- 1HarmonyOS版本号,API level(updateing)_harmony 3.2.3.6 sdk
- 2macOS下载安装mysql教程_mac 下载mysql
- 3Unity URP 2022 Release-Notes_building urpconverterindex search index不动
- 4mysql数据库套件_mydb studio中文免费版
- 5网络协议-SOTP 协议格式
- 6mac M1 安装 PostgreSQL_m1安装postpresql
- 7【UE4】 通过按钮点击实现摄像机的切换 并通过鼠标控制新摄像机的旋转_ue4如何切换到摄像机视角
- 8商城小程序系统设计与实现_商城小程序 csdn
- 9在RK3568上如何烧录MAC?_rk3568怎么刷mac地址
- 10python编程 第三方库opencv使用说明_python opencv
【Unity3D】使用UI Builder和GraphView创建节点编辑器,可用于状态机和对话编辑器(一)_unity uibuilder
赞
踩
1.前言
在使用Unity过程中,你会发现Unity提供了很多好用的图形编辑窗口,在动画机Animator和ShaderGraph中只需要“连连看”就能得到效果。 但对于一些其他需求,例如状态机,对话编辑器,Unity则并没有提供官方工具。
虽然我们可以通过一些成熟插件,例如NodeCanvas、Behavior Designer等也可以实现相同效果,但却不能深入理解,学习这类大型插件也有一定的学习成本,因此对于一些简单需求,我们完全可以自己打造一个节点编辑器,恰好Unity官方也提供了我们工具来实现该需求,那我们就以一个例子开始从零开始吧。
2.从零打造状态机
推荐Unity版本:2021以上
2.1 利用UI Builder创建界面
UI Builder是官方提供给我们的工具,是用来做编辑器扩展的非常好用的工具,据说可以直接通过UI Builder搭建游戏UI,不过好像用的人不多,大多数都是用来创建编辑器。
首先在Assets创建Editor文件夹,Editor文件夹是Unity中特殊文件夹的一种,有关编辑器的内容都需要放到该文件夹下。
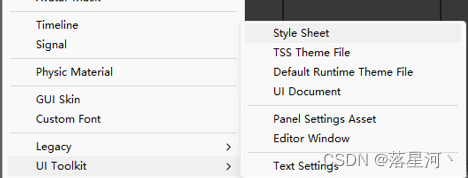
右键创建Create->UI Toolkit->Editor Window

会弹出如下窗口

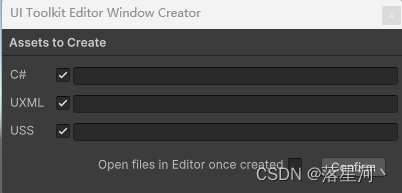
这里我以行为树为例子,填入BehaviourTreeEditor后Confirm
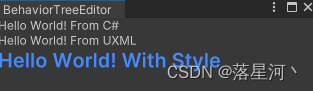
完成后会生成三个文件并弹出一个窗口


该三个文件就对应创建时的C#,UXML,USS文件,弹出窗口中的三行文字就是分别从3个文件里得到的。
在unity中双击UXML文件,也就是最下面那个文件,会打开UI Buider窗口,如下图所示

我们不需要默认文字,因此我们去到对应地方删除默认文字
在UI Builder窗口中左侧Hierarchy面板下,展开后删除Label
![]()
然后去第二个文件也就是.uss文件中清空内容

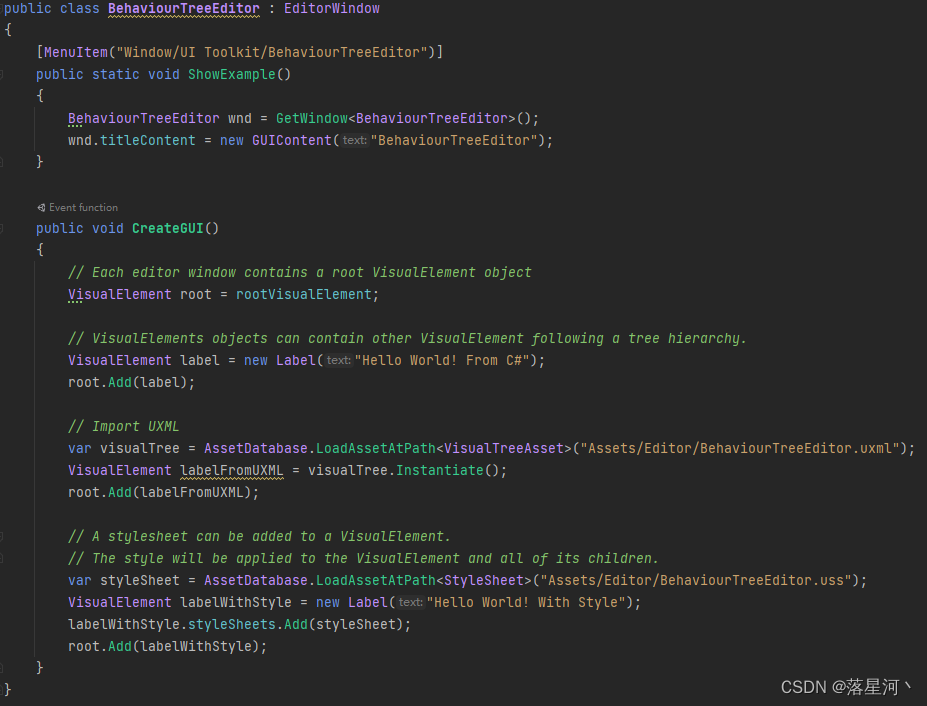
最后到C#脚本中

其中root为我们刚刚删除Label的父物体,也就是整个窗口的根节点,而VisualElement为所有窗口中元素类的基类,我们暂时用不上其他内容,注释或删除掉root赋值语句下的其他语句
然后更改MenuItem内容和函数名,如下图

