热门标签
热门文章
- 1AI助力智慧农业,基于YOLOv5全系列模型【n/s/m/l/x】开发构建不同参数量级农田场景下庄稼作物、杂草智能检测识别系统_基于深度学习的耕地变化检测技术
- 2嵌入式培训机构四个月实训课程笔记(完整版)-Linux ARM驱动编程第四天-ARM Linux编程之IIC与uart (物联技术666)
- 3使用YOLOv5实现单摄像头实时目标检测_yolov5摄像头实时检测
- 4linux系统编程之进程概念(操作系统---管理,进程创建,进程状态,进程优先级, 环境变量,程序地址空间,进程O(1)调度方法)_是linux用户层的工作单元,也是linux进行系统调度的单元。
- 5python实现数据归一化处理的方式:(0,1)标准化_python归一化处理计算公式
- 6Mac系统 Java环境搭建完整教程_macjava开发环境搭建
- 7centos7 环境下使用centos docker中运行flask应用及后台运行实战_怎么让flask程序在centos后台一直运行
- 8张量学习(6):张量代数_双点积
- 9fastadmin微信支付宝支付设置_fastadmin如何写一个支付接口
- 10jupyter notebook无conda内核解决方案_jupyter无法连接内核
当前位置: article > 正文
关于swiper的使用方法_swiper使用
作者:小丑西瓜9 | 2024-02-23 05:26:13
赞
踩
swiper使用
由于每次自己使用swiper脑袋都像死机一样搞忘swiper这个到底怎样使用,于是决定自己写一个文章记录一下使用过程,欢迎大家指出不足哦
关于什么是swiper
官网的定义是这样的:
Swiper常用于移动端网站的内容触摸滑动
Swiper是纯javascript打造的滑动特效插件,面向手机、平板电脑等移动终端。
Swiper能实现触屏焦点图、触屏Tab切换、触屏轮播图切换等常用效果。
Swiper开源、免费、稳定、使用简单、功能强大,是架构移动终端网站的重要选择!
关于下载
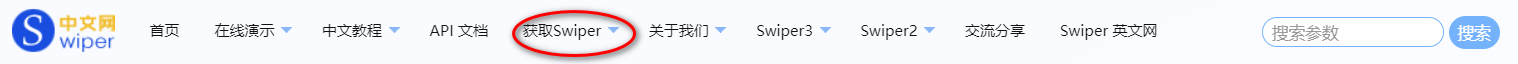
进入官网点击这个下载就行

