- 1Matlab图像去噪算法设计(精)_传感器 双采样降噪 matlab
- 2基于深度学习的手术风格迁移预处理模型的结构及其训练方法,包括模型设计、数据集选择、超参数设置、优化算法选择、训练结果评价和验证_风格迁移模型自训练
- 3本地生活抽佣系统搭建:如何让系统具有竞争优势?
- 4【无人机】基于MPC的无人机路径规划研究(Matlab代码实现)_mpc路径规划
- 5小白入门java基础-反射详解
- 6Android 科大讯飞语音识别(详细步骤+源码),2024年Android大厂面试分享_android 科大讯飞文
- 7ComfyUI人脸修图工作流,化妆磨皮吊打PS_comfyui reactor 换脸后 嘴唇颜色
- 8Pycharm中如何安装 OpenAI ——ChatGPT的python包?_python 安装openai
- 9论文阅读 BERT GPT - transformer在NLP领域的延伸
- 10LLaMa系列模型详解(原理介绍、代码解读):LLaMA 3_llama3
web前端面试题(全)_前端面试题目100及最佳答案
赞
踩
10. 说一下html5的离线储存
答:(主要问的是localStorage和sessionStorage)
(1)localStorage长期储存在数据,浏览器关闭后数据不会丢失。
(2)sessionStorage数据在浏览器关闭后自动删除。
1. 闭包
答:函数嵌套函数,内部函数使用外部函数的变量或者参数,使其长期驻扎在内存中,就形成了闭包!!!
缺点:容易引起内存泄漏
使用场景:
(1)变量私有化
(2)onclick(操作DOM元素是需要相应的索引值)
2. 描述一下对"异步"和"同步的理解"
答:异步:不按顺序执行,同一时刻只能执行一个事件
同步:按顺序执行,同一时刻只能执行一个事件
3.说一下事件冒泡、事件捕获的区别
这个问题和事件流回答一样即可
先说下什么是事件流吧!!!
事件流:事件流分为三个阶段
(1)捕获阶段
(2)目标阶段
(3)冒泡阶段
捕获过程:1.window——>2.document——>3.body——>4.div——>5.text
目标过程:捕获过程的5
冒泡过程:6.text——>7.div——>8.body——>9.document——>10.window
事件捕获:首先window会捕获到事件,之后document、documentElement、body会捕获到,在之后就是body到dom元素一层一层的捕获到事件,有wrap div、inner p;
目标阶段:真正点击元素textSpan的事件发生了两次,因为在上面的JavaScript代码中,textSpan既在捕获阶段绑定事件,又在冒泡阶段绑定了事件,所以发生2次。
事件冒泡:和捕获阶段相反的事件一步一步地冒泡到window
(补充:冒泡为false、捕获为true)
4.事件委托
答:利用事件冒泡的原理,子元素的事件会冒泡到父元素,可以只给父元素添加事件,通过事件目标判断元素。
优点:节省内存,动态添加的子元素也包含事件
5. 解决跨域的方法
答:(1)通过jsop解决跨域
(2)通过修改document.domain来跨子域
(3)使用window.name来进行跨域
(4)使用HTML5中新引进的window.postMessage方法来跨域
6. es5的面向对象
说出特点就好
答:特点:抽象、封装、继承、多态
继承的三种方式:(1)原型链继承;(2)call和play继承;(3)call和play组合继承
7. es6面向对象
答:使用关键词class定义类来实现面向对象编程
8. 说一下什么是垃圾回收
(补充:JavaScript 中的内存管理是自动执行的,而且是不可见的。我们创建基本类型、对象、函数……所有这些都需要内存。当不再需要某样东西时会发生什么? JavaScript 引擎是如何发现并清理它?)
答:
(1)垃圾回收概述
回答一: 垃圾回收机制(GC:Garbage Collection),执行环境负责管理代码执行过程中使用的内存。垃圾收集器会定期(周期性)找出那些不在继续使用的变量,然后释放其内存。但是这个过程不是实时的,因为其开销比较大,所以垃圾回收器会按照固定的时间间隔周期性的执行。
回答二: 一般来说没有被引用的对象就是垃圾,就是要被清除, 有个例外如果几个对象引用形成一个环,互相引用,但根访问不到它们,这几个对象也是垃圾,也要被清除。
(2)垃圾回收策略:
2种最为常用:标记清除和引用计数,其中标记清除更为常用。
1. 标记清除(mark-and-sweep):是对于脱离作用域的变量进行回收,当进入作用域时,进行标记,离开作用域时,标记并回收这些变量。到目前为止,IE、Firefox、Opera、Chrome、Safari的js实现使用的都是标记清除的垃圾回收策略或类似的策略,只不过垃圾收集的时间间隔互不相同。
2. 引用计数:引用计数是跟踪记录每个值被引用的次数。就是变量的引用次数,被引用一次则加1,当这个引用计数为0时,被视为准备回收的对象,每当过一段时间开始垃圾回收的时候,就把被引用数为0的变量回收。引用计数方法可能导致循环引用,类似死锁,导致内存泄露。
(3)常见内存泄露的原因
1. 全局变量引起的内存泄露
2. 闭包引起的内存泄露:慎用闭包
3. dom清空或删除时,事件未清除导致的内存泄漏
4. 循环引用带来的内存泄露
9. 反向代理
答: 反向代理(Reverse Proxy),以代理服务器来接受internet上的连接请求,然后将请求转发给内部网络上的服务器,并将从服务器上得到的结果返回给internet上请求的客户端,此时代理服务器对外表现为一个反向代理服务器。
理解起来有些抽象,可以这么说:A向B借钱,B没有拿自己的钱,而是悄悄地向C借钱,拿到钱之后再交给A,A以为是B的钱,他并不知道C的存在。
1. jQuery绑定事件的方法书写至少两种?
答:bind(),on(),click()
2.jQuery对象和Dom对象相互转换
答:jQuery对象转原生Dom对象 $(“div”).get(0)
原生Dom对象转jQuery对象 $(ele)
3.Js用过的插件
答:tween.js,swiper.js,touch.js,zepto.js
4.jQuery如何获取元素?
答:$(selector)
5.JQuery链式写法原理
答:jQuery里的方法调用完毕返回return this
6.用jQuery如何获取标签的id
答:$(element).attr(“id”)
7.用jQuery如何获取标签
答:$(“div”)
8.用jQuery如何获取标签内容
答: ( e l e m e n t ) . t e x t ( ) / (element).text()/ (element).text()/(element).html();
9.用jQuery如何更换背景色
答:$(element).css({backgroundColor:”red”})
10.jQuery中,如何阻止事件冒泡和浏览器默认行为?
答:e.preventDefault();e.stopPropagation();
**11. ( d o c u m e n t ) . r e a d y 与 w i n d o w . o n l o a d 有 何 区 别 ? ∗ ∗ 答 : (document).ready与window.onload有何区别?** 答: (document).ready与window.onload有何区别?∗∗答:(document).ready 对于支持DOMContentLoaded事件的浏览器,会使用该事件,所有的节点渲染完毕,就执行,可以调用多次,不支持的就使用 onload事件
window.onload事件要等到所有的资源加载完毕,如图片,视频,js脚本等,只能绑定一次,后面绑定的覆盖前面所绑定的事件
12.列举jQuery的优势
答:兼容性处理,dom操作,获取元素简单,封装了ajax…
13.jQuery中 :odd :gt 这两种选择器的含义以及用法举例
:odd 匹配所有索引值为奇数的元素,从 0 开始计数 $(“div:odd”)
:gt(index) 匹配所有大于给定索引值的元素 $(“div:gt(2)”)
14.jQuery中,使用nth-child(3n+2)所选中的是以下哪些

