- 1【性能测试】ChaosTesting(混沌测试)&ChaosBlade(混沌实验工具)(三)-docker容器混沌实验_混沌测试工具命令
- 2Python地理空间分析指南(第2版)学习笔记分享——1.0第一章Python与地理空间分析
- 3星尘智能发布的双臂AI机器人,可帮着做家务
- 4[ 靶场环境片 ] kali-linux采用Docker 搭建 pikachu(特别详细)_kali pikachu安装教程
- 5【YOLOv10改进[Conv]】KAN系列 |使用KANConv改进C2f + 含全部代码和详细修改方式 + 手撕结构图
- 6PyCharm 2024.1:探索最新版本的创新与提升
- 7CRC算法
- 8Failed to read HTTP message: org.springframework.http.converter.HttpMessageNotReadableException: Re_failed to read message
- 9刷课必备!用Python实现网上自动做题_自动答题脚本
- 10深入浅出git-log之代码统计实战_git log
uniapp + vue3 + vite 环境变量配置_uniapp 环境变量
赞
踩
uniapp3与vite的环境变量配置
铺垫知识
uni-app项目支持uni cli和HBuilderX cli两种脚手架工具:
uni cli:面向非HBuilderX的用户(如习惯使用vscode/webstorm的开发者),提供创建项目、编译发行等能力;在App平台,仅支持生成离线打包的wgt资源包,不支持云端打包生成apk/ipa;若需云端打包,依然需要安装HBuilderX,使用HBuilderX cli;HBuilderX cli:面向HBuilderX用户的自动化工具,提供uni-app项目的持续集成能力;支持通过HBuilderX cli进行web打包、小程序打包、App云端打包、部署uniCloud等;但注意HBuilderX暂不支持linux平台。另外注意HBuilderX cli不基于npm,它是HBuilderX安装目录下的cli.exe。
这是摘自uniapp文档中的一段介绍,注意这很重要,经过实践得出,这两种创建项目的方式对应不同的环境变量配置方式。
接下来我会分别介绍它们的具体实现。
通过HBuilderX cli创建的uniapp项目
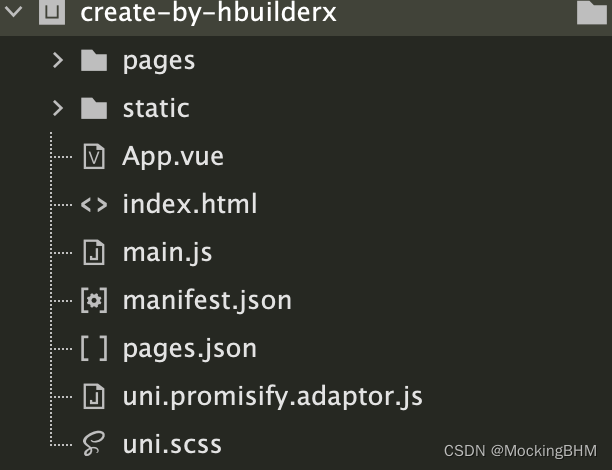
通过HBuilderX cli创建的项目结构是这样的

注意:HBuderX cli创建的工程,结构是与uni cli创建的结构不一样的,这也导致用uni-cli去运行HBuilderX cli创建的工程时,会报找不到文件路径的错误,反之,如果用HBuilderX去运行uni cli创建的项目可以顺利运行。
用uni cli创建的项目打包后,会放在dist目录下
用HBuderX cli创建的项目打包后,会放在unpackage目录下
接下来我们看如何实现环境变量的绑定
- {
- ...
- ...
- ...
-
-
- "uni-app": {
- "scripts": {
- "dev-platform": {
- "title":"开发环境h5",
- "browser":"chrome",
- "env": {
- "UNI_PLATFORM": "h5",
- "ENV_NAME": "DEV"
- },
- "define": {
- "CUSTOM-CONST": true
- }
- }
- }
- }
- }
-
-
- //package.json

在package.json中加入这个配置后,会发现在HbuilderX中出现了名为“开发环境h5”的运行和发行配置

在该package.json中配置的env对象会绑在node进程 process对象下,通过process.env.ENV_NAME拿到我们自定义的配置
因此我们可以做进一步封装
- //config.js
- export default {
- DEV: {
- baseHref: "/dev/",
- baseUrl: "http://127.0.0.1:8085"
- },
- TEST: {
- baseHref: "/test/",
- baseUrl: "http://127.0.0.1:8086"
- },
- PROD: {
- baseHref: "/h5/",
- baseUrl: "https://www.xxx.com"
- },
-
- }
-
- //request.js
-
- import ENV_CONFIG from "./config.js"
-
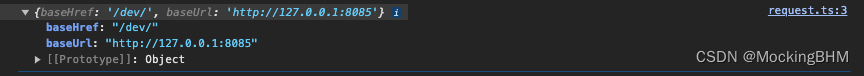
- console.log(ENV_CONFIG[process.env.ENV_NAME])

