- 1刨析Vue3.0系列(二)-源码篇_vur3.0git
- 2ImageBrush 使用网络图片示例
- 3配置环境变量_g++安装后环境变量
- 4Android开发手册_安卓开发手册
- 5DevEco Studio关于鸿蒙开发工具配置代码提示和不显示代码提示的原因_deveco 代码提示
- 6华为鸿蒙系统到底行不行,华为的鸿蒙系统到底有多厉害?
- 7微信支付需要验证微信身份部分openid,token_微信支付 openid
- 8MacBook Pro m1 homebrew 安装,卸载脚本_m1 mac 收到卸载 brew
- 9(卷积神经网络)训练自己的MNIST集
- 10java 解析 ical,使用java编写.ics iCal文件
如何打包鸿蒙应用并发布到应用市场_鸿蒙app打包
赞
踩
知识点: HarmonyOS 应用打包后的文件为.app 格式, android 打包后的文件为.apk,IOS 打包后的文件为.apa
HarmonyOS通过数字证书(.cer文件)和Profile文件(.p7b文件)等签名信息来保证应用的完整性,应用如需上架到华为应用市场必须通过签名校验。因此,您需要使用发布证书和Profile文件对应用进行签名后才能发布
第一步:生成签名密钥**
1.1签名流程:签名分为手动签名和自动签名(做为一个以提高工作效率为己任的员工《懒》,谁会使用手动签名)
生成密钥:点击工具栏中Build —> Generate Key and CSR

1.2填写密钥信息:如果已经有密钥选择“choose Existing” 选择对应的密钥,如果没有请点击New

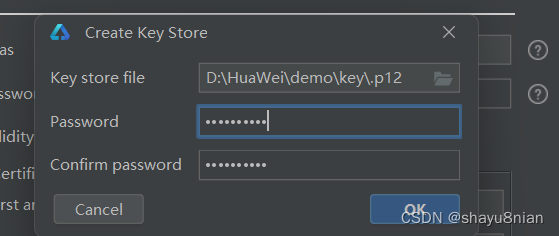
1.3填写信息
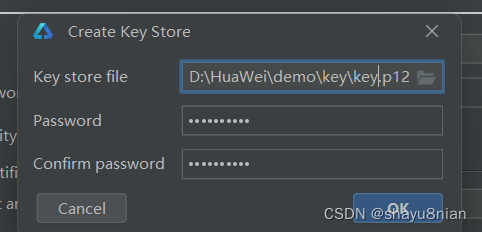
Key Store File:设置密钥库文件存储路径,并填写p12文件名。
Password:设置密钥库密码,必须由大写字母、小写字母、数字和特殊符号中的两种以上字符的组合,长度至少为8位。请记住该密码,后续签名配置需要使用。
Confirm Password:再次输入密钥库密码。

(以上内容在保存的时候回报错,因为路径最后的文件命没命名
)
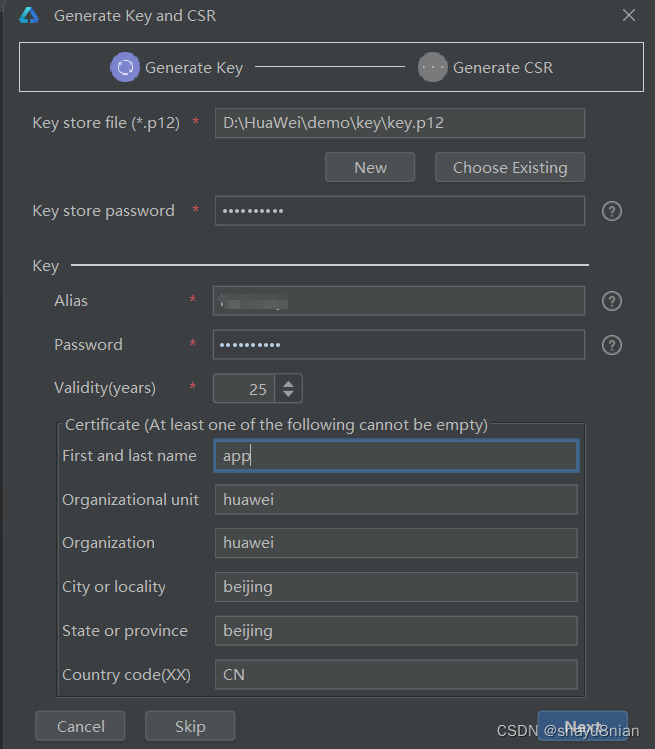
1.4 在Generate Key and CSR界面中,继续填写密钥信息后,单击Next。
Alias:密钥的别名信息,用于标识密钥名称。请记住该别名,后续签名配置需要使用。
Password:密钥对应的密码,与密钥库密码保持一致,无需手动输入。
Validity:证书有效期,建议设置为25年及以上,覆盖应用/服务的完整生命周期。
Certificate:输入证书基本信息,如组织、城市或地区、国家码等。
- 1
- 2
- 3
- 4