nth-child()匹配其父元素下的第N个子或奇偶元素
‘:eq(index)’ 只匹配一个元素,而这个将为每一个父元素匹配子元素。:nth-child从1开始的,而:eq()是从0算起的
2,5,8

15.使用jQuery中的链式书写方法书写如下代码
答:$(“#test”).css(“color”,”red”).width(20)
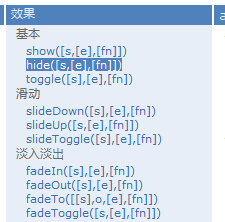
16.jQuery中对动画的操作命令有哪些?举出不少于8种,并说明含义
答:animate(),fadeIn(),fadeOut(),slideDown(),slideUp(),hide(),show(),toggle()
17.jQuery中绑定事件的方法是什么,尝试书写例子:为id名为con的div绑定一个事件,事件为弹出一个数字0。获取标签时不要使用原生javascript方法。
答:$(“#con”).click(function(){alert(0)})
18.jQuery中获取相对文档的坐标的方法是什么?
答:offset(),获取匹配元素在当前视口的相对偏移。返回的对象包含两个整型属性:top 和 left,以像素计。此方法只对可见元素有效。
position()获取匹配元素相对定位父级的偏移。没有定位父级即为文档坐标
返回的对象包含两个整型属性:top 和 left。为精确计算结果,请在补白、边框和填充属性上使用像素单位。此方法只对可见元素有效。
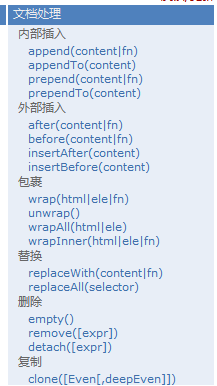
19.jQuery中对于节点的操作有哪些(举出不少于8种)?写出含义以及用法。

