- 1Jenkins 初始密码文件在/var/lib/jenkins/secrets没有的解决办法_cat: /var/lib/jenkins/secrets/initialadminpassword
- 2Docker+Jenkins+Gitee自动化部署maven项目_jenkins docker maven
- 3git查询当前目录下的文件列表_Gitqlite - 用SQL语法来查询Git仓库
- 4Unity按钮事件的几种绑定方式_unity 获取button事件
- 5el-table样式修改_el-table__cell gutter
- 6C#系列-EF框架的创新应用+利用EF框架技术的知名开源应用项目(42)_知名c#开源项目
- 7【Java】斐波那契数列(Fibonacci Sequence、兔子数列)的3种计算方法(递归实现、递归值缓存实现、循环实现、尾递归实现)...
- 8使用vue3+element-ui plus 快速构建后台管理模板_element ui plus
- 9一个月空余时间微信诗词小程序前后端开发上线实践指南_古诗词的前后端开源
- 10python中的tkinter包的使用--messagebox弹窗_tk.messagebox.showinfo
Axure使用教程(一)、下载和基本使用_axure 官网csdn
赞
踩
一、Axure下载
下载链接(在软件目录下):https://pan.baidu.com/s/1NKx_ElQQu7mb8ZAsYIRMfg
提取码:gobq
二、Axure基本使用
软件基本使用可以通过Axure官网上的PPT来学习。原文地址:https://www.axure.com.cn/337/或者通过我上面的云盘地址来下载(在软件教程目录下)。
下面主要总结下学习过程中认为相对繁琐或者比较实用的功能点。
1、如何生成链接
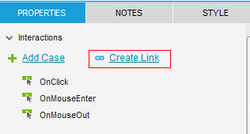
如果想将某个按钮或其他元素链接到页面,先选中元素,然后点击交互区的PROPERTIES,找到Create Link
点击Create Link,会显示当前有哪些页面:
选择你要链接的页面,Axure会自动转换为click事件,在onclick下面可以找到。比如选择链接到Page1页面:
双击Open Page1 in Current Window,会打开设置链接相关属性的窗口。可以修改页面打开方式(弹出框、新窗口、当期窗口等)、链接页面(链接到原型图其他页面、其他网站、回退到上一页、刷新当前页)
2、绑定事件
先选中元素,点击交互区的PROPERTIES,找到需要绑定的事件类型。对于默认列表的事件,选中后,点击Add Case就能添加事件。还可以点击More Events选择更多事件
点击Add Case,可以设置
3、预览和导出成HTML
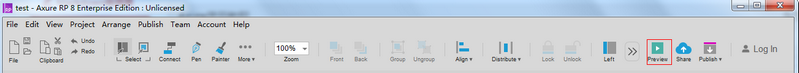
原型图的效果,可以点击菜单栏的预览按钮查看,也可以通过快捷键F5:
导出HTML,可以点击Publish-->Generate HTML Files,可以通过快捷键F8。
导出后,如果打开index.html或html文件名字start开头的,都会提示安装chrome扩展。现在我也不清楚不安装有什么影响。我是通过直接打开页面对应的html文件。
4、设置页面格式
页面格式包括居中方式、背景色、手绘风格。设置在Project-->Page style editor。

1)居中方式
可以设置垂直方向、水平方向的居中方式。垂直方向可以设置居上、居中、居下,水平方向可以设置居左、居中、居下。
2)设置背景
设置背景色、背景图
3)手绘方式
点进去以后,找到Sketch Effects,把Sketchiness的值拖大(默认值是0),就能够得到手绘的效果了。数值越大越“手绘”。![]()
5、文件上传效果
很多人实现本地文件上传弹出选择文件的对话框,采用两种形式。第一种是最简单,直接截图系统的文件选择对话框,然后放到原型里。第二种是自己做一个仿系统选择文件对话框,费时费力,但是一次性做好是可以复用的。这里介绍一下Axure自带的文件选择对话框。
选中输入框,右键选择Input Type-->File,这样输入框就变成文件选择框
虽然在原型图中显示的还是普通输入框,但运行后就能看到实际效果,如下图:![]()
6、格式刷
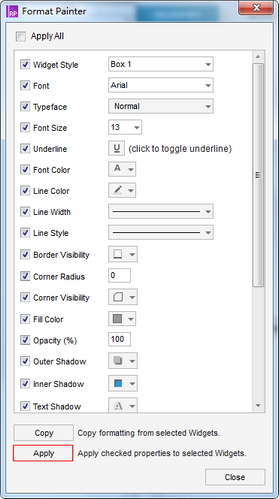
Axure也是可以使用格式刷的,而且还可以选择样式粘贴。点击格式刷,如下图所示:
点击格式刷后,出现下图,选中需要应用格式的元件,点击apply。
如果经常使用格式刷,可以将格式刷直接添加到面板上。