运行结果:
至此,我们成功拿到了环境变量且做了二次封装,不需要在每次切代码分支或者发布的时候都要重新改动代码了。
通过uni cli创建的uniapp项目
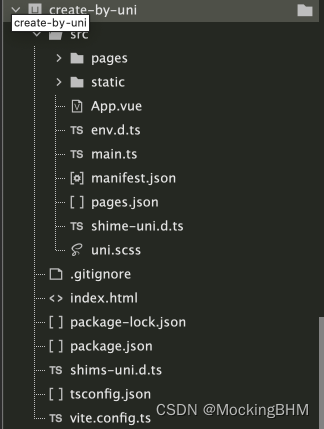
通过uni cli创建的工程结构是这样的

可以看到,通过uni-cli创建的项目在根目录下多了一层src目录,而一些uni cli的依赖作用的manifest.json文件也在src下面,所以用外部uni cli跑HBuilderX cli创建的项目会报 “找不到src/manifest”的错误,这也是我以前遇到过的错误,在当时删包、换yarn等一系列操作后依然无济于事,研究到这却不攻自破了,所以!熟读文档的重要性在此体现!
- {
- "name": "uni-preset-vue",
- "version": "0.0.0",
- "scripts": {
- "dev:app": "uni -p app",
- "dev:app-android": "uni -p app-android",
- "dev:app-ios": "uni -p app-ios",
- "dev:custom": "uni -p",
- "dev:h5": "uni",
- "dev:h5:ssr": "uni --ssr",
- "dev:mp-alipay": "uni -p mp-alipay",
- "dev:mp-baidu": "uni -p mp-baidu",
- "dev:mp-jd": "uni -p mp-jd",
- "dev:mp-kuaishou": "uni -p mp-kuaishou",
- "dev:mp-lark": "uni -p mp-lark",
- "dev:mp-qq": "uni -p mp-qq",
- "dev:mp-toutiao": "uni -p mp-toutiao",
- "dev:mp-weixin": "uni -p mp-weixin",
- "dev:mp-xhs": "uni -p mp-xhs",
- "dev:quickapp-webview": "uni -p quickapp-webview",
- "dev:quickapp-webview-huawei": "uni -p quickapp-webview-huawei",
- "dev:quickapp-webview-union": "uni -p quickapp-webview-union",
- "build:app": "uni build -p app",
- "build:app-android": "uni build -p app-android",
- "build:app-ios": "uni build -p app-ios",
- "build:custom": "uni build -p",
- "build:h5": "uni build",
- "build:h5:ssr": "uni build --ssr",
- "build:mp-alipay": "uni build -p mp-alipay",
- "build:mp-baidu": "uni build -p mp-baidu",
- "build:mp-jd": "uni build -p mp-jd",
- "build:mp-kuaishou": "uni build -p mp-kuaishou",
- "build:mp-lark": "uni build -p mp-lark",
- "build:mp-qq": "uni build -p mp-qq",
- "build:mp-toutiao": "uni build -p mp-toutiao",
- "build:mp-weixin": "uni build -p mp-weixin",
- "build:mp-xhs": "uni build -p mp-xhs",
- "build:quickapp-webview": "uni build -p quickapp-webview",
- "build:quickapp-webview-huawei": "uni build -p quickapp-webview-huawei",
- "build:quickapp-webview-union": "uni build -p quickapp-webview-union",
- "type-check": "vue-tsc --noEmit"
- },
- "dependencies": {
- "@dcloudio/uni-app": "3.0.0-4000720240327002",
- "@dcloudio/uni-app-plus": "3.0.0-4000720240327002",
- "@dcloudio/uni-components": "3.0.0-4000720240327002",
- "@dcloudio/uni-h5": "3.0.0-4000720240327002",
- "@dcloudio/uni-mp-alipay": "3.0.0-4000720240327002",
- "@dcloudio/uni-mp-baidu": "3.0.0-4000720240327002",
- "@dcloudio/uni-mp-jd": "3.0.0-4000720240327002",
- "@dcloudio/uni-mp-kuaishou": "3.0.0-4000720240327002",
- "@dcloudio/uni-mp-lark": "3.0.0-4000720240327002",
- "@dcloudio/uni-mp-qq": "3.0.0-4000720240327002",
- "@dcloudio/uni-mp-toutiao": "3.0.0-4000720240327002",
- "@dcloudio/uni-mp-weixin": "3.0.0-4000720240327002",
- "@dcloudio/uni-mp-xhs": "3.0.0-4000720240327002",
- "@dcloudio/uni-quickapp-webview": "3.0.0-4000720240327002",
- "vue": "^3.3.11",
- "vue-i18n": "^9.1.9"
- },
- "devDependencies": {
- "@dcloudio/types": "^3.3.2",
- "@dcloudio/uni-automator": "3.0.0-4000720240327002",
- "@dcloudio/uni-cli-shared": "3.0.0-4000720240327002",
- "@dcloudio/uni-stacktracey": "3.0.0-4000720240327002",
- "@dcloudio/vite-plugin-uni": "3.0.0-4000720240327002",
- "@vue/tsconfig": "^0.1.3",
- "@vue/runtime-core": "^3.3.11",
- "typescript": "^4.9.4",
- "vite": "4.3.5",
- "vue-tsc": "^1.0.24"
- }
- }

