- 1Unity渲染基础
- 2Compose for Desktop (Kolin跨平台编写Mac微信应用)
- 3C语言中如何使用指针实现字符串反转
- 4探索 Element Plus Admin: 基于 Vue3 的高效后台管理系统框架
- 5【AIGC半月报】AIGC大模型启元:2024.04(上)_aigc启元2024 csdn
- 6【Matlab】B样条曲线机器人二维动态仿真(2020Robocon)_b样条曲线路径规划算完教学matlab仿真实验
- 7Jenkins实现docker自定义jar包镜像自动化部署_jekins打包docker使用jdk11如何配置dockerfileer
- 8C语言 | Leetcode C语言题解之第61题旋转链表
- 9【开源图床】使用Typora+PicGo+Github+CDN搭建个人博客图床_博客图床cdn
- 10职场上个人的核心技术_在职场中,个人能力和人际关系哪个更重要?
威客网上招标系统(五)
赞
踩
目录
前面内容请移步
免费源代码+毕业设计论文
5 详细设计
5.1 系统首页
5.1.1系统首页(网站首页index.jsp)

图5-1-1网站首页
5.1.2 下沙派威客网首页界面说明
此页面为网站首页,上面的导航栏有用户管理,站内新闻,留言板,威客在线,成交记录,后台管理等功能。下面还有系统公告,友情链接等。
首页中拥有一个用户登录窗口,在其相应输入框中填定正确内容并选择正确的身份后,方可登录系统。其他区块与一般网站无异,只是较简洁,操作方面也是力求简约,故不一一说明
实现本模块的主要代码如下所示:
- </tr>
- <tr>
- <td height="145"><table id="__01" width="684" height="145" border="0" cellpadding="0" cellspacing="0">
- <tr>
- <td width="684" height="39" background="qtimages/index_04_02_03_01.gif"><table width="100%" border="0" cellspacing="0" cellpadding="0">
- <tr>
- <td width="22%" height="20" align="center" valign="bottom" class="STYLE1">最新任务</td>
- <td width="78%"> </td>
- </tr>
- </table></td>
- </tr>
- <tr>
- <td width="684" height="106"><table width="100%" border="1" align="center" cellpadding="3" cellspacing="1" bordercolor="#F8C878" style="border-collapse:collapse">
- <tr>
- <td width="45" align="center" bgcolor="#F8F8C8">序号</td>
- <td width="86" bgcolor='#F8F8C8'>任务名称</td>
- <td width="50" bgcolor='#F8F8C8'>类别</td>
- <td width="105" bgcolor='#F8F8C8'>完成时限</td>
- <td width="86" bgcolor='#F8F8C8'>支付报酬</td>
- <td width="100" align="center" bgcolor="#F8F8C8">发布人</td>
- <td width="146" align="center" bgcolor="#F8F8C8">发布时间</td>
- </tr>
- <%
- sql="";
- sql="select * from faburenwu where 1=1";
- if(request.getParameter("bianhao")=="" ||request.getParameter("bianhao")==null )
- {}
- else
- {
- sql=sql+" and bianhao like '%"+new String(request.getParameter("bianhao").getBytes("8859_1"))+"%'";
- }
- if(request.getParameter("mingcheng")=="" ||request.getParameter("mingcheng")==null )
- {}
- else
- {
- sql=sql+" and mingcheng like '%"+new String(request.getParameter("mingcheng").getBytes("8859_1"))+"%'";
- }
- sql=sql+" order by id desc";
- RS_result=connDbBean.executeQuery(sql);
-
- String renwumingcheng="";String leibie="";String renwujianjie="";String fujian="";String wanchengshixian="";String zhifubaochou="";
- String faburen="";
- i=0;
-
- while(RS_result.next()){
- i=i+1;
- id=RS_result.getString("id");
- renwumingcheng=RS_result.getString("renwumingcheng");leibie=RS_result.getString("leibie");renwujianjie=RS_result.getString("renwujianjie");fujian=RS_result.getString("fujian");wanchengshixian=RS_result.getString("wanchengshixian");zhifubaochou=RS_result.getString("zhifubaochou");
- addtime=RS_result.getString("addtime"); faburen=RS_result.getString("faburen");
-
-
- %>
- <tr>
- <td width="45" align="center"><%=i %></td>
- <td><%=renwumingcheng %></td>
- <td><%=leibie %></td>
- <td><%=wanchengshixian %></td>
- <td><%=zhifubaochou %></td>
- <td width="100" align="center"><%=faburen %></td>
- <td width="146" align="center"><%=addtime %></td>
- </tr>
- <%
- }
- %>
- </table></td>
- </tr>
- </table></td>
- </tr>
- <tr>
- <td height="185"><table id="__01" width="684" height="145" border="0" cellpadding="0" cellspacing="0">
- <tr>
- <td width="684" height="39" background="qtimages/index_04_02_03_01.gif"><table width="100%" border="0" cellspacing="0" cellpadding="0">
- <tr>
- <td width="22%" height="20" align="center" valign="bottom" class="STYLE1">系统简介</td>
- <td width="78%"> </td>
- </tr>
- </table></td>
- </tr>
- <tr>
- <td width="684" height="106"><p> </p></td>
- </tr>

