热门标签
热门文章
- 1Python遍历特定文件夹下的所有文件名_python遍历目录文件名输出到特定文件
- 2vue开发鸿蒙,vue全套教程(实操)-1
- 3昆仑万维半年营收近18亿 旗下移动游戏平台启用独立品牌
- 4[报错]TypeError [ERR_INVALID_CALLBACK]: Callback must be a function
- 5JAVA二维数组的概述、定义格式、遍历、求和、杨辉三角、参数传递、数组加密_二维数组的定义java11
- 6springboot 修改启动时默认加载application.properties文件以及加载指定配置文件
- 7pycharm中terminal默认为Ps而不是命令行窗口_pycharm的工作台ps
- 8Mistral 7B 大型语言模型 — 小而强大(比 LLAMA2 13B 更好!) 探索 Mistral 7B LLM 独特的架构以及 GGLU(CPU) 和 GPU 版本无与伦比的性能_mistral大模型
- 9canvas基础
- 10Android英文名词解释大全(持续更新中......)_安卓加固 英文
当前位置: article > 正文
vscode+python开发环境搭建_vscode网页版python
作者:小丑西瓜9 | 2024-04-03 23:20:08
赞
踩
vscode网页版python
因要在win10通过跳板机远程测试内网linux服务器上的项目运行情况,由pycharm转vscode,所以基础python环境已经存在,就不进行说明了。vscode在测试vue前端代码时也已安装,也不赘述。本文只做在vscode上进行python开发的环境搭建:
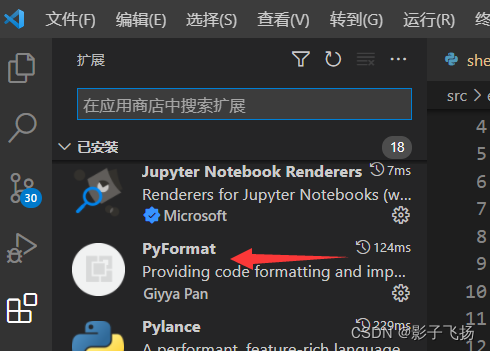
1、安装python代码格式化工具PyFormat
先安装代码格式化工具,然后再装python扩展。否则切换到虚拟环境无法使用shift+alt+F进行代码格式化(版本不同可能情况不同)。

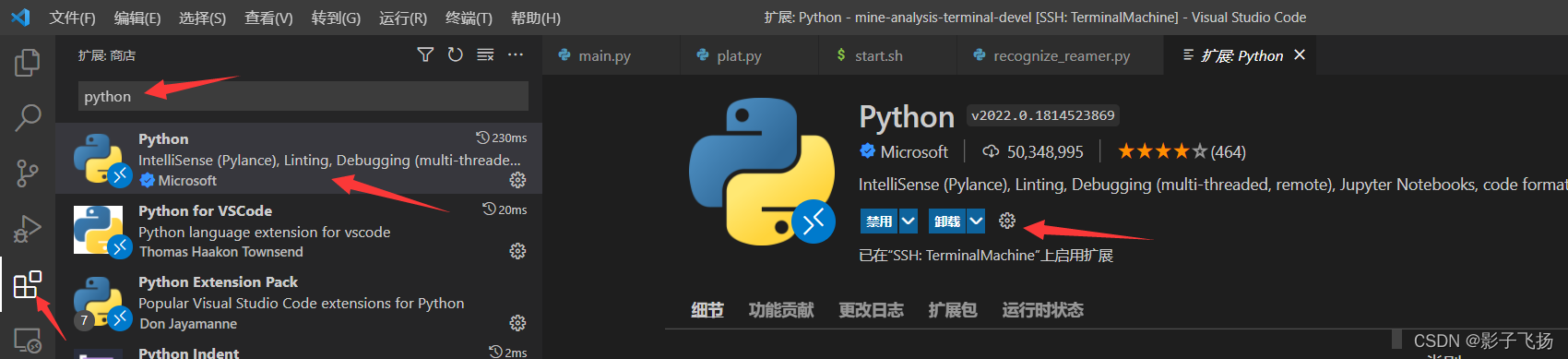
2、安装python扩展
(1)打开VScode,按下快捷键Ctrl+Shift+X,进入插件管理页面。
(2)在搜索栏输入python。
(3)选择插件,点击“安装”。

