- 1android SrollView的内容发生变化时自动滚动的处理_android scrollview因内容改自己滚动
- 2Mel spectrum梅尔频谱与MFCCs_梅尔频谱和mfcc区别
- 3一文解读:Stable Diffusion 3究竟厉害在哪里?_stable diffusion 3 rectified flows
- 4云安全与云计算的关系
- 5java中upload怎么用_SpringMVC上传文件FileUpload使用方法详解
- 6鸿蒙打包Flutter为HAP流程_flutter怎么打包hap
- 7小米安卓春招面试一面
- 8Soft Robotics:两栖环境下螃蟹仿生机器人的行走控制
- 9微信开发者工具开通云开发流程_开通微信云开发
- 10鸿蒙HarmonyOS系统应用开发|接口描述语言构成_harmony定义java数组
HarmonyOS应用开发-ArkTS页面和自定义组件生命周期
赞
踩
前言
上一篇文章我们介绍了 《自定义组件的结构、函数、变量、参数规定》 现在我们系统的看看 ArkTS页面和自定义组件生命周期 的实现流程步骤
本篇文章主要是玩玩生命周期,本次主要分成组件生命周期和页面的生命周期
页面的生命周期: 只有被@Entry装饰的组件才可以调用页面的生命周期
自定义组件的生命周期: 只有被@Component装饰的自定义组件的生命周期

生命周期接口
@Entry
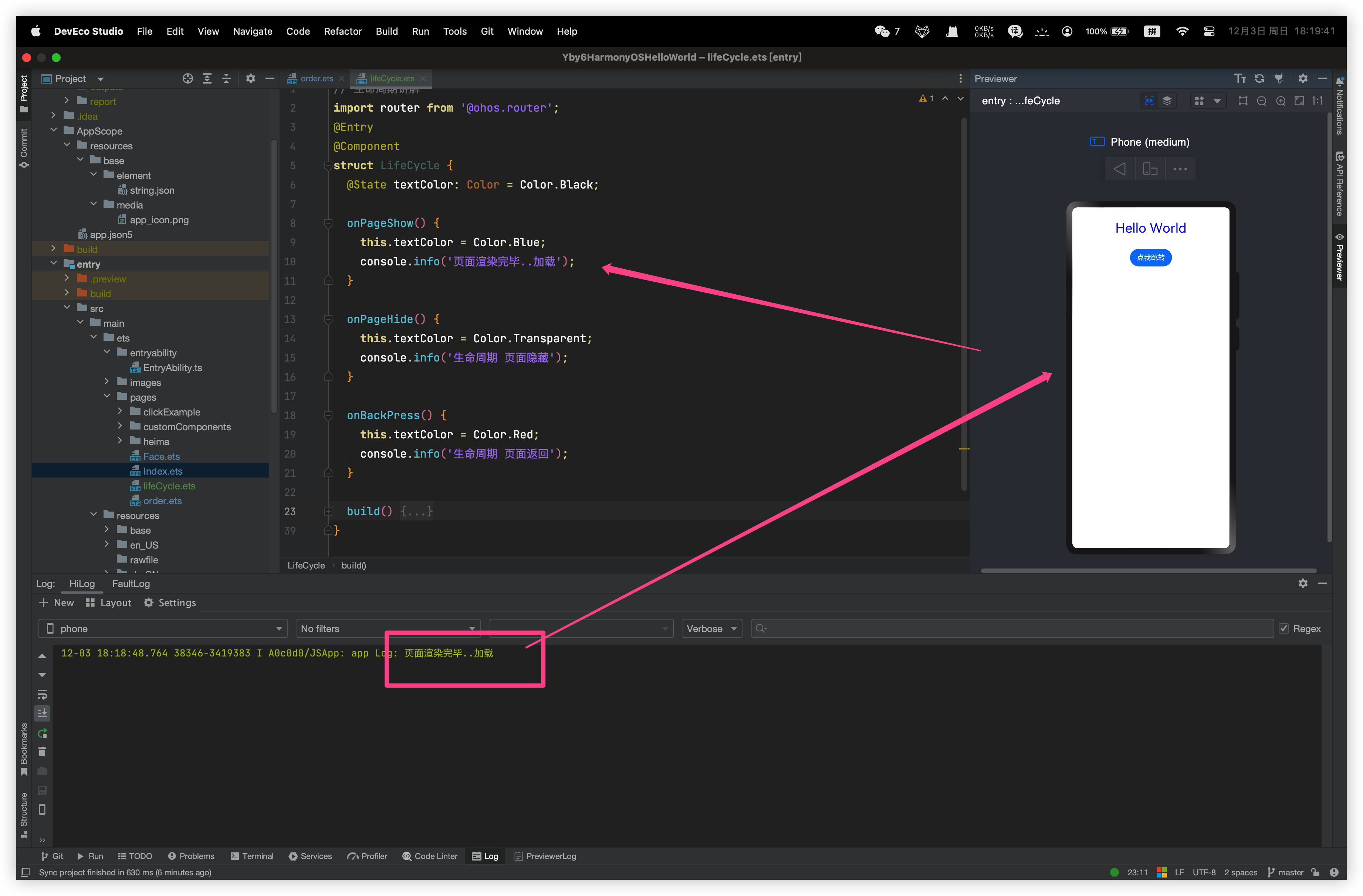
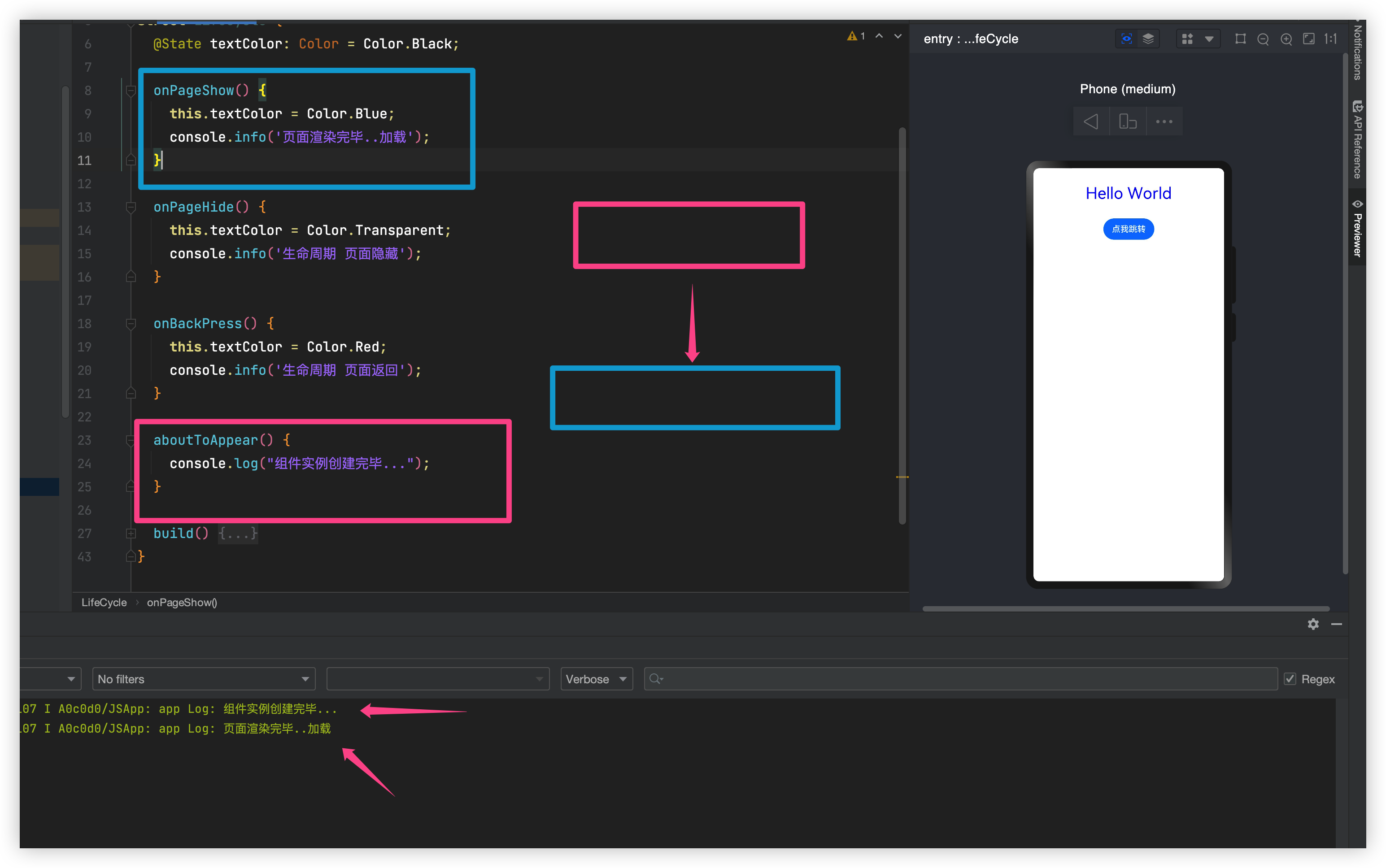
- onPageShow:页面每次显示时触发。onPageShow() { console.info('页面渲染完毕..加载'); }

