- 1十四届蓝桥杯青少组选拔赛Python_2023.03.12_2023年3月蓝桥杯python真题
- 2关于CC2530存储器映射的讨论_cc2530 声明xdata
- 3互联网大厂程序员岗位职级划分_程序员p1到p7代表什么
- 4LeetCode刷题(11)_给定单链表的头节点 head ,将所有索引为奇数的节点和索引为偶数的节点分别组合在
- 5零基础直观理解深度学习(零)_深度学习模型处理0到1的数字更加得心应手
- 6Linux 实时查看进程 top_查看top指令信息
- 7龟兔赛跑 三局两胜_在体育比赛中,经常会出现三局两胜,五局三胜,七局四胜这样的赛制。以三局两胜为例,
- 8机器学习-3降低损失(Reducing Loss)
- 9幻兽帕鲁服务器游戏版本怎么升级更新?_幻兽帕鲁服务器更新版本
- 10Pandas数据类型-DataFrame之创建和访问_第1关:dataframe对象访问
现有Unity转微信小游戏
赞
踩
关于微信小游戏开发的内容在《Unity WebGL 微信小游戏适配方案》中有详细,这里会忽略大部分更深入的细节,大家可以自行在下面的地址中找到答案。
此篇文章的目的是带着大家快速的把自己已有的游戏转成微信小游戏。
《Unity WebGL 微信小游戏适配方案》地址:
https://github.com/wechat-miniprogram/minigame-unity-webgl-transform
一、准备工作:
1、选择指定版本的Unity
最好是选择以版本不然会出些奇怪的问题
| 引擎版本 | 压缩纹理/音频 | 编译体积 | 已验证小版本 | 其他 |
|---|---|---|---|---|
| 2018 | 仅DXT.不支持ETC2IASTC | 100% | 2018.4.25-2018.4.34 | 不支持设置dpr分辨率 |
| 2019 | 仅DXT,不支持ETC21ASTC | 100% | 2019.4.28-2019.4.35 | — |
| 2019 InstantGame | 全支持DXT/ETC21ASTC | 100% | 2019.4.29 | — |
| 2020 | DXT/ETC2.不支持ASTC | 100% | 2020.3.1-2020.3.36 | — |
| 2021 | 全支持DXT/ETC2IASTC | 80% | 2021.2.5-2021.2.18 | — |
| 2021 InstantGame | 全支持DXT/ETC2/ASTC | 80% | 2021.2.5 | 增强的UnityProfiler |
2、安装一下Node
官方下载地址:https://nodejs.org/zh-cn/download/

3、下载转小游戏插件
导入unitypackage包
https://res.wx.qq.com/wechatgame/product/wasm_plugin/minigame.202302151921.unitypackage
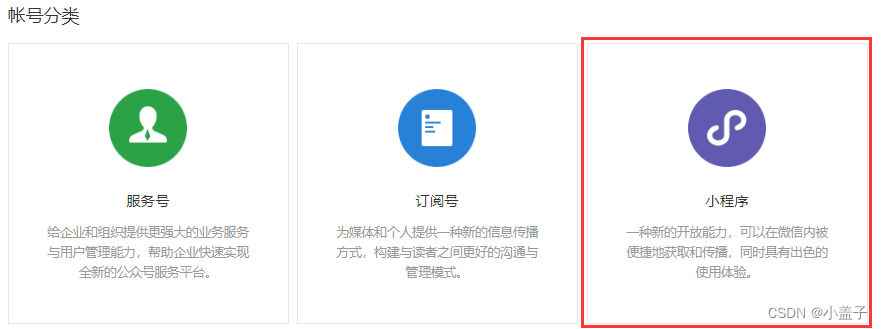
4、登陆微信公众平台,并注册小程序
公众平台地址:https://mp.weixin.qq.com/
搜索微信公众平台注册账户,并注册小程序(需要用未绑定过微信别的功能的邮箱)
5、编写游戏资料和类目