5.2 站内新闻信息
5.2.1站内新闻操作界面


图5-2-1 站内新闻操作页面
此页面为站内新闻,可随时了解最新的新闻,双击可查看详细内容,实现本模块的主要代码如下所示:
- <td width="19%" align="center" valign="bottom" class="STYLE1">内容详细</td>
- <td width="81%"> </td>
- </tr>
- </table></td>
- </tr>
- <tr>
- <td valign="top"><table width="99%" border="0" cellspacing="0" cellpadding="0">
- <tr>
- <td align="center"><%
- String sql="select * from xinwentongzhi where id="+id;
- String biaoti="";String leibie="";String neirong="";String tianjiaren="";
- ResultSet RS_result=connDbBean.executeQuery(sql);
- while(RS_result.next()){
- biaoti=RS_result.getString("biaoti");leibie=RS_result.getString("leibie");neirong=RS_result.getString("neirong");tianjiaren=RS_result.getString("tianjiaren");
-
- %>
-
- <table width="96%" border="1" align="center" cellpadding="0" cellspacing="0" bordercolor="#F8C878" style="border-collapse:collapse">
- <tr>
- <td height="46" align="center"><span class="STYLE3"><span class="STYLE1"><%=biaoti %></span></span></td>
- </tr>
- <tr>
- <td height="110" align="left"><%=neirong %></td>
- </tr>
- <tr>
- <td align="right"><input type="button" name="Submit5" value="返回" onClick="javascript:history.back();"></td>
- </tr>
- </table>
- <table width="98%" border="0" cellspacing="0" cellpadding="0">
- <tr>

5.2.2系统主操作界面说明
下沙派威客网的发布操作界面,注册用户需要注册才能进入此页面。界面右边是呈信息列表的形式让用户输入正确的网站品信息,以读入系统数据库。
5.3威客在线操作界面
在本网站系统,注册用户。用户既可以在系统中发布威客在线,也可以参与他人的留言活动。
5.3.1 威客在线操作界面