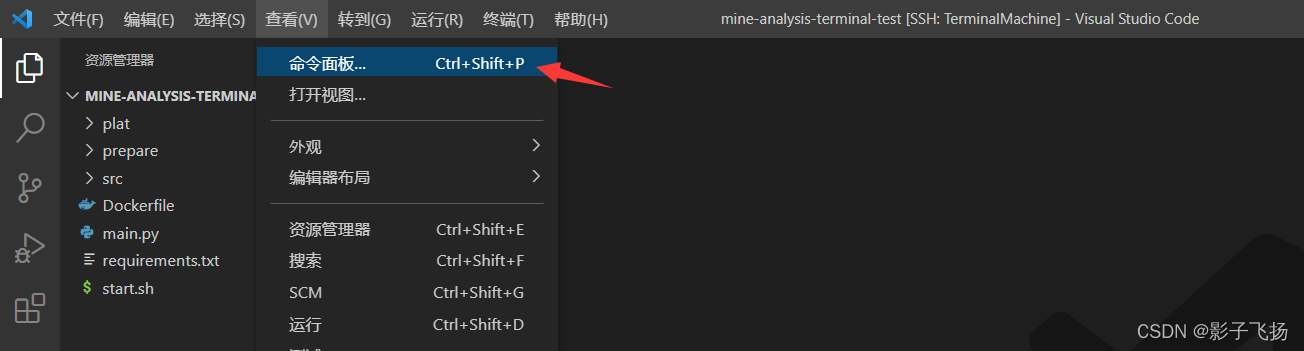
3、切换项目虚拟环境
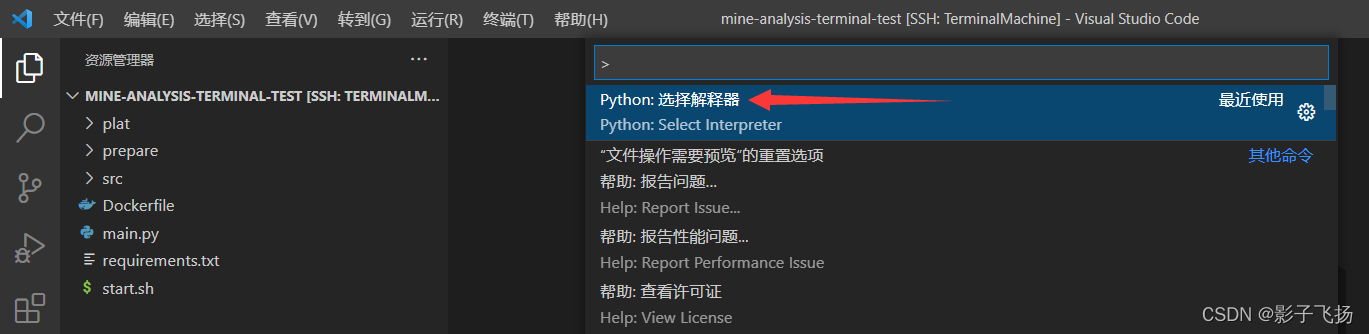
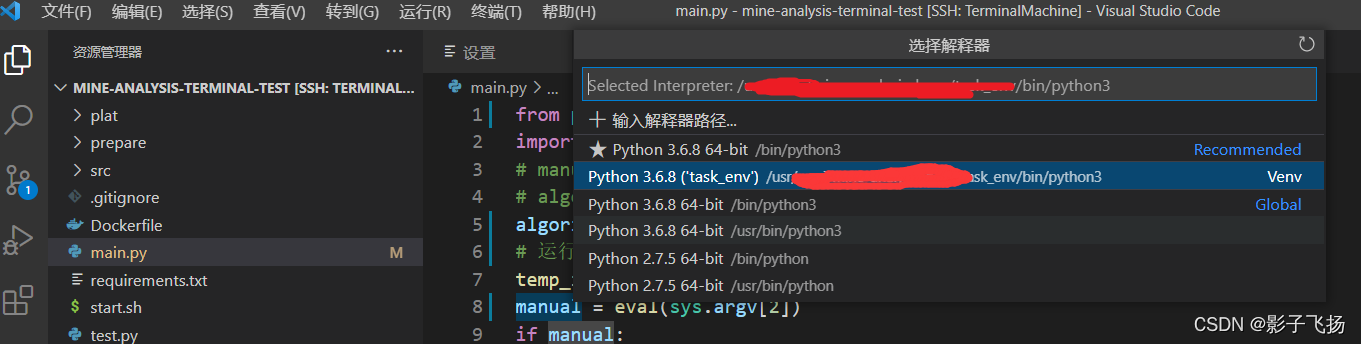
查看——命令面板——选择解释器:

选择虚拟环境路径:

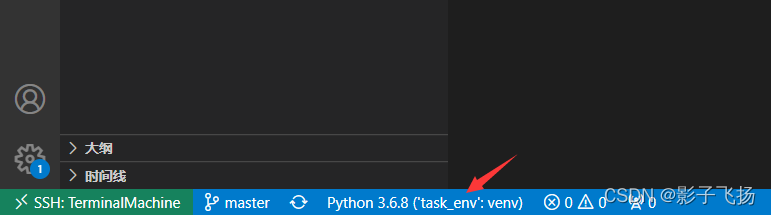
查看切换结果:

附:linux下切换虚拟环境
# source /usr/***/task_env/bin/activate
- 1
4、git记录用户密码
(1)git bush中设置Git 全局设置:
git config --global user.name “用户名”
git config --global user.email “用户邮箱”
(2)设置让VSCode记住git账号和密码:
git config --global credential.helper store
(3)关闭重新打开vsCode 关闭重新打开vsCode 关闭重新打开vsCode!!!!
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小丑西瓜9/article/detail/356813
推荐阅读
相关标签