填写《小程序信息》《小程序类目》里的内容
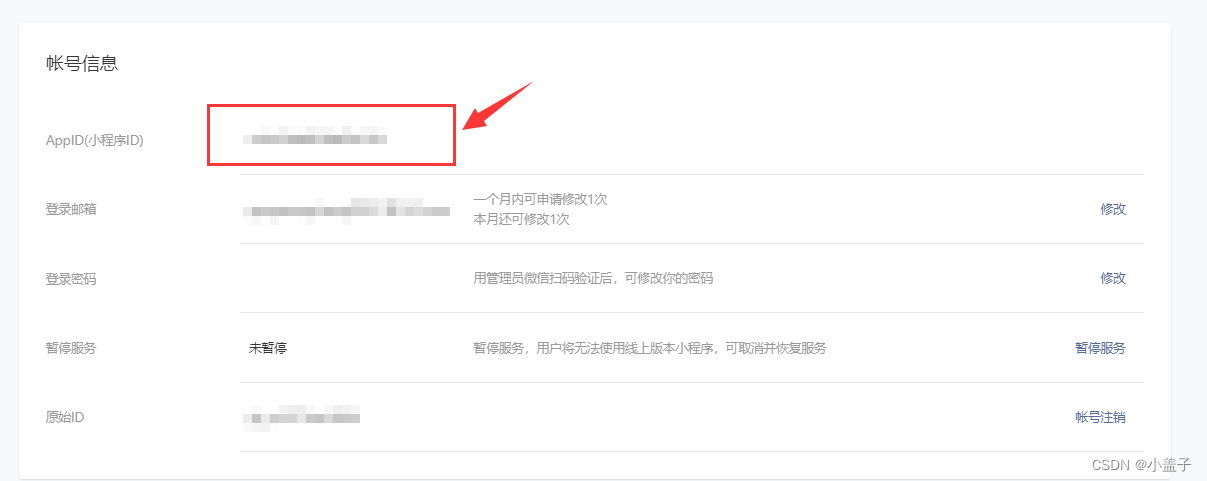
6、得到AppID,即小程序ID
在"首页">“小程序信息”>“基本设置”>“帐号信息”,记住他后面要用到。

7.选择这里,能力地图>生产提效包>开启高性能模式和快适配


8.下载并安装《微信开发者工具》
地址:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html

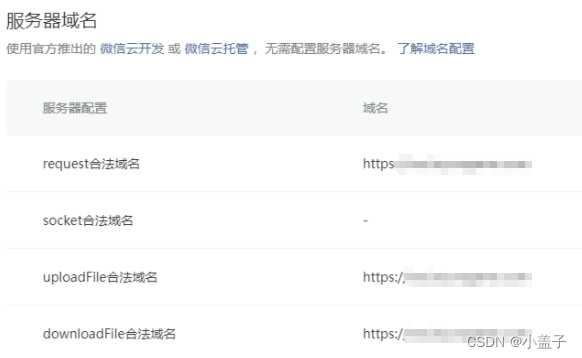
9.注册合法地址
设置安全域名(开发>开发管理>开发设置>服务器域名)
在此写入所有需要请求的地址,继续资源下载的址,否则将无法访问。以;作为分隔

