热门标签
热门文章
- 1关于Redis,Could not connect to Redis at 127.0.0.1:6379: 由于目标计算机积极拒绝,无法连接。这个问题的解决。
- 2Python实现带GUI和连接数据库的图书管理系统_excel+python管理系统gui编程
- 3git 撤销某一次 commit 提交_git 删除某次提交记录
- 4数据库面试题 Java 程序员 SQL 深入解析(一)_java数据库选择题解析
- 5在sklearn中的GridSearchCV和RandomizedSearchCV参数调优的实现和比较_randomizedsearchcv中的参数
- 6在华为搞硬件14年
- 7华为 深度学习AI实习面经_华为 实习 acm
- 8用开源飞控套件做一架Mini四轴飞行器_muitiwiiconf
- 9如何使用Python创建AI虚拟助手_怎样制作数字助手
- 10设计模式之策略模式详解
当前位置: article > 正文
在Chrome(谷歌浏览器)中安装Vue.js devtools开发者工具及解决Vue.js not detected报错_chrome 安装vue
作者:小小林熬夜学编程 | 2024-04-13 04:53:44
赞
踩
chrome 安装vue
一、Vue.js devtools开发者工具安装
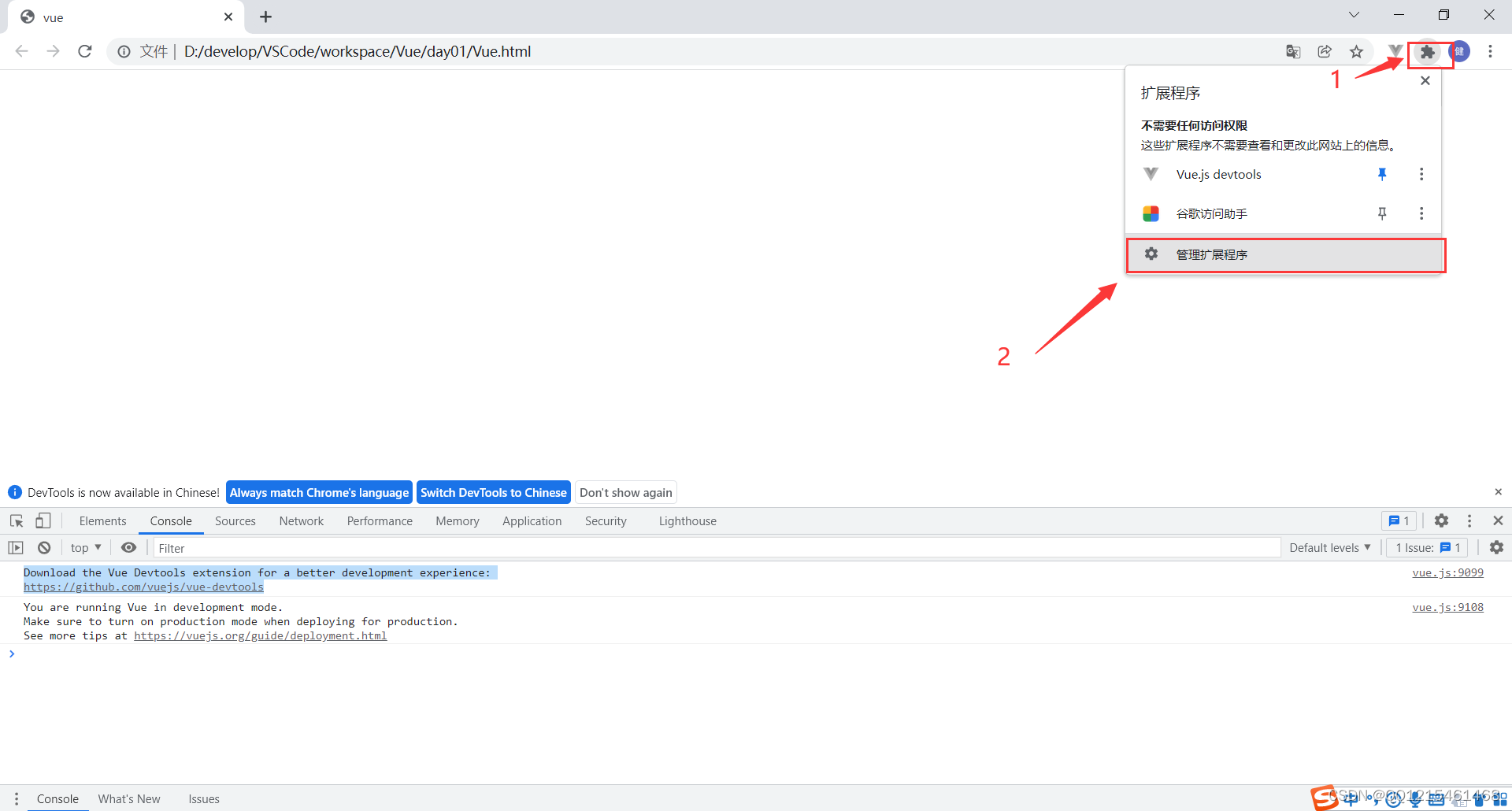
