热门标签
热门文章
- 1RHCSA文件查找排序以及切割_rhcsa文件处理 前五行
- 2【MYSQL】DataGrip连接linux本地mysql失败:Connection refused_datagrip出现ssh tunnel creation failed: connection r
- 3JAVA程序编写基本猜数游戏_猜数游戏:给出一个等式,比如x * 4 = 20,其中x是未知数。编写一个程序实现求出
- 4ClickHouse 数据插入、更新与删除操作 SQL_clickhouse删除数据sql
- 5图论 ——五种最短路算法
- 6【Stable Diffusion WebUI】一篇文章教你如何安装和使用Stable Diffusion WebUI_stable-diffusion快捷设置
- 7使用BERT的方法_bert模型使用教程
- 8【Redis】Thinkphp5+Redis实现商品秒杀_thinkphp lpop
- 9uniapp知识网站总结_uniapp vue-esign
- 10华为机考:HJ43 迷宫问题
当前位置: article > 正文
HarmonyOS(鸿蒙)——滑动事件之上、下、左、右滑动_harmonyos float
作者:小蓝xlanll | 2024-03-13 11:18:32
赞
踩
harmonyos float
本文已收录于专栏
欢迎各位关注、三连博主的文章及专栏,每周定期更新1-5篇基础文章,共勉!
目录
一、简述
滑动事件有多个步骤组成,它不是一个简单的事件,它需要多个动作来共同完成,滑动根据方向不同分为向上滑动、向下滑动、向左滑动和向右滑动。在现如今移动互联网和短视频等行业的迅猛发展,滑动事件大家都非常的熟悉,尤其是抖音、快手这些快餐式的娱乐小视频,一滑就停不下来。
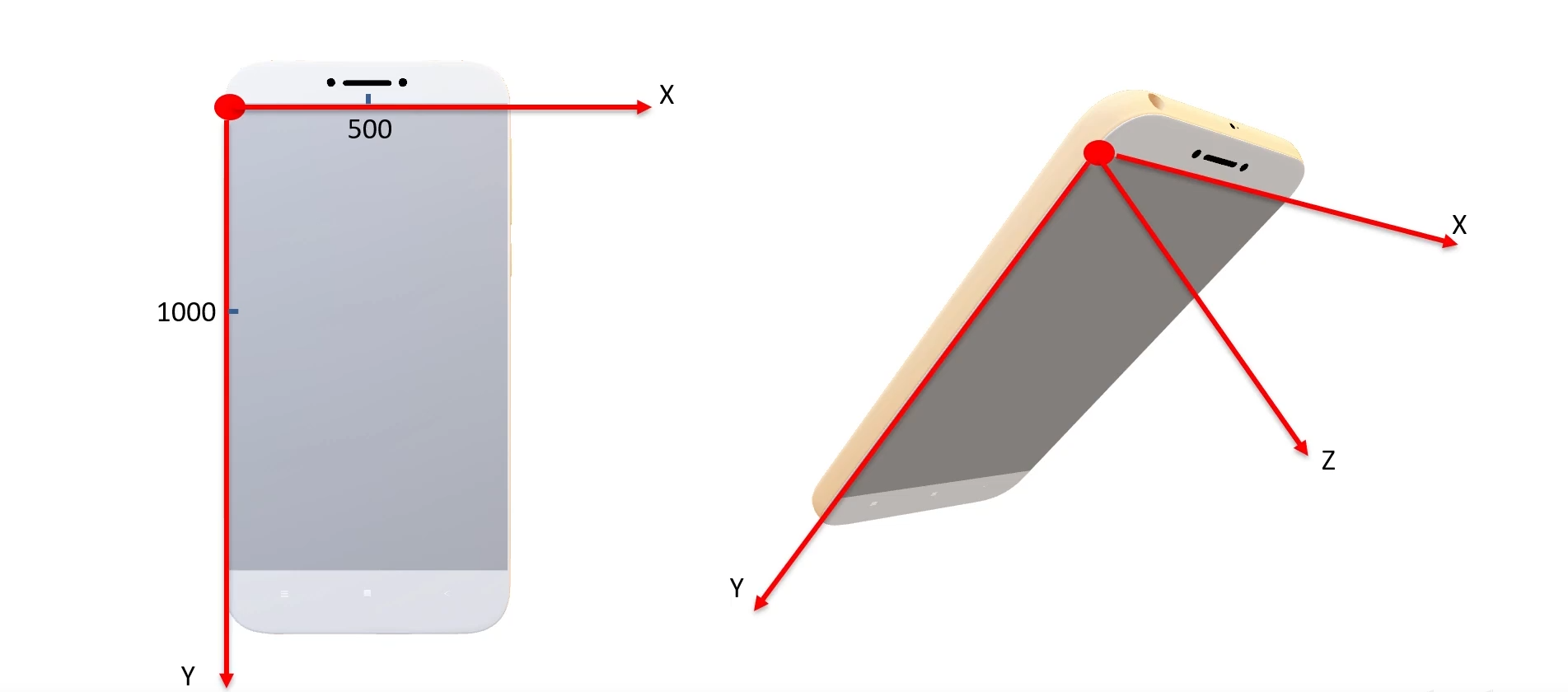
日常生活中,我们经常使用坐标系来确定位置,在手机中也是如此,手机的坐标系是三维立体空间,分为x、y、z轴,以屏幕左上角为坐标轴原点,水平方向为x轴,竖直方向为y轴,垂直于屏幕方向为z轴。z轴我们平时使用的相对较少。

在手机滑动过程中,我们通过记录手指按下时的坐标和松开时手指的坐标,计算坐标的差值就可以判断是属于左滑、右滑、上滑、下滑等操作。由于我们滑动的过程中,不可能完全在保证x或y的坐标不变,也就是说手指比较粗滑动快,无论向左、向右、向上、向下滑动都会有一定的误差,而这个误差范围内我们是可以视为一个方向的滑动,因此滑动是在被允许的区间范围内发生。
注意下面所有的不变,都是在区间范围内的不变,假如被允许的区间是5,起始位置0,那么结束位置在+5和-5这个范围之内滑动,都是可以视为不变的。
左滑:y坐标不变,x坐标变小
右滑:y坐标不变,x坐标变大
下滑:x坐标不变,y坐标变小
上滑:x坐标不变,y坐标变大
二、代码实现
2.1 坐标获取
MainAbilitySlice实现Component.TouchEventListener接口,重写onTouchEvent方法,在onTouchEvent方法中,我们可以通过方法参数TouchEvent对象获取坐标相关信息
- // getPointerPosition()方法的参数指的是手指的索引
- //可能存在多个手指同时滑动,比如小米手机三个手指头同时向下滑动截屏
- // 目前这里只有一个手指头滑动,所以传入0
- MmiPoint pointerPosition = touchEvent.getPointerPosi
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小蓝xlanll/article/detail/228862
推荐阅读
相关标签


