- 1二叉树与哈希表以及基本算法_二叉树和hash表
- 2前端代码规范及最佳实践_前端代码规范文档
- 3Android开发“仿美团”_用安卓写一个有关美团外卖的项目
- 4【AIGC半月报】AIGC大模型启元:2024.04(上)_streamingt2v最新版本更新内容
- 5【Verilog异步清零计数器】
- 6秋招后端开发面试题 - Java多线程(上)
- 7关于GitLab登录/推送/拉取代码时候报错(remote: HTTP Basic: Access deniedfatal: Authentication failed fo ‘xxxx‘.)_remote: http basic: access denied fatal: authentic
- 8c++小游戏合集
- 9【计算机毕设文章】基于Spring Boot的美食分享系统设计与实现_i21mn_美食分享系统数据设计
- 10计算机毕业设计 ssm高校课程教学平台系统B4 毕设
个人博客搭建指南
赞
踩
一、常见的博客框架介绍及优缺点分析:
如果你想搭建自己的博客网站,这篇文章可以为你提供一些搭建思路。目前的博客框架可以分为两大类,第一类是使用动态网页技术的博客框架,另一类是基于静态网页生成器的博客框架。
基于动态网页技术的博客框架具有代表性的是WordPress和Typecho,对于这类框架来说个人博客只是它的功能之一,它还可以作为商用网站的一种解决方案。这类框架更适合想要在互联网上建立自己的品牌和形象的企业和个人。
而基于静态网页技术的博客框架具有代表性的是Hexo、Jekyll和最近比较流行的用go语言开发的Hugo。这类框架并不需要云服务器的支持,大概逻辑是这类框架先在本地生成网站代码,在上传到GitHub或Git这类项目托管平台利用GitHub Pages这类功能托管生成的出来静态网站。
我目前使用的是notion搭建个人博客,之前使用过Wordpress和Hexo。这篇文章将介绍Wordpress、Hexo、Notion以上三种的博客搭建方式。
优缺点分析:
WordPress:
-
优点:
-
操作相对简单,拥有丰富的插件和主题。
-
具有很高的扩展性,适合做一些功能较为复杂的网站。
-
拥有后台管理界面,可以实现用户注册等功能。
-
-
缺点:
-
这类框架需要有云服务器的支持,对云服务器本身的带宽有一定的要求,随着博客内容的增多对带宽的要求只会越来越高。
-
主题偏商业化,对于我来说我搭建博客的目的只是做知识分享所以网站想搞得花哨一点,而Wordpress提供的主题不太符合我的想法。
-
Hexo:
-
优点:
-
拥有丰富的主题,可以设置许多有趣的视觉效果插件
-
在GitHub上Hexo拥有强大的插件生态圈,可以通过插件来满足很多的博客需求。
-
不需要云服务器,这代表着不需要去维护云服务器的安全以及不必花时间去学习相关技术。
-
-
缺点:
-
由于是静态生成的网站数据,每次更新一篇博客需要在本地用md文件编辑好后上传至GitHub,相对较麻烦。
-
下面展示以下我用wordpress和Hexo搭建出来的博客效果:
Wordpress:

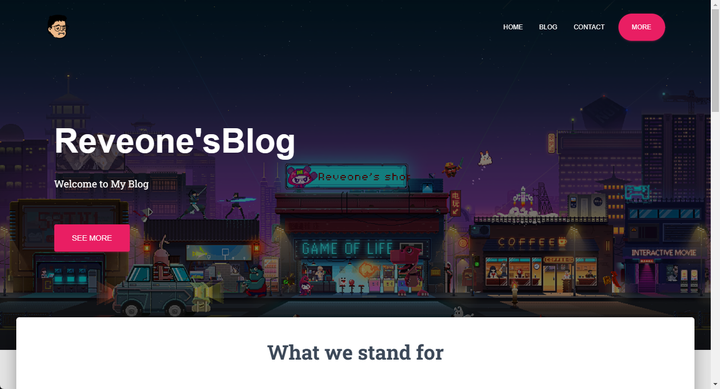
Hexo:


二、网站搭建手册:
域名购买:
国内主要的购买域名网站无非就是腾讯云、阿里云、华为云,随便找一个注册即可。
tips:如果你使用的是Hexo等静态网页技术搭建的框架是可以不用买域名的,GitHub提供了一个二级域名,格式为:https://用户名.github.io。
这里以腾讯云为例:

进入购买网站,在上图箭头指向处输入你想要注册的域名,加入购物车后付款即可。这里注意的是顶级域名的选择,.com域名价格较贵而且极有可能已经被注册,可以选择.cn或者.net这类也还算常见的顶级域名。
WordPress网站搭建方法:
首先是购买云服务器,购买网站还是上面三个网站,购买好后服务器创建实例时会询问你需要什么样的系统,可以直接选择购买网站提供的WordPress镜像,云服务器实例生成好后跟着指示操作即可:

