热门标签
热门文章
- 1采用rknn-toolkit导出rknn模型并部署在rock3a-rk3568芯片 上全流程_rknn killed build
- 2数据结构之哈希表_数据库和哈希表
- 3探索亚马逊Bedrock:构建云原生应用的新范式
- 4andriod之PopupWindow详解二_android 多个popupwindow 显示
- 5MySQL中cast()函数_mysqlcast函数
- 6Dubbo注册中心(ZooKeeper)
- 7CorelDRAW2024全网最详细独家讲解新版本新功能_coreldraw 2024
- 8基于python人脸识别系统 LBPH算法 数据库 计算机 毕业设计 (源码)✅_python+lbph opencv人脸识别算法
- 9点云三维重建算法_三维点云重建
- 10IT技术跳槽的葵花宝典
当前位置: article > 正文
前端小项目代码:用JQuery实现增删改查的静态页面_jq 静态页面查询显示
作者:小桥流水78 | 2024-07-12 07:47:45
赞
踩
jq 静态页面查询显示
html代码:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Title</title>
- <link rel="stylesheet" href="css/style.css">
- </head>
-
- <body>
- <div class="test">
-
- <h3>用户信息管理</h3>
- <table border='1' id="info">
- <tr><th>用户名</th><th>密码</th><th>真实姓名</th><th>性别</th><th>年龄</th>
- <th>邮箱</th><th>民族</th><th>省</th>
- <th>市</th><th>县</th><th>操作</th></tr>
- · </table>
-
- <input type="button" class="newData" value="新增">
- <form action="" method="post" name="表单" style="margin: 10px auto" id="userInfo">
- <fieldset>
- <legend>Personal information:</legend>
- <input type="hidden" class="guid">
- 用  户  名: <input type="text" name="name" class="name"><br>
- 密       码 :   <input type="password" name="pwd" class="pwd"><br>
- 真实姓名:  <input type="text" name="realName" class="realName"><br>
- 性别:<input type="radio" name="sex" value="男" checked="checked" class="man">男<input type="radio" name="sex" class="woman" value="女">女<br>
- 年龄:<input type="text" name="age" class="age"><br>
- 邮箱:<input type="text" name="email" class="email"><br>
- 民族:<select name="Nationality" id="nation" class="nation"></select><br>
- 地址:<select name="province" id="province" class="province" autocomplete="off"></select>
- <select name="citys" id="citys" class="citys" autocomplete="off"></select>
- <select name="county" id="county" class="county" autocomplete="off"></select><br>
- <input type="button" id="submit" value="提交">
- </fieldset>
- </form>
-
- </div>
-
- <script src="js/jquery.js"></script>
- <script src="js/index.js"></script>
- <script src="js/deal.js"></script>
- <script src="js/public.js"></script>
- <script src="js/pwdEncode/base64.js"></script>
- <script src="js/CheckFrom.js"></script>
- <script src="js/data.js"></script>
- </body>
- </html>
index.js:
- /**
- * Created by 宇文智 on 2019/6/19.
- */
- var flag=0; //0:隐藏 1:显示
- $(".newData").click(function(){
- //新建
- if(flag==0){
- $('form').show();
- resetFrom();
- flag=1;
- $(this).attr("value","关闭新增表单")
- //关闭
- }else{
- $('form').hide();
- flag=0;
- $(this).attr("value","新增")
- }
- });
-
- //重置表单
- function resetFrom(){
- $('#userInfo')[0].reset(); //通过调用 DOM 中的 reset 方法来重置表单。? 不太理解
- $('#userInfo option[value="-1"]').prop("selected",true);
- $('.man').prop('checked',"checked");
- $(".guid").prop("value",guid());
- // alert("id = "+$(".guid").val());
- }
- var nation={};
- //添加民族数据列表
- function addSelectData(){
- $('form').hide();
- $('#nation').append("<option value='-1' >请选择您的民族</option>")
- var nationData= "汉族 壮族 回族 满族 维吾尔族 苗族 彝族 土家族 藏族 蒙古族 侗族 布依族 瑶族 白族 朝鲜族 哈尼族 黎族 哈萨克族 傣族 畲族 傈僳族 东乡族 仡佬族 拉祜族 佤族 水族 纳西族 羌族 土族 仫佬族 锡伯族 柯尔克孜族 景颇族 达斡尔族 撒拉族 布朗族 毛南族 塔吉克族 普米族 阿昌族 怒族 鄂温克族 京族 基诺族 德昂族 保安族 俄罗斯族 裕固族 乌孜别克族 门巴族 鄂伦春族 独龙族 赫哲族 高山族 珞巴族 塔塔尔族"
- nation=nationData.split(" ");
- for(var key in nation){
