热门标签
热门文章
- 1Python3中 object of type int32 is not json serializable解决方案
- 2VMware 各版本下载教程_vmware下载,Linux运维工作资料_vmware workstation 13下载
- 3JS逆向---对称加密算法(DES, AES详解以及案例分析)_js对称加密
- 4小白学python系列————【Day1】Typore简介及使用
- 5[YOLOv8] - 使用LabelStudio对数据集标注(包括安装和使用技巧)_labelstudio yolov8
- 6【无人机任务分配】基于合同网协议CNP算法和共识的捆绑算法CBBA实现多无人机任务分配附Matlab代码_合同网算法
- 7Linux安装和使用OpenCV_opencv4.6.0 如何部署在无网络的linux服务器上,可以让服务调用opencvde so文
- 8zabbix安装php7.0,Centos 7.0安装Zabbix server详细步骤(示例代码)
- 9Nginx源码分析 - 初探Nginx的架构(01)_nginx 源代码分析
- 10MinIO安装与启动【windows】_minio 启动
当前位置: article > 正文
vue3+ts的elementPlus静态引入方法_vue3+ts项目 引入静态资源
作者:天景科技苑 | 2024-07-08 00:58:54
赞
踩
vue3+ts项目 引入静态资源
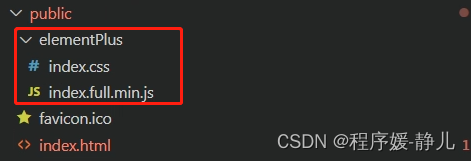
- 准备静态文件:
下载elementPlus打包编译后的静态文件dist里面的css和js文件,这里我取的是index.css和index.full.min.js
- 放入vue3项目public文件夹中

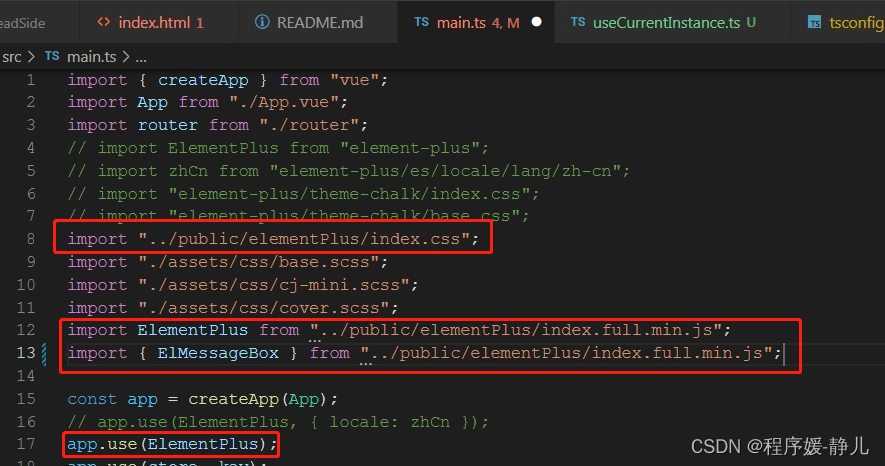
- mian.ts引入
注意点:
1. 需要app.use(ElementPlus);
2. index.css 要放在cover.scss,base.scss的前面,否则会被elementplus样式覆盖掉,全局的改写样式不生效
3. 如果需要使用公共方法,例如message等,需要全部引入,绑定到app.config.globalProperties上;
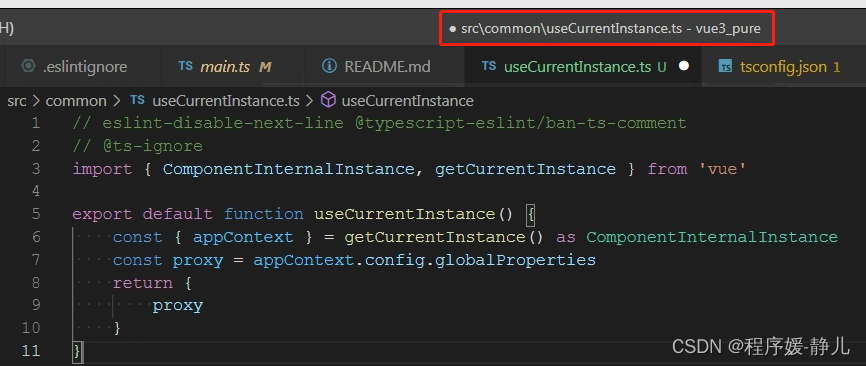
4. 获取当前实例vue全局定义

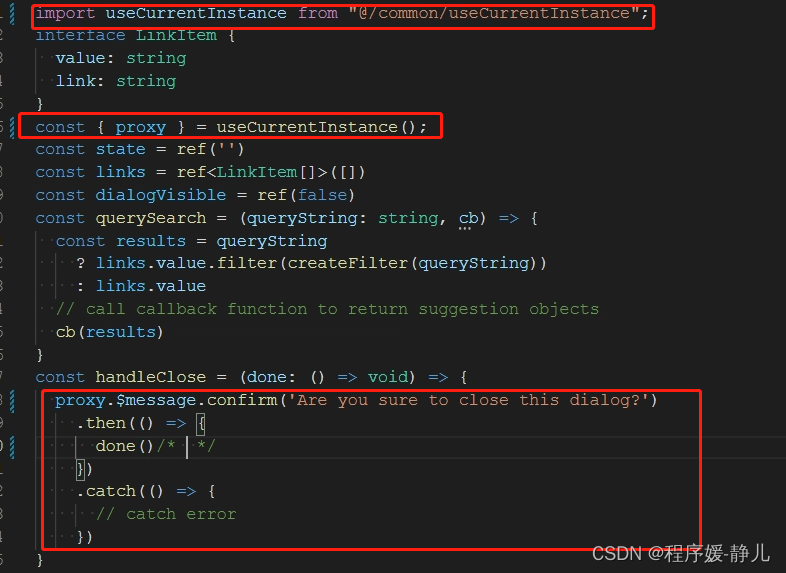
5. 使用公共elemenplus方法

4. 对于静态文件语法检查要设置关闭
建立.eslintignore文件

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/天景科技苑/article/detail/797219
推荐阅读
相关标签