二、Unity工程本身修改
这里使用的方案是非提前加载AA包的方案,使用其他方案的可以跳过此段。
因为小游戏对包体大小有严格要求,这一步主要是把资源改成AA包加载,然后将包体内容分包放到服务器分批加载。不需要分包的在打包时候直接选择即可,后面会说到。
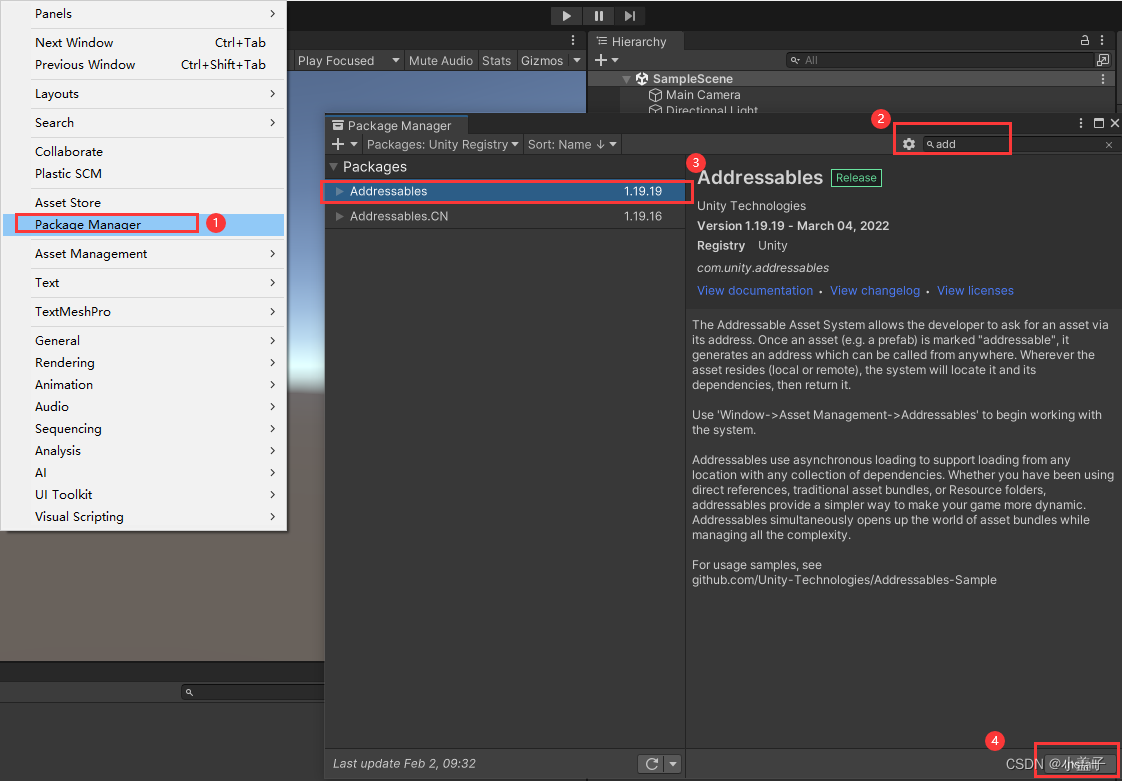
10.在Unity中导入Addressables

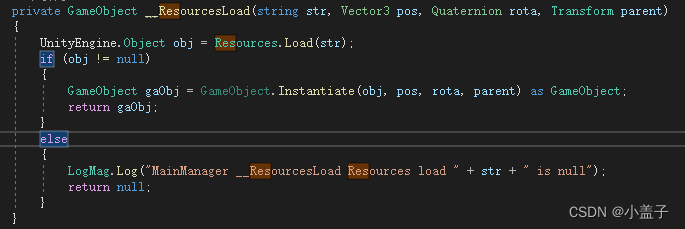
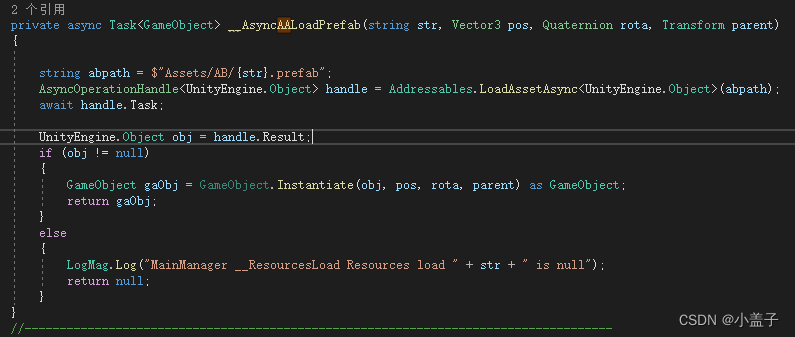
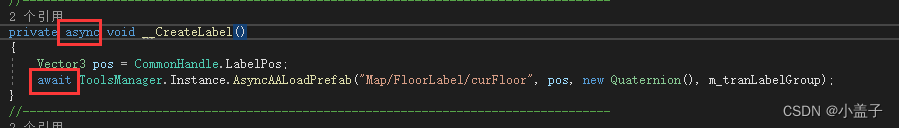
将原本工程中的同步加载或AB包加载修改为,AA包异步加载:
例如将:

修改为

加载方式:

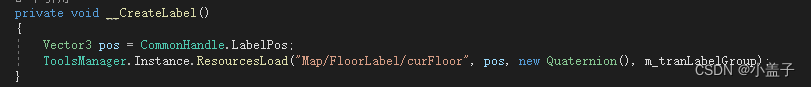
修改为

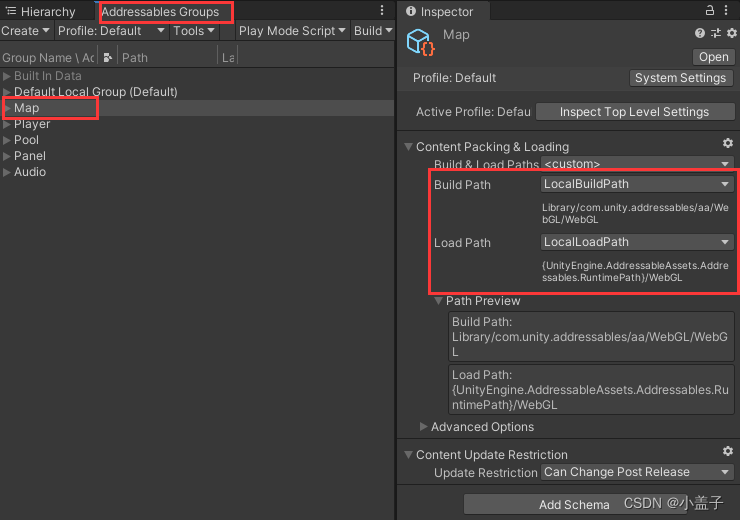
11.包体路径全部选择默认即可:

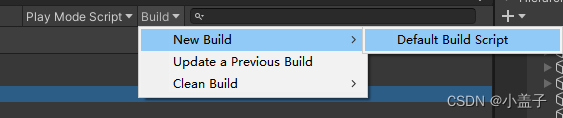
记得要构建一下

注意资源加载卸载的管理,这里也不赘述。
三、导出工程
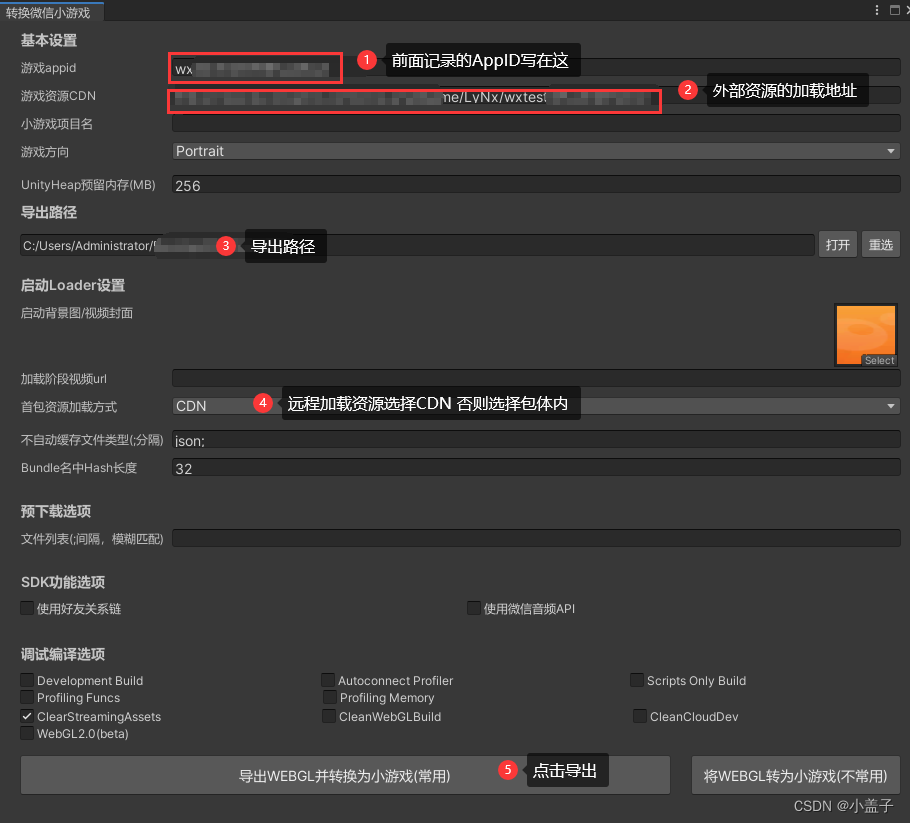
12.导出游戏包
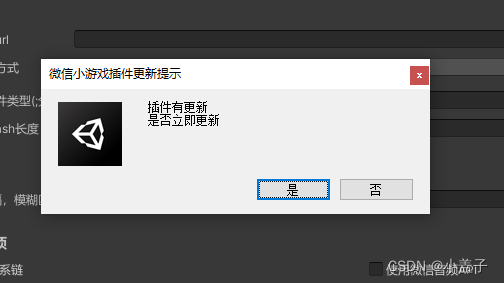
前面导入微信包后《菜单栏》会出现《微信小游戏》选择转换小游戏

