热门标签
热门文章
- 1Pandas中explode()函数的应用与实战_pandas explode
- 2java ppt控件_Java版PPT操作控件Spire.Presentation v3.3.5新版来袭!支持转换GroupShape到图片...
- 32024 信息安全毕业设计(论文)选题题目合集 最新版_信息安全专业毕业设计
- 4windows安装cuda 11.8以及tensorflow-gpu 2.6_cuda11.8对应的tensorflow
- 5练习时长 1 年 2 个月的 Java 菜鸡练习生最近面经,期望25K
- 6干货预警,企业级Android车载系统开发手册,开源分享!_android车载开发学习手册 百度网盘
- 7部署Pritunl
- 8机器学习参数寻优:方法、实例与分析
- 9iVX虽然是图形化编程,但“我们不一样”_psivx
- 10关于我用iVX沉浸式体验了一把0代码创建飞机大战这件事_ivx项目实例
当前位置: article > 正文
服务器CentOS 7 安装 Stable Diffusion WebUI ,并映射到本地浏览器_error setting up codeformer
作者:寸_铁 | 2024-06-25 12:35:35
赞
踩
error setting up codeformer
配置环境
- 创建一个python=3.10.6的环境,该环境出错几率低
conda create -n sd python=3.10.6
- 1
- 激活该环境
conda activate sd
- 1
- 切换到要安装的目录
cd ./longjs
- 1
下载安装Stable Diffusion WebUI
- 需要注意的是,如果按照官网的安装方式,是默认安装在
/home/$(whoami)/stable-diffusion-webui/的,如果服务器不是这种结构,则会提示错误
bash <(wget -qO- https://raw.githubusercontent.com/AUTOMATIC1111/stable-diffusion-webui/master/webui.sh)
- 1
- ( 非默认方式安装)下载文件
git clone https://github.com/AUTOMATIC1111/stable-diffusion-webui.git
- 1
- 切换到
/stable-diffusion-webui/
cd stable-diffusion-webui/
- 1
- 运行安装文件
bash webui.sh
- 1
解决安装过程的报错
报错一: Couldn’t checkout {name}'s hash: {commithash}
- 报错如下
RuntimeError: Couldn't checkout {name}'s hash: {commithash}.