- $('#nation').append('<option value="'+nation[key]+'">'+nation[key]+'</option>')
- }
- $('#province').append("<option value='-1'>请选择您所在省份</option>")
- $('#citys').append("<option value='-1'>请选择您所在城市</option>")
- $('#county').append("<option value='-1'>请选择您所在区/县</option>")
- $.getJSON('config/index.json',function(data){
- infoJson=data;
- });
- //console.log(infoJson);
- //如果加载不了json文件中的数据,就是使用js文件中的变量
- if(JSON.stringify(infoJson)=="{}"){
- infoJson=AddressInfoData;
- var id=0;
- $.each(infoJson,function(key){
- id++;
- $('#province').append('<option id="'+id+'" value="'+key+'" >'+key+'</option>')
- });
- }
- }
-
- //清空数据
- function clearData(){
- //清除之前的列表数据
- $('#citys').empty();
- $('#county').empty();
- $("#citys").append("<option value='-1' id='chooseCity'>请选择您所在城市</option>");
- $("#county").append("<option value='-1' id='chooseCounty'>请选择您所在区/县</option>");
- }
- //1,先添加省数据
- var infoJson={};
- $('document').ready(function () {
- addSelectData();
- getUserInfoData();
- });
- //2,添加城市数据
- function addCountyData(){
- $('#county').empty();
- $("#county").append("<option value='-1' id='chooseCounty'>请选择您所在区/县</option>");
- var city=$("#citys").val();
- var province=$("#province").val();
- $.each(infoJson[province][city],function (key,value) {
- $('#county').append('<option value="'+value+'">'+value+'</option>')
- })
- }
- //3,添加区/县数据
- function addCitysData(){
- clearData();
- //获取当前选择的省份
- var province=$("#province").val();
- $.each(infoJson[province],function (key) {
- $('#citys').append('<option value="'+key+'">'+key+'</option>')
- })
-
- }
-
- //change事件调用以上两个方法
- $('#province').change(function(){
- addCitysData();
- });
-
- $('#citys').change(function(){
- addCountyData()
- });
-
-
public.js:
- /**
- * Created by 宇文智 on 2019/6/19.
- */
- function guid() {
- function S4() {
- return (((1+Math.random())*0x10000)|0).toString(16).substring(1);
- }
- return (S4()+S4()+"-"+S4()+"-"+S4()+"-"+S4()+"-"+S4()+S4()+S4());
- }
deal.js:
- /**
- * Created by 宇文智 on 2019/6/19.
- */
- //用户数据
- var infoJsonData={};
- function getUserInfoData(){
- $.getJSON('config/userInfo.json',function (data) {
- infoJsonData=data;
- });
-
- if(JSON.stringify(infoJsonData)=="{}"){
- //alert("dhlashdf")
- infoJsonData=UserInfoData;
- }
- addDataToTable();
- }
-
-
-
- //从userInfo.json中添加三条记录到表中
- function addDataToTable(){
- str='';
- // console.log(infoJsonData);
- //alert("fhdslaf");
- $.each(infoJsonData,function (key,value) {
-
- str+="<tr><td>"+value['name']+"</td><td>"+value['pwd']+"</td><td>"+value['realName']+"</td><td>"+ value['sex']+"</td><td>"+value['age']+"</td>" +
- "<td>"+value['email']+"</td><td>"+value['nation']+"</td><td>"+value['province']+"</td><td>"+value['citys']+"</td>" +
- "<td>"+value['county']+"</td><td>" +
- "<button class='"+key+"' " + 'onclick="editFormData(\''+key+'\')"' + ">编辑</button>" +
- "<button class='"+key+"' " + 'onclick="deleteFormData(\''+key+'\')"' + ">删除</button></td>" +
- "</tr><br>";
- });
- $('table').append(str);
- }
-
- //点击编辑按钮,将信息加载到表单中根据guid
- function editFormData(guid){
- //alert(guid);
- //1,将数据加入表单中
- addDataToForm(guid);
- $(".newData").attr("value","编辑中");
- }
-
- //点击编辑后将数据加到表单中
- function addDataToForm(guid){
- //console.log(infoJsonData[guid]);
- //每次点击后先清除selected和checked属性