图5-3-1威客在线界面
 图5-3-2威客在线界面
图5-3-2威客在线界面
5.3.2威客在线说明
该界面的功能是让注册用户进行发布威客的相关操作,并形成成交记录载入数据库相应的表。注册用户点详细看到图5-3-2威客在线界面,还可下载文件,如图5-3-3威客在线界面.
实现本模块的主要代码如下所示:
- <title>发布任务</title><LINK href="CSS.css" type=text/css rel=stylesheet>
- <script language="javascript" src="js/Calendar.js"></script>
- <script type="text/javascript" src="js/popup.js"></script>
- <script type="text/javascript">
- function up(tt)
- {
- var pop=new Popup({ contentType:1,isReloadOnClose:false,width:300,height:50});
- pop.setContent("contentUrl","upload.jsp?Result="+tt);
- pop.setContent("title","文件上传");
- pop.build();
- pop.show();
- }
- </script>
- </head>
- <script language="javascript">
- function check()
- {
- if(document.form1.renwumingcheng.value==""){alert("请输入任务名称");document.form1.renwumingcheng.focus();return false;}if(document.form1.wanchengshixian.value==""){alert("请输入完成时限");document.form1.wanchengshixian.focus();return false;}if(document.form1.zhifubaochou.value==""){alert("请输入支付报酬");document.form1.zhifubaochou.focus();return false;}
- }
- function gow()
- {
- document.location.href="faburenwu_add.jsp?jihuabifffanhao="+document.form1.jihuabifffanhao.value;
- }
- </script>
- <body >
- <form name="form1" id="form1" method="post" action="faburenwu_add_post.jsp">
- 添加发布任务:
- <br><br>
- <table width="100%" border="1" align="center" cellpadding="3" cellspacing="1" bordercolor="#00FFFF" style="border-collapse:collapse"> <tr><td>任务名称:</td><td><input name='renwumingcheng' type='text' id='renwumingcheng' value='' size='50' /> *</td></tr><tr><td>类别:</td><td><select name='leibie' id='leibie'>
- <option value="网站类">网站类</option>
- <option value="软件类">软件类</option>
- <option value="图文类">图文类</option>
- <option value="其他类">其他类</option>
- </select></td></tr><tr><td>任务简介:</td><td><textarea name='renwujianjie' cols='50' rows='5' id='renwujianjie'></textarea></td></tr><tr><td>附件:</td><td><input name='fujian' type='text' id='fujian' size='50' value=''/> <input type='button' value='上传' onClick="up('fujian')"/></td></tr><tr><td>完成时限:</td><td><input name='wanchengshixian' type='text' id='wanchengshixian' value='' readonly='readonly' onClick="getDate(document.form1.wanchengshixian,'2')" need='1' /> *</td></tr><tr><td>支付报酬:</td><td><input name='zhifubaochou' type='text' id='zhifubaochou' value='' /> *</td></tr>
- <tr>
- <td>发布人:</td>
- <td><input name="faburen" type="text" id="faburen" value="<%=request.getSession().getAttribute("username")%>"></td>
- </tr>
- <tr>
- <td> </td>
- <td><input type="submit" name="Submit" value="提交" onClick="return check();" />
- <input type="reset" name="Submit2" value="重置" /></td>
- </tr>

5.4系统后台登录界面
5.4.1系统后台登录界面
 图5-4-1后台登录界面
图5-4-1后台登录界面
5.4.2系统后台登录界面说明
此页面要求系统管理员输入正确的用户名和密码,在核对无误后放行,若其中有数据不符则认为是非法用户而拒之于门外。实现本模块的主要代码如下所示:
- <title>用户登录</title>