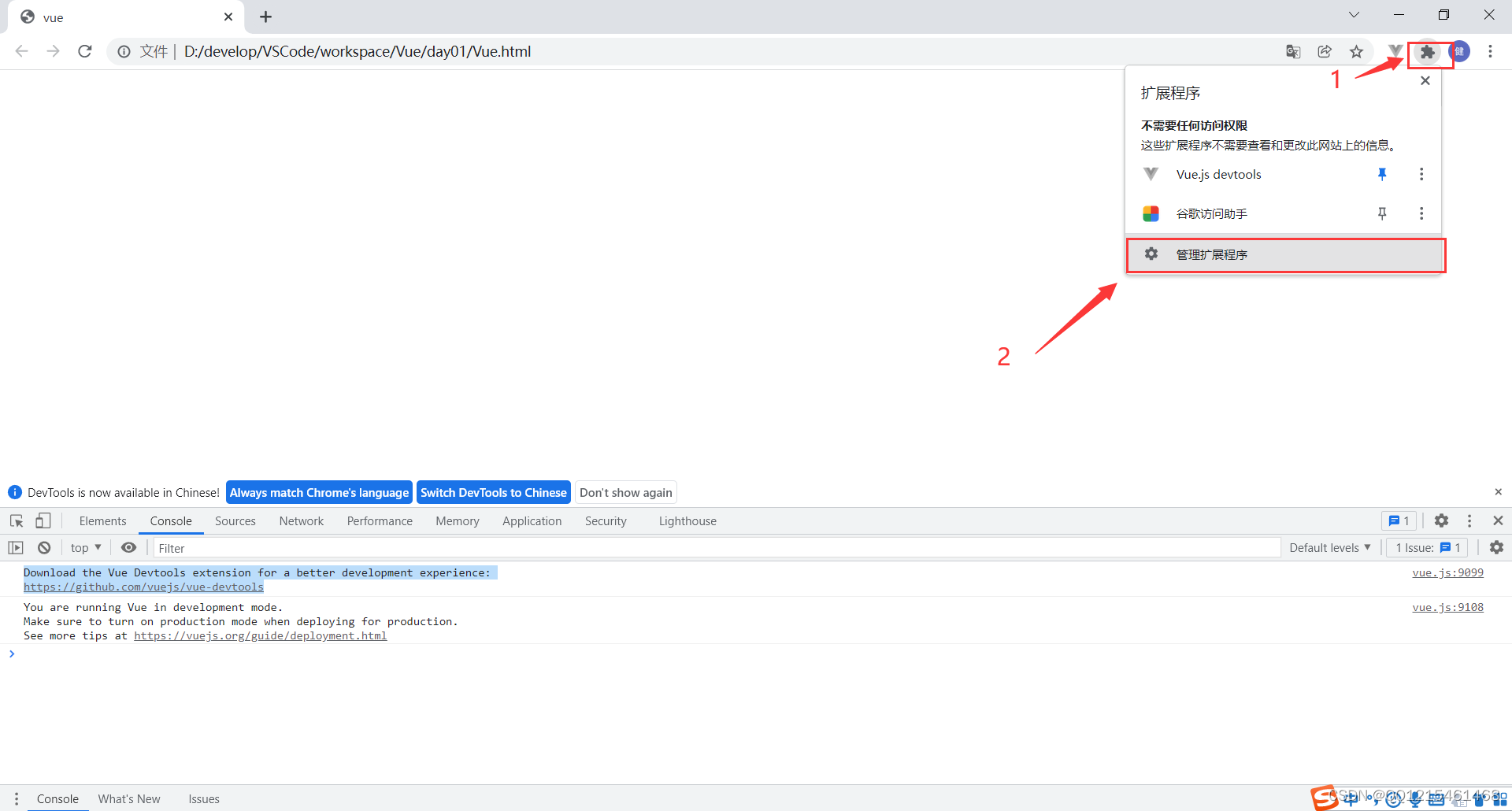
1.打开谷歌浏览器——点击扩展程序——选择管理扩展程序

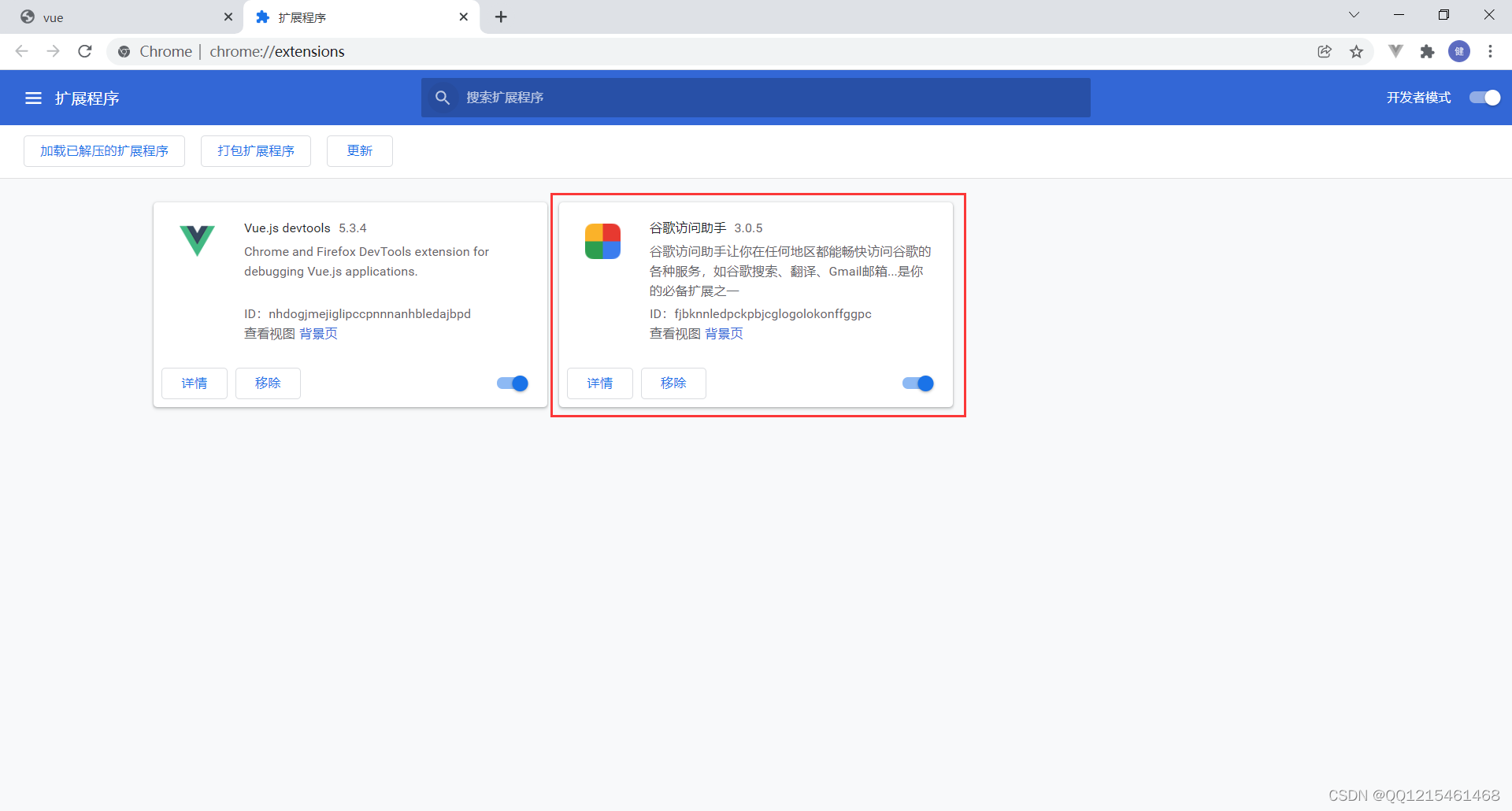
2.先下载添加一个谷歌助手到扩展程序中(根据提示进行永久激活)

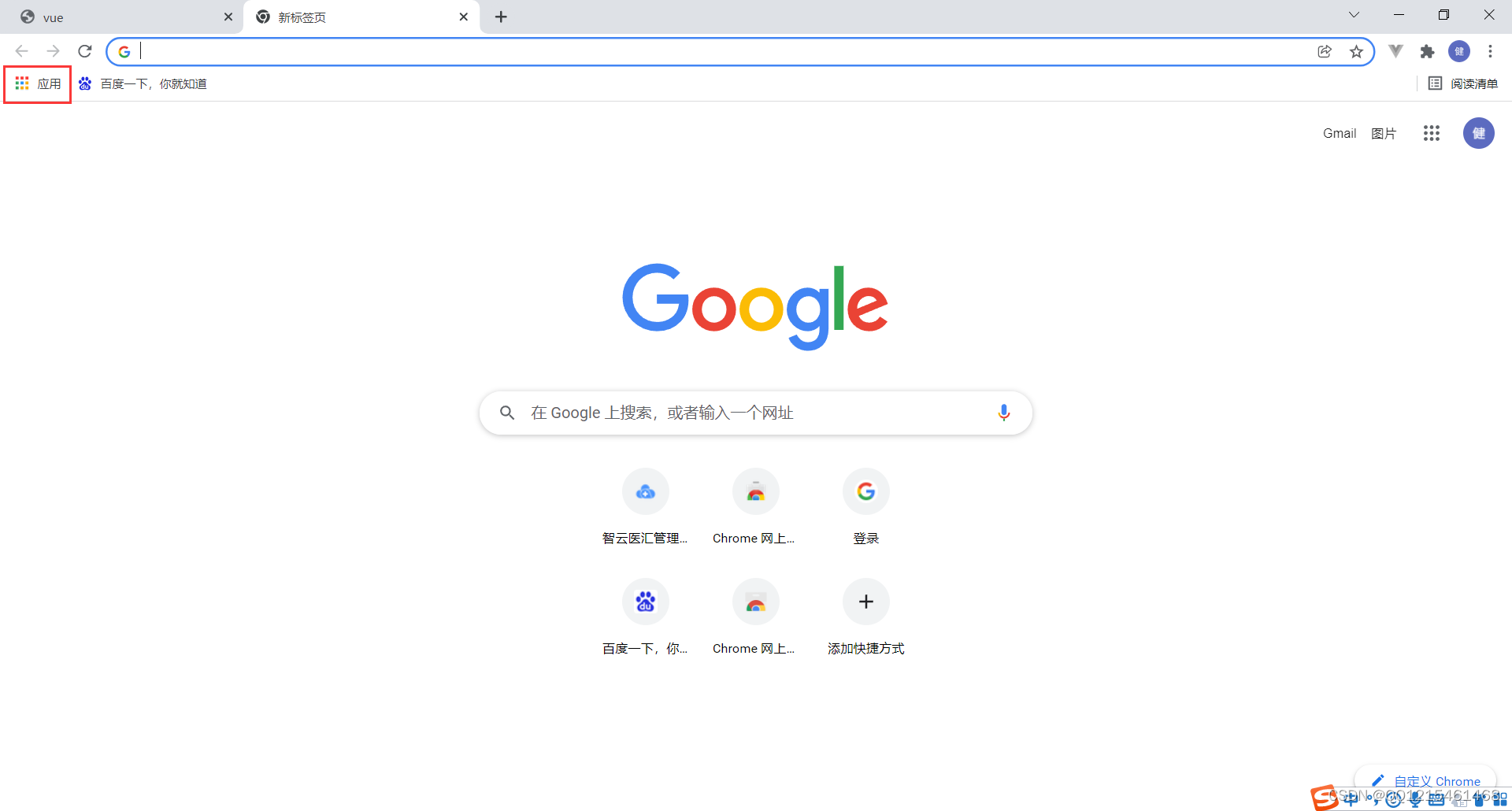
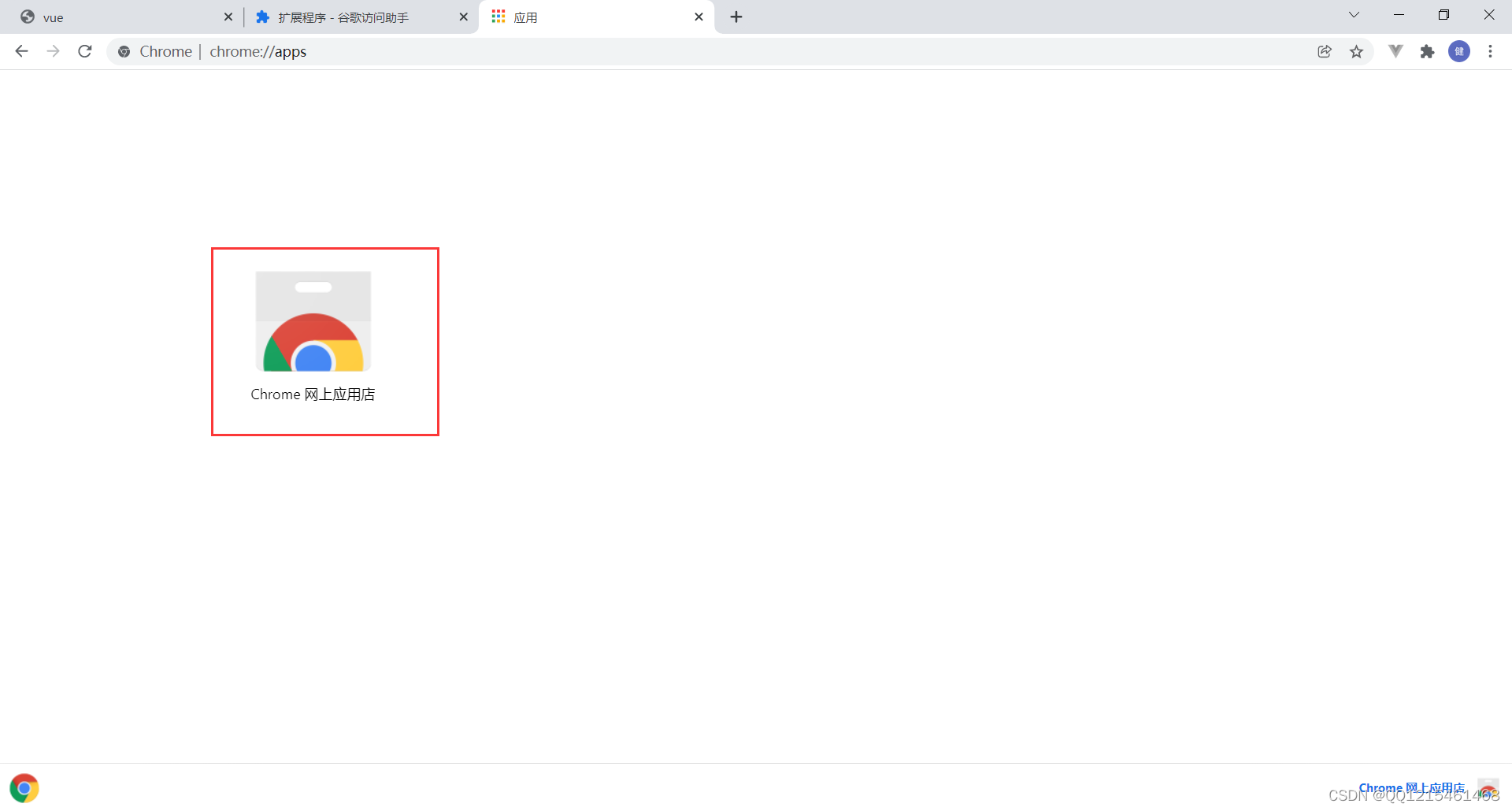
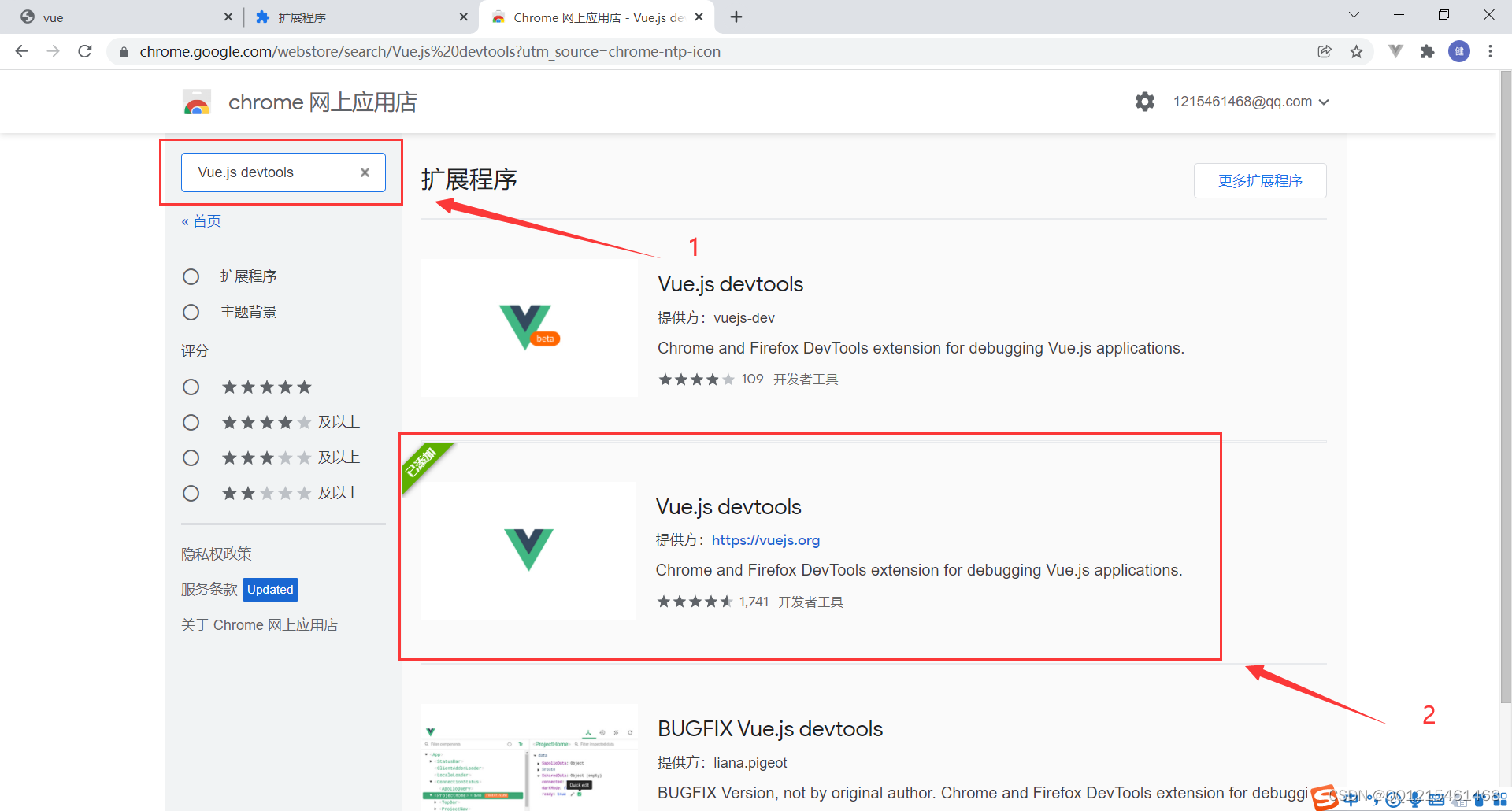
3.点击谷歌浏览器的应用商店


4.输入Vue.js devtools——搜索——选择下载

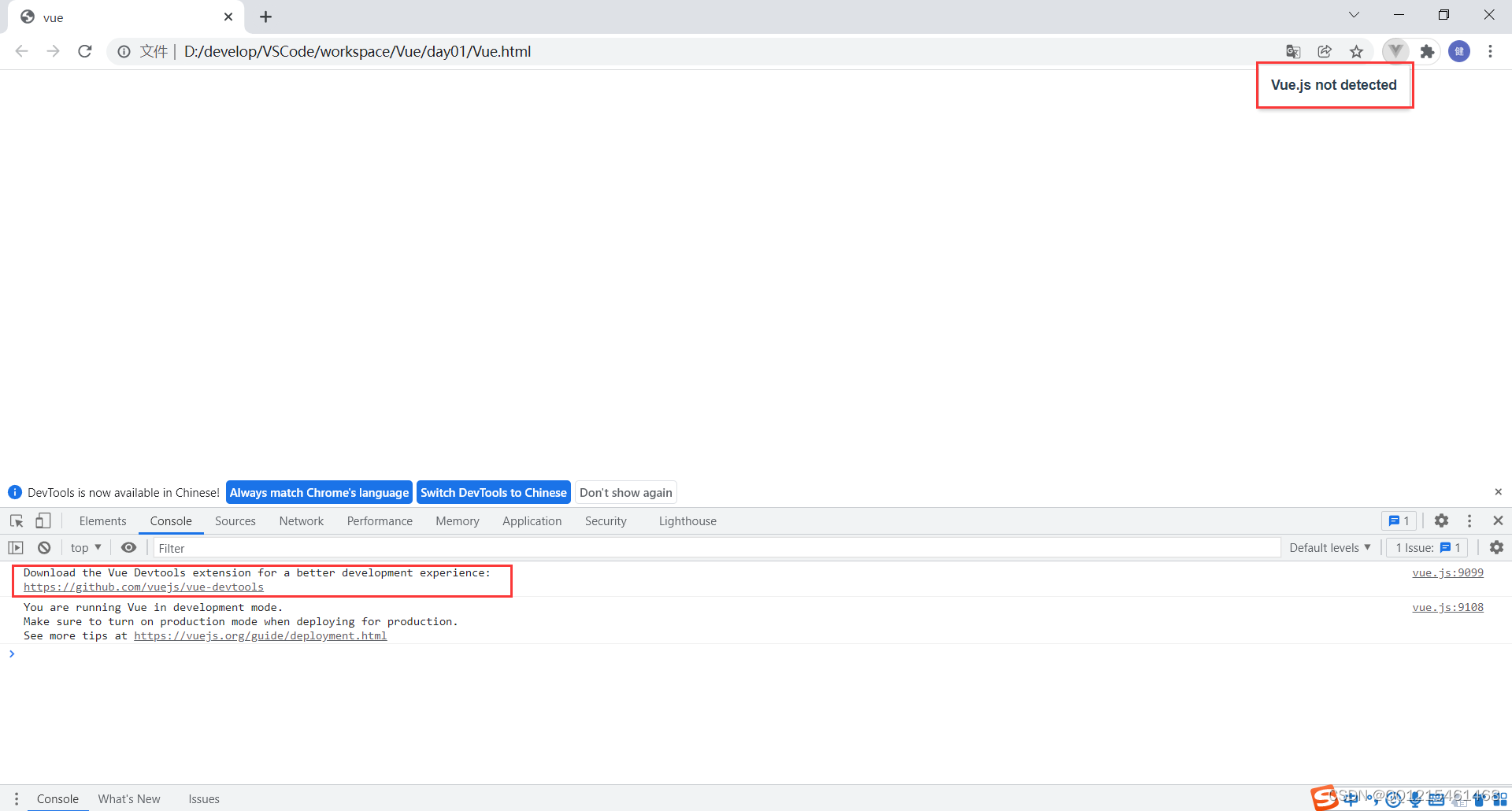