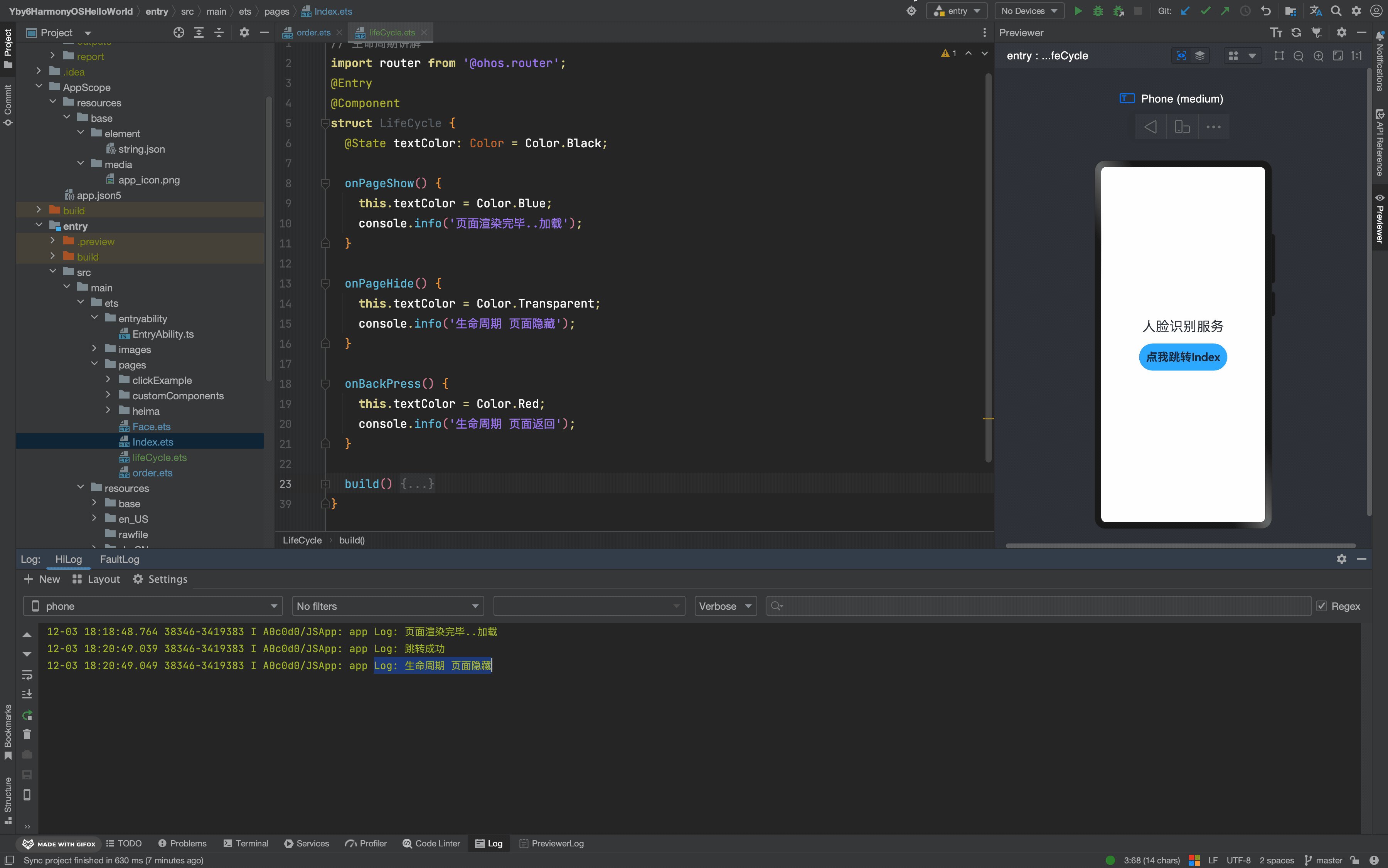
- onPageHide:页面每次隐藏时触发一次。onPageHide() { this.textColor = Color.Transparent; console.info('生命周期 页面隐藏'); }

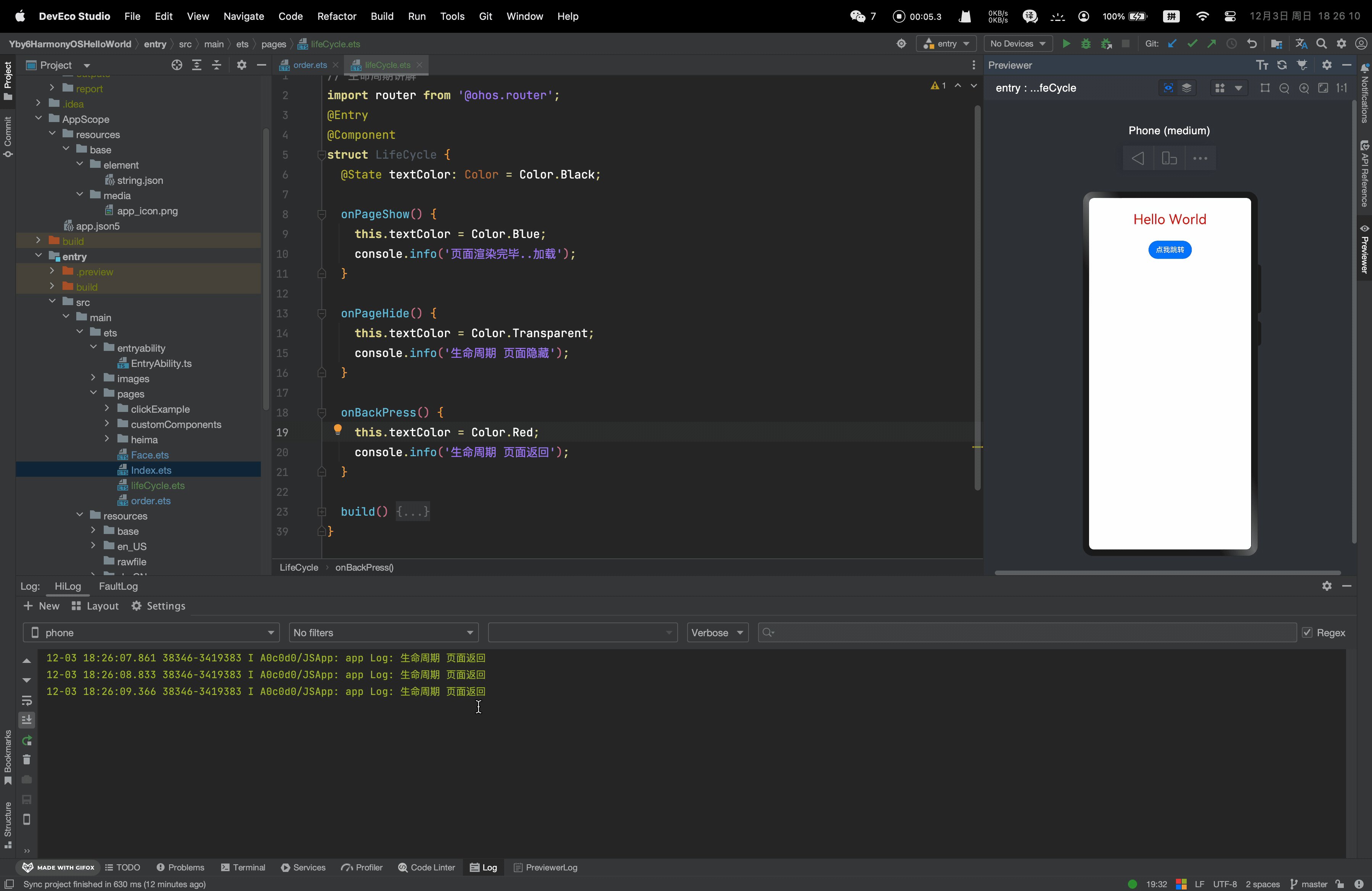
- onBackPress:当用户点击返回按钮时触发。onBackPress() { this.textColor = Color.Red; console.info('生命周期 页面返回'); }

