- 1BUG:docker启动之后直接退出问题
- 2华为OD机试 - 找到它(JavaScript) | 机试题+算法思路+考点+代码解析 【2023】_华为od机考javascript输入
- 3最新最全的前端面试题集锦之 Vue 全家桶篇(从基础到高级,最新最全最详细解答)_vue全家桶面试题
- 4CrossOver (Mac安装Windows应用) v23.7中文激活版2024最新图文安装教程_crossover 23.7.0序列号
- 5Python蓝桥杯练习15——龟兔赛跑预测_话说这个世界上有各种各样的兔子和乌龟,但是研究发现,所有的兔子和乌龟都有一个共
- 6ACM题解——贪心——卫星安装_贪心算法与卫星结合
- 7Linux 磁盘空间占用率100%的排查
- 8Spring Boot 整合 Redis 使用教程
- 9【 C++入门 】引用_c语言中函数里的变量加引用类型,那么调用该函数时还需加引用类型吗
- 10【pycharm环境搭建(python脚本编辑器)】
【2023.11.15已更新:微信小程序/Vue】解决事件冒泡问题(连续跳转页面问题)_小程序 阻止事件冒泡
赞
踩
有的时候父view有bindtap一个跳转函数A跳转到页面A,其子view也bindtap了一个跳转函数B跳转到页面B,这个时候,点击子view,可能会触发连续跳转,先跳转到页面B,再马上跳转到页面A,这就是发生了事件冒泡,这里记录一下如何解决这个问题,即如何阻止事件冒泡,也会展开讲讲如何阻止默认行为,以及这两个的区别。
2023.11.15更新-微信小程序中阻止事件冒泡
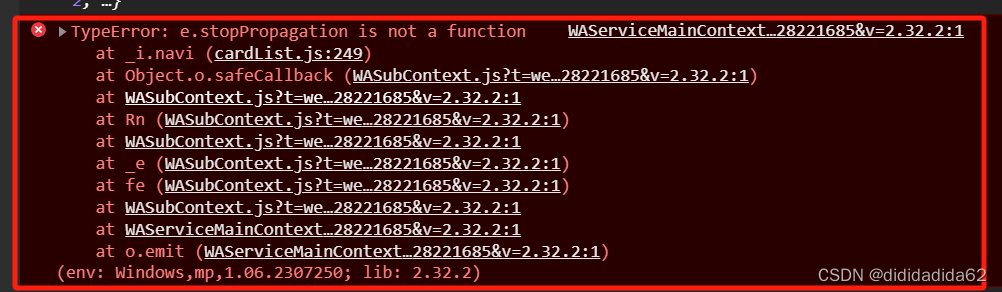
我发现在微信小程序里使用*.stopPropagation()方法阻止事件冒泡会报错如下图,.stopPropagation()和.preventDefault()适用于在vue里,不适用于微信小程序中

阅读官方文档,换了另一种适用于微信小程序的阻止事件冒泡:
将wxml中要阻止冒泡的子元素的那个点击事件bindtap=""换为catchtap=""(父元素还是可以继续用bindtap),即可阻止事件冒泡
bindtap和catchtap的区别可以看这篇文章
2023.11.15更新-微信小程序中阻止默认行为
使用bindtap绑定函数,在绑定的函数里return false,即可阻止默认行为
事实上,return false也会阻止事件冒泡
以下内容适用于Vue中
阻止默认行为和阻止事件冒泡的区别
阻止默认行为和阻止事件冒泡是两个与事件相关的概念。
-
阻止默认行为(Prevent Default):
当某个元素上触发了特定的事件时,通常会执行默认的行为。例如,当你点击一个链接时,浏览器会跳转到链接指定的页面;当你提交一个表单时,浏览器会刷新页面。有时候,你可能希望阻止这些默认的行为,从而自定义事件的处理逻辑。通过调用事件对象的preventDefault()方法,可以阻止事件的默认行为发生。例如,在一个点击事件处理函数中,如果你调用了
*.preventDefault()(其中*是该函数的入参那里写的名字),那么点击链接时,浏览器不会跳转到链接指定的页面,而是只执行你自定义的事件处理逻辑。 -
阻止事件冒泡(Stop Propagation):
当一个元素上触发了某个事件时,该事件会向上冒泡传递给父元素,直到到达文档根元素。这意味着如果你在子元素上触发了事件,事件会传递到父元素上的事件处理函数。有时候,你可能希望阻止事件冒泡,即防止事件继续传递到更高层级的元素。通过调用事件对象的
stopPropagation()方法,可以阻止事件冒泡。这意味着事件只会在当前元素上触发,不会传递到父元素或其他元素。例如,在一个点击事件处理函数中,如果你调用了
*.stopPropagation()(其中*是该函数的入参那里写的名字),那么点击子元素时,只会触发该子元素自身的事件处理函数,而不会触发父元素或其他元素上的事件处理函数。
总的来说,阻止默认行为是为了防止事件的默认操作发生,而阻止事件冒泡是为了防止事件传递到更高层级的元素。
阻止事件冒泡
在子元素bindtap绑定的函数里,在wx.navigateTo后面,加上一句*.stopPropagation();,其中*是该函数的入参那里写的名字。
示例:
navi: function(e) {
wx.navigateTo({
url: "/pages/test"
});
e.stopPropagation();
// 其他逻辑代码...
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
通过调用 *.stopPropagation(),可以阻止事件冒泡,确保只触发最近的 navi 事件处理函数。
阻止事件的默认行为
上述*.stopPropagation() 方法只能阻止事件冒泡,但无法阻止事件的默认行为,如果还需要阻止默认行为,使用 *.preventDefault() 方法(其中*是该函数的入参那里写的名字)