二、解决Vue.js not detected报错

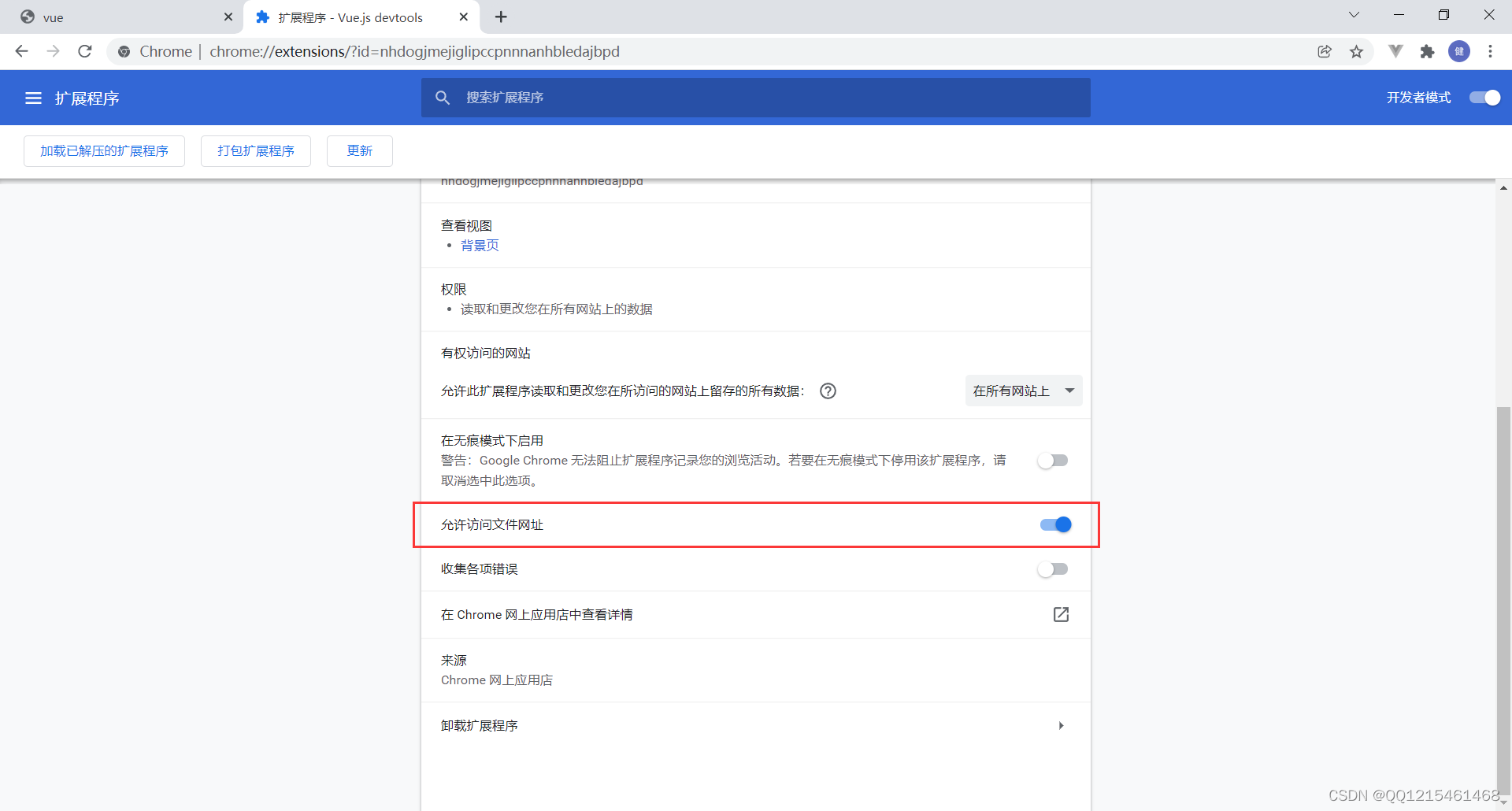
1.打开谷歌浏览器——点击扩展程序——选择管理扩展程序

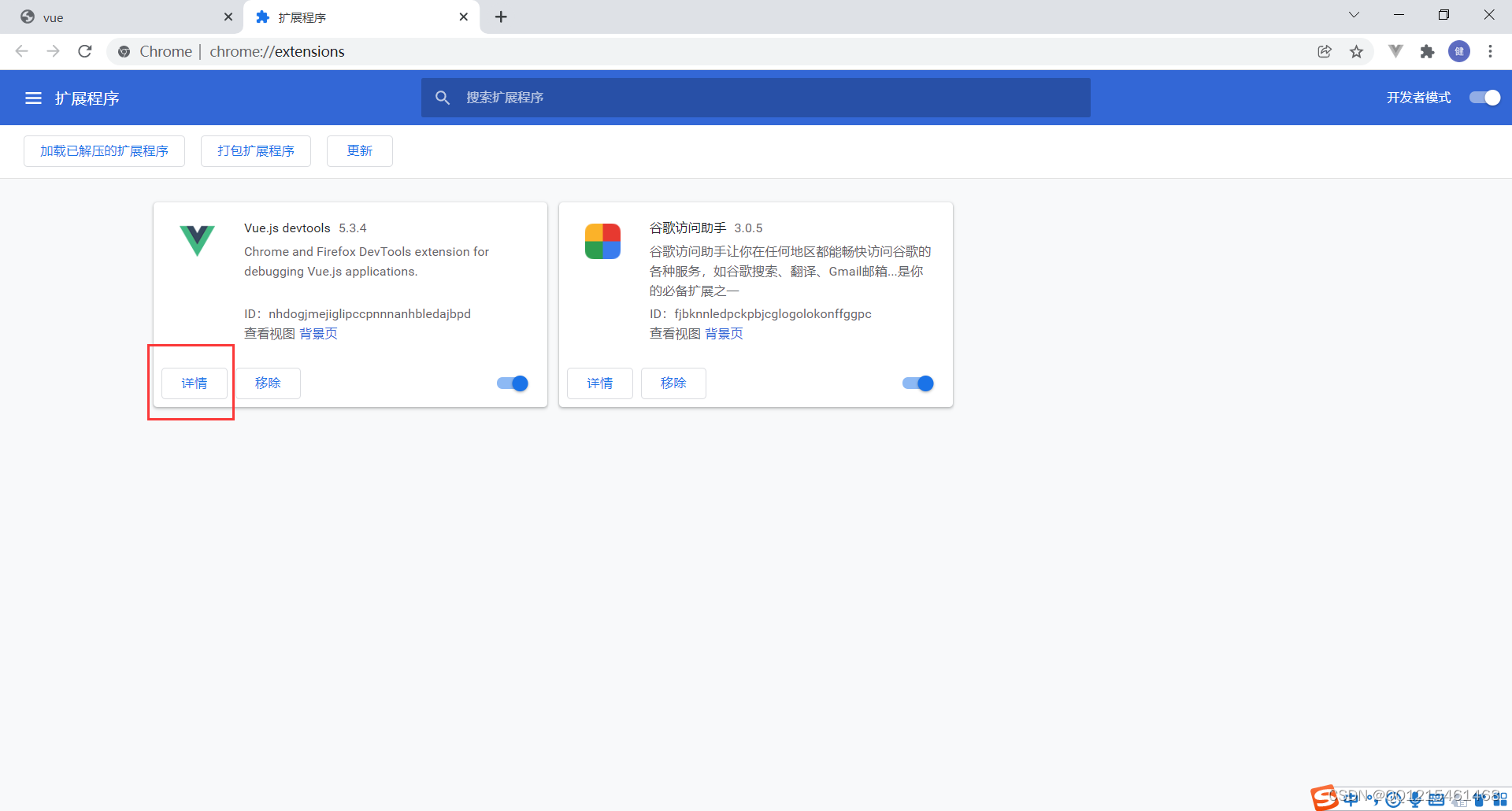
2.点击详情

3.开启允许访问文件地址

总结
提示:先安装谷歌助手的原因是:不安装谷歌助手无法打开谷歌应用商店,导致无法下载Vue.js devtools开发者工具。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小小林熬夜学编程/article/detail/414522
推荐阅读
相关标签