- <style type="text/css">
- <!--
- body {
- margin-left: 0px;
- margin-top: 0px;
- margin-right: 0px;
- margin-bottom: 0px;
- overflow:hidden;
- }
- .STYLE1 {
- font-size: 12px;
- color: #a1c8c6;
- }
- .STYLE4 {color: #FFFFFF; font-size: 12px; }
- .STYLE5 { color: #72AC27;
- font-size: 26pt;
- }
- -->
- </style>
-
- <meta http-equiv="Content-Type" content="text/html; charset=gb2312"></head>
-
- <body>
- <table width="100%" height="100%" border="0" cellpadding="0" cellspacing="0">
- <tr>
- <td bgcolor="035551"> </td>
- </tr>
- <tr>
- <td height="311" background="images/login_03.gif"><table width="758" border="0" align="center" cellpadding="0" cellspacing="0">
- <tr>
- <td height="210" background="images/login1.jpg"><table width="100%" height="190" border="0" cellpadding="0" cellspacing="0">
- <tr>
- <td width="38%" height="98"> </td>
- <td width="62%"> </td>
- </tr>
- <tr>
- <td> </td>
- <td><table width="93%" height="51" border="0" align="left">
- <tr>
- <td><div style="font-family:宋体; color:#FFFFFF; filter:Glow(Color=#000000,Strength=2); WIDTH: 100%; FONT-WEIGHT: bold; FONT-SIZE: 19pt; margin-top:5pt">
- <div align="center" class="STYLE5">下沙派威客网</div>
- </div></td>
- </tr>
- </table></td>
- </tr>
- </table></td>
- </tr>
- <tr>
- <td height="101"><table width="100%" border="0" cellspacing="0" cellpadding="0">
- <tr>
- <td width="446" height="101" background="img/login_06.gif"> </td>
- <td width="156">
- <table width="100%" border="0" cellspacing="0" cellpadding="0"><form name="form1" method="post" action="adminyanzheng.jsp">
- <tr>
- <td width="29%" height="22"><span class="STYLE4">用户名</span></td>
- <td width="71" height="22"><input name="username" type="text" id="username" style="width:100px; height:16px; border:solid 1px #000000; color:#666666"></td>
- </tr>
- <tr>
- <td height="22"><span class="STYLE4">密 码</span></td>
- <td height="22"><input name="pwd" type="password" id="pwd" style="width:100px; height:16px; border:solid 1px #000000; color:#666666"></td>
- </tr>
- <tr style="display:none">
- <td height="22"><span class="STYLE4">权 限</span></td>
- <td height="22"><select name="cx" id="cx">
- <option value="管理员">管理员</option>
- <option value="评审专家">评审专家</option>
- <option value="教师">教师</option>
-
- </select>
- <input name="login" type="hidden" id="login" value="1"></td>
- </tr>
- <tr>
- <td height="25"> </td>
- <td height="25"><input type="submit" name="Submit" value="登陆">
- <input type="reset" name="Submit2" value="重置"></td>
- </tr></form>
- </table>
-
- </td>
- <td width="156" background="images/login_09.gif"> </td>
- </tr>
- </table></td>
- </tr>
- </table></td>
- </tr>
- <tr>
- <td bgcolor="1f7d78"> </td>
- </tr>
- <tr>
- <td bgcolor="1f7d78"><div align="center"><span class="STYLE1">-- 下沙派威客网 CopyRight 2011 --</span></div></td>
- </tr>
- </table>

