- 1【comfyUI插件分享】解放生产力!一键抠图只需要..._comfyui segment anything
- 2“智慧之门:探索未来的9个免费人工智能网站“_免费ai入口
- 3RUST内存安全杂述_rust 为什么安全
- 4云计算学习1——OpenStack云计算安装部署步骤图文并茂(先电2.2)_硬件 部署云计算 简书
- 5【机器学习300问】60、图像分类任务中,训练数据不足会带来什么问题?如何缓解图像数据不足带来的问题?
- 6【Flink实战系列】Flink SQL 实时同步数据到 Hive_flink实时写入hive
- 7SpringBoot+海康威视摄像头实现在前端的预览_海康威视摄像头实时预览嵌套在前端
- 8AI写作生成器哪个好用一点,试试下面这五款
- 9深入理解深度学习——BERT(Bidirectional Encoder Representations from Transformers):基础知识
- 10React驱动的低代码革命:重塑应用开发方式
AI实战:上海垃圾分类系列(二)之快速搭建垃圾分类模型后台服务_ai垃圾分类机器人代码
赞
踩
前言
AI实战:上海垃圾分类系列(一)之快速搭建垃圾分类模型
AI实战:上海垃圾分类系列(二)之快速搭建垃圾分类模型后台服务
AI实战:上海垃圾分类系列(三)之快速搭建垃圾分类智能问答机器人
前一篇文章 AI实战:上海垃圾分类系列之快速搭建垃圾分类模型 ,本文在其之上搭建了一个基于Django、REST的web服务,实现了从浏览器中上传图片做垃圾分类的功能。
2019上海市生活垃圾按照以下标准分类!:http://sh.bendibao.com/zffw/2019225/202535.shtm
上海生活垃圾分类标准及投放要求:https://www.sohu.com/a/163450869_688983
模型介绍
垃圾分类模型详情请查看这里:AI实战:上海垃圾分类系列之快速搭建垃圾分类模型
环境
- Python 3.5
- Django 1.10.8
- Django Rest Framework 3.5
- Pillow
安装环境
pip install -r requirements.txt
- 1
垃圾分类识别模型
具体见:./refuse_recognize_service/refuse_recognize/readme.md
配置修改
-
1、修改checkpoints
./refuse_recognize_service/refuse_recognize/runs/checkpoints
把路径改为自己的全路径 -
2、修改html样式:
./refuse_recognize_service/imageupload_frontend/static/index.html
核心代码
models.py :
import os import uuid from PIL import Image from django.db import models from django.conf import settings import sys, time sys.path.append('./refuse_recognize/') sys.path.append('./refuse_recognize/textcnn/') from refuse import * refuse_classification = RefuseRecognize()#加载垃圾识别模型 def scramble_uploaded_filename(instance, filename): """ Scramble / uglify the filename of the uploaded file, but keep the files extension (e.g., .jpg or .png) :param instance: :param filename: :return: """ extension = filename.split(".")