7、设置按钮默认、悬浮、选中等的样式
按钮本身有很多样式不支持,比如背景色。如果需要设置背景色等,要用矩形来替代。
比如悬浮想要修改按钮背景色:
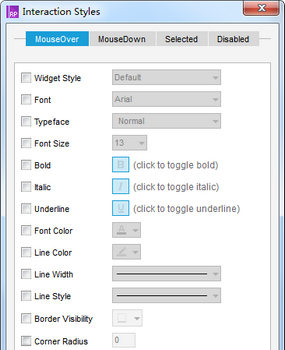
设置矩形的样式是在Style下设置的,设置悬浮、选中等的样式是在Properties设置的。点击MouseOver,就能设置悬浮颜色:

如果是要设置悬浮、选中时鼠标的文字,就要通过绑定悬浮、选中事件。
8、如何批量取消其他元素的选中状态
使用场景:以导航菜单为例,要实现选中菜单时高亮。那么就要设置点击事件,点击的时候设置该菜单为选中状态,其他菜单为非选中状态。并给选中菜单设置高亮。
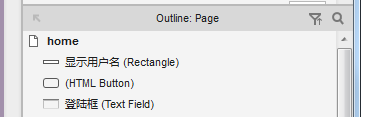
背景:导航菜单包括用例执行、历史记录、后台管理
![]()
实现:
1)选中所有菜单组合为Group,并命名。我命名为“菜单项组合”。
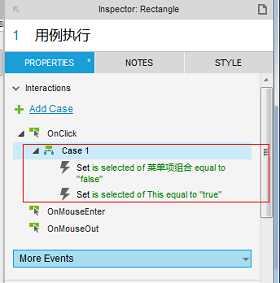
2)给“用例执行”菜单绑定点击事件。先添加第一个事件交互:取消该Group的选中状态

3)再添加第二个交互:设置“用例执行”菜单为选中状态

4)选中用例执行绑定的点击事件,右键复制。再黏贴到各个菜单下。

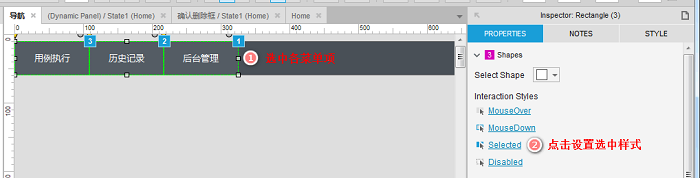
5)设置选中菜单的样式。点击交互面板下的属性面板,选中所有菜单—>点击Selected设置样式

将字体颜色设置为#ffd04b。

9、图片热点:
图片热区可以实现给图片不同位置添加不同事件。
另外,还有一种场景我经常使用,给表格加操作。比如下图,我加了个图片热区,覆盖在各行的删除按钮上。这样只需要在图片热区上绑定一次事件就行了
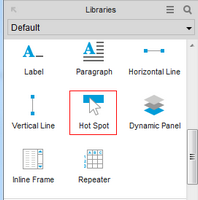
首先选择元件库里的热区,拖动到右侧
将热区拖放到图片相应的位置
再给热区定义事件,这样能够实现在图片不同区域设置不同事件:
10、基本字体库
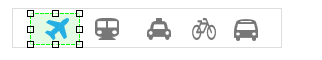
在左侧组件区有很多库,默认是Default,切换为Icons,就能看到字体库。
字体库有很多图标,如果觉得不够用,还可以支持导入。但是导入的文件要求是.rplib文件,具体怎么将字体库转换为字体元件库,这个我还不懂,后续再学习分享。
11、设置全局变量
全局变量的设置在【项目】-【全局变量】中。
首先添加了Account变量:

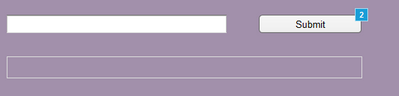
添加输入框、提交按钮和显示区域,并将原件名称命名为登陆按钮、显示用户名:

接着在提交按钮上设置onclick事件,将Account变量设置为“登陆框”元件的值,并将“显示用户名”元件的值设置为Account变量。
设置变量和设置元件值分别是通过SET TEXT和SET VARIABLE VALUE来实现。
12、怎么实现超时事件
使用场景:点击“提交”按钮,先弹出提示框“请稍候,正在执行中..."。过2s再提示“执行成功”
操作要领:点击Add Case。在弹出框左侧选择动作wait
详细步骤:
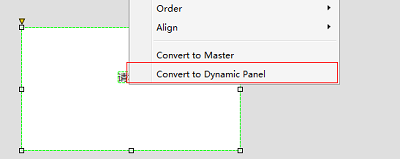
1)从元件库拖入一个Box1,并拖入元件Label到Box1中间。设置文本为“请稍候,正在执行中..."。选中框和文本,将其转换为动态面板,并命名为“保存提示”
2)先将“保存提示”动态面板设置为隐藏
3)选中提交按钮,点击Add Case添加点击事件。
- 先点击Widgets--->Set Text设置文本为“请稍候,正在执行中”;
- 再点击Widgets--->Show/Hide-->Show显示弹出框。注意要勾选Bring to Front选项,并在More Options选项中选择treat as lightbox;
- 点击Miscellaneous-->Wait设置超时时间为2000ms;
- 先点击Widgets--->Set Text设置文本为“保存成功”。那这样最终的效果就能实现在提示稍候2s后,文本变为保存成功
(最后两步骤类似,这里不写)

13、如何实现图片轮播等定时事件
使用场景:图片轮播事件
主要思路:添加动态面板,将不同图片作为动态面板不同状态。然后可以设置onPageLoad事件,设置Set Panel Sate为Next。并勾选Wrap from to Last,这样可以重复播放。并可以设置状态切换间隔时间。
这个涉及到动态面板的知识,详细内容我会放到下一篇文章里面去讲。
14、Group和UnGroup
作用:
- 将某些元件组合后,可以实现批量快速移动。
- 另外,还能在Group上添加交互事件。比如在Group上添加了点击事件,那么只要Group中某个部件被点击,Group上绑定的事件就会触发。但要注意Group嵌套了子Group,点击子Group下的部件不触发点击事件。
使用:选中需要组合的元件,右键选择Group。可以给Group设置名称。如果不需要Group,选中Group,右键选择UnGroup
15、如何添加外部JS文件
要区分原型导出后是否在服务器上运行。
1)如果可以在服务器上运行,可以直接在Axure软件里面设置加载js文件。
将JS文件放到axure安装目录下的DefaultSettings/Propertype_Files/resources/scripts。再添加onPageLoad交互事件,设置Open Link为外部链接,链接值为javascript:{$axure.utils.loadJS('xxx.js');}
2)如果是不能在服务器上运行的。通过上面的方式会出现跨域请求的问题,所以考虑通过把js文件引入的方式。导出后data目录下有个document.js。只要把要引入的文件内容放到这个文件里即可。
三、参考文档
Axure中文版使用指南 PPT: https://www.axure.com.cn/337/
Axure那些不得不知的知识:https://www.jianshu.com/p/a38f19cb9eb3,包括格式刷、弹出框遮罩
设置按钮悬浮等动作字体颜色:https://blog.csdn.net/jacob_ios/article/details/70145774。