有提示更新的一定要先更新

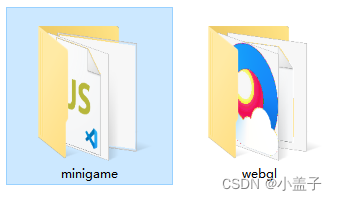
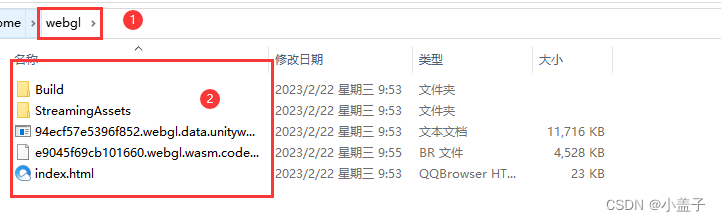
13.查看导出位置

14.上传资源
将webgl文件夹内的内容放到上一步"2.外部资源加载地址"的地址中去

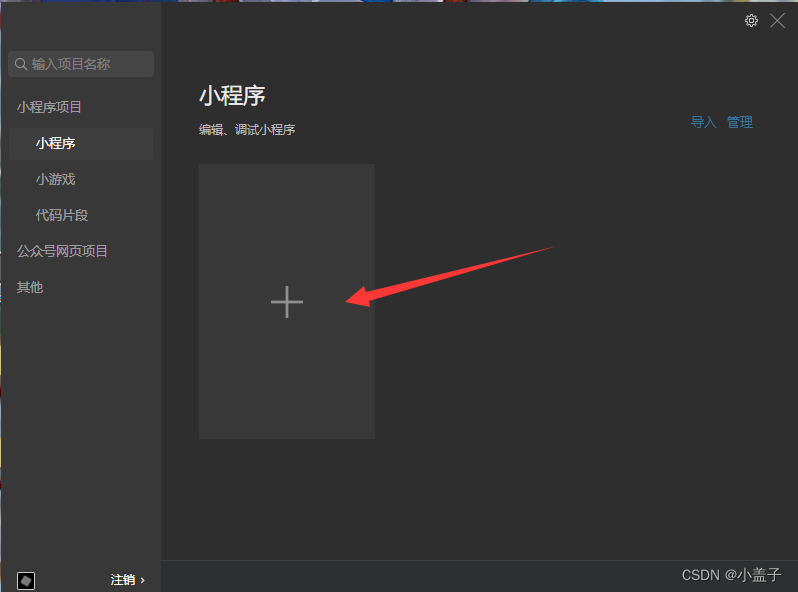
15.使用微信开发者工具打开
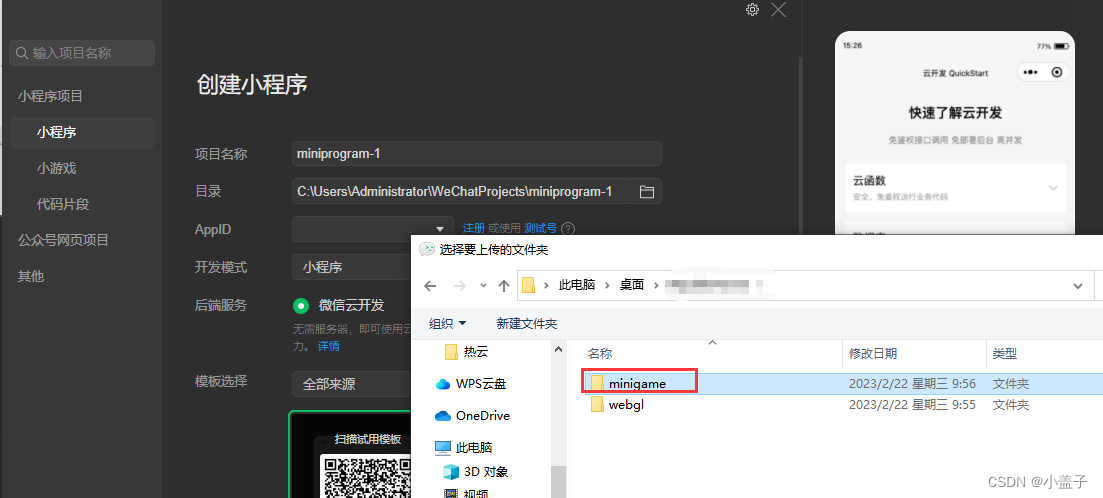
点击加号