[-1] return "{}.{}".format(uuid.uuid4(), extension) def create_thumbnail(input_image, thumbnail_size=(500, 500)): """ Create a thumbnail of an existing image :param input_image: :param thumbnail_size: :return: """ # make sure an image has been set if not input_image or input_image == "": return # open image image = Image.open(input_image) # use PILs thumbnail method; use anti aliasing to make the scaled picture look good image.thumbnail(thumbnail_size, Image.ANTIALIAS) # parse the filename and scramble it filename = scramble_uploaded_filename(None, os.path.basename(input_image.name)) arrdata = filename.split(".") # extension is in the last element, pop it extension = arrdata.pop() basename = "".join(arrdata) # add _thumb to the filename new_filename = basename + "_thumb." + extension # save the image in MEDIA_ROOT and return the filename image.save(os.path.join(settings.MEDIA_ROOT, new_filename)) return new_filename class UploadedImage(models.Model): """ Provides a Model which contains an uploaded image aswell as a thumbnail """ image = models.ImageField("Uploaded image", upload_to=scramble_uploaded_filename) # thumbnail thumbnail = models.ImageField("Thumbnail of uploaded image", blank=True) # title and description title = models.CharField("Title of the uploaded image", max_length=800, default="Unknown Picture") description = models.TextField("Description of the uploaded image", default="") def __str__(self): return self.title def save(self, force_insert=False, force_update=False, using=None, update_fields=None): """ On save, generate a new thumbnail :param force_insert: :param force_update: :param using: :param update_fields: :return: """ # generate and set thumbnail or none self.thumbnail = create_thumbnail(self.image) # 垃圾类别识别 image_data = Image.open(self.image) img_path = str(time.time) + '.png' while os.path.exists(img_path): img_path = str(time.time) + '.png' image_data.save(img_path, 'png') image_data = tf.gfile.FastGFile(img_path, 'rb').read() classify_res = refuse_classification.recognize_image(image_data) self.title = classify_res os.remove(img_path) # force update as we just changed something super(UploadedImage, self).save(force_update=force_update)
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
HTML显示样式
index.html :
<!DOCTYPE html> <html lang="en-US"> <head> <meta charset="utf-8"> <!-- Include Angular and several angular libraries --> <script src="node_modules/angular/angular.js"></script> <script src="node_modules/angular-resource/angular-resource.min.js"></script> <script src="node_modules/ng-file-upload/dist/ng-file-upload.min.js"></script> <script src="node_modules/angular-animate/angular-animate.min.js"></script> <script src="node_modules/angularjs-toaster/toaster.js"></script> <!-- Include our app --> <script src="js/app.js"></script> <!-- Include our own controllers, factories, directives, etc... --> <script src="js/images.rest.js"></script> <!-- Include Bootstrap CSS --> <link rel="stylesheet" href="node_modules/bootstrap/dist/css/bootstrap.min.css"> <!-- Include AngularJS Toaster CSS --> <link rel="stylesheet" href="node_modules/angularjs-toaster/toaster.min.css"> <title>垃圾分类智能识别</title> </head> <body> <div class="container-fluid"> <div ng-app="imageuploadFrontendApp" ng-controller="MainCtrl"> <toaster-container></toaster-container> <div class="panel panel-default"> <div class="panel-body"> <form class="form" name="form" ng-submit="uploadImage()"> <div class="form-group"> <h3 for="file">选择一张图片:</h3> <input type="file" ngf-select ng-model="newImage.image" name="file" class="form-control" accept="image/*" ngf-max-size="10MB" required ngf-model-invalid="errorFile"> <i ng-show="form.file.