上面这段是package.json 的代码,可以看到,通过uni cli创建的项目已经配置好了package.json且告诉我们如何启动不同端
话说回来,那么我们继续实现uni cli创建的项目实现环境变量绑定
ps: 当然,用第一种方法去绑定环境变量在这也是适用的,这里着重介绍第二种,通过vite去实现
Vite 使用 dotenv 从你的 环境目录 中的下列文件加载额外的环境变量:
环境加载优先级:
一份用于指定模式的文件(例如
.env.production)会比通用形式的优先级更高(例如.env)。另外,Vite 执行时已经存在的环境变量有最高的优先级,不会被
.env类文件覆盖。例如当运行VITE_SOME_KEY=123 vite build的时候。
.env类文件会在 Vite 启动一开始时被加载,而改动会在重启服务器后生效。
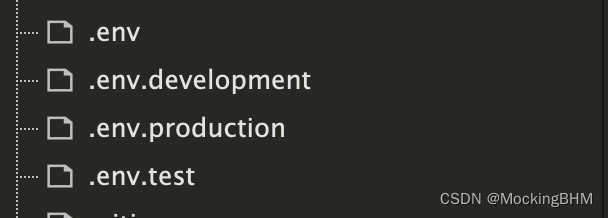
根据vite文档,我们创建4个环境文件,注意,环境文件只能放在项目根目录上,否则不生效

其中,development与prodution环境是内置的环境,对应的uni 、 uni build命令(运行,发行),test为自定义的模式。
补充:
import.meta.env.MODE: {string} 应用运行的模式。
import.meta.env.BASE_URL: {string} 部署应用时的基本 URL。他由base 配置项决定。
import.meta.env.PROD: {boolean} 应用是否运行在生产环境(使用NODE_ENV='production'运行开发服务器或构建应用时使用NODE_ENV='production')。
import.meta.env.DEV: {boolean} 应用是否运行在开发环境 (永远与import.meta.env.PROD相反)。
import.meta.env.SSR: {boolean} 应用是否运行在 server 上。
我们在.env.test 该自定义环境里定义几个变量
- //.env.tset
-
- VITE_BASE_URL=127.0.0.1:8085
-
注意:定义的环境变量必须以
VITE_为前缀的变量才会暴露给经过 vite 处理的代码。这里自定义的VITE_BASE_URL与VITE自带的变量BASE_URL有不同的含义,VITE中的BASE_URL代表的是该项目运行后的公共基础路径,通过uni cli的选项 --base去配置,而配置后的只则通过import.meta.env.BASE_URL去获取 ;而我自定义的VITE_BASE_URL本意则是记录后端的接口地址,不要混淆。
-
- //app.vue
-
- onShow(() => {
- console.log("App Show");
- console.log("当前环境", import.meta.env.VITE_BASE_URL)
- });
-
-
-
-
- "scripts" : {
- "test:h5": "uni --mode test"
- }
-
- //package.json
自定义的环境模式只能通过uni cli 的选项 --mode {mode} 来实现,这也是为什么 使用HBuliderX cli 创建的项目不推荐使用.env,因为就算配置了.env文件,且确实在环境中可以拿到这些环境变量,但是只支持「运行」和「发行」对应的 .env.development 和.env.production ,如果我们想自定义一个test测试环境变量,是拿不到的,因为只能通过uni cli对应的mode选项标志去跑对应的环境,而HBuilderX无法配置mode
我们在package.json中加一条命令test:h5 ,然后在终端运行npm run test:h5 来运行该模式(当然也可以直接在npm run dev:h5 后直接加--mode)
效果如下: ![]()
尾语:
介绍了两种方式实现uniapp3 + vite 的环境变量绑定
第一种通过配置package.json后通过process获取。
第二种通过环境文件去构建不同的环境。
希望能给大家带来帮助


