热门标签
热门文章
- 1Java随机生成8位的密码(包含大小写字母和数字)_八位数数字加字母大写字典
- 2《像计算机科学家一样思考Python》练习4-3_像计算机科学家一样思考python练习题18
- 3值得收藏!my.cnf配置文档详解
- 4AWS SAP-C02教程6--安全
- 5使用diskpart修复EFI分区变主分区的问题_efi系统分区”设为主分区
- 6linux查看spare盘的数量,戴尔Dell服务器使用OMSA软件omreport查看硬件信息|磁盘阵列健康监控...
- 7计算机毕业设计选题基于Uniapp+springboot助农管理系统App[源码+文档+答疑+远程
- 8mac安装npm命令行_从命令行安装NPM
- 9python 多线程http失败切换功能_python 多线程代理 出现httperror
- 10Spring——事务注解@Transactional【建议收藏】
当前位置: article > 正文
d3.js力导向图缩放事件 重置功能_d3js 缩放
作者:小丑西瓜9 | 2024-02-23 01:39:09
赞
踩
d3js 缩放
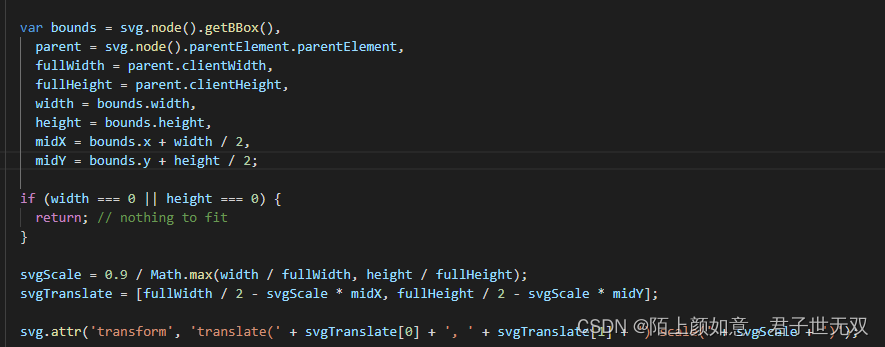
使用d3绘制力导向图,初始化时由于节点太多,希望自适应屏幕大小,初始化时修改了svg-transform大小
这里的svg实际上是最外层g元素
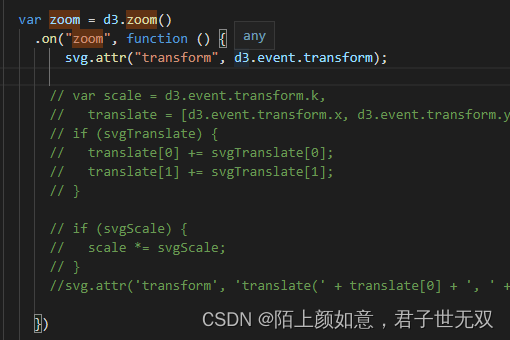
问题
由于需要重置功能,所以调用d3的zoom事件自后,点击重置按钮回到初始化时的transform。再次触发zoom事件后,当前的缩放值是从上一个缩放状态开始缩放的,是由于自定义修改svg的transform值,无法修改d3.event.transform,要想实现自定义的重置和自适应事件,应该如何兼容d3.js 的zoom事件,或者如何重置d3.event.transform值

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小丑西瓜9/article/detail/132766
推荐阅读
相关标签