- aboutToAppear:aboutToAppear函数在创建自定义组件的新实例后,在执行其build()函数之前执行。允许在aboutToAppear函数中改变状态变量,更改将在后续执行build()函数中生效。aboutToAppear() { console.log("组件实例创建完毕..."); }
ponent 生命周期,也允许
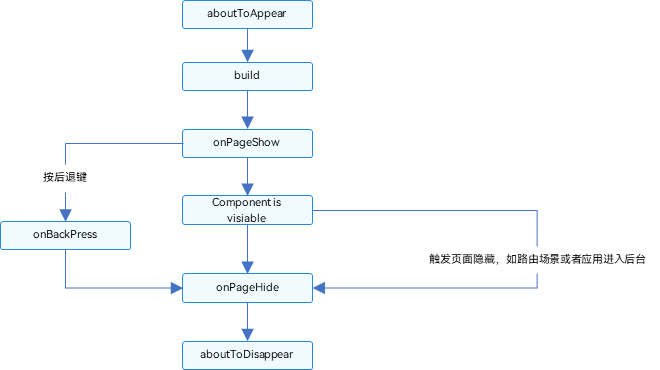
- aboutToDisappear:在自定义组件即将析构销毁时执行。aboutToDisappear() { console.log("销毁组件"); }生命周期流程图
件句柄被触发(比如设置了点击事件,即触发点击事件)改变了状态变量时,或者LocalStorage / AppStorage中的属性更改,并导致绑定的状态变量更改其值时:
- 可以搞个子组件然后父组件对其进行 if 判断是否显示
- 框架观察到了变化,将启动重新渲染。
- 根据框架持有的两个map(自定义组件的创建和渲染流程中第4步),框架可以知道该状态变量管理了哪些UI组件,以及这些UI组件对应的更新函数。执行这些UI组件的更新函数,实现最小化更新。组件的删除如果if组件的分支改变,或者ForEach循环渲染中数组的个数改变,组件将被删除, 也就是说组件如果发生了改变那么就会删除组件,后面重新加载到时候可重新创建. 在删除组件之前,将调用其aboutToDisappear生命周期函数,标记着该节点将要被销毁。ArkUI的节点删除机制是:后端节点直接从组件树上摘下,后端节点被销毁,对前端节点解引用,当前端节点已经没有引用时,将被JS虚拟机垃圾回收。官方建议: 不建议在生命周期aboutToDisappear内使用async await,如果在生命周期的aboutToDisappear使用异步操作(Promise或者回调方法),自定义组件将被保留在Promise的闭包中,直到回调方法被执行完,这个行为阻止了自定义组件的垃圾回收。
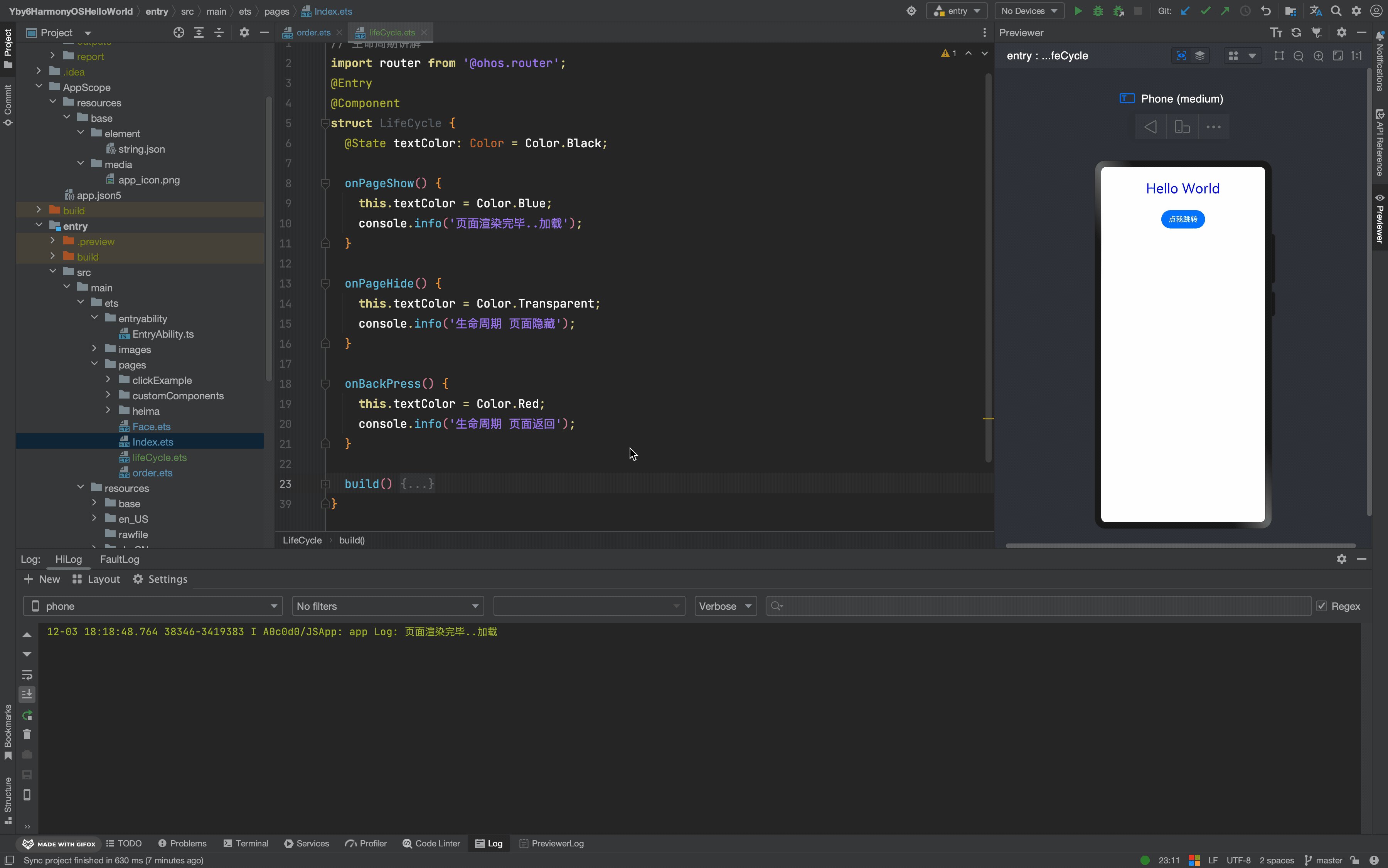
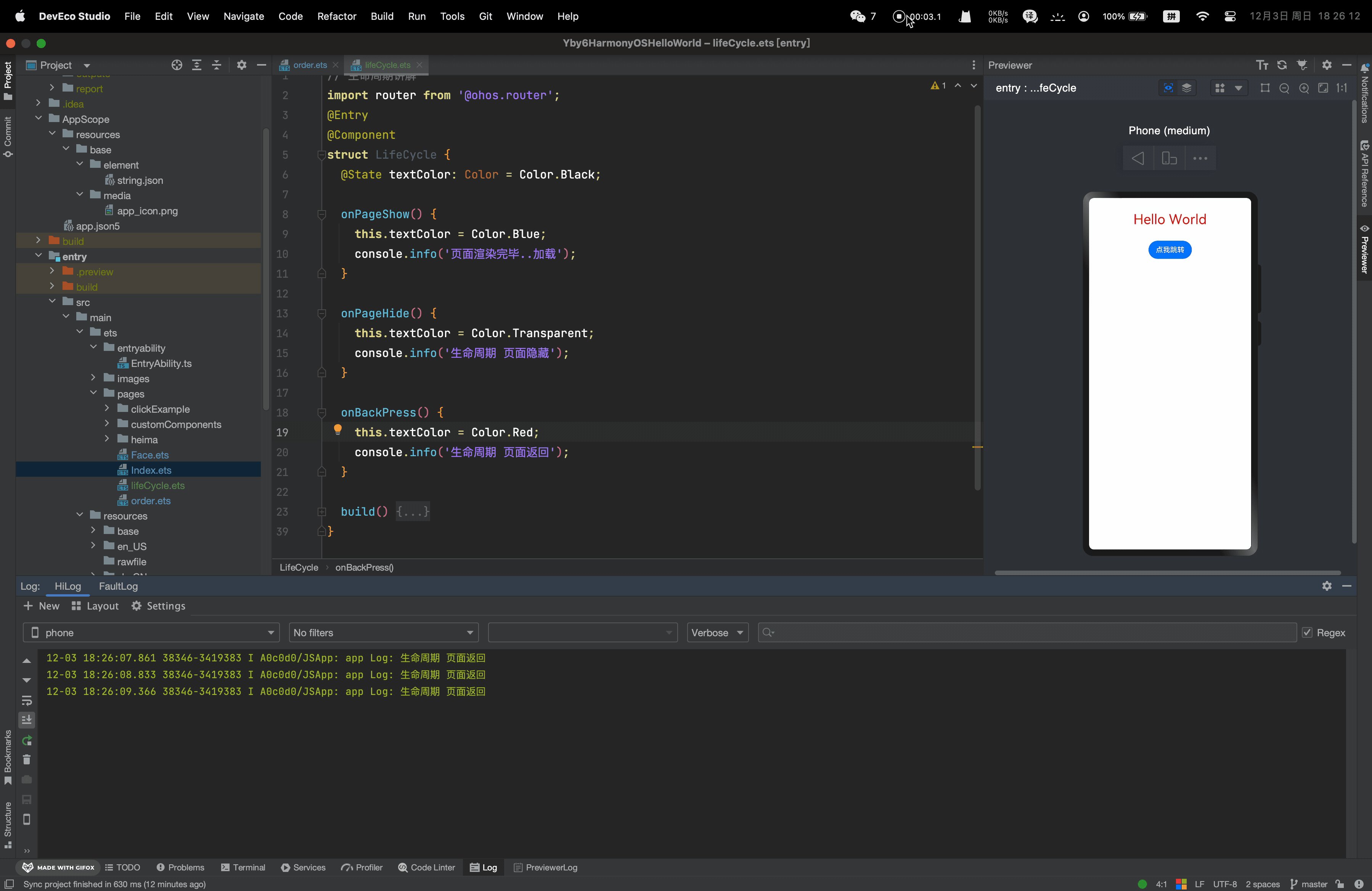
以下就是生命周期的调用时机了

