热门标签
热门文章
- 1C#图片处理
- 2vxe-table表格插件的使用(Vue3)_vxe-table vue3
- 3一款基于stm32的智能衣柜_基于stm32的智能衣柜系统设计
- 4组件化封装思想实战Android App总结二App公共模块之网络请求组件一_android aar与app module中网络请求库是一样的
- 5html的透明度属性,HTML5 - Canvas的使用样例6(设置透明度)
- 6使用js实现证件照p图,背景扣除和替换,完全开源!!!!_js 抠图
- 7鸿蒙(HarmonyOS)项目方舟框架(ArkUI)之Slider组件_鸿蒙 slider
- 8c#发送get请求_c# 发送get请求
- 9微服务项目搭建流程_微服务分布式部署详细流程
- 10安卓开发学习之SystemServer启动过程_initbeforestartservices
当前位置: article > 正文
Python进阶(五十三)Flask Web开发实现将表单渲染成HTML_flask 如何将表格内容转为网页内容
作者:小小林熬夜学编程 | 2024-03-16 14:25:11
赞
踩
flask 如何将表格内容转为网页内容
一、前言
在利用Flask进行Python Web开发时,页面中的wtf.quick_form(form)函数中的参数form是如何与视图函数中的form变量关联起来的?即Flask是如何将表单渲染成HTML的?下面以实例的形式进行问题求解。
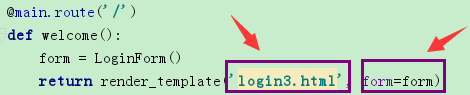
在视图函数views.py中:

将相应的表单类实例作为参数传递给模版。
相应的LoginForm()定义在forms.py中,定义如下:
# -*- coding:utf-8 -*-
from flask_wtf import Form
from wtforms import StringField, PasswordField, BooleanField, SubmitField
from wtforms.validators import Required, Length, Email, Regexp, EqualTo, DataRequired
# 用户登录表单
class LoginForm(Form):
uname = StringField(u'用户名:', validators=[
DataRequired(), Length(1,64), '^[A-Za-z][A-Za-z0-9_.]*$', 0, u'用户名必须由字母、数字、下划线或 . 组成'])
pwd = PasswordField(u'密码:', validators=[DataRequired()])
remember_me = BooleanField(u'记住我?')
submit = SubmitField(u'登录')
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
注意:在执行以上代码的过程中,会出现Wraning提示:‘FlaskWTFDeprecationWarning: "flask_wtf.Form" has been renamed to "FlaskForm" and will be removed in 1.0. ’
针对该问题,查看作者声明,将Form 类重命名为 FlaskForm,这样导入就没问题了。
from flask_wtf import FlaskForm
- 1
相应的类中的参数也需要改为FlaskForm。
html模版内容如下:
{% extends "base_login.html" %}
{% import "bootstrap/wtf.html" as wtf %}
<!--具体内容-->
{% block content %}
{{ super() }}
{% for message in get_flashed_messages() %}
<div class="alert alert-warning col-md-4 col-md-offset-4 col-sm-6 col-sm-offset-3">
<button type="button" class="close" data-dismiss="alter">×</button>
<!--<div class="alert-info">{{message}}</div>-->
{{message}}
</div>
{% endfor %}
{{ wtf.quick_form(form) }}
{% endblock content %}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
另外,在调试过程中,曾经出现过预料之外的模版渲染情况,即生成的Web表单并未在表单模版中渲染成功。经过代码检查校验,发现是由于基模版与继承模版出现标签不匹配和匹配错误所造成的。
二、经验教训
在定义基模版时应确保文档的结构完整,并予以继承模版适当的继承空间。
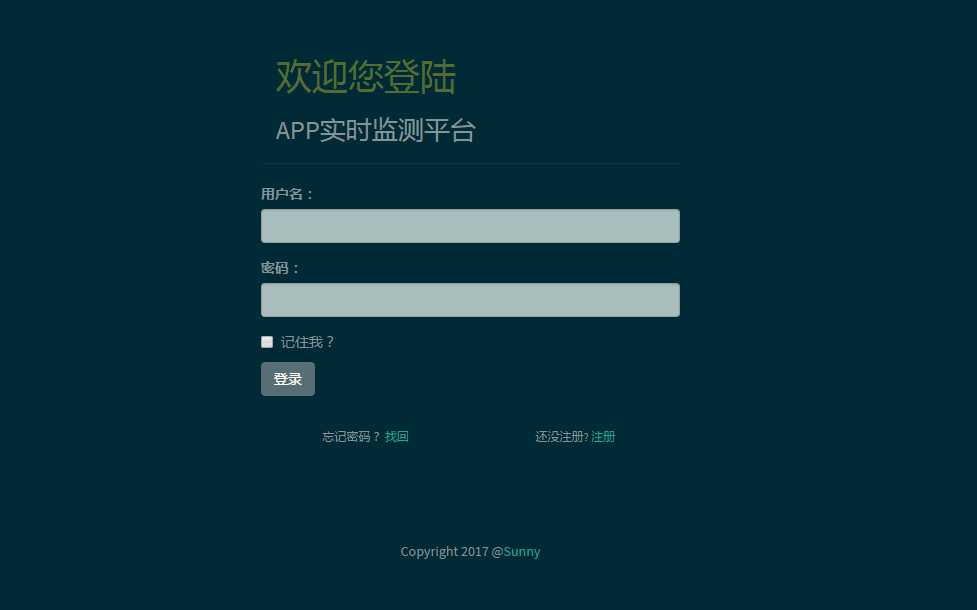
经过修改基模版与继承模版,模版可以正常渲染。页面如下图所示:

三、拓展阅读
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小小林熬夜学编程/article/detail/250036
推荐阅读
相关标签


