热门标签
热门文章
- 1Python筑基之旅-函数(Function)
- 2【腾讯云 Cloud Studio 实战训练营】一个新的趋势已来
- 3docker搭建深度学习炼丹炉_docker炼丹
- 4如何训练一个简单的stable diffusion模型(附详细注释)_stable diffusion如何训练模型
- 5C++之std::move_c++ std::move
- 6决策树模型及案例(Python)_决策树模型案例实例
- 7雷电模拟器+python_python绑定雷电模拟器
- 8Controlnet作者张吕敏又一强力新作IC-Light,对图像进行重打光操作,不要太贴心了!
- 9Modbus Tcp协议笔记_51al1 modbus tcp
- 10【Git】rebase 用法小结_idea git rebase
当前位置: article > 正文
【qt】日历和定时器
作者:小小林熬夜学编程 | 2024-05-21 05:25:50
赞
踩
【qt】日历和定时器
日历和定时器
一.Calendar Widget(日历组件)
1.日历的基本使用
我们还是来结合小的案例,来进行边做边学;
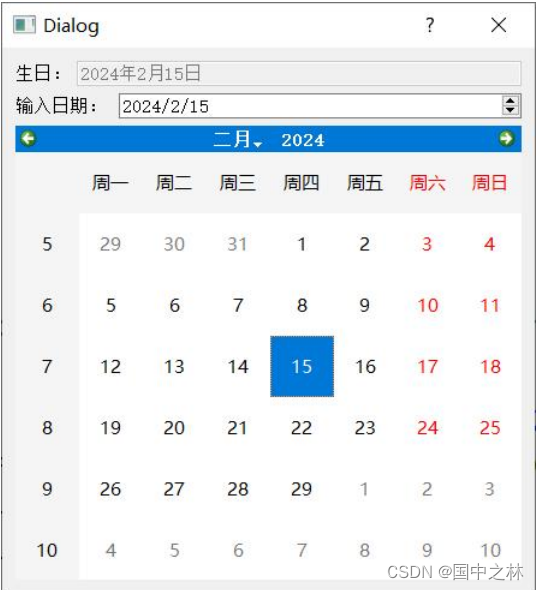
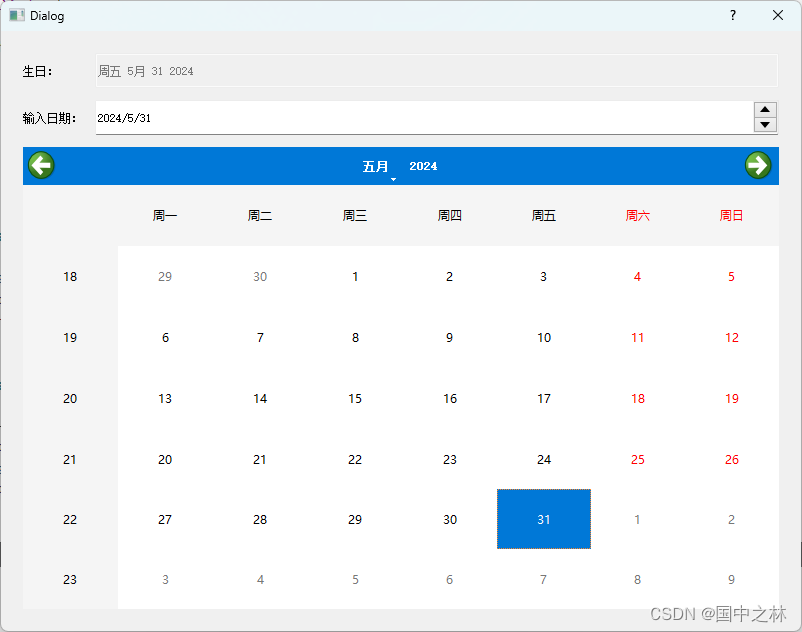
目标图:

