- 1Vue3.0学习 - 第一节,diff算法、静态标记_diff静态标记
- 2程序员的岗位方向和所需技能都有哪些?_研发技术岗的技能
- 3Unity得到脚本名_unity 获得脚本
- 4两地三中心是什么意思
- 5IntelliJ IDEA 2020 如何解决Commit: Local Changes Refresh提交Git代码卡住超级慢(已解决)
- 6Unity DrawCall优化 - UGUI优化_unity drawcall怎么看
- 7unity3d,java,c#,python,rospy的socket通信测试_unity tcpclient收不到报文
- 81096: 水仙花数(函数专题,多实例)_利用实参和形参设计函数,判定水仙花数,实参传入数字,列出所有水仙花数
- 9程序员干到30岁,真的只能转行了么?_程序员30岁真的不能做吗
- 10基于JAVA+SpringBoot+Vue的前后端分离的旅游网站
web-view中页面录音无权限问题_原生app 录音权限 浏览器上用不了了
赞
踩
1,网页中嵌套iframe,有权限问题
2,需要指定iframe的可使用权限,如果A域名和B域名不一致,需要开放域名限制*
A项目中使用iframe嵌入B系统页面,B系统页面需要获取麦克风,摄像头权限。且iframe设置pageB地址会被重定向,此时仅仅设置allow="camera; microphone"已经不好使了,得开放域限制,更改为 allow=“camera *; microphone *”
<iframe
src="https://pageB"
frameBorder="0"
width={1000}
height={720}
allow="camera *; microphone *"
/>
3,常见的权限说明
iframe标签的allow属性是HTML5中用来控制iframe内嵌的内容所允许访问的权限的一个属性。它允许网页作者限制iframe内的内容对父页面和其他资源的访问权限。
allow属性可以包含多个值,以空格分隔,每个值代表不同的权限。常见的allow属性值包括:
1. “accelerometer”:允许使用加速计设备。
2. “autoplay”:允许iframe中的音视频自动播放。
3. “camera”:允许使用摄像头设备。
4. “encrypted-media”:允许使用加密媒体。
5. “fullscreen”:允许请求进入全屏模式。
6. “geolocation”:允许使用地理定位服务。
7. “gyroscope”:允许使用陀螺仪设备。
8. “magnetometer”:允许使用磁力计设备。
9. “microphone”:允许使用麦克风设备。
10. “payment”:允许进行支付操作。
11. “picture-in-picture”:允许将iframe中的视频以画中画模式播放。
12. “speaker”:允许访问扬声器设备。
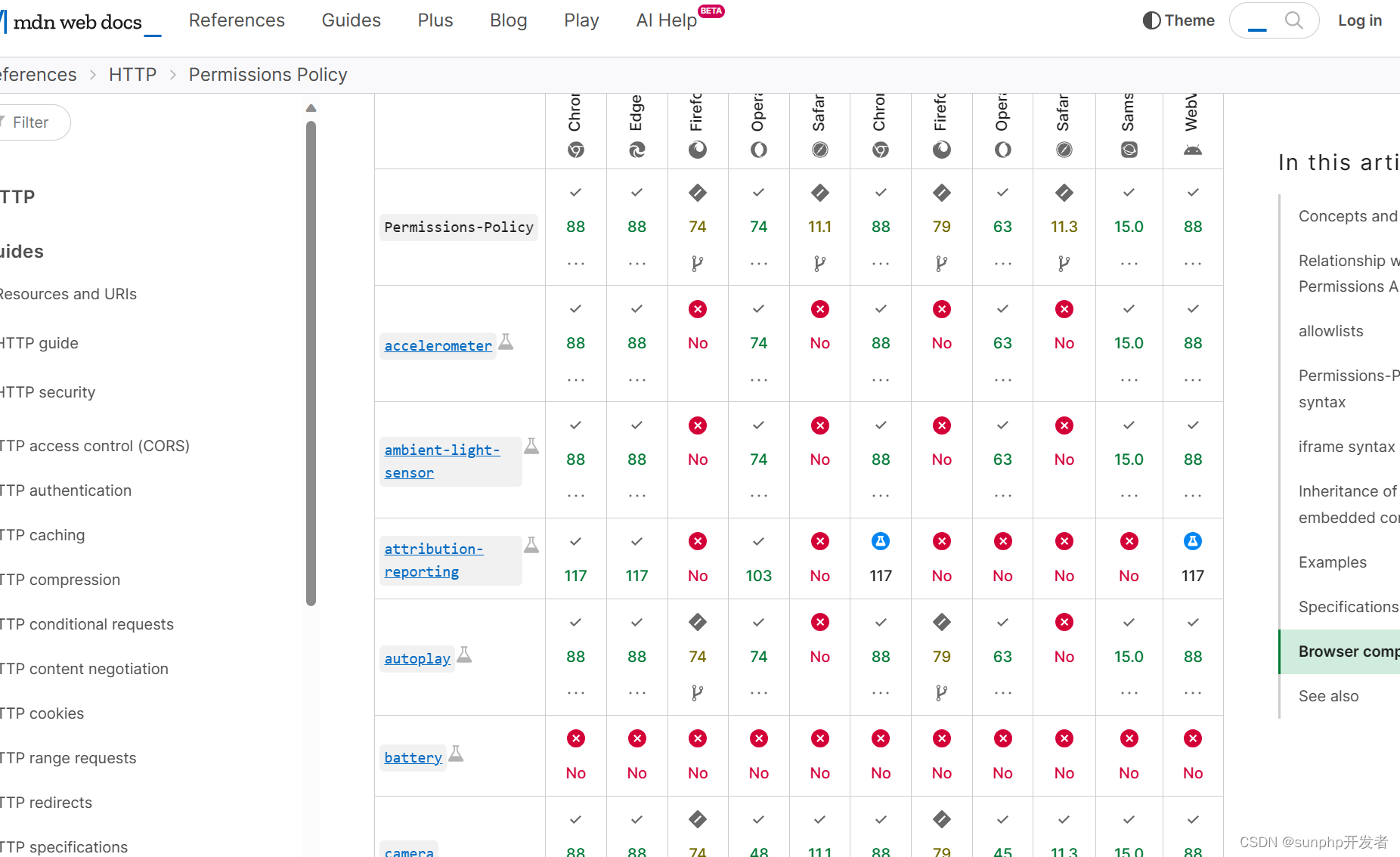
4,所有的权限说明地址
Permissions Policy - HTTP | MDN (mozilla.org)