上图为阿里云所提供的WordPress操作手册
跟着操作手册,做完就可以登陆网站的后台(后台地址为:https://你的域名/wp-admin/index.php)进行后续主题的选择以及博客的撰写:

Hexo搭建手册:
hexo是一款基于Node.js的静态博客框架,简单来说hexo+GitHub搭建博客的原理就是利用hexo在本地生成网站的具体代码,然后上传到github,访问github提供的域名即可看到自己搭建的博客。利用hexo搭建博客可以玩出很多花哨的操作,而且hexo有着丰富的主题可供选择,其中大部分主题都可以根据访问的设备进行对应的界面显示。
1.基本工具与环境搭建:
Node.js和Git:
搭建博客之前需要先安装基本工具与环境,首先是安装Node.js这个官网就可以安装,建议下载后缀为msi的安装程序,因为它可以自动添加环境变量,然后就是Git(分布式版本控制系统)用于上传博客到GitHub。
node.js安装及环境配置超详细教程【Windows系统安装包方式】_nodejs安装及环境配置_普通网友的博客-CSDN博客blog.csdn.net/web18224617243/article/details/123191441
Git 详细安装教程(详解 Git 安装过程的每一个步骤)blog.csdn.net/mukes/article/details/115693833
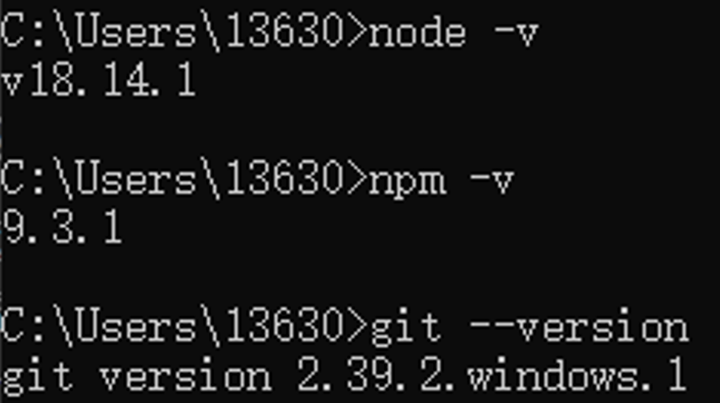
验证安装的方式:
node -v npm -v git --version
安装Hexo:
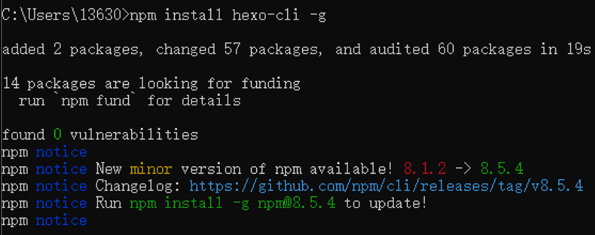
进入cmd,运行代码:
npm install hexo-cli -g
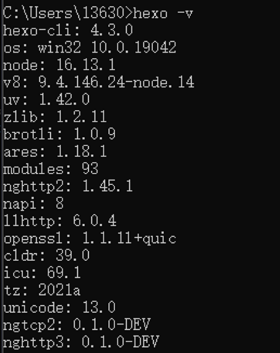
验证安装:

tips:在之后写博客文章的时候使用的文件格式为markdown,所以还需要下载一个markdown编辑器,这里推荐使用Typora。
2.建立GitHub仓库:
这一步就是在自己的GitHub中新建一个项目用以存储网站数据,登陆GitHub账号后如下图,点击新建:(也可以选择右上角左边的加号按钮选择New repositories)

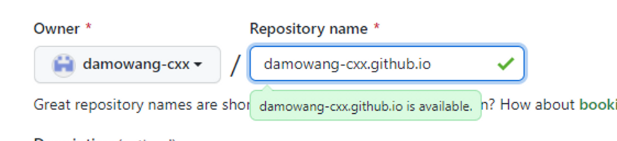
进入新建仓库页面后设置以下参数:
仓库名:账户名加github.io,等之后网站搭建好便可以以此作为域名在网络上访问比如我的仓库名为damowang-cxx.github.io,所以可以使用https://damowang-cxx.github.io来访问搭建的博客网站。(这里需要注意的是这里的仓库名必须用自己的账户名)

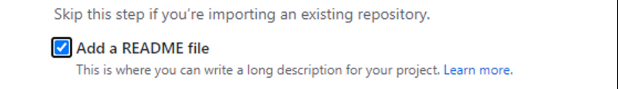
建立一个阅读文件

Description:可填可不填
选择Creating repository按钮以建立:

成功后:

3.生成本地博客文件:
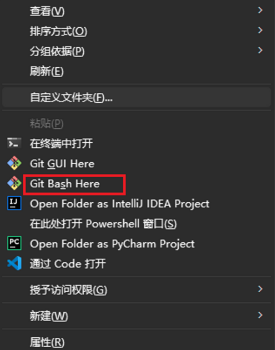
选择一个空文件夹来存放网站代码。在空文件夹中右击选择Git Bash Here

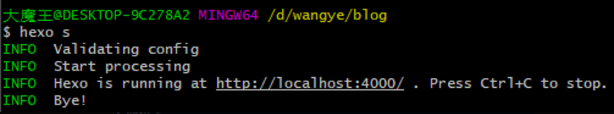
在弹出的Git命令行中做如下操作:
生成页面:
-
初始化hexo博客 hexo init

-
启动服务,验证 hexo s

-
生成 hexo g
4.发布博客到互联网:
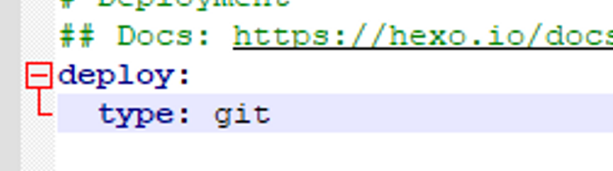
打开存放网站代码的文件夹中找到文件_config.yml并打开:
更改里面的deploy内容

type改成git 加上respository地址为(这里所有变量后面跟参数时记得加一个空格)


然后在博客文件下右击git bash here
安装工具:
npm install hexo-deployer-git --save
生成页面:hexo g

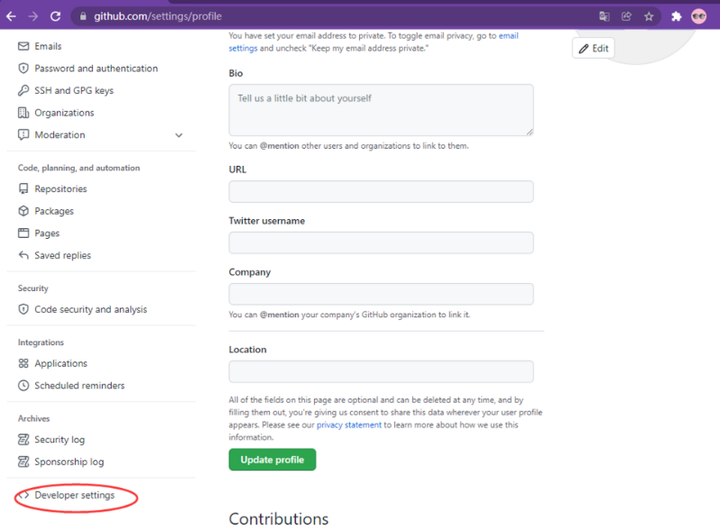
在GitHub的仓库中生成ssh令牌(在该项目中选择setting)

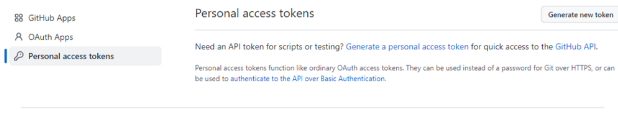
选择Personal access tokens


有效期限为30天

下面是令牌的权限,直接全部选上,然后生成令牌:

然后复制tokens:

上传页面到Github:
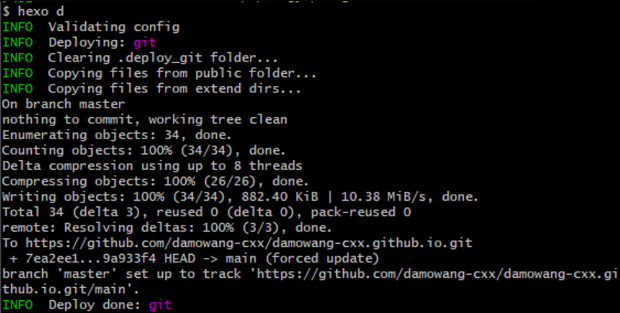
hexo d第一次上传会弹出GitHub连接界面,在弹出的登陆界面中使用tokens登陆粘贴前面生成的令牌即可。


