热门标签
热门文章
- 1AndroidStudio降低编译版本报错_android studio sdk降低版本后很多报错
- 2多元回归预测 | Matlab基于卷积神经网络-双向门控循环单元结合注意力机制(CNN-BIGRU-Attention)回归预测,多变量输入模型_多变量输入预测回归
- 3手把手教你Android标准App的四大自动化测试法宝
- 4使用 OpenCV 进行 YOLO 对象检测_opencv识别yolo模型
- 5人工智能-基础篇03篇-模型中Encode,Decoder介绍及注意力机制介绍_encoder是什么模型
- 6最流行的开源 LLM (大语言模型)整理_开源llm
- 7python之pygame基本事件(二)_for event in pygame.event.get():
- 8基于Django+链家+Bootstrap真实数据的房源推荐/可视化系统_python房源推荐系统
- 9基于GAN的生成模型及其在深度学习中的应用_gan应用
- 10科大讯飞辟谣星火大模型套壳ChatGPT;谷歌发布AI语言模型PaLM 2;OpenAI CEO将赴美国为AI辩护丨每日大事件...
当前位置: article > 正文
利用fontmin给cocos2d-x游戏字体瘦身_fontmin cmd
作者:小小林熬夜学编程 | 2024-04-08 16:20:47
赞
踩
fontmin cmd
清宫Q传有很多文本需要显示,同时为了效果也使用了很多种不同的字体,导致字体文件占据程序包很大比例的空间,搜索了一下,找到了一款工具fontmin可以有效减少字体大小。
fontmin简介
fontmin是一个纯 JavaScript 实现的字体子集化方案,提供了 ttf 子集化,eot/woff/svg格式转换,css 生成等功能。虽说是被设计用来提升网页体验的,但也可以通过减少字体体积从而减少iOS/Android程序包的大小;-)
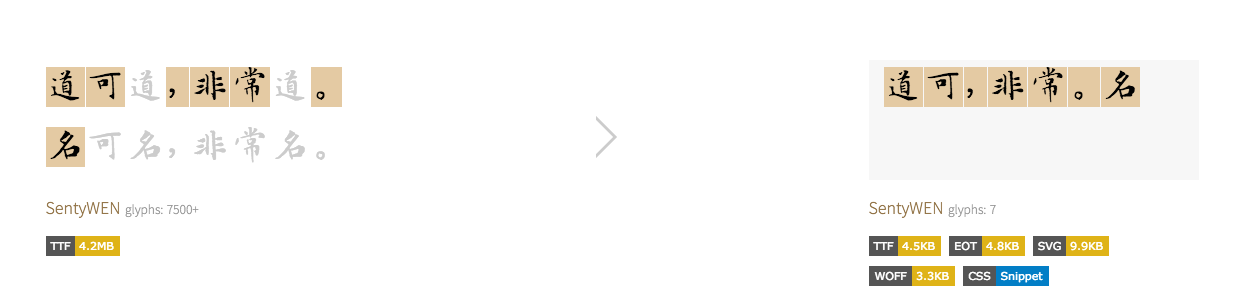
官网提供了一个很好的示例,展示了其压缩字体前后的效果:
安装fontmin
$ npm install --save fontmin- 1
测试是否安装成功:
$ fontmin- 1
如果出现下面输出,则意为成功安装:
Provide at least one file to optimize
Example
fontmin font/* build
fontmin foo.ttf > foo-optimized.ttf
cat foo.ttf | fontmin > foo-optimized.ttf
Seefontmin --helpfor more information.
使用fontmin优化字体
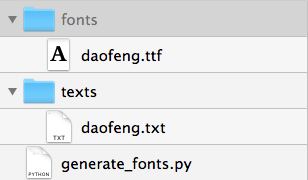
fonts目录存放原始字体文件texts目录存放每种字体需要显示的文字,例如daofeng.txt的内容为:
要把谁打入冷宫- 1
generate_fonts.py的内容为:
#!/usr/bin/python
import os
def run():
font_dir = './fonts'
text_dir = './texts'
for d in os.listdir(text_dir):
with open(os.path.join(text_dir, d), 'r') as fp:
# read texts to be displayed
text = fp.read()
# get font path
fontname = os.path.splitext(d)[0] + '.ttf'
fontpath = os.path.join(font_dir, fontname)
# generate compressed font
cmd = 'fontmin -t "{text}" {font}'.format(text=text, font=fontpath)
os.system(cmd)
if __name__ == "__main__":
run()
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
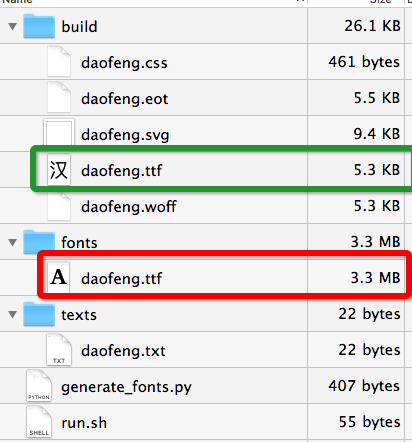
执行python ./generate_fonts.py之后,会产生一个build目录,可以看到优化后的字体已经变得很小了:
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小小林熬夜学编程/article/detail/386757?site
推荐阅读
相关标签