5.5系统后台操作界面
5.5.1人机界面
1)后台首页:

实现本模块的主要代码如下所示:
- <%@ page language="java" pageEncoding="gb2312"%>
- <%
- String path = request.getContextPath();
- String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
- %>
-
- <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
- <html>
- <head>
- <base href="<%=basePath%>">
-
- <title>下沙派威客网</title>
-
- </head>
-
- <frameset rows="90,*,30" cols="*" framespacing="0" frameborder="no" border="0">
- <frame src="top.jsp" name="topFrame" scrolling="No" noresize="noresize" id="topFrame" />
- <frame src="center.jsp" name="mainFrame" id="mainFrame" />
- <frame src="down.jsp" name="bottomFrame" scrolling="No" noresize="noresize" id="bottomFrame" />
- </frameset>
- <noframes><body>
- </body>
- </noframes></html>

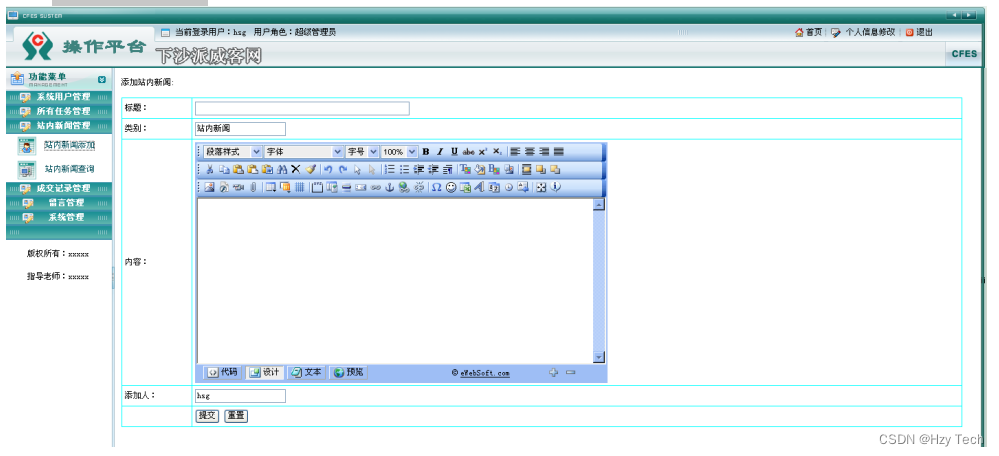
2)站内新闻

 实现本模块的主要代码如下所示:
实现本模块的主要代码如下所示:
- lb="站内新闻";
- }
- %>
- <script language="javascript">
- function check()
- {
- if(document.form1.yonghuming.value==""){alert("请输入用户名");document.form1.yonghuming.focus();return false;}if(document.form1.mima.value==""){alert("请输入密码");document.form1.mima.focus();return false;}if(document.form1.gongsimingcheng.value==""){alert("请输入公司名称");document.form1.gongsimingcheng.focus();return false;}if(document.form1.dianhua.value==""){alert("请输入电话");document.form1.dianhua.focus();return false;}if(document.form1.xingye.value==""){alert("请输入行业");document.form1.xingye.focus();return false;}
- }
- function gow()
- {
- document.location.href="gongsi_add.jsp?jihuabifffanhao="+document.form1.jihuabifffanhao.value;
- }
- </script>
- <body >
- <table width="942" height="1023" border="0" align="center" cellpadding="0" cellspacing="0" id="__01">
- <tr>
- <td width="942" height="32" background="qtimages/index_01.gif"><%@ include file="qttop.jsp"%></td>
- </tr>
- <tr>

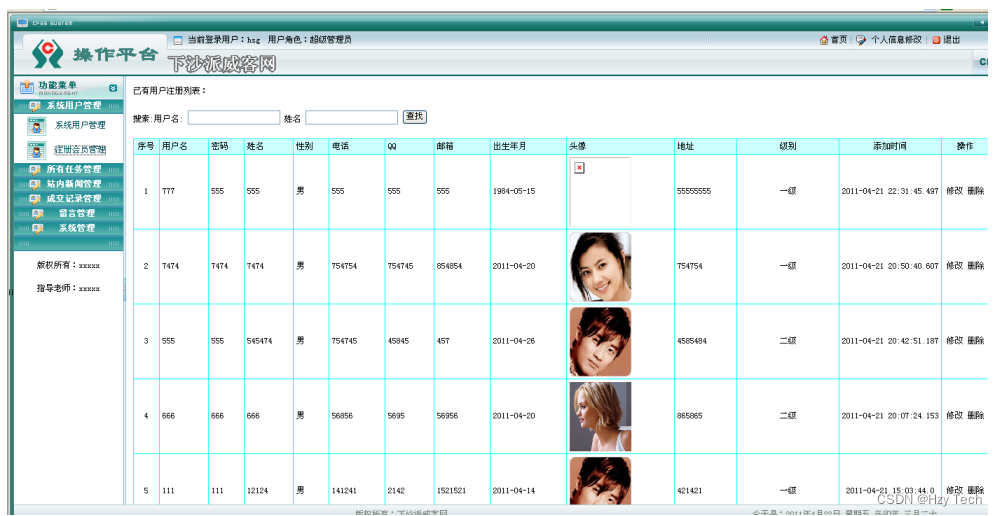
3)注册管理
 实现本模块的主要代码如下所示:
实现本模块的主要代码如下所示:
- <title>用户注册</title><LINK href="CSS.css" type=text/css
- rel=stylesheet>
-
-
- </head>
-
- <body >
- <p>已有用户注册列表:</p>
- <form name="form1" id="form1" method="post" action="">
- 搜索:用户名:
- <input name="bianhao" type="text" id="bianhao" />
- 姓名
- <input name="mingcheng" type="text" id="mingcheng" />
- <input type="submit" name="Submit" value="查找" />
- </form>
-
- <table width="100%" border="1" align="center" cellpadding="3" cellspacing="1" bordercolor="00FFFF" style="border-collapse:collapse">
- <tr>
- <td width="30" align="center" bgcolor="CCFFFF">序号</td>
- <td bgcolor='#CCFFFF'>用户名</td><td bgcolor='#CCFFFF'>密码</td><td bgcolor='#CCFFFF'>姓名</td><td bgcolor='#CCFFFF'>性别</td><td bgcolor='#CCFFFF'>电话</td><td bgcolor='#CCFFFF'>QQ</td><td bgcolor='#CCFFFF'>邮箱</td><td bgcolor='#CCFFFF'>出生年月</td><td bgcolor='#CCFFFF'>头像</td><td bgcolor='#CCFFFF'>地址</td>
- <td width="138" align="center" bgcolor="CCFFFF">级别</td>
- <td width="138" align="center" bgcolor="CCFFFF">添加时间</td>
-
- <td width="60" align="center" bgcolor="CCFFFF">操作</td>
- </tr>