- $('#nation option').removeAttr("selected");
- $('#province option').removeAttr("selected");
- $('#citys option').removeAttr("selected");
- $('#county option').removeAttr("selected");
- $('input:radio').removeAttr("checked");
-
- $('.guid').prop('value',guid);
- $('.name').prop('value',infoJsonData[guid]['name']);
- var b=new Base64();
- $('.pwd').prop('value',b.decode(infoJsonData[guid]['pwd'])); //将密码解码
- $('.realName').prop('value',infoJsonData[guid]['realName']);
- infoJsonData[guid]['sex']=='男'? $('.man').prop('checked','checked') : $('.woman').prop('checked','checked');
- $('.age').prop('value',infoJsonData[guid]['age']);
- $('.email').prop('value',infoJsonData[guid]['email']);
-
- var str="#nation option[value='"+infoJsonData[guid]['nation']+"']";
- $(str).prop("selected",true);
-
- $('#province option[value="'+infoJsonData[guid]["province"]+'"]').prop("selected",true);
- addCitysData();
- $('#citys option[value="'+infoJsonData[guid]["citys"]+'"]').prop("selected",true);
- addCountyData() ;
- $("#county option[value='"+infoJsonData[guid]['county']+"']").prop("selected",true);
-
- $('form').show();
- }
-
- //2,获取表单中的数据,对数据进行验证
- //2.1 获取修改后数据 使用数组进行储存
- //2.2 对数据进行验证
- $('#submit').click(function () {
- var formData=getFromData();
- console.log(formData);
- if(checkFormData(formData)){
- //修改或新建
- if(infoJsonData[$('.guid').val()]){
- //2.3 修改userInfoData数组
- editUserInfo(formData);
- alert("修改成功!");
- }else{
- //2.3 新建用户信息
- addUserInfo(formData);
- console.log(infoJsonData);
- alert("注册成功!");
- }
- $("#info tr:not(:first)").remove(); //清空表格中的数据
- addDataToTable(); //此时的数据
- $('form').hide();
- $('.newData').attr("value","新增");
-
- }else console.log('信息不合法!');
-
- });
-
- var arr=['name','pwd','realName','sex','age','email','nation','province','citys','county'];
- //修改用户信息
- function editUserInfo(formData){
- $.each(arr,function (key,value) {
- infoJsonData[$('.guid').val()][value]=formData[value];
- });
- }
- //添加用户信息
- function addUserInfo(formData){
- infoJsonData[$('.guid').val()]={
- 'name':formData['name'],
- 'pwd':formData['pwd'],
- 'realName':formData['realName'],
- 'sex':formData['sex'],
- 'age':formData['age'],
- 'email':formData['email'],
- 'nation':formData['nation'],
- 'province':formData['province'],
- 'citys':formData['citys'],
- 'county':formData['county']
- };
-
- }
- //获取表单修改后数据
- function getFromData(){
- var formData={};
- formData['name']=$('.name').val();
- //字符串加密
- var b=new Base64();
- formData['pwd']=b.encode($('.pwd').val());
- formData['realName']=$('.realName').val();
- formData['sex']=$('input:radio:checked').val();
- formData['age']=$('.age').val();
- formData['email']=$('.email').val();
- formData['nation']=$('#nation option:selected').val();
- formData['province']=$('#province option:selected').val();
- formData['citys']=$('#citys option:selected').val();
- formData['county']=$('#county option:selected').val();
- return formData;
- }
-
- //删除信息
- function deleteFormData(userId){
- delete infoJsonData[userId];
- alert("删除成功!");
- resetFrom();
- $('form').hide();
- $('.newData').attr("value","新增");
- console.log(infoJsonData);
- $("#info tr:not(:first)").remove(); //清空表格中的数据
- addDataToTable();
- }
check.js
- /**
- * Created by 宇文智 on 2019/6/21.