至此基本的博客框架就搭建好了,之后的博客写作可以阅读hexo的官方文档:
利用Notion搭建博客的方案:
最后介绍一下Notion是一款多功能的笔记、项目管理、文档协作工具,本身提供了笔记共享功能。其中我觉得最具特色的是Notion的块功能,它让notion具有了更多的可能性。
基于Notion我做过两版博客,拖notion提供的目前两边都在
1.第一版博客:
搭建好后的效果:
Notion – The all-in-one workspace for your notes, tasks, wikis, and databases.A new tool that blends your everyday work apps into one. It's the all-in-one workspace for you and your team![]() https://allexplain.cn/第一版博客完全使用notion建立,大致思路为共享需要作为博客的页面,然后通过cloudflare实现域名与notion页面的映射,这一版的最大的优点就是方便,拜托了其他复杂的上传操作,缺点:颜色单一,可玩性相比hexo要低。
https://allexplain.cn/第一版博客完全使用notion建立,大致思路为共享需要作为博客的页面,然后通过cloudflare实现域名与notion页面的映射,这一版的最大的优点就是方便,拜托了其他复杂的上传操作,缺点:颜色单一,可玩性相比hexo要低。
-
域名绑定:
这里需要购买一个域名,购买的地方:腾讯云,阿里云啥的都可以
然后就是在自己notion中选一个page进行共享。将你共享page的网址放到Cloudflare和购买的域名做一个映射(Cloudflare我个人理解为一个对个人网站进行管理的东西,可以做一些CDN和对一些网络攻击的防御,它还可以查看你网站的一个访问量)
具体操作可以看这个视频:
tips:这里我因为想用自己的域名所以选择的这一套方案,如果你对域名没有要求可以考虑直接使用notion提供的自定义域名功能或使用super来建站(这两种方法使用的域名都只是部分自定义),SUPER建站的优点是会帮你做一个缓存以提高网站的访问速度,而且可以优化网站的访问链接,免费版的也够用。
-
侧边栏实现方案:
我主页里的侧边栏同步效果是用notion的
Synced block实现的。
具体操作可以看这个视频: -
路径显示实现方案:
这里可以利用notion的
breadcrumb
2.第二版博客:
Notion Next:
博客演示:传送门
这个方法属于是将notion和hexo融合在了一起,操作简单,几分钟就可以部署好。优点:简单易上手,相比之前的完全用notion做出来的博客更加具有可玩性。
三、让搜索引擎收录博客:
虽然绑定完域名后我们的博客就可以在网上访问到了,但这是基于知道具体网址的情况下。当你使用搜索引擎时依然无法搜索到你的博客,这是因为你的博客并没有被各大搜索引擎所收录。这里先简单介绍一下关于搜索引擎的收录规则:
首先搜索引擎会利用爬虫爬取搜索引擎还未收录的网站,然后对这些网站本身的质量以及内容的创新度进行判断(因为对于搜索引擎而言并不需要一些重复或无用的文章),之后合格的网站会被收录进该搜索引擎。
弄清楚原理就可以清晰的知道我们能做的是什么,首先就是将网站提交到各大搜索引擎中,然后就是确保文章的质量过关。
具体的提交方法这里用Google举例:
登录Google账号后,如下图选择右边的网址前缀,输入你的域名后点击继续:

这里需要验证网址的所有权,我这里选择的是DNS验证:

验证通过后点击前往资源页面,之后点击网址检查,可以查看自己的网址有没有被搜索引擎收录。

1.向搜索引擎提交站点地图:
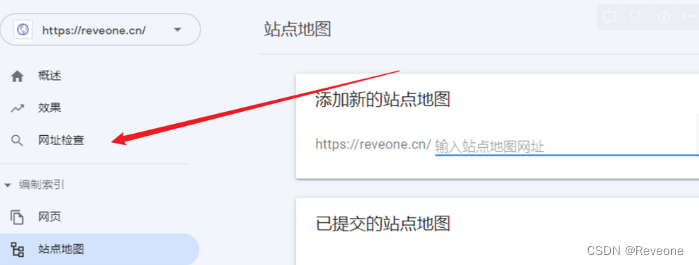
在右边栏选择站点地图,可以将博客所有的页面提交给搜索引擎,站点地图的文件名一般为sitemap.xml ,将其输入至下图位置,点击提交。

如果出现下图这样状态处于成功即可。
2.单个网址的提交:
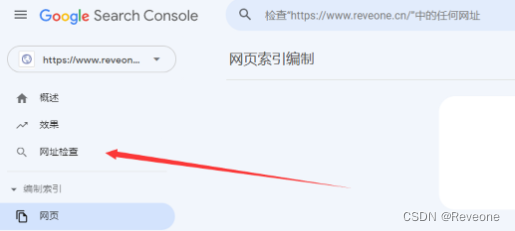
上面这个办法就是一次性提交自己站点的所有地址,而如果只想提交博客中的某篇文章可以选择,左边栏的网址检查

输入你需要提交的网址,然后点击右下角的请求编入索引

等待一两分钟后会弹出人机验证界面,验证完后弹出下面窗口就算提交成功了:

bing的提交网址:



