热门标签
热门文章
- 1全栈项目(带你从0到1打造一个属于自己的APP)
- 2ROS与Web的交互---编写websocket客户端_ros websocket python
- 3【总结】C++工程师学习路线|推荐视频|推荐书籍
- 4Lnton羚通视频算法算力云平台【PyTorch】教程:torch.nn.ReLU6_torch.nn.functional.relu6
- 5英语单词词根词缀和词性转换_欧+美+亚+洲+a+v
- 6UE4-(蓝图)变量类型_ue字符串怎么转向量
- 7(学习日记)2024.02.29:UCOSIII第二节
- 8设计模式(7)——单例模式(2)——单例模式案例:文件读取缓存管理器_利用单例模式,管理文件中读取的数据,模拟程序的缓存设置。利用`get`方法获取其数
- 9代码随想录训练营day14|LeetCode二叉树part1
- 10aws的Linux云主机手动添加秘钥_authenticating with public key "imported-openssh-k
当前位置: article > 正文
Axure教程—多色折线图(中继器)_axure10折线图控件
作者:小丑西瓜9 | 2024-02-18 08:48:48
赞
踩
axure10折线图控件
本文将教大家如何用AXURE中的中继器制作多色折线图
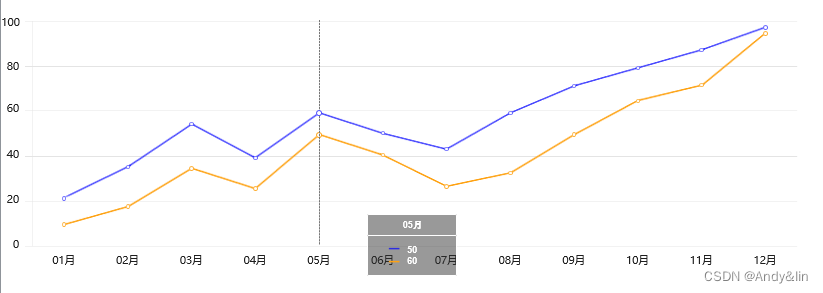
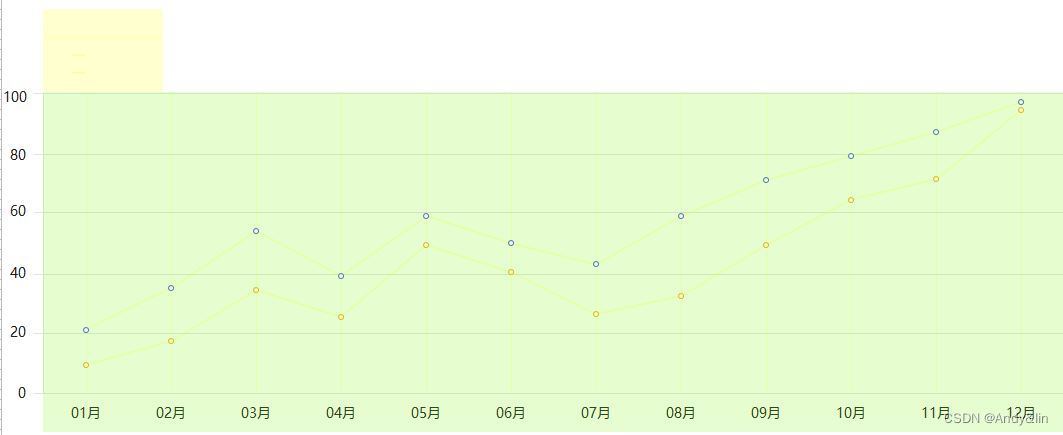
一、效果介绍
如图:

预览地址:https://xpdm3g.axshare.com
下载地址:https://download.csdn.net/download/weixin_43516258/87814320
二、功能介绍
- 简单填写中继器内容即可动态显示值
- 样式颜色等可以自由变换。
- 鼠标移入时能显示具体数据。
三、制作方法
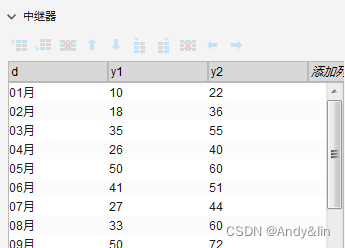
(1)中继器
中继器里有两列,d、y1和y2,d为横坐标,y1和y2为具体数值,如下图所示:

(2)中继器内材料:
拖入一个矩形,大小为:85300,用于连个数据的间距,在矩形中间放置一个垂直线,其大小为1300,颜色可以自由设置,本案例颜色设置为#777777,设置为隐藏状态,间距矩形和垂直线组合
拖入另两个矩形,大小为66;设置形状为圆,边框颜色#FEA213和#0000FF; 按颜色顺序叠放一起
拖入一个矩形,设置大小为8540,用于显示横坐标,
如下图所示放置即可:

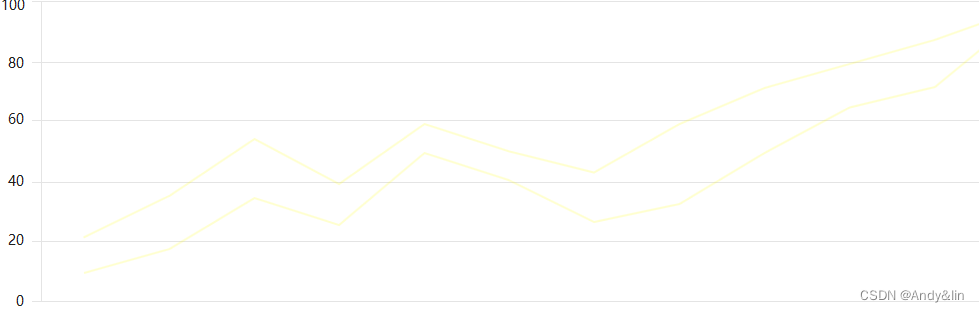
3)折线图表
制作折线图表,两个折线的颜色分别为如图:#0000FF 和#FEA213,并组合一起,设置为隐藏状态,如图:

4)中继器外文本
在中继器外建一个矩形命名为文本并设置隐藏状态,只用于显示其具体数值,如图:

最终设计,如图:

四、交互设置
(1)中继器
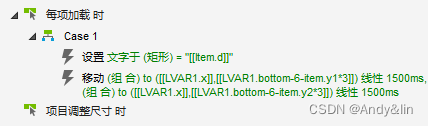
中继器每项加载时

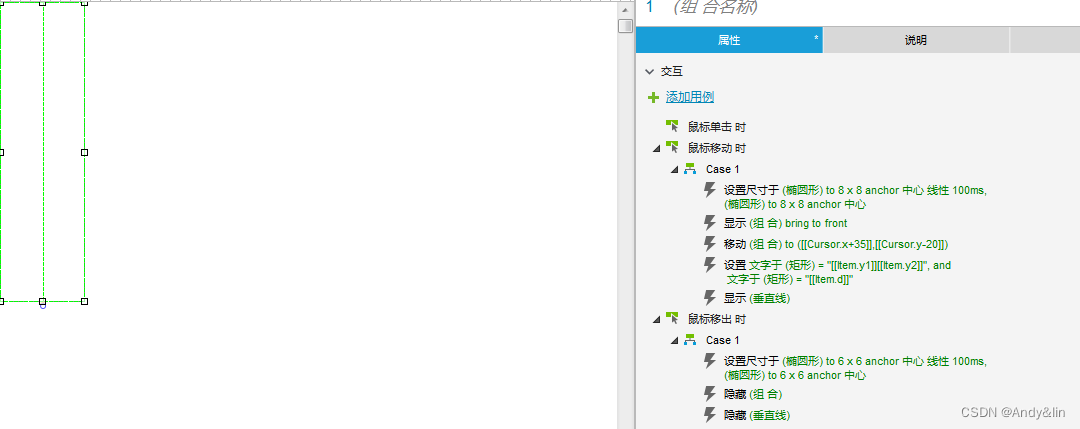
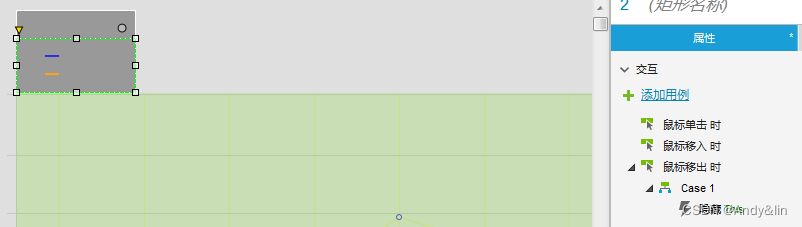
2)中继器内组合
组合鼠标移动和鼠标移出时

(3)中继器外文本
鼠标移出时

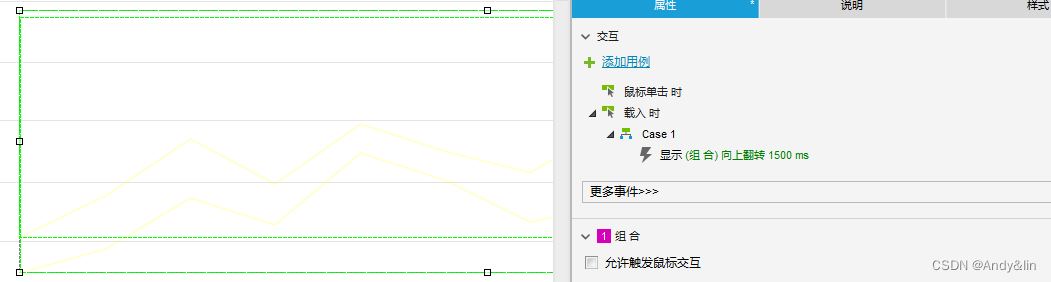
(4)折线组合
折线组合载入时

这样我们就完成原型制作了.
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小丑西瓜9/article/detail/106711?site
推荐阅读
相关标签