- */
- //验证表单数据
- function checkFormData(formData){
- //2.1 验证用户名
- if(checkUserName(formData['name'])&&checkPwd(formData['pwd'])&&
- checkUserRealName(formData['realName'])&&
- checkage(formData['age'])&&checkEmail(formData['email'])&&checkSex(formData['sex'])
- &&checkSelectValue(formData)){
- return true;
- }else return false;
- }
- function checkSelectValue(formdata){
- var flag=true;
- if(formdata.nation==-1){
- alert("民族不能为空!");
- flag=false;
- }
- if (formdata.province==-1){
- alert("省级不能为空!");
- flag=false;
- }
- if (formdata.citys==-1){
- alert("市级不能为空!");
- flag=false;
- }
- if (formdata.county==-1){
- alert("县级不能为空!");
- flag=false;
- }
- return flag;
- }
- function checkUserName(userName){
- var re=/^[a-zA-Z]\w{3,15}$/; //以字母开头,4-16位的由字母、数字和下划线组成的字符串,\w:字母数字下划线
- if(re.test(userName))
- {
- console.log("用户名规范");
- return true;
- }
- else
- {
- alert("用户名需要是以字母开头,4-16位的由字母、数字和下划线组成的字符串");
- return false;
- }
- }
- function checkPwd(pwd){
- if(pwd===""){
- alert("密码不能为空!");
- return false;
- }
- return true;
- }