20.jQuery动画效果的实现
答:$ele().animate({top:100},500)
21.jQuery中的两个合成事件是_________和__________
答:toggle、hover
22.用jQuery获取标签
div内部的信息
当中的内容的代码为______?
答:$(“#con”).text()
23.举出不少于6种的jQuery中对动画的操作命令,并说明其含义:_________、_________、_________、_________、_________、_________

24.编写一个jQuery的扩展方法(插件),让调用的对象设置宽度为200像素
jQuery.fn.extend({
setWidth:function() {
$(this).width(200);
return this;
}
})
25.你使用过哪些Javascript库?
答:jQuery Zepto(注意了:面试官可能问你这2个库都什么区别)
jQuery是在Web上应用很广泛的JavaScript库,它提供了大量的工具和API函数,使用它的人相当普遍,使用的门槛也比较低。
Zepto最初是为移动端开发的库,是jQuery的轻量级替代品,因为它的API和jQuery相似,而文件更小,对任何项目都是个不错的选择,Zepto是不支持IE浏览器。
针对移动端程序,Zepto还有一些基本的触摸事件可以用来做触摸屏交互,如:tap事件——tap,singleTap,doubleTap,longTap;
Swipe事件——swipe,swipeLeft,swipeRight,swipeUp,swipeDown。
1.如何实现局部内容和后台交互时的变化
答:使用ajax
2.什么是AJAX ,AJAX原理
答:AJAX即“Asynchronous Javascript And XML”(异步JavaScript和XML)通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。传统的网页(不使用 AJAX)如果需要更新内容,必须重载整个网页页面。
原理:XMLHttpRequest
3.使用异步加载获取JS数据至少两种方法?
答:post,get
4.什么是JSON,JSON的格式
答:JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式。JSON 语法是 JavaScript 对象表示语法的子集。
数据在键值对中
数据由逗号分隔
花括号保存对象
方括号保存数组
5.除了AJAX还有什么模板可以与后台交互
答:jsonp
6.AJAX中的跨域问题:什么是跨域?如何解决跨域问题?
答:域不一样的,即为跨域,包括(协议,域名,端口号)
1.// 指定允许其他域名访问
header(‘Access-Control-Allow-Origin:*’);
2.使用jsonp
7.AJAX的流程是什么?
1.客户端产生js的事件
2.创建XMLHttpRequest对象
3.对XMLHttpRequest进行配置
4.通过AJAX引擎发送异步请求
5.服务器端接收请求并且处理请求,返回html或者xml内容
6.XML调用一个callback()处理响应回来的内容
7.页面局部刷新
8.AJAX如何调用JSON数据
答:xml.responseText
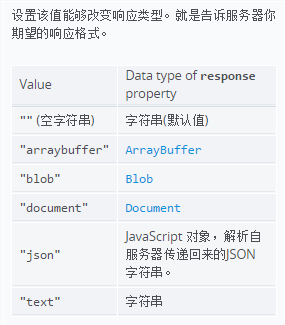
9.AJAX能够处理哪些格式的文件
https://developer.mozilla.org/zh-CN/docs/Web/API/XMLHttpRequest

XMLHttpRequest 2.0 新增了多种类型
支持txt,json,js,图片,文档等等…
10.AJAX实现表单验证用户注册流程
用户触发ajax请求,后台接口返回json格式字符串
11.JSON数据的解析方法
1.JSON.parse(json)
2.new Function(“return ” + json) ();
3.eval(“(”+json+”)”)
12.如何转化成JSON字符串
答:JSON.stringify(json)
13.说明异步请求的get和post方法的区别
1.使用Get请求时,参数在URL中显示,而使用Post方式,则不会显示出来
2.使用Get请求发送数据量小,Post请求发送数据量大
get 请求:


post 请求:

14.列举AJAX的优势
答:传统的Web应用交互由用户触发一个HTTP请求到服务器,服务器对其进行处理后再返回一个新的HTHL页到客户端, 每当服务器处理客户端提交的请求时,客户都只能空闲等待,并且哪怕只是一次很小的交互、只需从服务器端得到很简单的一个数据,都要返回一个完整的HTML页,而用户每次都要浪费时间和带宽去重新读取整个页面。这个做法浪费了许多带宽,由于每次应用的交互都需要向服务器发送请求,应用的响应时间就依赖于服务器的响应时间。这导致了用户界面的响应比本地应用慢得多。
与此不同,AJAX应用可以仅向服务器发送并取回必需的数据,它使用SOAP或其它一些基于XML的Web Service接口,并在客户端采用JavaScript处理来自服务器的响应。因为在服务器和浏览器之间交换的数据大量减少,结果我们就能看到响应更快的应用。同时很多的处理工作可以在发出请求的客户端机器上完成,所以Web服务器的处理时间也减少了。
15.AJAX中创建请求的兼容性处理
答:var xmlHttp = window.XMLHttpRequest ? new XMLHttpRequest() : new ActiveXObject(“Microsoft.XMLHTTP”);
16.对于request.status的http状态码 用于表示网页服务器HTTP响应状态的3位数字代码。1,2,3,4,5开头的状态码分别代表什么(提示:404页面表示禁止访问等)
1xx(临时响应)表示临时响应并需要请求者继续执行操作的状态代码。
2xx (成功)表示成功处理了请求的状态代码。
3xx (重定向) 表示要完成请求,需要进一步操作。 通常,这些状态代码用来重定向。
4xx(请求错误) 这些状态代码表示请求可能出错,妨碍了服务器的处理。
5xx(服务器错误)这些状态代码表示服务器在尝试处理请求时发生内部错误。 这些错误可能是服务器本身的错误,而不是请求出错。
17.下列对get和post的区别描述错误的是( )
A、get比post更常用 B、get发送信息为明文发送,安全性较差
C、get的性能只有post的1/3 D、get传输数据是通过URL进行的
答案:C
18.如何将js对象转化成JSON字符串( )
A、JSON.parseInt() B、JSON.parse()
C、JSON.string () D、JSON.stringify ()
答案:D
19.你对Ajax的理解。
1.AJAX 是一种用于创建更好更快以及交互性更强的 Web 应用程序的技术;
2.通过Ajax你的 JavaScript 可在不重载页面的情况与 Web 服务器交换数据;
3.AJAX 在浏览器与 Web 服务器之间使用异步数据传输(HTTP 请求),这样就可使网页从服务器请求少量的信息,而不是整个页面;
4.AJAX 可使因特网应用程序更小、更快,更友好;
5.AJAX 是一种独立于 Web 服务器软件的浏览器技术。
20.什么是Ajax和JSON,它们的优缺点
什么是Ajax???
术语Ajax用来描述一组技术,它使浏览器可以为用户提供更为自然的浏览体验。
Ajax它是“Asynchronous JavaScript + XML的简写”
定义Ajax:
Ajax不是一种技术。实际上,它由几种蓬勃发展的技术以新的强大方式组合而成。Ajax包含:
* 基于XHTML和CSS标准的表示;
* 使用Document Object Model进行动态显示和交互;
* 使用XMLHttpRequest与服务器进行异步通信;
* 使用JavaScript绑定一切。
Ajax的工作原理(一定要掌握)
一共4步,每一步代表什么意思以及什么作用?面试题1里面有提到
对于JSON,首先要明白JSON和XML一样也是一种简单文本格式。
JSON来自于javascript,但是应用上面远远不止是javascript的json,它相当于xml,是一种比较流行的标准格式,是数据的载体
javascript json 是用于javascript程序的,它可以支持对象引用以及函数;ajax json只是最简单的字符串和数字,它不可能完全支持javascript里面的数据类型。
相对于XML,JSON更加易读、更便于肉眼检查。在语法的层面上,JSON与其他格式的区别是在于分隔数据的字符
21.浅谈一下如何避免用户多次点击造成的多次请求。
答:我们在访问有的网站,输入表单完成以后,单击提交按钮进行提交以后,提交按钮就会变为灰色,用户不能再单击第二次,直到重新加载页面或者跳转。这样,可以一定程度上防止用户重复提交导致应用程序上逻辑错误。
还有很多其他的方式进行防止重复点击提交,如
1> 定义标志位:
点击触发请求后,标志位为false量;请求(或者包括请求后具体的业务流程处理)后,标志位为true量。通过标志位来判断用户点击是否具备应有的响应。
2> 卸载及重载绑定事件:
点击触发请求后,卸载点击事件;请求(或者包括请求后具体的业务流程处理)后,重新载入绑定事件。
3> 替换(移除)按钮DOM
文末
篇幅有限没有列举更多的前端面试题,小编把整理的前端大厂面试题PDF分享出来,一共有269页




