-菜谱 | 1.用户成功登陆 2.点击菜谱 3.点赞4.收藏 | 成功 | 成功 |
| 12 | 用户-收藏 | 1.用户登陆成功 2.点击收藏 | 能看到该用户所有收藏的菜谱 | 能看到该用户所有收藏的菜谱 |
| 13 | 用户-笔记 | 1.用户登陆成功 2.点击笔记 3.点击查看详情 | 能看到笔记详情 | 能看到笔记详情 |
| 14 | 管理员-查看用户信息 | 1.管理员登陆成功 2.点击查看用户信息 | 能看到所有已经注册的用户信息 | 能看到所有已经注册的用户信息 |
| 15 | 管理员-查看菜谱删除菜品 | 1.管理员登陆成功 2.点击查看菜品 3.删除菜品 | 删除菜品成功 | 删除菜品成功 |
| 16 | 管理员-添加菜品菜品名为空 | 1.管理员登陆成功 2.点击查看菜品 3.点击添加菜品 4.菜品名为空 | 添加菜品失败 | 添加菜品成功 |
| 17 | 管理员-添加菜品菜品名正常 | 1.管理员登陆成功 2.点击查看菜品 3.点击添加菜品 4.菜品名正常 | 添加菜品成功 | 添加菜品成功 |
| 18 | 管理员-查看笔记信息 | 1.管理员登陆成功 2.点击查看笔记信息 | 能看到笔记详情 | 能看到笔记详情 |
| 19 | 管理员-修改密码,输入正确的原密码 | 1.管理员登陆成功 2.修改密码 | 修改成功 | 修改成功 |
| 20 | 在Chrome浏览器使用该系统 | 1.打chrome浏览器 2.输入美食分享系统URL 3.验证各个功能 | 各项功能正常 | 各项功能正常 |
5.2.2界面测试用例及测试结果
| 测试步骤 | 预期结果 | 实际结果 |
| 页面是否整洁 | 是 | 是 |
| 文本描述通俗易懂 | 是 | 是 |
| 布局大致左右对称 | 是 | 是 |
| 界面上的按钮符合大部分人的使用习惯 | 是 | 是 |
5.3 测试总结
通过对系统功能用例的测试,系统的功能实现模块基本符合需求。但是为了更好的保证软件的可靠性,需要定期对软件进行维护升级。经过功能测试,本系统的功能达到预期目标,具有一定的实用价值。系统采用的是MySQL数据库,性能卓越服务稳定,使得数据的容量与安全性得到保证;且架构清楚,界面简单直观,视觉层次清晰,布局设计合理,满足用户需求,能够完成基本功能的实现,平台的安全性与稳定性都达到了基本要求。
总结
共享经济这一新兴经济模式的崛起,为互联网背景下共享平台的发展带来了契机。这种全新的消费模式在餐饮住宿、交通出行、社会服务等多个经济领域逐步渗透。作为人们日常生活重要组成部分的餐饮,也在共享经济领域掀起了一片狂潮。关于美食共享系统平台的出现,促进了共享经济在美食领域的发展。该平台致力于发掘愿分享的吃货达人,以实现美食信息资源的有效利用问题,更好的满足人们对美食正宗、特色的需求。一个人通过该平台分享美食、店铺或者攻略,来满足其他人对美食正宗、特色的需求,同时其他人分享,满足该人的需求。
本文针对美食分享平台的现状及巨大的发展空间,提使用SpringBoot、HTML、Mybatis等技术对该平台进行了理论研究和项目开发,开发完成后对相关功能进行测试,经过测试,系统界面展示完好,基本功能已实现,达到了预期目标。
虽然在开发过程中受专业知识水平和时间所限,在设计中还有些欠缺或考虑不周全的地方,例如未能在后台主页面进行功能分区,未能用图象展示事物的趋势和变化,还需进行进一步的加强和优化。需要具体优化的内容主要有:
1.在后台主界面增加图像,展示事物变化的趋势。
2.进一步完善该分享平台,进行功能细化,方便用户使用。
点赞+收藏+关注,私信领取本源代码、数据库


