热门标签
热门文章
- 1注意力机制——Non-local Networks(NLNet)_非局部注意力模块
- 2git命令的学习_git命令学习 csdn
- 3Elasticsearch:Painless scripting 语言(一)_elasticsearch painless
- 4什么是NoSQL?随着这次训练就来学习一下_novsql
- 5Spring Boot - 整合Actuator_endpoint.health.show-details: always
- 6jetbrain mps 从2018.1版本升级到升级到2018.3,原项目遇到failed to create cell for node错误_failed to create i3s node while converting
- 7【Git】git将分支合并进master_git合并到master
- 8华为od机试题(js篇)_华为od require("readline").createinterface({ input:
- 9Android Framework——进程间通讯学习(1),2024年最新HarmonyOS鸿蒙编程权威指南第4版
- 10java—抽象类与接口的区别_java抽象方法与非抽象区别
当前位置: article > 正文
鸿蒙系列--组件介绍之Tabs组件_鸿蒙tabs组件
作者:小惠珠哦 | 2024-07-25 04:09:33
赞
踩
鸿蒙tabs组件
构造函数:
Tabs(value: {barPosition?: BarPosition, index?: number, controller?: TabsController))
必须配合TabContent(内容视图) 子组件进行使用
参数:
- barPosition设置Tabs的页签位置,跟vertical属性强关联
- index设置初始页签索引
- controller设置Tabs控制器,用于控制Tabs组件进行页签切换
属性:
- vertical:设置Tabs方向是否为纵向,默认为false
- barMode:TabBar布局模式
- Fixed:所有TabBar平均分配宽度
- Scrollable:TabBar实际布局宽度,当超过总长度后可以滑动
- barWidth:TabBar的宽度
- barHeight:TabBar的高度
设置TabBar位置和排列方向,呈现不同的效果
- 当barPosition为Start (默认值),vertical属性为false时(默认值),页签位于容器顶部,且横向排列
- 当barPosition为Start (默认值) ,vertical属性为true时,页签位于容器左侧,且纵向排列
- 当barPosition为End,vertical属性为false (默认值)时,页签位于容器底部,且横向排列
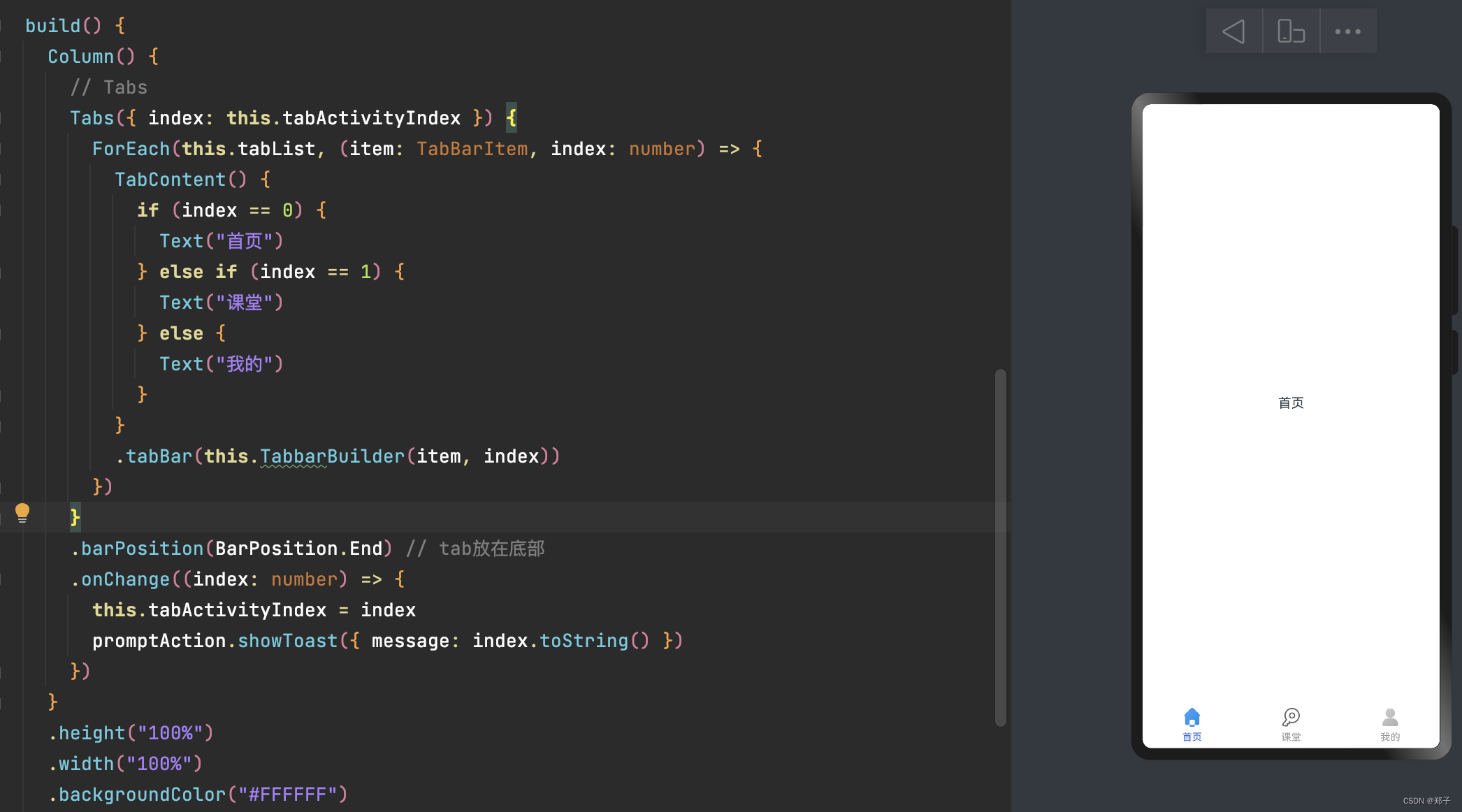
示例:
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小惠珠哦/article/detail/878288
推荐阅读
相关标签