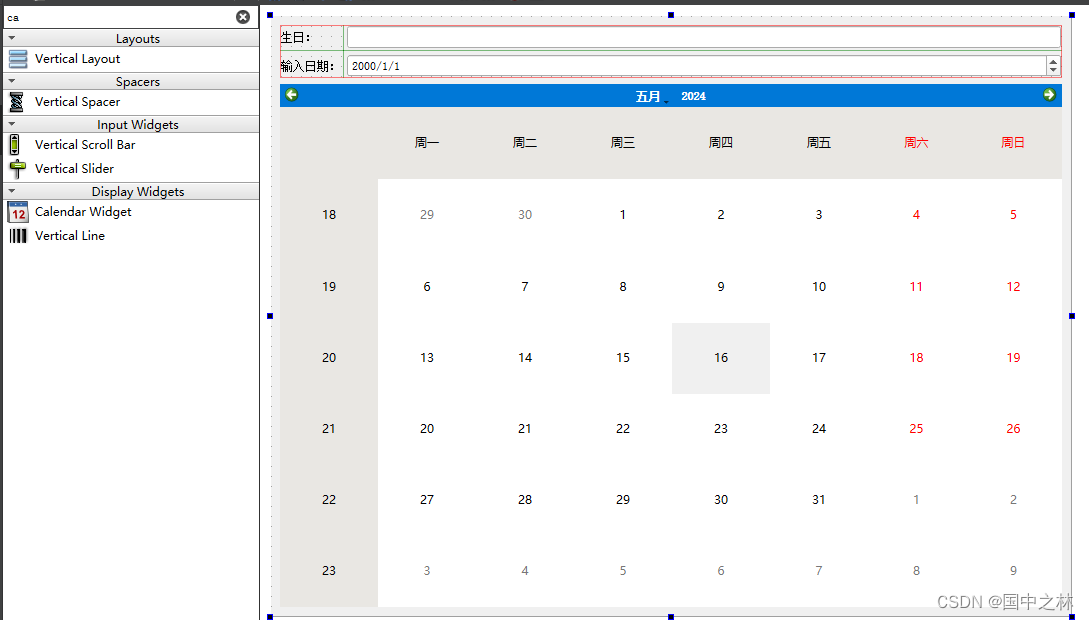
话不多说,直接来拖放
日历组件用Calender Widget
加一个格栅布局和垂直布局

可以将line Edit的可写关上

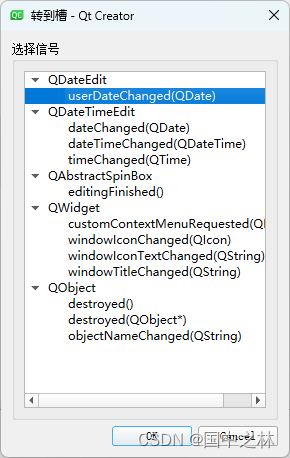
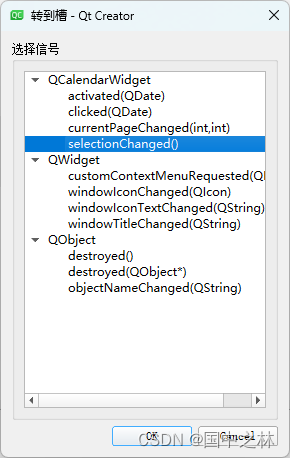
来,咱们开始先对日期转到槽:
用这个信号

得到日期,然后转到字符串,设置到line Edit,date可以直接设置到日历中
void Dialog::on_dateEdit_userDateChanged(const QDate &date)
{
QString ret=date.toString("yyyy年M月dd日");
ui->lineEdit->setText(ret);
ui->calendarWidget->setSelectedDate(date);
}
- 1
- 2
- 3
- 4
- 5
- 6
运行结果:

接下来,我们开始对calendar Widget去使用信号槽!
用这个信号,日历选择改变就发出信号

代码:
可以用selectedDate来拿出日历。
void Dialog::on_calendarWidget_selectionChanged()
{
QDate date=ui->calendarWidget->selectedDate();
ui->dateEdit->setDate(date);
QString ret=date.toString();
ui->lineEdit->setText(ret);
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
运行结果:

因为line Edit 需要的是QString 所以要对Date转字符串哦。
二.定时器
1.定时器的用处
就是当我们需要每隔一段时间进行一次操作的时候,我们可以使用定时器。
2.创建一个定时器
首先我们来创建一个定时器,需要头文件 < QTimer >
#ifndef DIALOG_H #define DIALOG_H #include <QDialog> #include <QTimer>//定时器的头文件 QT_BEGIN_NAMESPACE namespace Ui { class Dialog; } QT_END_NAMESPACE class Dialog : public QDialog { Q_OBJECT public: Dialog(QWidget *parent = nullptr); ~Dialog(); private: Ui::Dialog *ui; QTimer* timer;//这里是定时器 }; #endif // DIALOG_H
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
在dialog.cpp中:
timer=new QTimer;//创建定时器
- 1
3.设置定时器时间间隔
定时器是每隔一段时间进行操作,那我们间隔多少时间,需要我们自己来定义。
timer->setInterval(500);//是以ms为单位
- 1
4.设置定时器类型
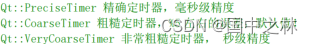
定时器有3种类型:

我们一般用粗糙定时器:
timer->setTimerType(Qt::CoarseTimer);//设置为粗糙定时器
- 1
5.超时信号
定时器有自己的一个信号就是timeout间隔时间一到,就会发出信号。
6.关联定时器
自己先添加一个槽函数,就是定时器时间一到要执行的操作。
connect(timer,SIGNAL(timeout()),this,SLOT(onTimeout()));
- 1
onTimeout是自己定义的槽函数哦,要加slots
private slots:
void onTimeout();
- 1
- 2
7.启动定时器
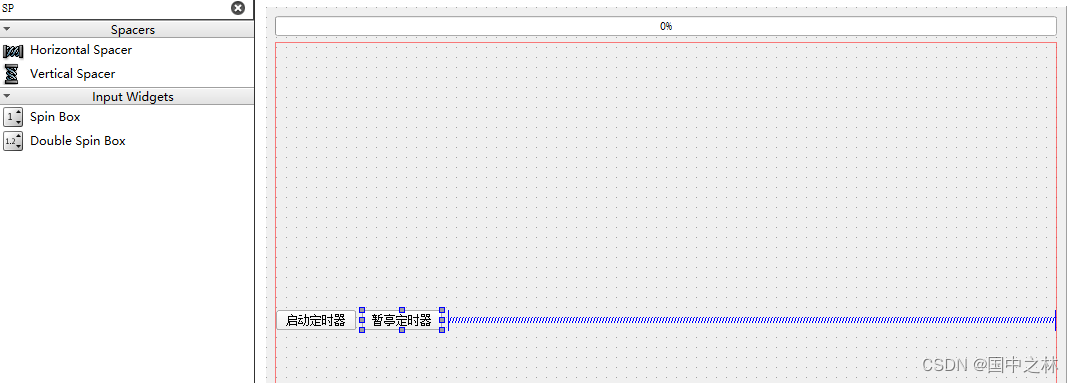
我们的想法是点击启动定时器就启动,进度条就开始移动,到了100又设置为0重新移动,暂停定时器就关闭。
拖放:

对启动按钮转到槽:
void Dialog::on_pushButtonStart_clicked()
{
timer->start();//打开定时器
}
- 1
- 2
- 3
- 4
8.关闭定时器
对暂停案例转到槽:
void Dialog::on_pushButtonEnd_clicked()
{
timer->stop();//停止定时器
}
- 1
- 2
- 3
- 4
9.定时器要执行功能
其实就是槽函数
void Dialog::onTimeout()
{
int value=ui->progressBar->value()+1;
if(value>100)
{
value=0;
}
ui->progressBar->setValue(value);
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
运行结果:

可惜不会动态的截图,你们可以自己去玩玩,感觉挺牛逼的。
三.总结一下:
Dialog::Dialog(QWidget *parent)
: QDialog(parent)
, ui(new Ui::Dialog)
{
ui->setupUi(this);
timer=new QTimer;//创建定时器
timer->setInterval(500);//是以ms为单位
timer->setTimerType(Qt::CoarseTimer);//设置为粗糙定时器
connect(timer,SIGNAL(timeout()),this,SLOT(onTimeout()));
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
对于定时器来言,主要是创建 设置间隔时间 和 类型 还有就是关联
永远相信美好的事情即将来临!
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小小林熬夜学编程/article/detail/601026
推荐阅读
相关标签