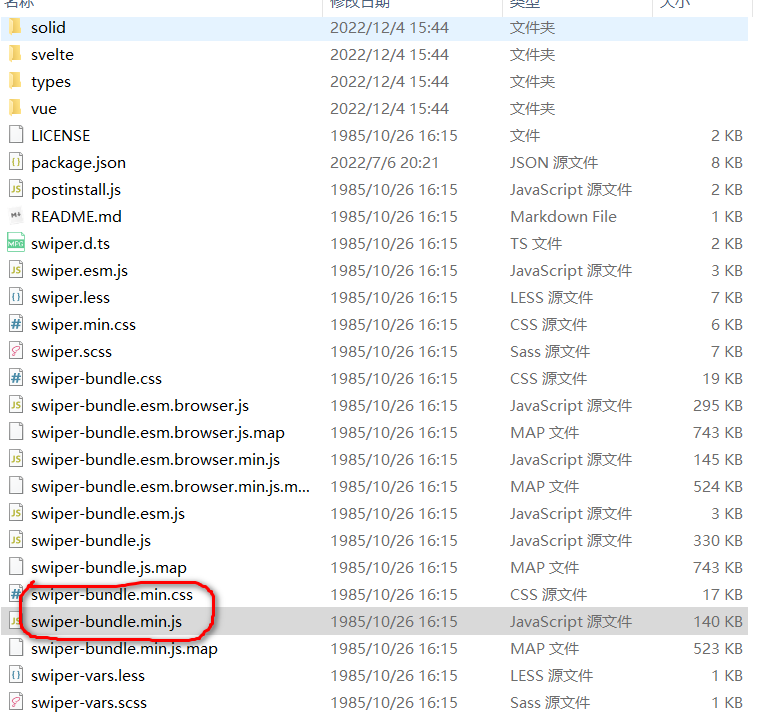
下载后将需要的 min.css main.js 放到自己相应的文件夹就行了

也可以在项目中使用npm cnpm 来下载哦
关于如何使用swiper
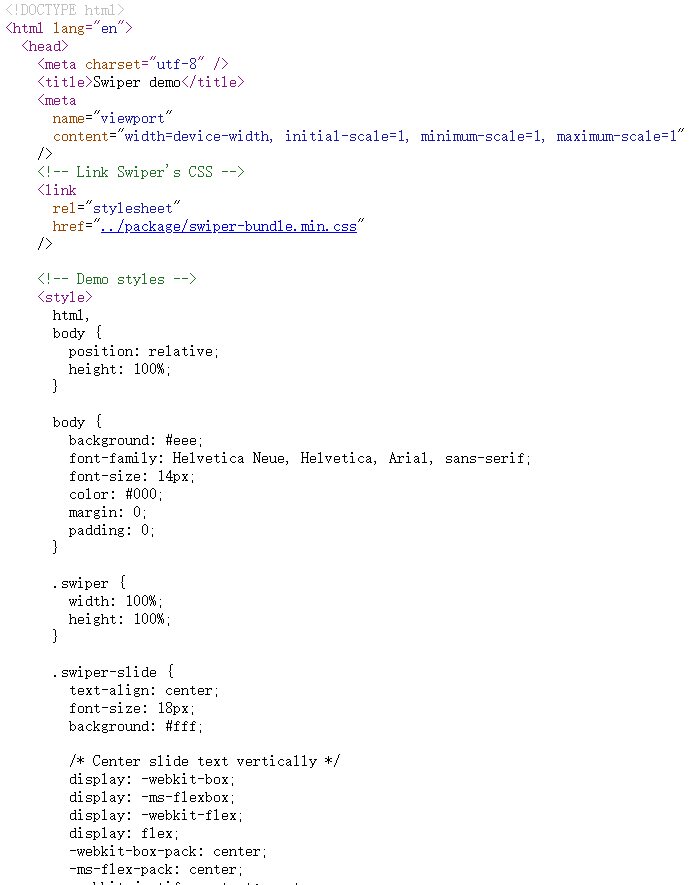
首先,下载好swiper后,在相应的地方引入包
我是在总的html文件里先全部引入需要的 css和 js 文件
这里注意尽量引用带“min” 的,占用内存少一点吧

第二步,进入swiper官网,找到自己想要的轮播图效果
点击导航栏的“在线演示”,在里面找到自己想要的轮播图效果,在其右上角有个红色小字“在新窗口打开”点击它!进入那个页面就可以看到该轮播图的演示效果
第三步,鼠标右击 ——“查看源代码”
大概就是这样,具体内容根据你选的那个有所不同

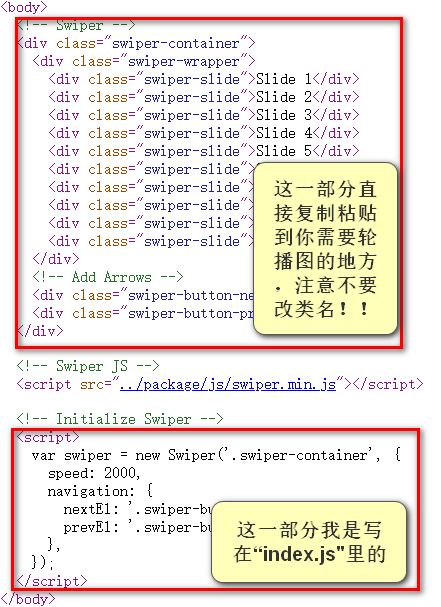
在源代码里找到——<!--swiper-->
前面的代码可以不管
找到<!--swiper-->下面的就直接复制粘贴到相应的需要轮播图的html文件位置,注意类名不要更改!!!里面的内容可以相应地改为你需要的图片

可以把这一段全部粘贴到html文档,但是为了后期更好维护,wo就选择了单独写在js 文件中
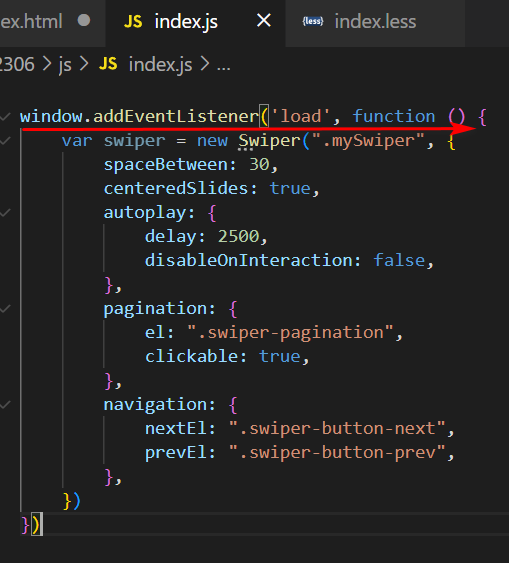
关于index.js
这里的index.js中,一开始直接复制源文档中的部分发现不起作用,于是给了一个事件监听(具体原理大概理解一点,不知道对不对,有大神知道可以评论给大家讲解一下~~)

好啦,大概就是这样啦,下次再忘了就过来看!!
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小丑西瓜9/article/detail/133999
推荐阅读
相关标签


