热门标签
热门文章
- 1用通俗易懂的方式讲解:2024 检索增强生成技术(RAG)研究进展_retrieval-augmented generation for large language
- 2RabbitMQ--延迟队列--使用/原理_rabbitmq延迟队列插件原理
- 3new BigDecimal()和BigDecimal.valueOf()哪个好_bigdecimal.valueof和new
- 4神经网络之一元线性回归问题求解_神经网络解决简单的一元线性回归问题
- 5码云(The authenticity of host ‘gitee.com (180.97.125.228)‘ can‘t be established)_gitee cannot be
- 6Stable Diffusion教程(9) - AI视频转动漫_mov2mov插件下载
- 7C语言实现大小写转换的三种方法_c语言大小写转换
- 8asyncio gather函数的用法_asyncio.gather 终止所有任务
- 9SDUT—Python程序设计实验五(列表与元组)_输出超过身高平均数的学生的身高数值,每个数后面有一个空格。输出的顺序和输
- 10详解Java实现2048小游戏(JavaFX,完整源码+注释说明)_2048小游戏代码的每步解析
当前位置: article > 正文
vue3+elementUiplus开发的项目如何修改公共标签的默认颜色_element-plus 中的:root 的 --el-color-primary
作者:小丑西瓜9 | 2024-02-23 03:50:50
赞
踩
element-plus 中的:root 的 --el-color-primary
背景:使用elementUiplus开发路由菜单栏需要更改默认颜色
步骤:
查看用到的变量 如:var(–el-menu-bg-color);
修改:

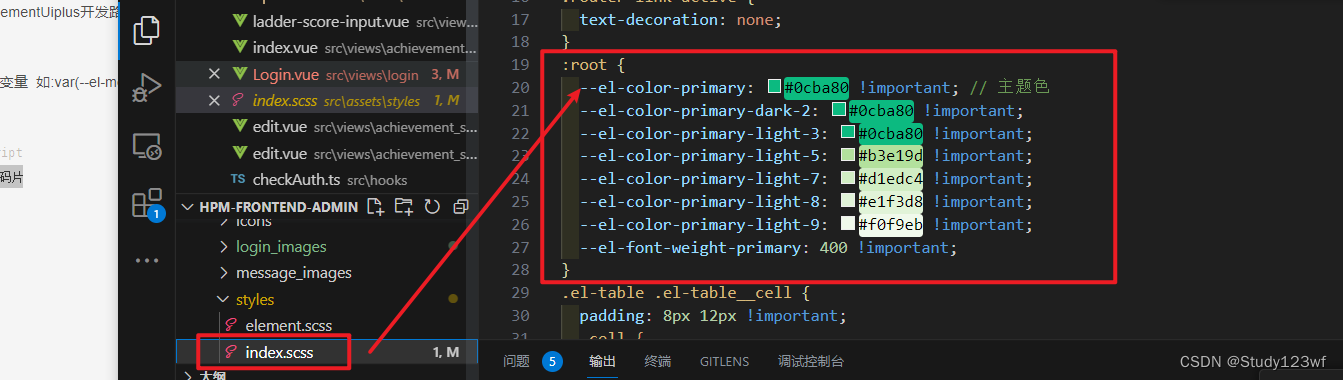
index.scss文件下进行style的修改
:root {
--el-color-primary: #0cba80 !important; // 主题色
--el-color-primary-dark-2: #0cba80 !important;
--el-color-primary-light-3: #0cba80 !important;
--el-color-primary-light-5: #b3e19d !important;
--el-color-primary-light-7: #d1edc4 !important;
--el-color-primary-light-8: #e1f3d8 !important;
--el-color-primary-light-9: #f0f9eb !important;
--el-font-weight-primary: 400 !important;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小丑西瓜9/article/detail/133459
推荐阅读
相关标签