- // 生命周期讲解
- import router from '@ohos.router';
- @Entry
- @Component
- struct LifeCycle {
- @State textColor: Color = Color.Black;
- // 是否显示子组件
- @State showChild: boolean = true;
-
- onPageShow() {
- this.textColor = Color.Blue;
- console.info('页面渲染完毕..加载');
- }
-
- onPageHide() {
- this.textColor = Color.Transparent;
- console.info('生命周期 页面隐藏');
- }
-
- onBackPress() {
- this.textColor = Color.Red;
- console.info('生命周期 页面返回');
- }
-
- aboutToAppear() {
- console.log("组件实例创建完毕...");
- }
-
- aboutToDisappear() {
- console.log("销毁组件");
- }
-
- build() {
- Column() {
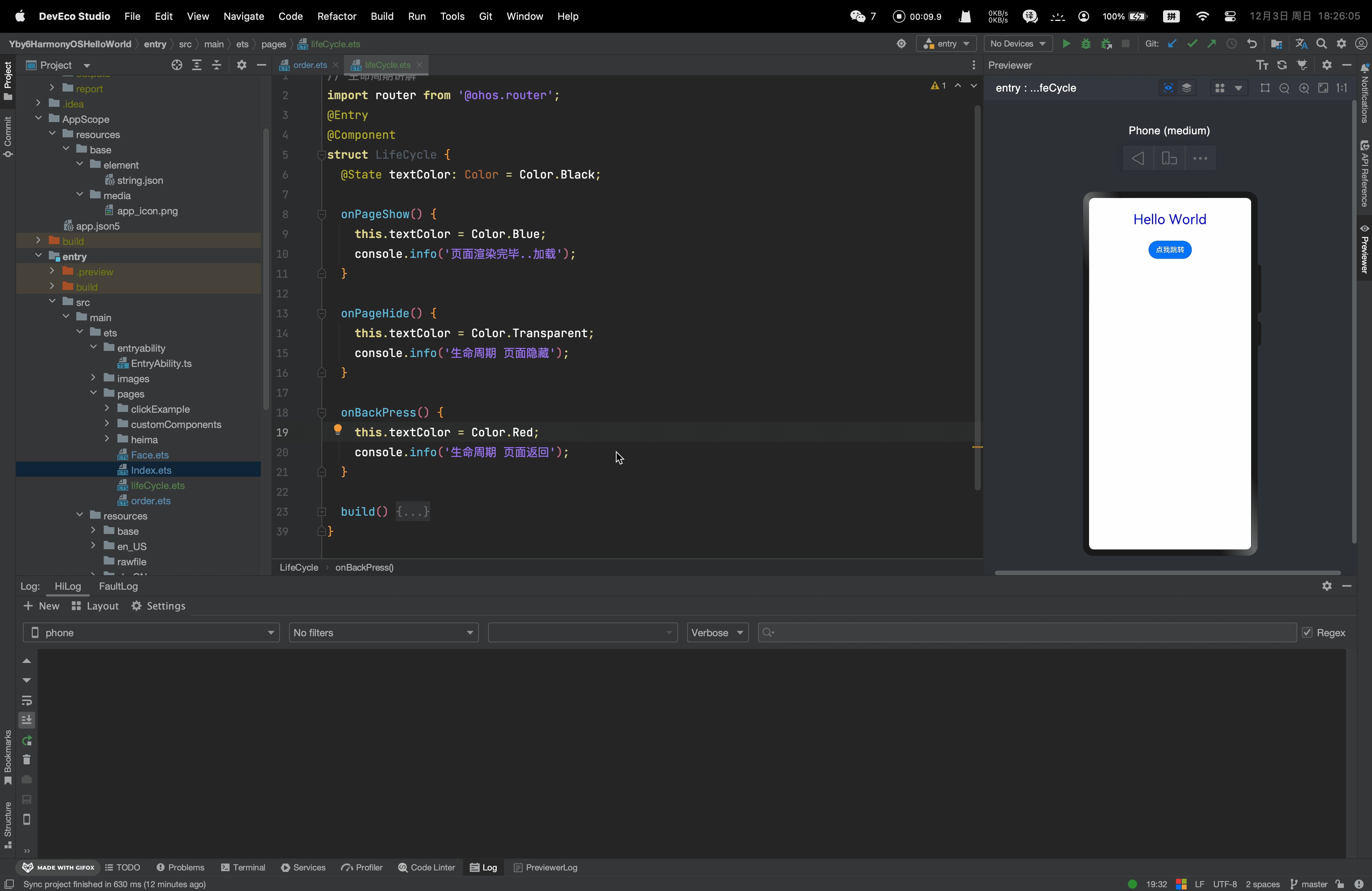
- Text('Hello World')
- .fontColor(this.textColor)
- .fontSize(30)
- .margin(30)
-
- // this.showChild为true,创建Child子组件,执行Child aboutToAppear
- if (this.showChild) {
- Child()
- }
- // this.showChild为false,删除Child子组件,执行Child aboutToDisappear
- Button('创建或者删除子组件').onClick(() => {
- this.showChild = !this.showChild;
- }).height(50).margin(30)
- // 执行onPageHide
- Button('跳转到Face')
- .height(50).margin(30)
- .onClick(() => {
- router.pushUrl({ url: 'pages/Face' });
- })
- }.width('100%')
- }
- }
-
-
- @Component
- struct Child {
- @State title: string = '儿子组件';
- // 销毁监听
- aboutToDisappear() {
- console.info('[lifeCycle] 子组件销毁')
- }
- // 加载监听
- aboutToAppear() {
- console.info('[lifeCycle] 子组件加载完毕')
- }
-
- build() {
- Text(this.title).fontSize(50).onClick(() => {
- this.title = 'Hello ArkUI';
- })
- }
- }