Command: "git" -C "/group2/longjs/stable-diffusion-webui/repositories/stable-diffusion-stability-ai" checkout 47b6b607fdd31875c9279cd2f4f16b92e4ea958e
Error code: 129
stdout: <empty>
stderr: Unknown option: -C
usage: git [--version] [--help] [-c name=value]
[--exec-path[=<path>]] [--html-path] [--man-path] [--info-path]
[-p|--paginate|--no-pager] [--no-replace-objects] [--bare]
[--git-dir=<path>] [--work-tree=<path>] [--namespace=<name>]
<command> [<args>]
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 该错误需要修改
launch.py文件
vim launch.py
- 1
- 在vim 中查找
-C并替换成--exec-path
参考GitHub社区
:%s/-C/--exec-path/g # 查找全部-C并替换成--exec-path
- 1
报错二:Couldn’t determine Stable Diffusion’s hash
- 由于服务器没有科学的方式,所以运行到中间,会报错,提示无法从GitHub clone 文件下来。
- 这时候就需要从报错信息中找到缺失的文件,在其他地方手动下载并放置到相应的文件夹里。
- 浏览器下载比较慢,可以复制下载链接通过IDM下载。
- 缺失文件和需要的放置文件夹均会在报错信息中显示,或者直接在
launch.py中查看。推荐后者,更快捷。 - 可能的缺失文件链接如下:
报错三:Error setting up CodeFormer
参考GitHub社区
下载缺失文件,更名为codeformer-v0.1.0.pth,并在/models/Codeformer中替换
使用
映射到本地服务器
在webui-user.sh中添加
export COMMANDLINE_ARGS="--listen --no-half-vae --enable-insecure-extension-access"
- 1
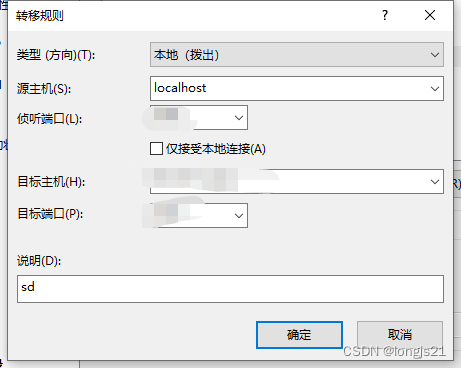
通过xshell隧道转移到本地浏览器,目标主机为服务器公网ip,目标端口默认为7860.可添加--port 其他端口修改。
详细设置可见往期文章

公网访问