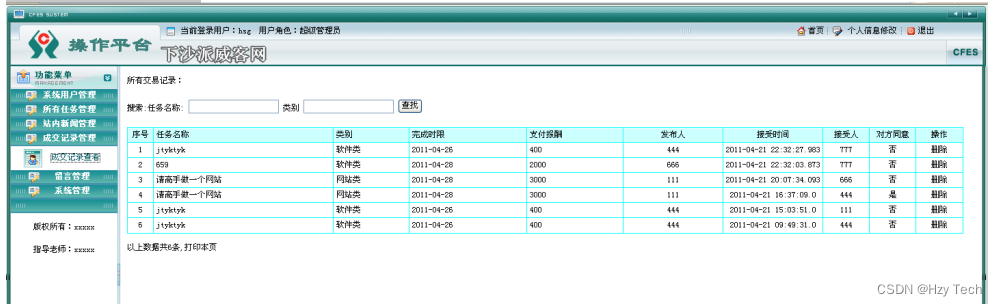
4)成交记录管理

实现本模块的主要代码如下所示:
- <title>发布任务</title><LINK href="CSS.css" type=text/css
- rel=stylesheet>
-
-
- </head>
-
- <body >
- <p>所有交易记录:</p>
- <form name="form1" id="form1" method="post" action="">
- 搜索:任务名称:
- <input name="bianhao" type="text" id="bianhao" />
- 类别
- <input name="mingcheng" type="text" id="mingcheng" />
- <input type="submit" name="Submit" value="查找" />
- </form>
-
- <table width="100%" border="1" align="center" cellpadding="3" cellspacing="1" bordercolor="00FFFF" style="border-collapse:collapse">
- <tr>
- <td width="30" align="center" bgcolor="CCFFFF">序号</td>
- <td bgcolor='#CCFFFF'>任务名称</td><td bgcolor='#CCFFFF'>类别</td><td bgcolor='#CCFFFF'>完成时限</td><td bgcolor='#CCFFFF'>支付报酬</td>
- <td width="138" align="center" bgcolor="CCFFFF">发布人</td>
- <td width="138" align="center" bgcolor="CCFFFF">接受时间</td>
-
- <td width="60" align="center" bgcolor="CCFFFF">接受人</td>
- <td width="60" align="center" bgcolor="CCFFFF">对方同意</td>
- <td width="60" align="center" bgcolor="CCFFFF">操作</td>
- </tr>

