热门标签
热门文章
- 1Git 中文安装教程_git 安装默认了中文安装路径怎么处理
- 2Git下载与安装
- 3NLP学习(二)—中文分词技术_正向最大匹配算法流程图
- 4使用jedis连接云服务器搭建的redis集群循环抛出connection timed out的问题解决_io.lettuce.core.cluster.topology.clustertopologyre
- 5android自定义application,安卓以widget方式集成,不能使用自定义的application,会报错,如何解决...
- 6山东大学 电子商务_多媒体内容与网络出版层
- 7我的软件测试面试经历,7轮高强度面试顺利入职_软件测试怎么面试高级别
- 8一文搞懂:什么是数字化IT运维?(三)
- 9【Python 函数和面向对象的实践应用】合肥工业大学python实验二题解_使用freqdict = eval(input()) 读入单词词频字典,再读入一段英文,默认按照英文
- 10写给开发者的软件架构实战:如何实施持续集成和持续部署
当前位置: article > 正文
vue3+uniapp+vite 微信小程序 实现录音实时声波波纹_微信小程序 波形
作者:小桥流水78 | 2024-07-29 17:21:38
赞
踩
微信小程序 波形
效果:

记录一下网上查到的方法都不能满足实时获取音频分贝大小,用原生的 RecorderManager.onFrameRecorded 监听帧数要用 js-mp3 这个是vue2的,不能直接使用 。最终方案是用recorder-core
https://github.com/xiangyuecn/Recorder
向右递增效果不需要用canva绘制、动画,用unshift()
要点:
一、vue3 this 要用 proxy
const { proxy } = getCurrentInstance()
二、powerLevel 就是实时帧数,比用原生的 RecorderManager.onFrameRecorded 精准,效率高
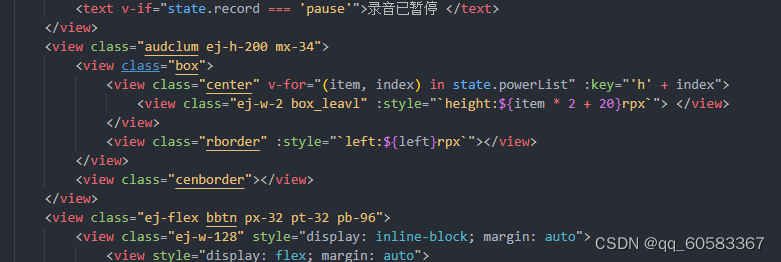
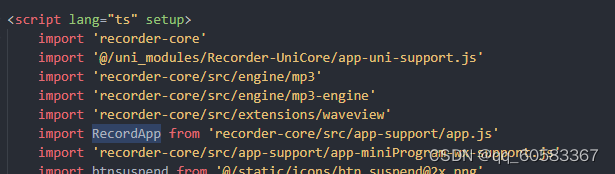
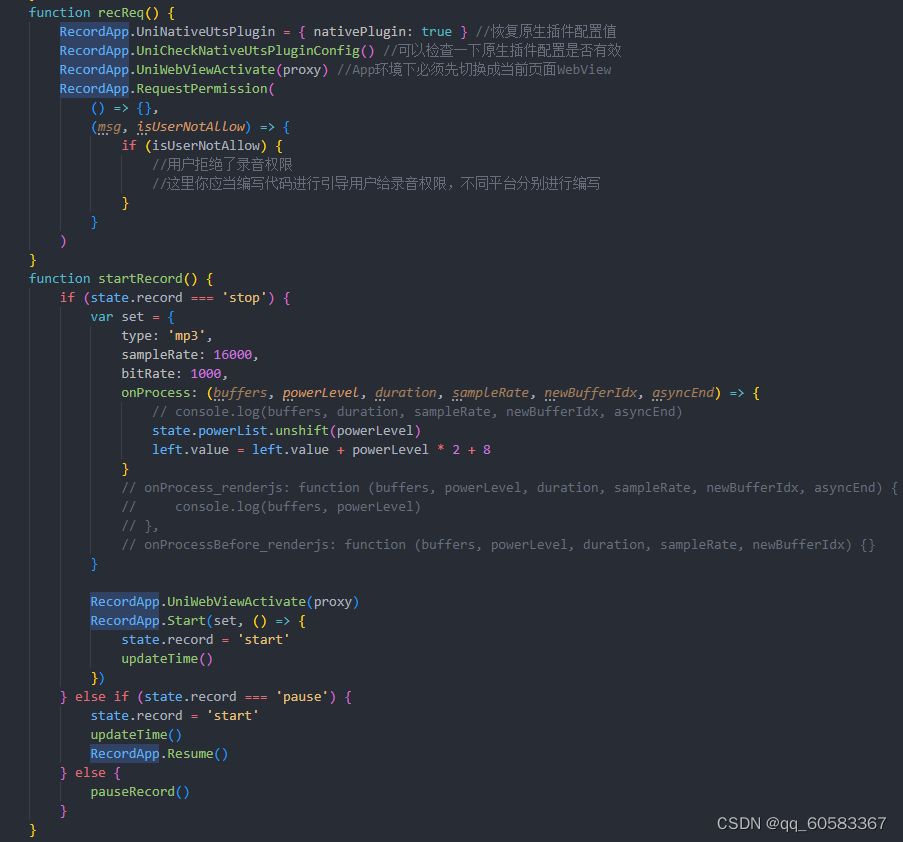
代码:



声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小桥流水78/article/detail/899884
推荐阅读
相关标签