在webui-user.sh中添加--share
export COMMANDLINE_ARGS="--listen --no-half-vae --enable-insecure-extension-access --share"
- 1
运行webui.sh之后,即可生成一个公网链接。该链接为临时链接,有效期三天。
设置中文
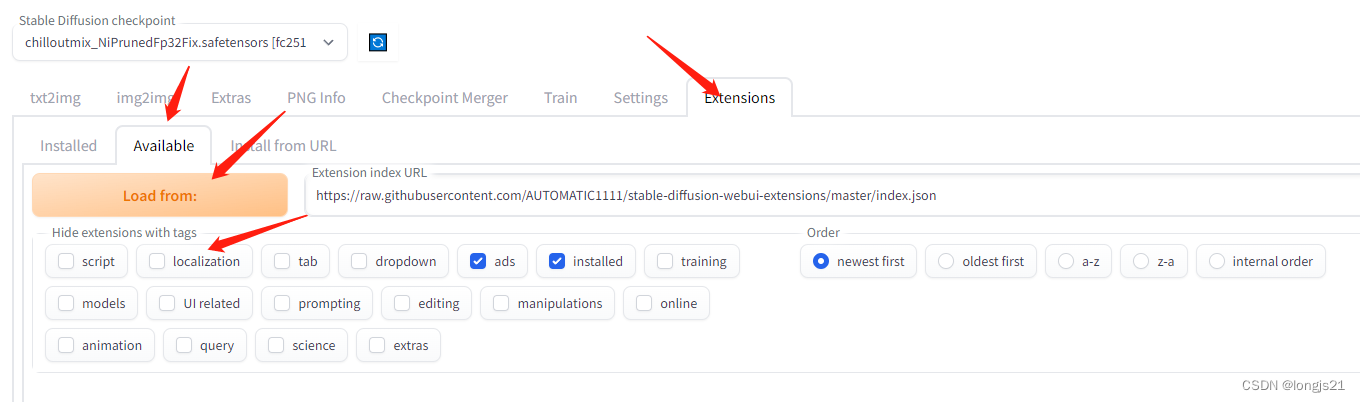
- 打开链接,找到
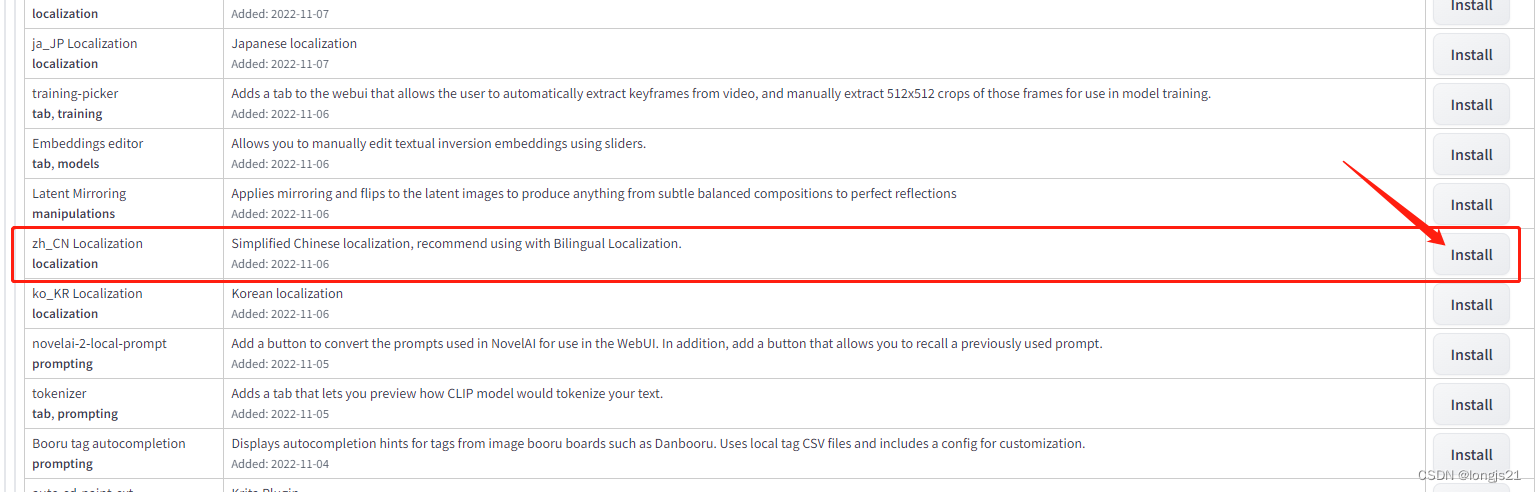
extensions选项卡依次点击下述选项,找到并安装zh_CN Localization中文安装包


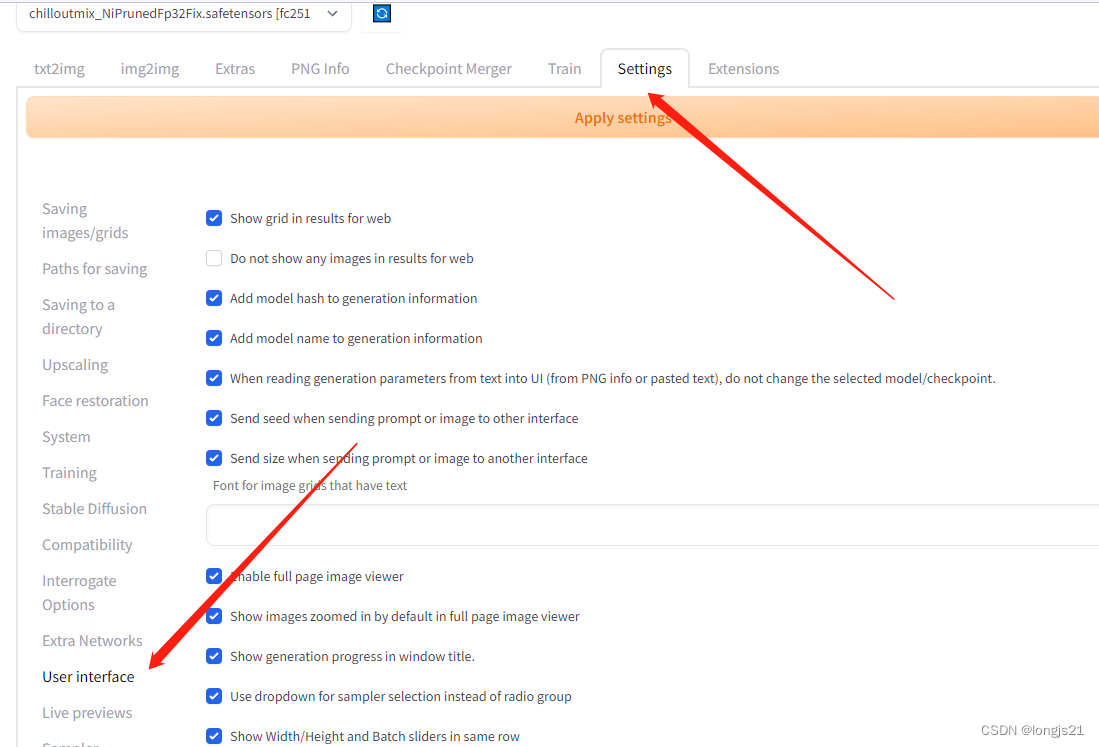
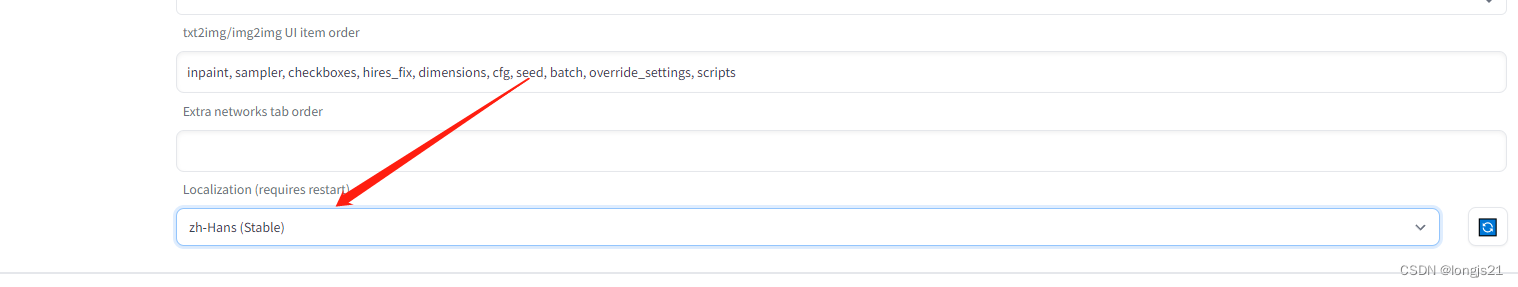
- 回到
settings选项,并找到user interface,拉到最后面,选择中文包


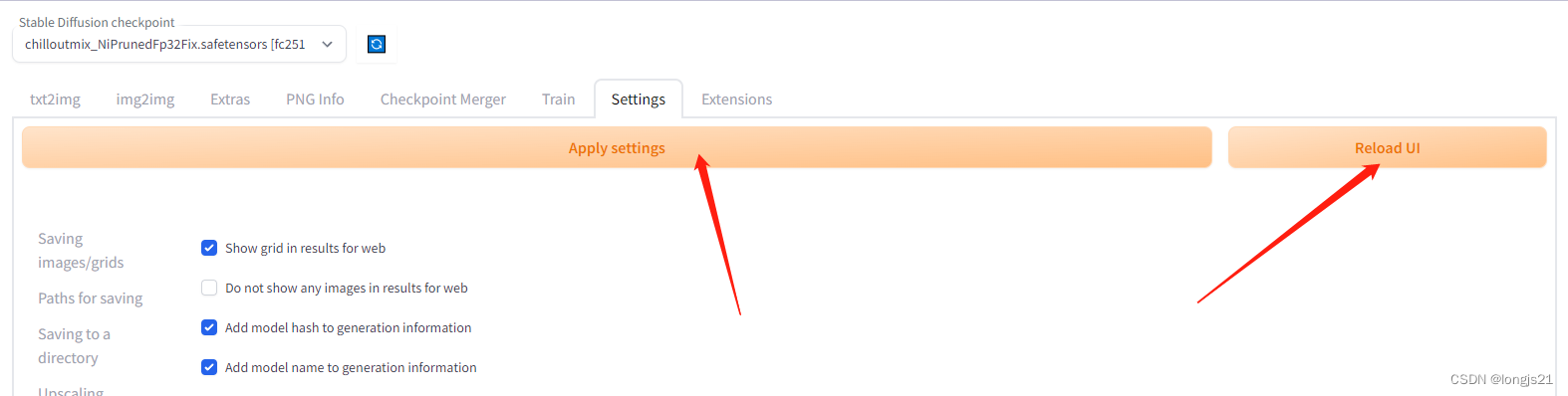
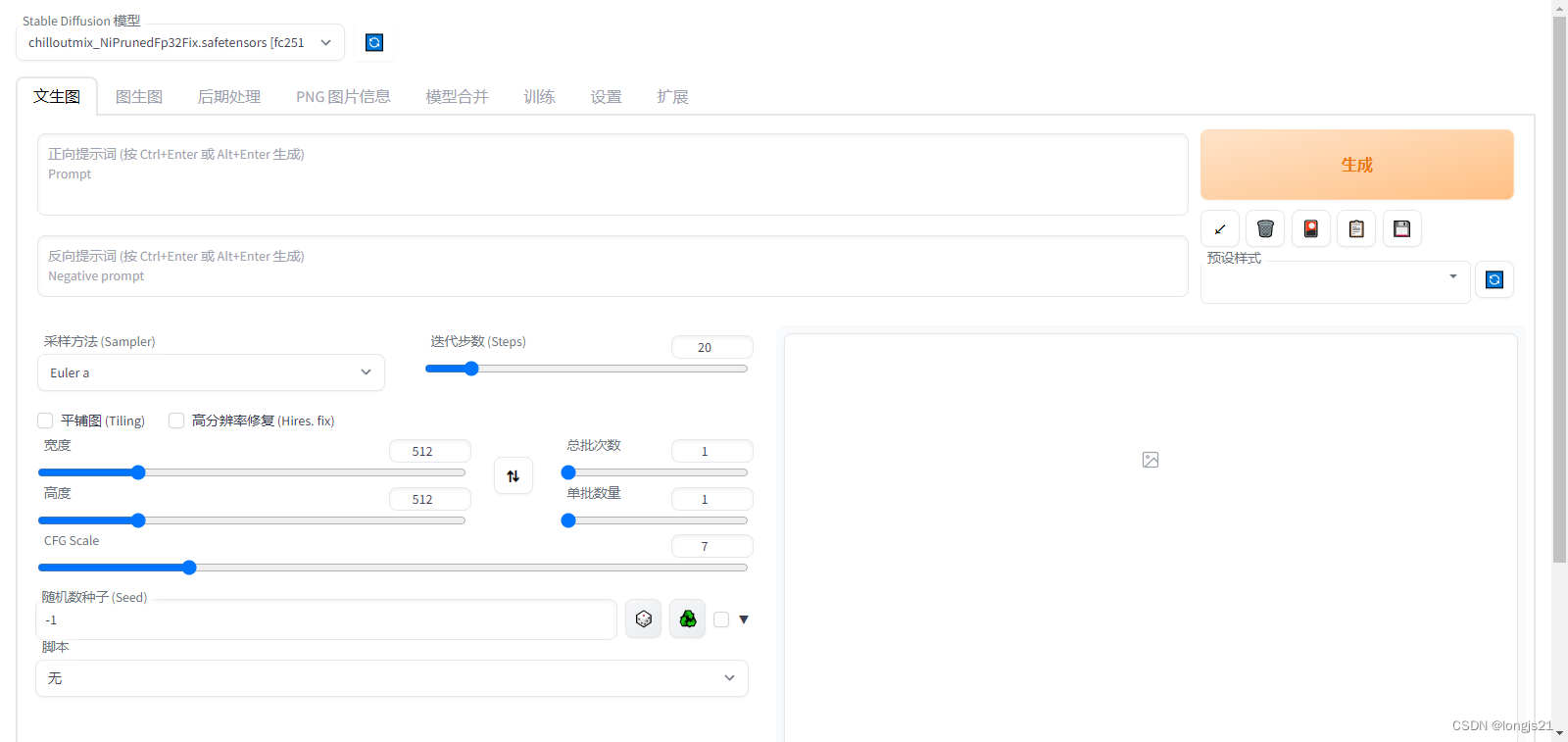
- 保存设置并重启UI界面

enjoy it !

声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:【wpsshop博客】
推荐阅读
相关标签