- function checkage(age){
- var re=/^1[2-9]$|^[2-7][0-9]$|^80$/;
- if(re.test(age))
- {
- console.log("年龄合法");
- return true;
- }
- else{
- alert("年龄不合法!");
- return false;
- }
- }
- function checkSex(sex){
- //2.3 验证性别
- if(sex==='男'||sex==='女'){
- console.log("true");
- return true;
- }
- else {
- alert("性别错误!");
- return false;
- }
- }
- function checkEmail(email){
- //2.5 验证邮箱
- re = /^(\w-*\.*)+@(\w-?)+(\.\w{2,})+$/;
- if( re.test(email))
- {
- console.log("邮箱正确");
- return true;
- }
- else{
- alert("邮箱不合法!");
- return false;
- }
- }
- function checkUserRealName(realName){
- //alert(realName)
- var re=/^[\u4e00-\u9fa5]{2,6}$/; //汉字2-6
- if(re.test(realName))
- {
- console.log("真实姓名正确");
- return true;
- }
- else{
- alert("真实姓名为2-6个汉字");
- return false;
- }
- }
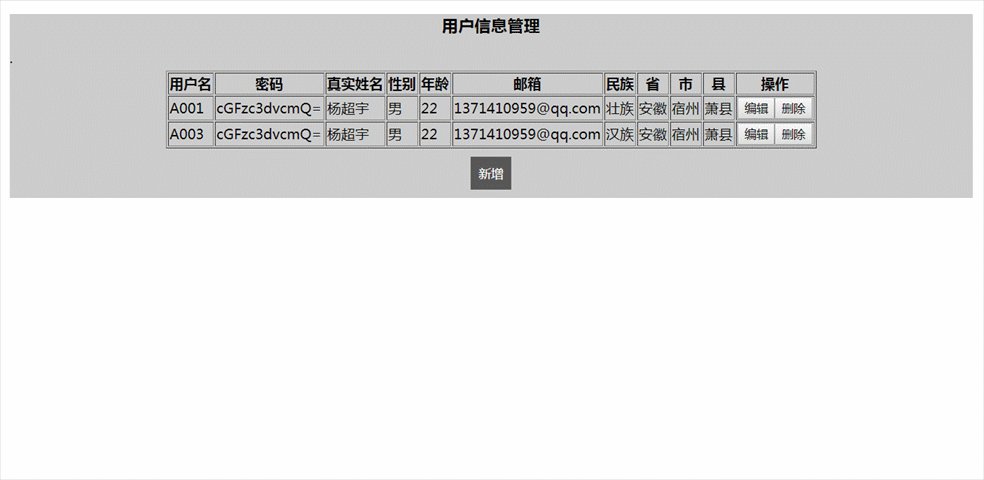
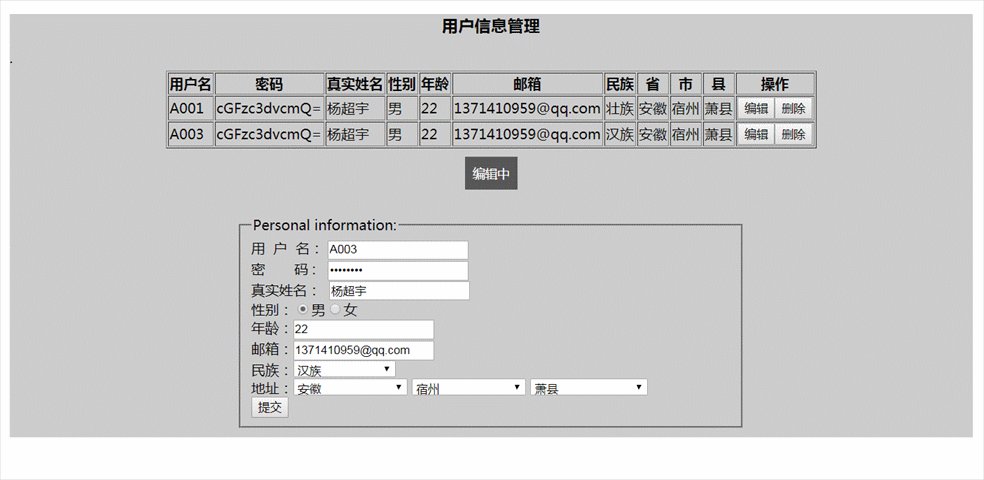
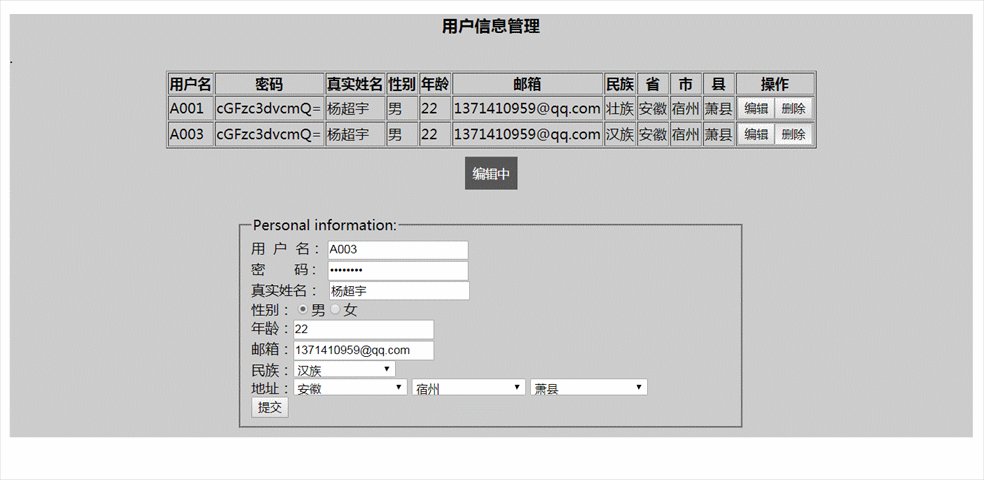
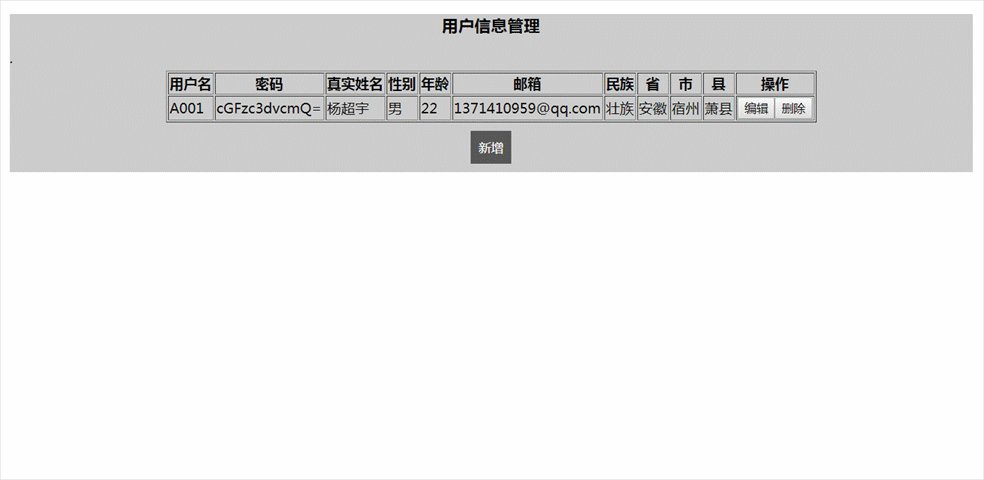
效果图:

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小桥流水78/article/detail/813086
推荐阅读
相关标签