选择工程中的minigame

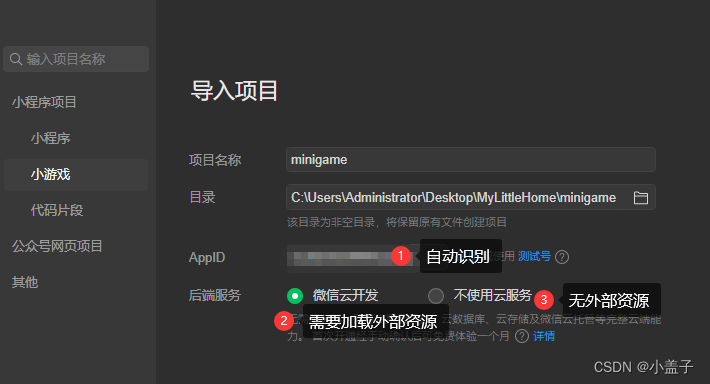
选择选项

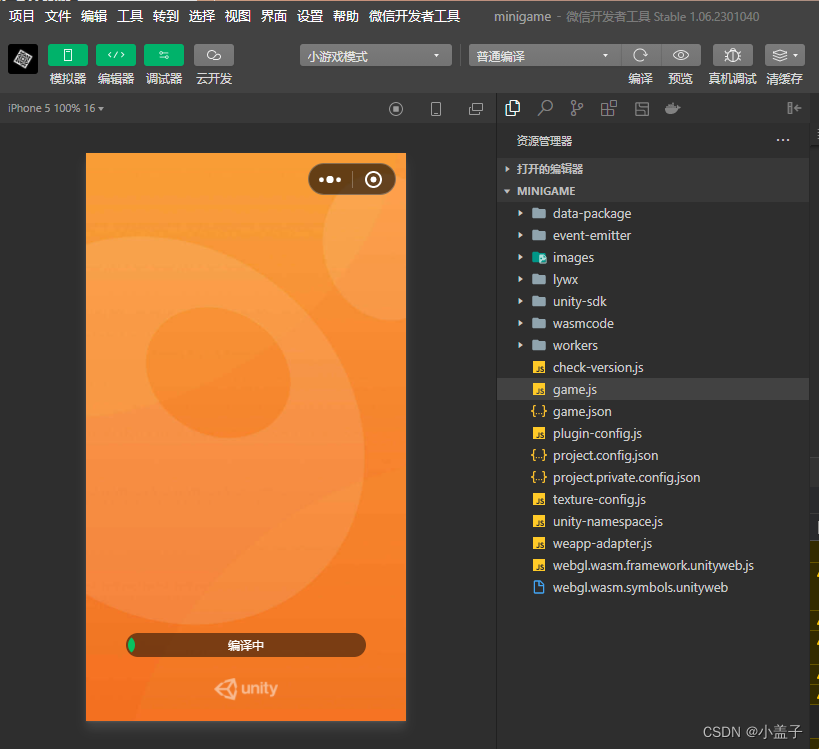
打开工程

四、上传发布
16.上传游戏
当游戏开发测试完成后,点击这里进行上传

17.测试体验
在微信测试平台中,选择《管理》《版本管理》在开发版本中可以看到刚上传的体验版,可以扫码进行体验。
因为没上线的原因,可能给指定成员体验。
18.添加测试人员
选择《管理》《成员管理》《项目成员》中添加微信成功,即可扫码测试