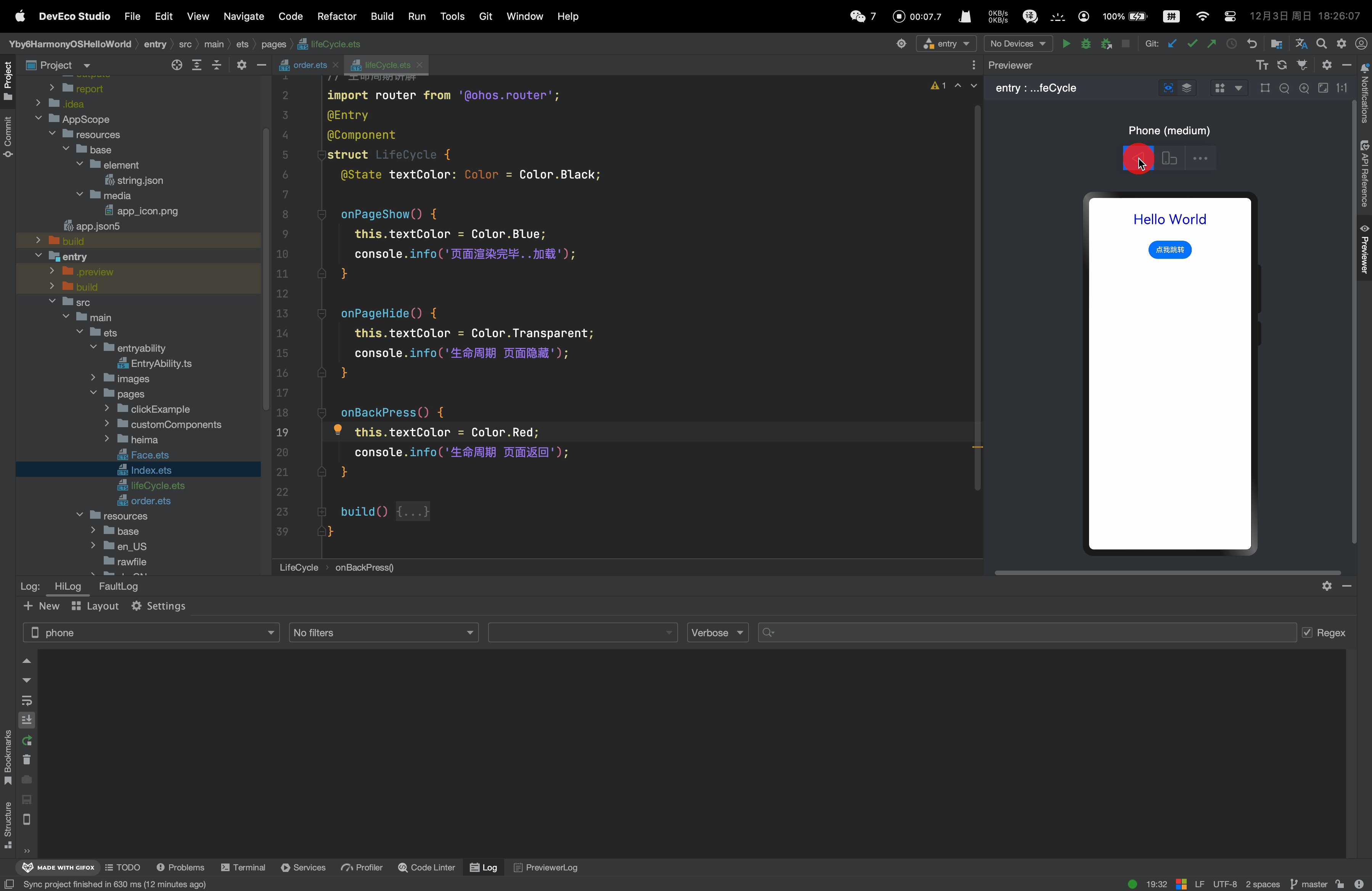
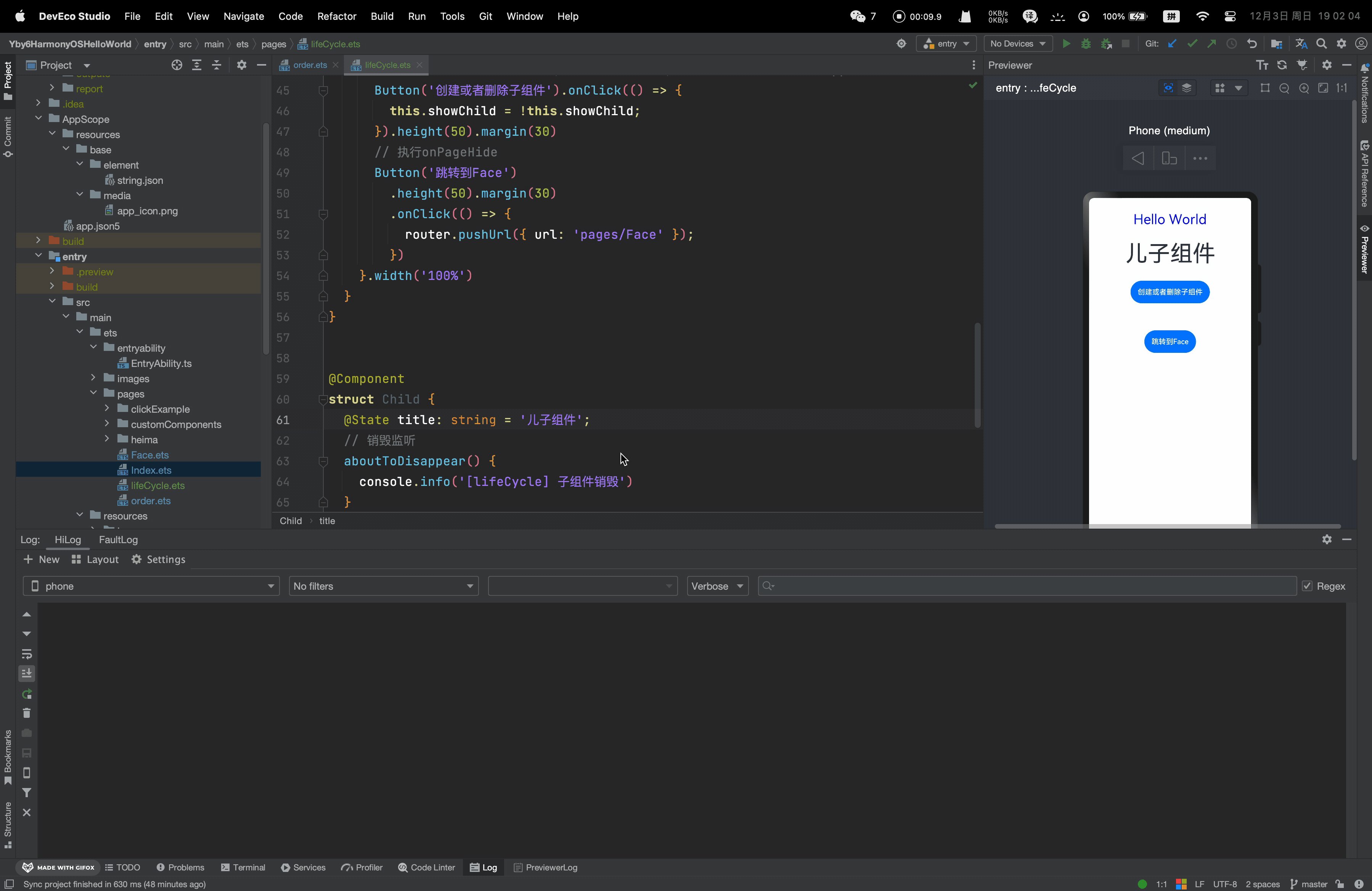
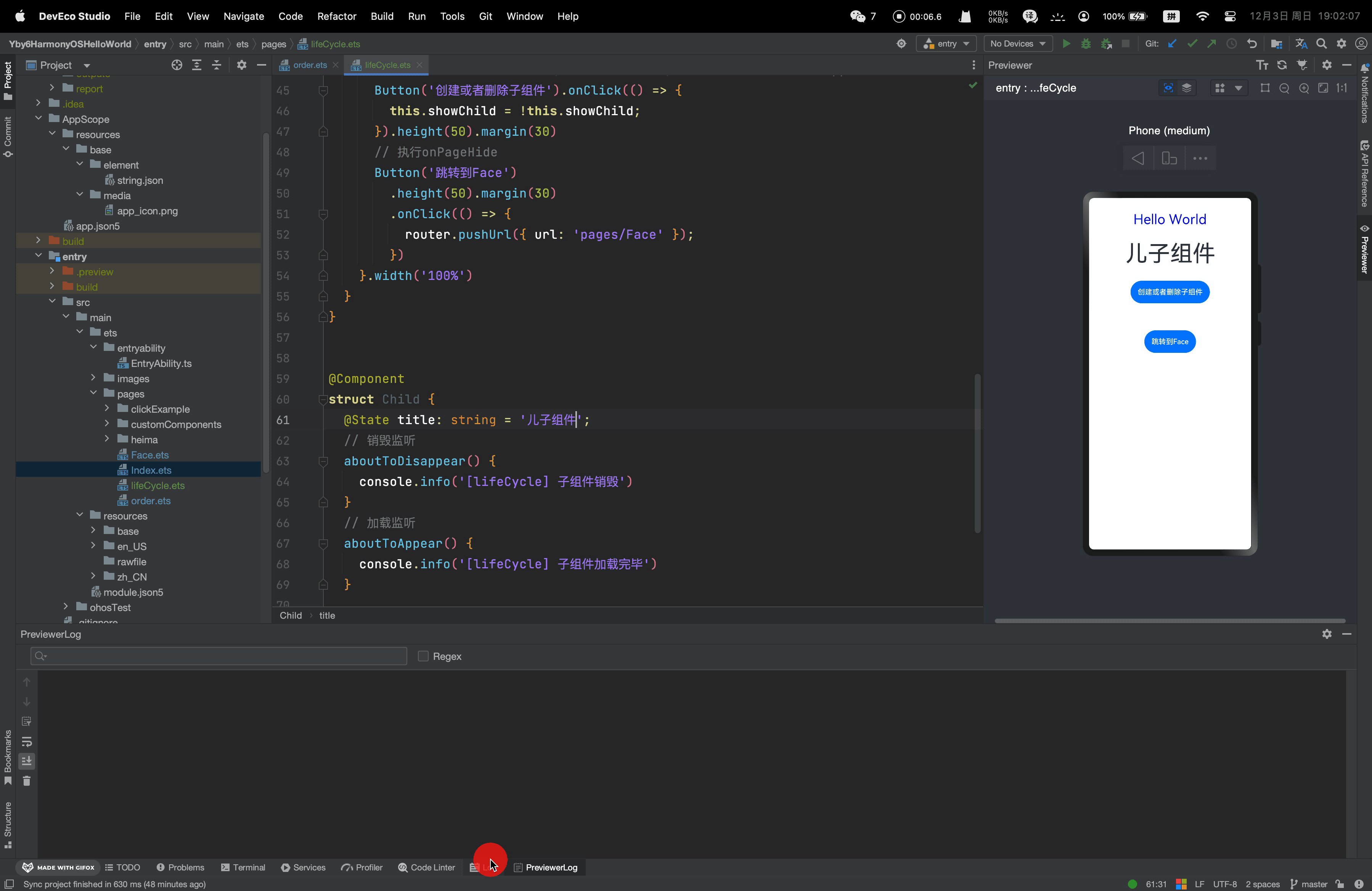
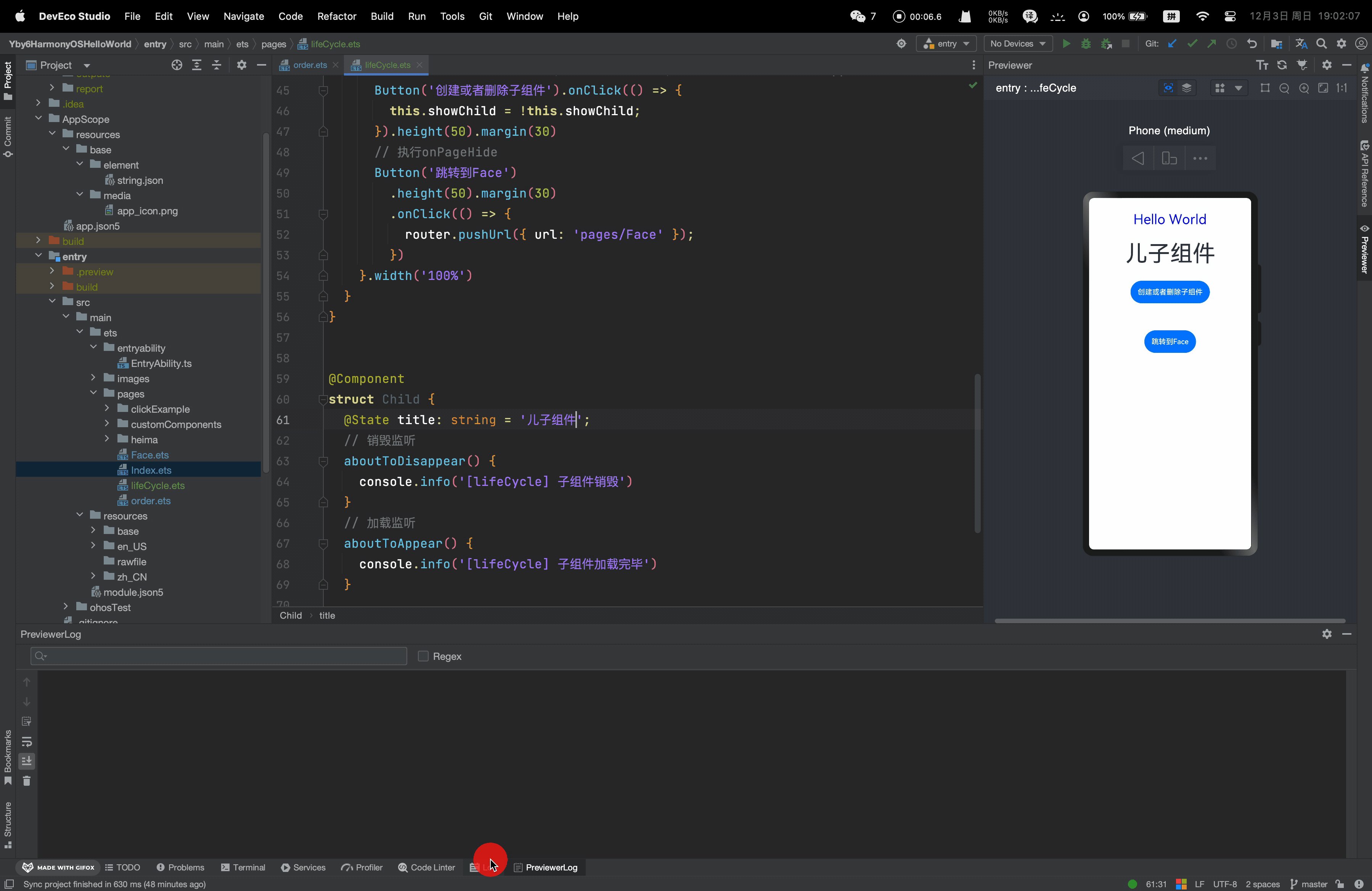
上面的案例中,LifeCycle 页面的代码编写了父子组件两个自定义组件,一个是入口一个是子组件
我们在父的 build 当中声明了生命周期,子当中也声明了生命周期,下面是初始化的生命周期启动流程.
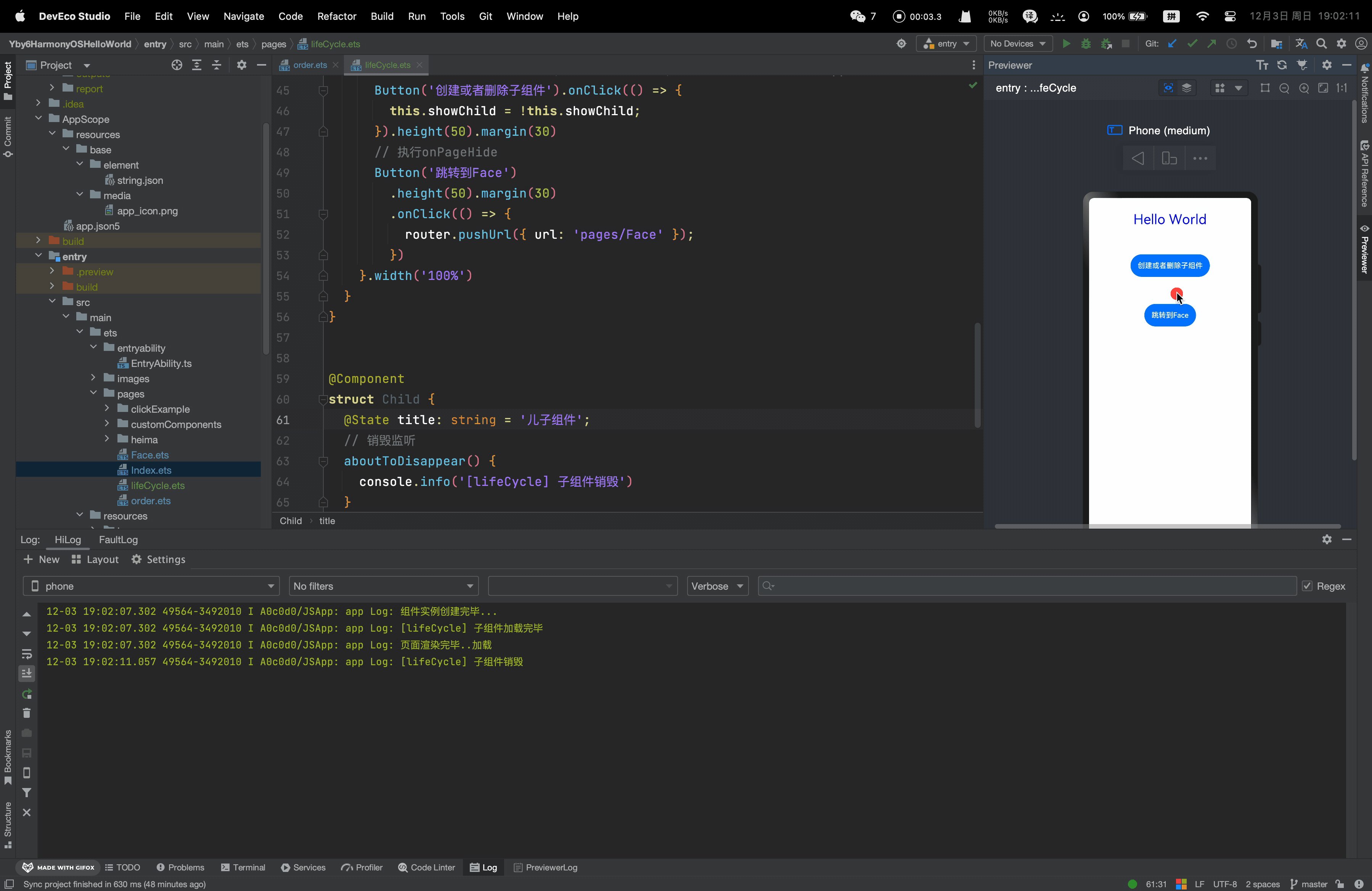
- 应用冷启动的初始化流程为:
父 aboutToAppear --> 父 build --> 子 aboutToAppear --> 子 build --> 子 build执行完毕
--> 父 build执行完毕 --> Index onPageShow。

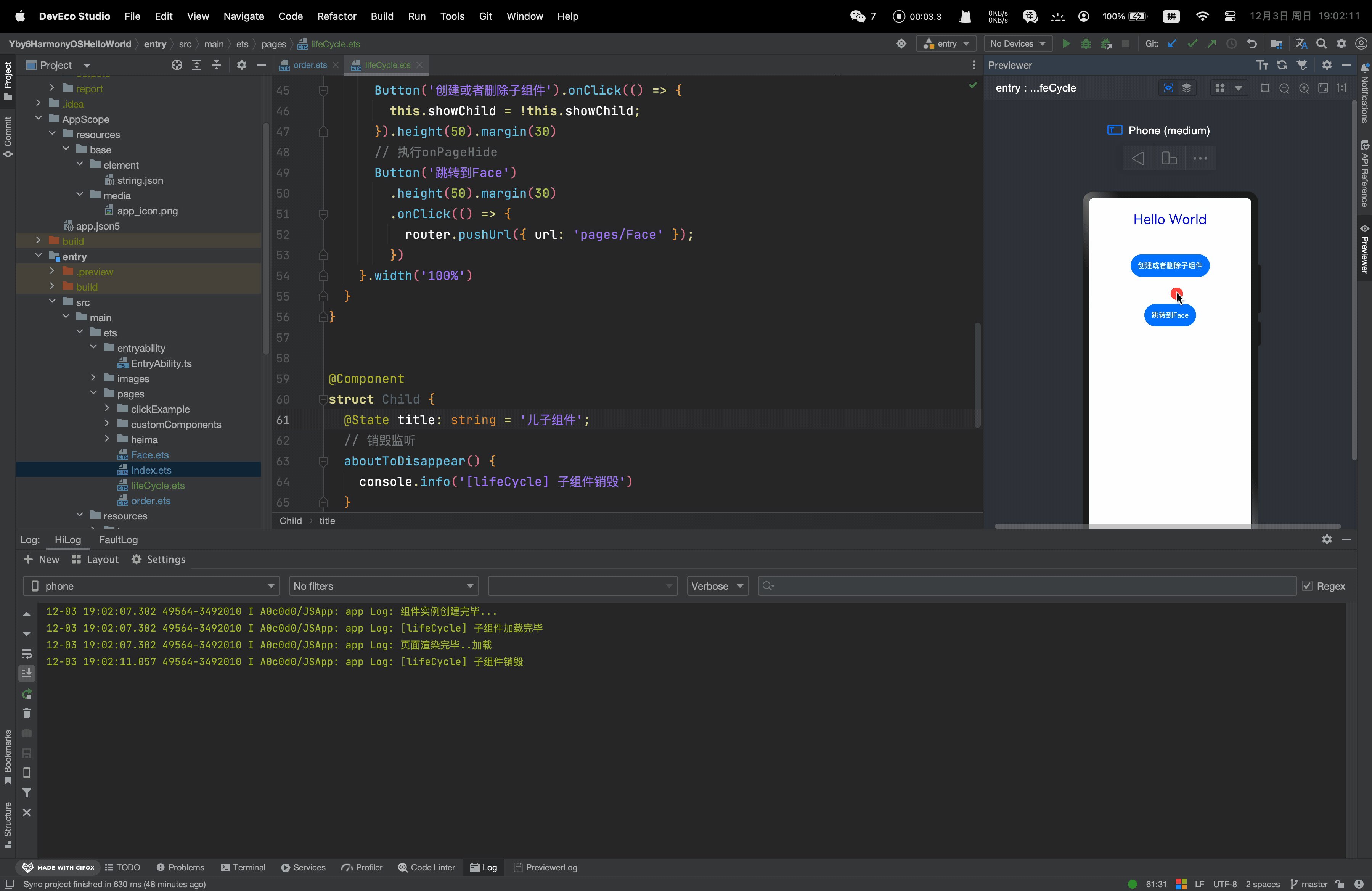
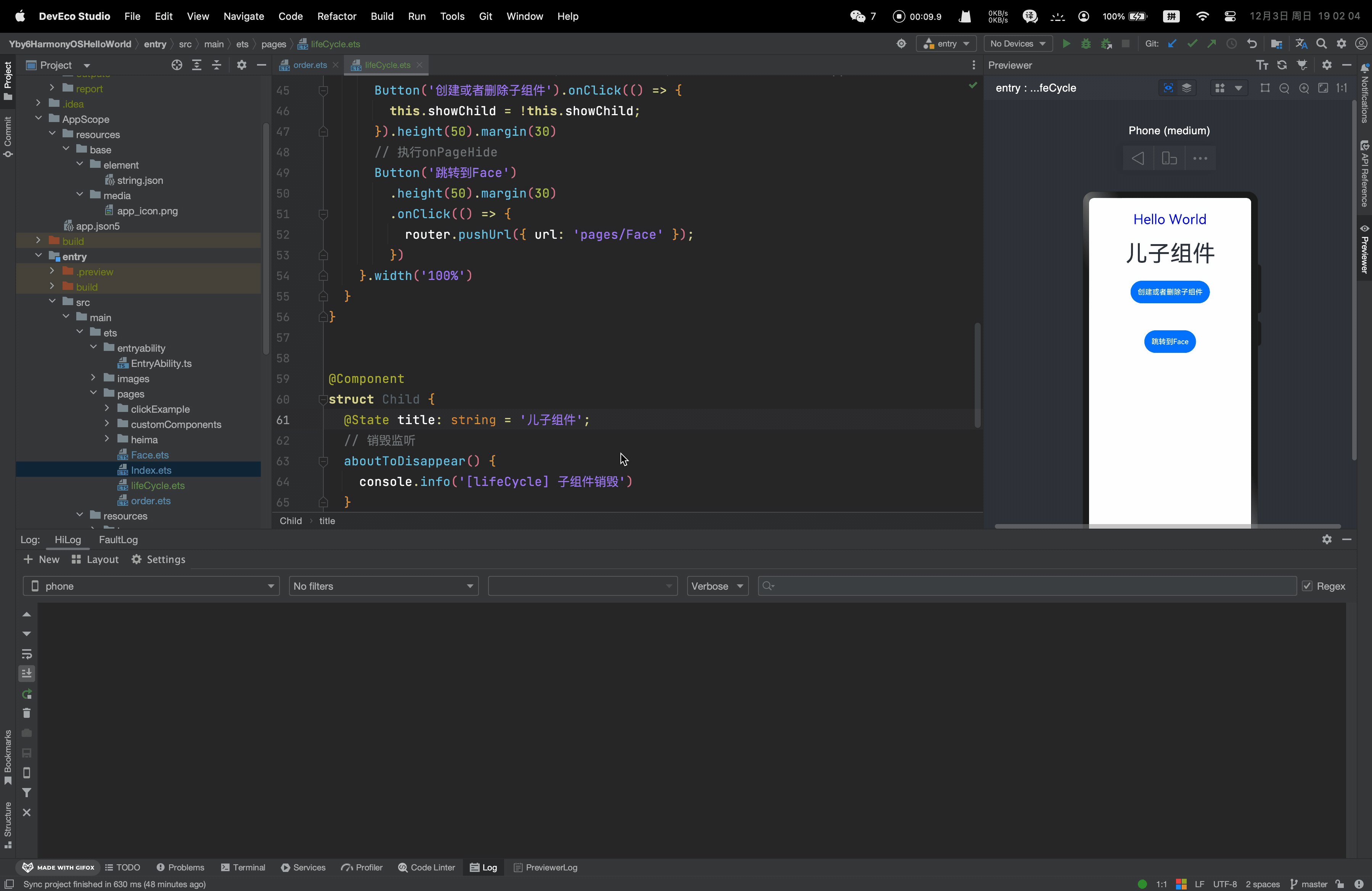
- 点击“创建或者删除子组件”,if绑定的this.showChild变成false,删除Child组件,会执行Child aboutToDisappear方法。
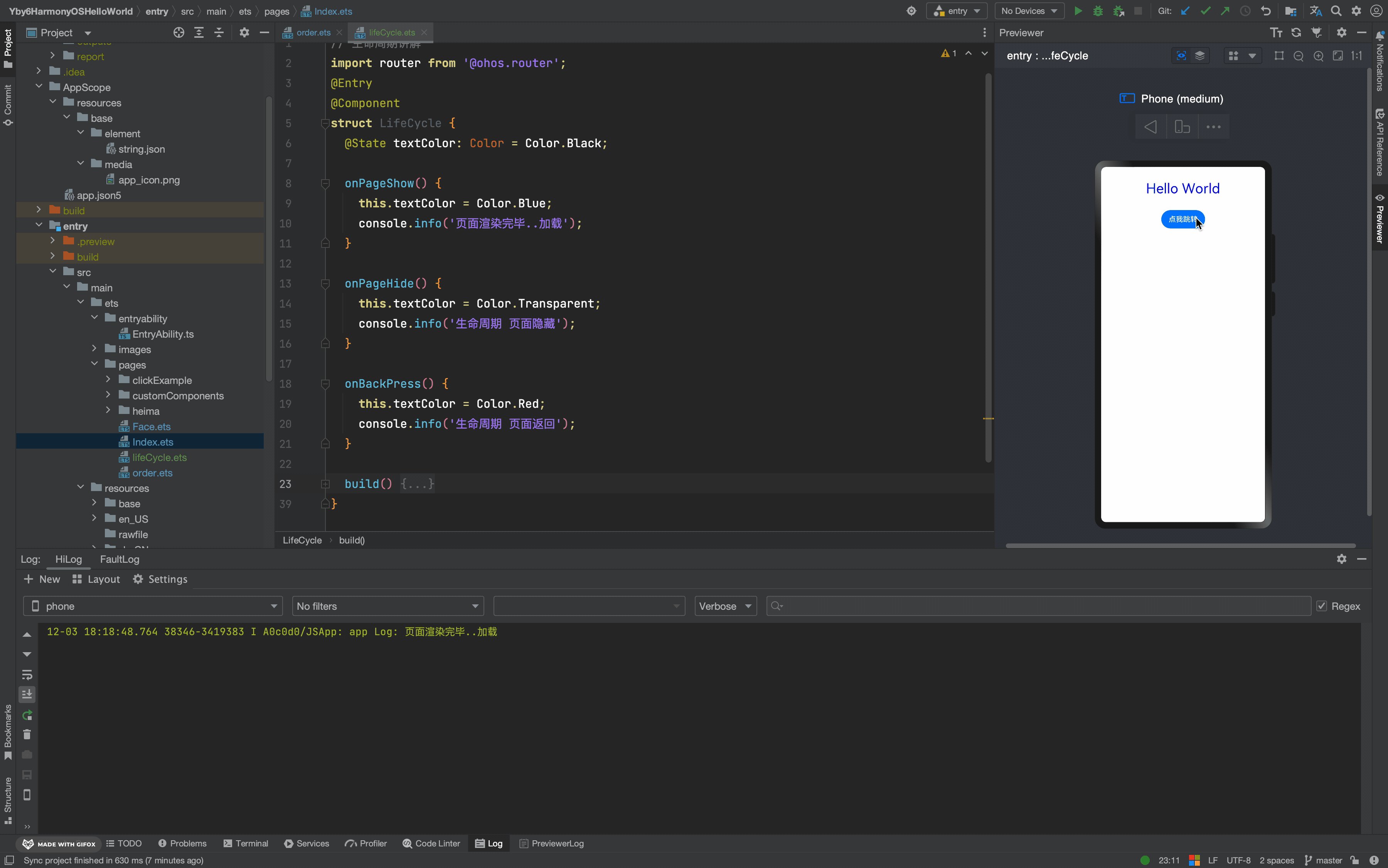
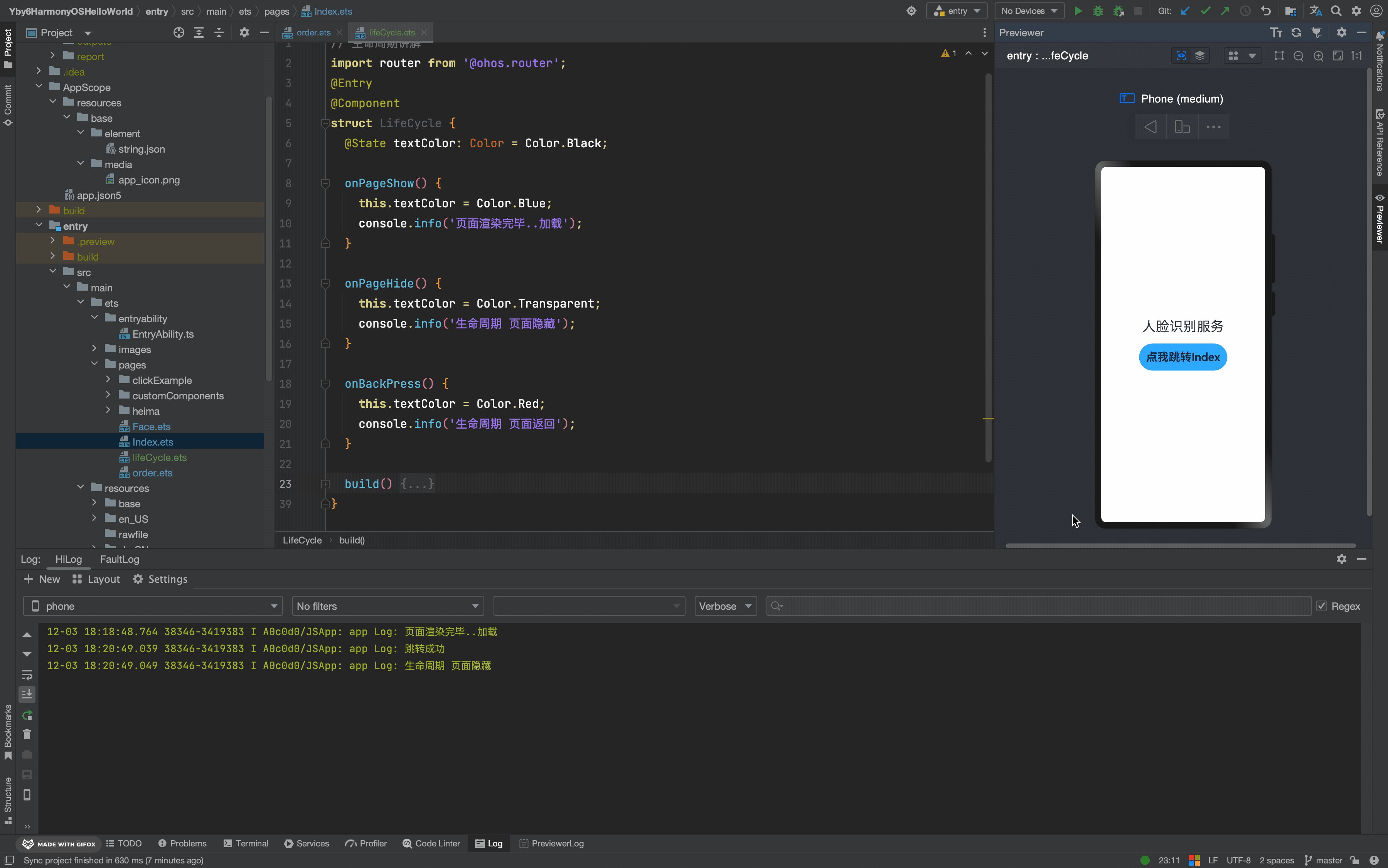
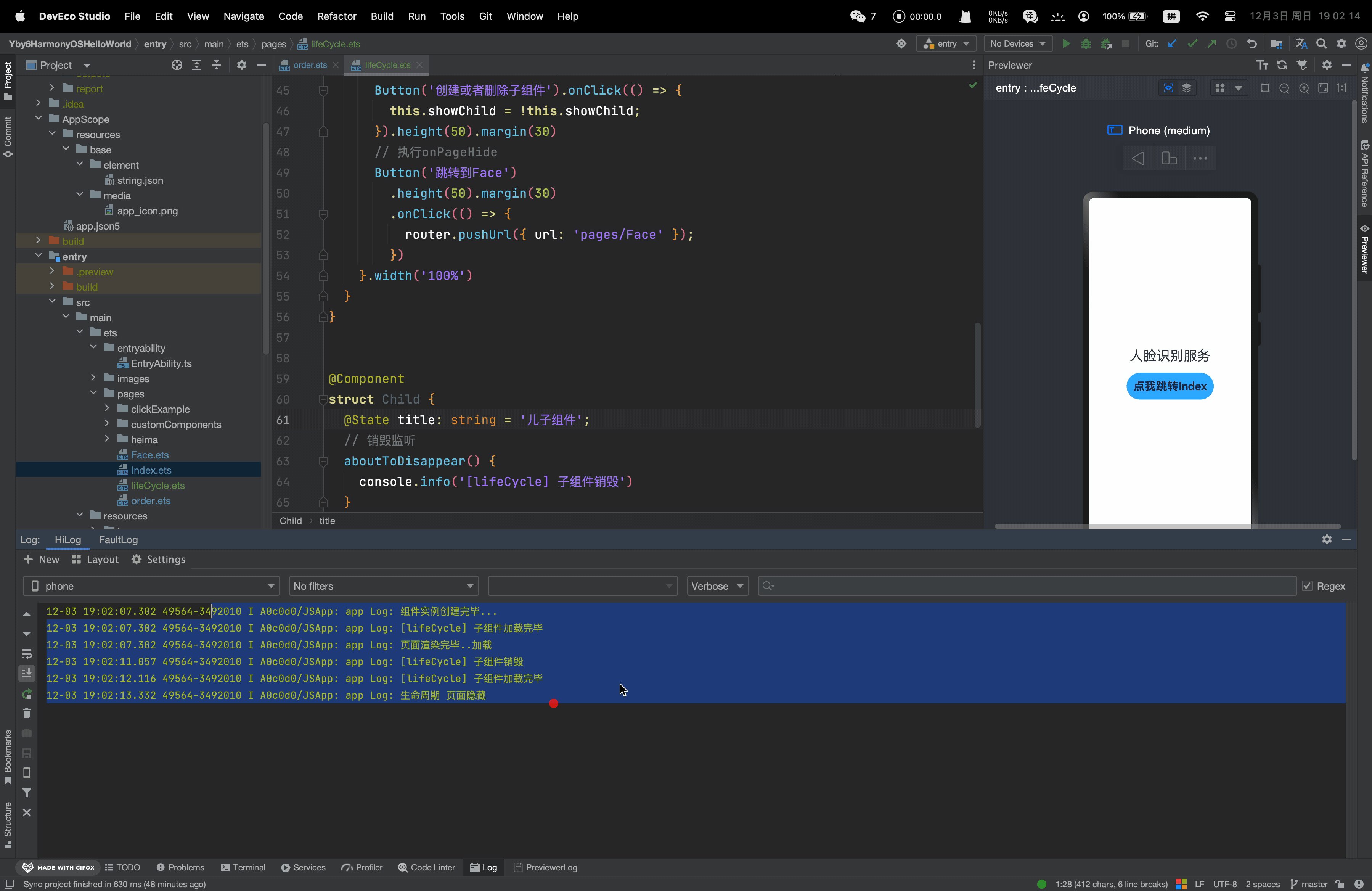
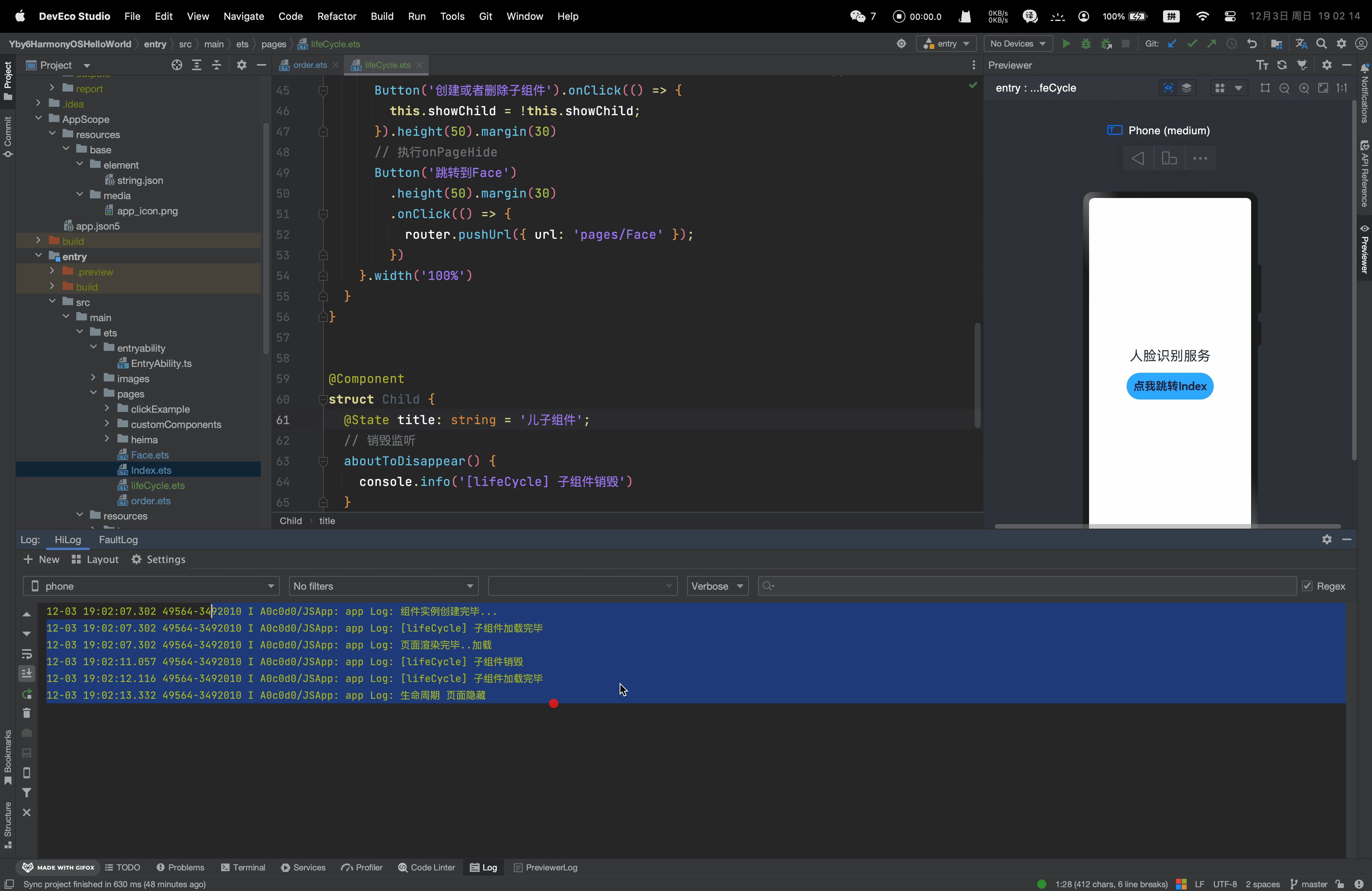
- 点击“跳转其他页面”,调用router.pushUrl接口,跳转到另外一个页面,当前Index页面隐藏,执行页面生命周期Index onPageHide。此处调用的是router.pushUrl接口,Index页面被隐藏,并没有销毁,所以只调用onPageHide。跳转到新页面后,执行初始化新页面的生命周期的流程。
- 如果调用的是router.replaceUrl,则当前Index页面被销毁,执行的生命周期流程将变为:Index onPageHide --> LifeCycle aboutToDisappear --> Child aboutToDisappear。上文已经提到,组件的销毁是从组件树上直接摘下子树,所以先调用父组件的aboutToDisappear,再调用子组件的aboutToDisappear,然后执行初始化新页面的生命周期流程。
- 点击返回按钮,触发页面生命周期Index onBackPress,且触发返回一个页面后会导致当前Index页面被销毁。
- 最小化应用或者应用进入后台,触发Index onPageHide。当前Index页面没有被销毁,所以并不会执行组件的aboutToDisappear。应用回到前台,执行Index onPageShow。
- 退出应用,执行Index onPageHide --> LifeCycle aboutToDisappear --> Child aboutToDisappear。完整的流程演示