5.5.2系统后台界面说明
在此系列页面中,管理员可对所有用户的信息进行增加、编辑、删除等操作,添加用户时需要填写的资料不太多,而编辑页面则是以详细列表的形式展开,一目了然。
6 系统测试
6.1系统测试的目的
系统测试不是为了表明程序是正确的,因为如果是这样,就会设计一些不易暴露错误的测试方案,也不会主动去检测、排除程序中可能存在的一些隐患。对于测试目的,G.J.Myers给除了以下的观点:
(1)测试是为了发现程序中的错误而执行程序的过程。
(2)好的测试方案是极可能发现迄今为止尚未发现的错误的测试方案。
(3)成功的测试是发现了至今为止尚未发现的错误的测试。
6.2面向对象系统测试方案
根据系统测试目的并结合面向对象方法,我们给出了如下系统测试方案:
(1)尽早的、不断的进行系统测试。我们知道,错误发现的越早,改正它所付出的代价也就越小。由于错误的发生往往是不可避免的,因此我们的系统测试贯穿于整个开发过程中,而不是把系统测试仅仅看作是软件开发的一个独立阶段。
(2)设计测试用例时,给出测试的预期结果。一个测试用例由两部分组成:测试用的输入数据和该输入数据所期望的程序运行结果。这样测试时才能有一个判断标准,利用输入数据得出测试数据并和预测数据进行比较,看它们是否一致。
(3)我们在设计测试用例时,不仅有合法的输入测试用例,还有非法的输入测试用例。因为,在系统的实际使用过程中,由于各种原因,用户往往会使用一些非法的输入,比如按错了键或者使用了非法的命令等,所以,我们特别注意设计非法的输入测试用例来进行测试。
(4)在对系统修改完之后进行回溯测试。我们在修改系统的同时往往又会引入新的错误,所以在对程序修改完之后,用以前的用例进行回归测试。
7 软件布署
7.1安装环境要求
1.使用Windows 2000/XP 操作系统的用户安装个人网络服务器
2.网页制作软件,如JSP。JDK,
3.数据库管理软件,如SQL Server。
4.数据库管理软件,如SQL Server。
7.2系统详细配置方法
- 配置环境变量:
- 我的电脑—右键—属性—高级—环境变量—系统变量—新建,变量名:CLASSPATH ,注意为大写,变量值:你所安装JDK的根目录下的lib文件夹,如:C:\Program Files\Java\jdk1.5.0\lib\tools.jar;.注意后面以分号和一个点结尾;
- 修改path变量:我的电脑—右键—属性—高级—环境变量—系统变量—选择path,点编辑,在变量值最后增加一个分号,增加你安装的JDK的根目录下的bin文件夹:C:\Program Files\Java\jdk1.5.0\bin;
- 在命令行分别输入java 、javac,如无错误提示,安装完成;
- 如果是B/S结构程序,双击E:\jakarta-tomcat-5.0.28\bin\startup.bat,如果出现黑色TOMCAT界面,安装成功,否则重装;
- 安装SQLServer2000数据库,一路默认,注意不要选择域用户,设置sa用户的密码为123;
- 安装SQLServer2000数据库SP3补丁,当提示已成功传递文件之后,找到安装的目录,双击setup.bat,看提示安装,基本默认;
- 附加数据库:打开开始—程序—Microsoft SQLServer—服务管理器,启动数据库,开始—程序—Microsoft SQLServer—企业管理器,在左侧树状菜单,选择数据库-右键-所有任务-附加数据库,点击浏览,选择你的文件夹下的.MDF文件,确定;
- 如果是 C/S结构程序,安装你的程序,OK;
- 如果是B/S结构程序,复制你的网站文件到E:\jakarta-tomcat-5.0.28\webapps下,启动E:\jakarta-tomcat-5.0.28\bin\startup.bat,在IE中输入http://localhost:8080/你的网站名,OK;
- 如果需要配置数据源,开始-控制面板-管理工具-数据源ODBC-添加-SQLServer-完成,名称填写readme.txt文件里的数据源名,描述为空,服务器填写“.”就可以,下一步-下一步-更改默认的数据库为你的附加数据库-下一步-完成-测试数据源,如提示“测试成功”,一路确定,否则重装;
参考文献
[1] 杨学瑜,王志军,刘同利编著.JSP入门与提高[M]. 北京: 清华大学出版社.2002.
[2] 林上杰,林康司编写.JSP2.0技术手册[M]. 北京:电子工业出版社.2004.
[3] Decoder 编著. JSP技术揭秘[M].北京:清华大学出版社.2001.
[4] Mike Jasnowski.Java,Xml和Web服务宝典[M]. 电子工业出版社. 2003.
[5] Danny Ayers.Java 数据编程指南[M].电子工业出版社.2003.
[6] (韩)沈文涉编著.HTML+JAVASCRIPT30日完全掌握[M].北京:中国青年出版社.2001.
[7] 高志清 主编.跟我学Dreamweaver Mx 2004建网站[M].北京:中国水利水电出版社.2004.
[8] 武和平,金磊,漆治文. 基于Google平台的CMS系统的建设及应用[J]. 中国电化教育.2007.
[9] 俞承杭 编著.计算机网络与信息安全技术[M].北京:机械工业出版社.2008.
[10] 陈月波 编著.网络信息安全[M]. 武汉理工大学出版社.2005.
[11] 吴建,张旭东.JSP网络开发入门与实践[M].北京:人民邮电出版社.2006.
[12]Andrew J Brust;Stephen Forte.Microsoft SQL Server 2005[M].Microsoft Press.2006.
[13]Bryan Basham,Kathy Sierra.Head First Servlet&JSP[M].中国电力出版设.2006.