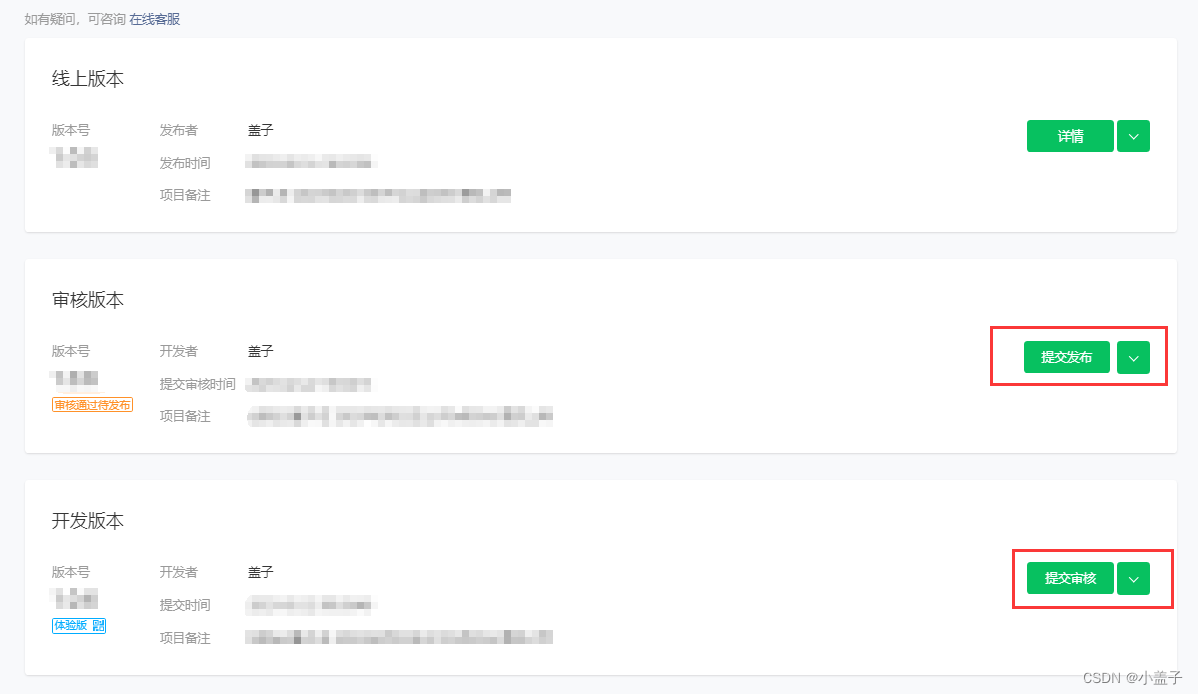
19.提交审核
测试完毕后在《版本管理》《开发版本》中点击提交审核,
第一次提交需要填写一应应用的相关资源。
审核通过后可点击发布

至此就完成了,以上例子公供大家参考,更多细节内容请参看以下文档,有什么遗漏的请大家给我留言或私信,谢谢。
教学视频地址(没用到外包链接,没分包):
https://www.bilibili.com/video/BV1LG41177yf/?spm_id_from=333.1007.top_right_bar_window_history.content.click
更全面的讲解:
https://blog.csdn.net/zhangay1998/article/details/128774741
性能优化总览:
https://github.com/wechat-miniprogram/minigame-unity-webgl-transform/blob/main/Design/PerfOptimization.md
性能标准:
https://github.com/wechat-miniprogram/minigame-unity-webgl-transform/blob/main/Design/PerfMeasure.md
代码分包:
https://github.com/wechat-miniprogram/minigame-unity-webgl-transform/blob/main/Design/WasmSplit.md





