热门标签
热门文章
- 1使用 Python 从点云生成 3D 网格_点云到mesh
- 2ML - K折交叉验证_k折交叉验证调整mlp的超参
- 3什么是PriorityQueue优先级队列,使用PriorityQueue建立大顶堆和小顶堆_java priorityqueue大顶堆
- 4【opencv】教程代码 —features2D(1)AKAZE_tracking 追踪给定视频中的目标对象
- 5Java中获取Exception的详细信息_java获取exception的错误信息
- 6【AI测试】AI测试工程师所需的技能以及如何测试机器智能_ai测试工程师 如何验证
- 7python构建知识图谱_python 知识图谱
- 8腾讯广告北京招聘专场,offer等你解锁_腾讯广告 北京站
- 9学习笔记(4)——BP神经网络原理_bp神经网络训练时是一个接一个还是一个
- 10LDA模型原理+代码+实操_lda代码
当前位置: article > 正文
JS中的惰性函数_js 惰性函数
作者:小丑西瓜9 | 2024-04-03 17:07:31
赞
踩
js 惰性函数
惰性函数:
惰性函数表示,此函数有很多个分支判断,但这些分支判断只会在第一次调用时执行,执行后会修改此函数,再次调用时无须判断。
常用于:
- 针对于去优化频繁使用的函
- 常用于函数库的编写,单例模式中
实例:
function addEvent(type, element, fun) {
if (element.addEventListener) {
console.log((++time)+" time");
element.addEventListener(type, fun, false);
} else if (element.attachEvent) {
element.attachEvent('on' + type, fun);
} else {
element['on' + type] = fun;
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
优化:
function addEvent(type,element, fun){ if(element.addEventListener){ // console.log((++time)+" time"); addEvent = function(type,element,fun){ element.addEventListener(type,fun,false); } }else if(element.attachEvent){ addEvent = function (type,element,fun){ element.attachEvent('on'+type,fun); } }else{ addEvent = function (type,element,fun){ element['on' + type] = fun; } } return addEvent(type,element,fun); }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
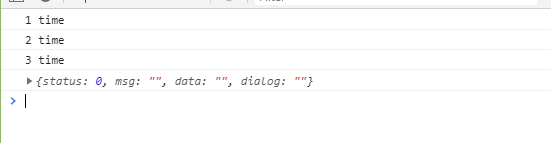
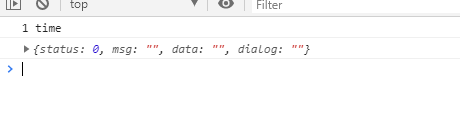
试一试是不是真得就判断一次:
<body> <div id="demo" style="background: red;width:100px;height:100px; "> </div> <script> var time = 0,tim2 = 0; // 经典例子 function addEvent(type, element, fun) { if (element.addEventListener) { console.log((++time)+" time"); element.addEventListener(type, fun, false); } else if (element.attachEvent) { element.attachEvent('on' + type, fun); } else { element['on' + type] = fun; } } // 下面我们来重写这个addEvent // function addEvent(type,element, fun){ // if(element.addEventListener){ // console.log((++time)+" time"); // addEvent = function(type,element,fun){ // element.addEventListener(type,fun,false); // } // }else if(element.attachEvent){ // addEvent = function (type,element,fun){ // element.attachEvent('on'+type,fun); // } // }else{ // addEvent = function (type,element,fun){ // element['on' + type] = fun; // } // } // return addEvent(type,element,fun); // } // 由上,第一次调用addEvent会对浏览器做能力检测,然后,重写了addEvent // 下次再调用的时候,由于函数被重写,不会再做能力检测 var div = document.getElementById('demo'); addEvent('click',div,function(){ console.log(0); }); addEvent('click',div,function(){ console.log(1); }); addEvent('click',div,function(){ console.log(2); }); </script> </body>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
第一种:

第二种,惰性函数:

总结: 有时候针对频繁使用的函数和多个条件判断的函数,可以尝试去使用这个惰性函数,也算是前端性能优化的一种方式!
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小丑西瓜9/article/detail/356225
推荐阅读
相关标签