当然,如果你喜欢默认打开路径也行,可以不用更改
返回到Unity中,发现左上角新建了一个菜单项,
点击BehaviourTreeEditor->Open Editor即可打开我们的编辑器窗口,不过我们现在窗口内啥也没有。
2.2 自定义VisualElement
首先进入到UI Builder窗口,点击Hierachy下根物体,在右侧Inspector面板中勾选Editor Extension Authoring

勾选该选项能使用仅在Editor下的元素,可以发现左下角Library中的内容变多了,做编辑器时需要勾选上。
2.2.1 创建SplitView
在Editor文件夹下创建脚本SplitView.cs
- public class SplitView : TwoPaneSplitView
- {
- public new class UxmlFactory : UxmlFactory<SplitView, TwoPaneSplitView.UxmlTraits> { }
- }
该类继承自TwoPaneSplitView,相当于官方提供的分屏,将Editor Window分成两块,在低版本下是没有该类的,在UI Builder中用2个Visual Element也能达成相同的效果,区别就是官方的TwoPaneSplitView 提供了几个参数调整布局,因此不使用也无伤大雅。
而下面一句中则是与构造相关,按照默认写即可。
回到UI Builder,在左侧Library下选择Project,可以发现我们自己的SplitView,拖入到Hierarchy窗口中,如下图所示

我们在Stardard中拖入两个Visual Element到container下(如果拖不进去就拖到ViewPort面板后再调整),重命名为left和right,如下图所示

这样,我们就有了两个区域,通过调整SplitView中Inspector面板里的Fixed Pane Initial Dimension,可以调整左右两边区域大小。
2.2.2 创建InspectorView
老样子,在Editor文件夹下创建InspectorView脚本用来显示点击节点后的窗口左边内容,用来查看当前节点信息,当然,如果你对UI Builder比较熟悉,也可以直接拖入元素进行布局。
- public class InspectorView : VisualElement
- {
- public new class UxmlFactory : UxmlFactory<InspectorView, VisualElement.UxmlTraits> { }
- }
2.2.3 创建BehaviourTreeView
在创建之前,我们先打开uss文件,填入以下内容
- GridBackground{
- --grid-background-color: rgb(40,40,40);
- --line-color: rgba(193,196,192,0.1);
- --thick-line-color: rgba(193,196,192,0.1);
- --spacing: 15;
- }
该内容是我们节点的背景网格,当然如果你不喜欢也可以不用。
创建BehaviourTreeView脚本
- public class BehaviourTreeView : GraphView
- {
- public new class UxmlFactory : UxmlFactory<BehaviourTreeView, GraphView.UxmlTraits> { }
- public BehaviourTreeView()
- {
- Insert(0, new GridBackground());
- //添加背景网格样式
- var styleSheet = AssetDatabase.LoadAssetAtPath<StyleSheet>("Assets/Editor/BehaviourTreeEditor.uss");
- styleSheets.Add(styleSheet);
-
- this.AddManipulator(new ContentZoomer());
- this.AddManipulator(new ContentDragger());
- this.AddManipulator(new SelectionDragger());
- this.AddManipulator(new RectangleSelector());
- }
- }

该脚本继承自GraphView,GraphView继承自VisualElement,通过Insert添加格子背景,并通过添加styleSheet来改变格子样式,默认情况下格子是基本没有的。通过AddManipulator给GraphView面板添加一些基础的缩放拖拽功能等。
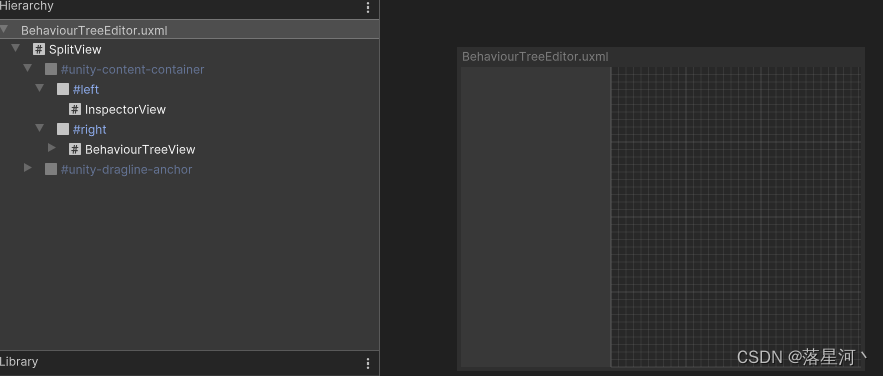
将BehaviourTreeView拖入right下,你可能看不到格子,这时我们选中该view,在Inspector面板调整InlinedStyles->Flex->Grow 为1,即可看到效果,如下图所示

2.2.4 创建NodeView
- public class NodeView : UnityEditor.Experimental.GraphView.Node
- {
-
- }
继承上述命名空间下的Node类,Node继承自GraphElement类
该类以后会和输入输出口相关,暂时先空着,用到的时候再继续。
接下来应该是与数据相关,要让EditorWindow能显示数据,做出的更改也能应用到数据上,有空的时候再继续写。
博主是第一次写博客,如果有什么错误的地方请指出,万分感谢!ε≡٩(๑>₃<)۶ 一心向学