$error.maxSize">File too large {{ errorFile.size / 1000000 | number:1 }} MB: max 10M</i> <img ng-show="form.file.$valid" ngf-thumbnail="newImage.image" class="img-responsive" style="max-width: 50%"> <button class="btn btn-warning" ng-click="newImage.image = null" ng-show="newImage.image">Remove</button> </div> <button class="btn btn-primary" type="submit"> 上传 </button> </form> </div> </div> <div ng-if="images.length == 0"> 请选择一张图片上传! </div> <!-- display the images --> <div class="row"> <div class="col-xs-12 col-sm-12 col-md-6 col-lg-4" ng-repeat="image in images track by image.pk"> <a href="{{ image.image }}"> <img class="img-responsive" ng-src="{{ image.thumbnail }}"> <p>{{ image.description }}</p> </a> <h3>垃圾类别: </h3> <textarea cols="50" rows="5" id="textareaid">{{ image.title }}</textarea> <h3> <button class="btn btn-warning" ng-click="deleteImage(image)">删除</button> </h3> </div> </div> </div> </div> </body> </html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
开启服务
-
服务
cd refuse_recognize_service python manage.py migrate python manage.py runserver & # 后台运行- 1
- 2
- 3
效果展示
-
在浏览器中打开 http://localhost:8000/static/index.html (我是在本机测试的,服务器测试的话修改localhost为相应的ip即可)。
-
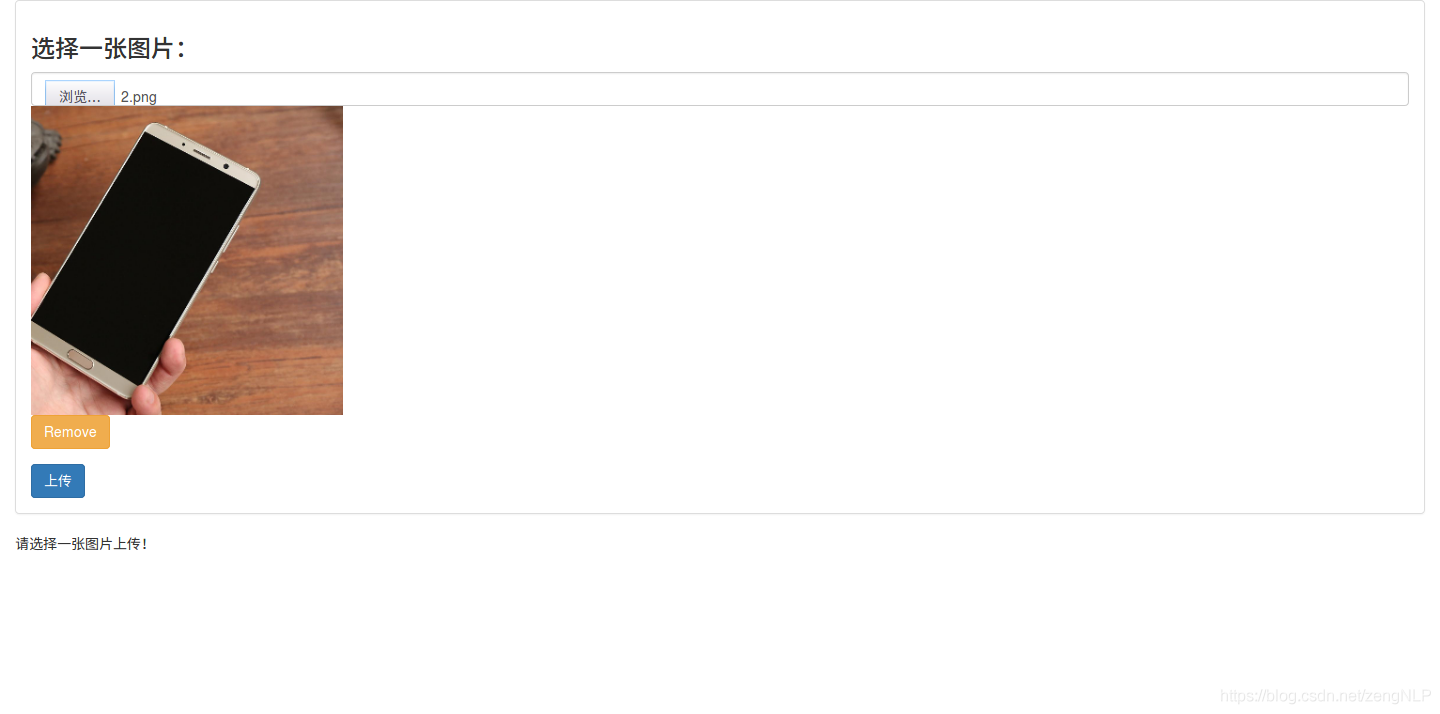
起始页面
 - 上传效果图
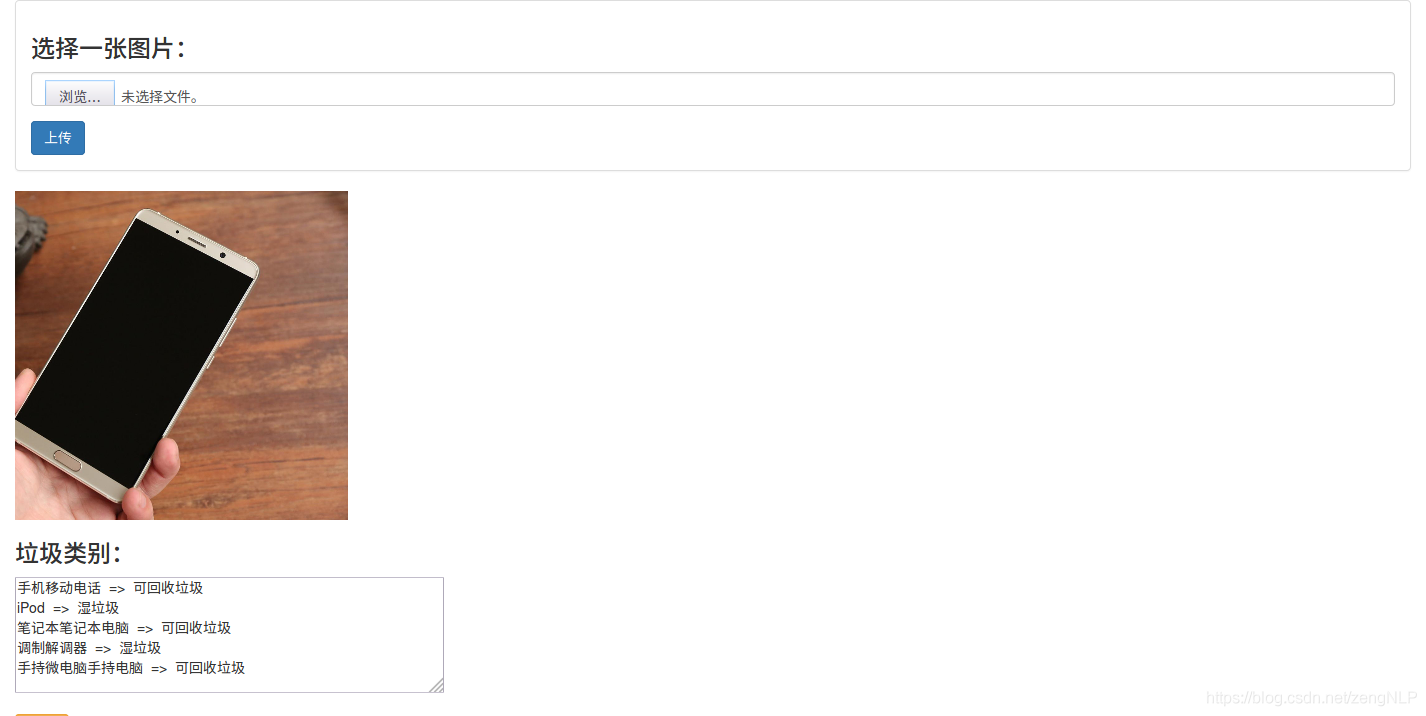
- 上传效果图

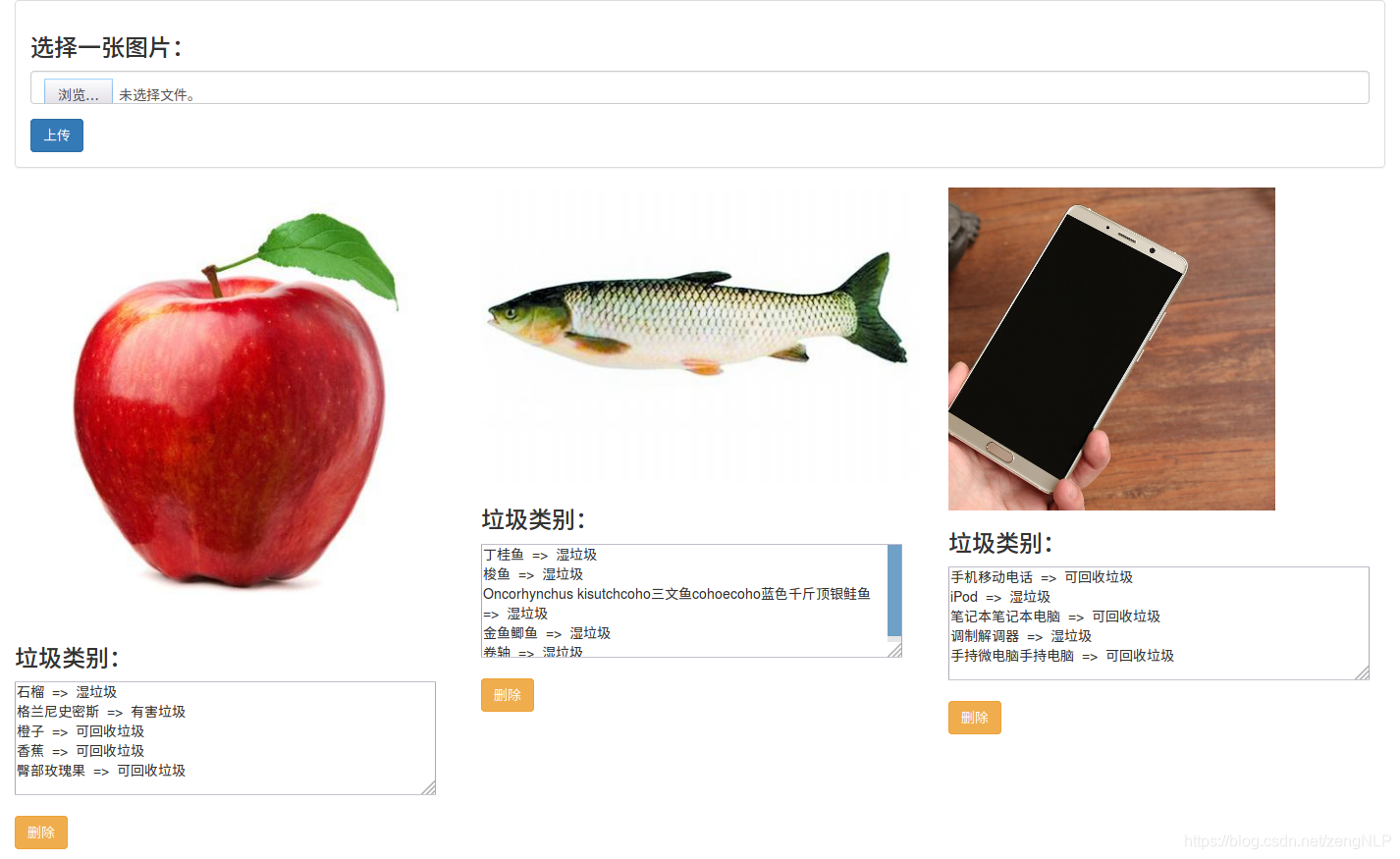
- 点击上传后,垃圾分类结果效果图



效果展示大概就是这样了,整体比较粗糙,识别准确率就不再优化了。
还有很多细节工作需要做,主要是垃圾类别标注数据、imagenet的结果的1000类中文对照优化等工作。
完整工程代码
完整的工程包括:
1、完整代码
2、完整的数据
3、完整的垃圾分类识别模型
4、文档
工程下载地址: 快速搭建垃圾分类模型后台服务