最后
有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的鸿蒙(Harmony NEXT)资料用来跟着学习是非常有必要的。
这份鸿蒙(Harmony NEXT)资料包含了鸿蒙开发必掌握的核心知识要点,
内容包含了:(ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony多媒体技术、Napi组件、OpenHarmony内核、Harmony南向开发、鸿蒙项目实战等等)鸿蒙(Harmony NEXT)技术知识点。
希望这一份鸿蒙学习资料能够给大家带来帮助,有需要的小伙伴自行领取,限时开源,先到先得~无套路领取!!
如果你是一名有经验的资深Android移动开发、Java开发、前端开发、对鸿蒙感兴趣以及转行人员,可以直接领取这份资料
获取这份完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
鸿蒙(Harmony NEXT)最新学习路线

-
HarmonOS基础技能

- HarmonOS就业必备技能

- HarmonOS多媒体技术

- 鸿蒙NaPi组件进阶

- HarmonOS高级技能

- 初识HarmonOS内核

- 实战就业级设备开发

有了路线图,怎么能没有学习资料呢,小编也准备了一份联合鸿蒙官方发布笔记整理收纳的一套系统性的鸿蒙(OpenHarmony )学习手册(共计1236页)与鸿蒙(OpenHarmony )开发入门教学视频,内容包含:ArkTS、ArkUI、Web开发、应用模型、资源分类…等知识点。
获取以上完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
《鸿蒙 (OpenHarmony)开发入门教学视频》

《鸿蒙生态应用开发V2.0白皮书》

《鸿蒙 (OpenHarmony)开发基础到实战手册》
OpenHarmony北向、南向开发环境搭建

《鸿蒙开发基础》
- ArkTS语言
- 安装DevEco Studio
- 运用你的第一个ArkTS应用
- ArkUI声明式UI开发
- .……

《鸿蒙开发进阶》
- Stage模型入门
- 网络管理
- 数据管理
- 电话服务
- 分布式应用开发
- 通知与窗口管理
- 多媒体技术
- 安全技能
- 任务管理
- WebGL
- 国际化开发
- 应用测试
- DFX面向未来设计
- 鸿蒙系统移植和裁剪定制
- ……

《鸿蒙进阶实战》
- ArkTS实践
- UIAbility应用
- 网络案例
- ……

获取以上完整鸿蒙HarmonyOS学习资料,请点击→纯血版全套鸿蒙HarmonyOS学习资料
总结
总的来说,华为鸿蒙不再兼容安卓,对中年程序员来说是一个挑战,也是一个机会。只有积极应对变化,不断学习和提升自己,他们才能在这个变革的时代中立于不败之地。