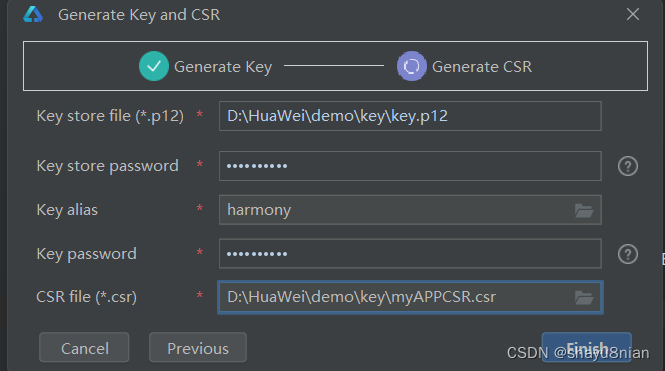
1.5在Generate Key and CSR界面,设置CSR文件存储路径和CSR文件名。点击finish 后点击OK

第二步申请证书:
发布证书由AGC颁发的、为HarmonyOS应用配置签名信息的数字证书,可保障软件代码完整性和发布者身份真实性。证书格式为.cer,包含公钥、证书指纹等信息。
登录这个网站:
https://developer.huawei.com/consumer/cn/service/josp/agc/index.html#/
2.1点击用户和访问:

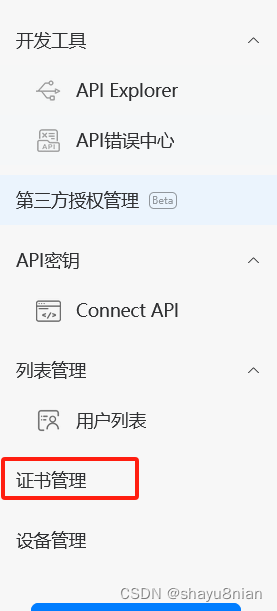
2.2 点击后在左侧点击证书管理

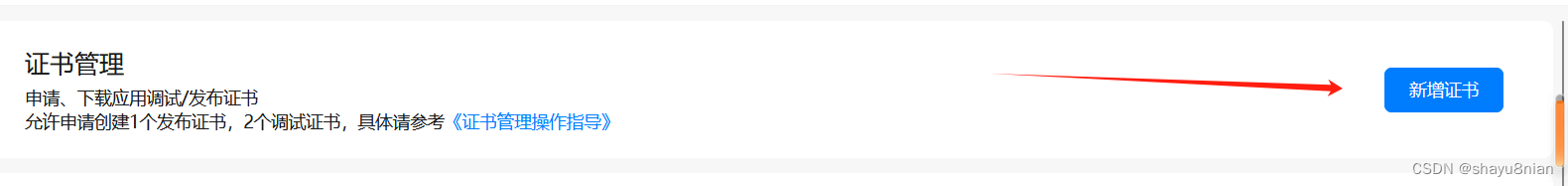
2.3 点击新增
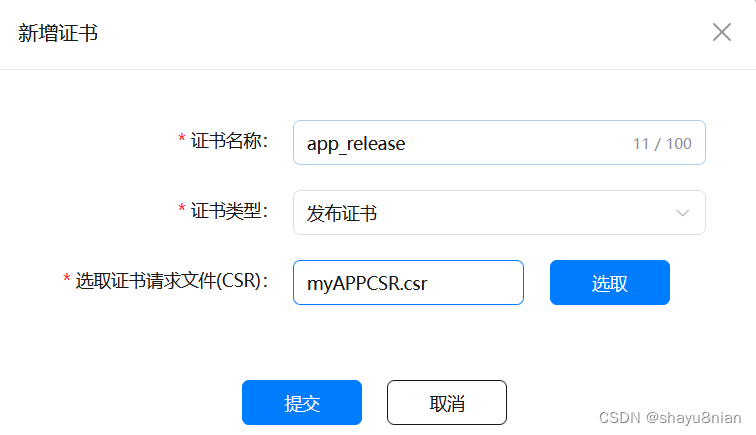
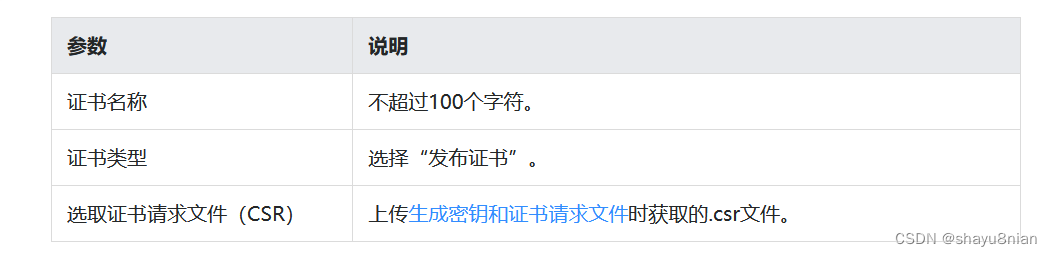
 2.4 填写证书信息
2.4 填写证书信息


2.5 证书申请成功后,“证书管理”页面展示证书名称等信息。点击“下载”,将生成的证书保存至本地,供后续签名使用。(证书的有效期是2年)
 第三步:申请Provision Profile
第三步:申请Provision Profile
3.1 登录AppGallery Connect,选择“我的项目”。
找到您的项目,点击您创建的HarmonyOS应用。
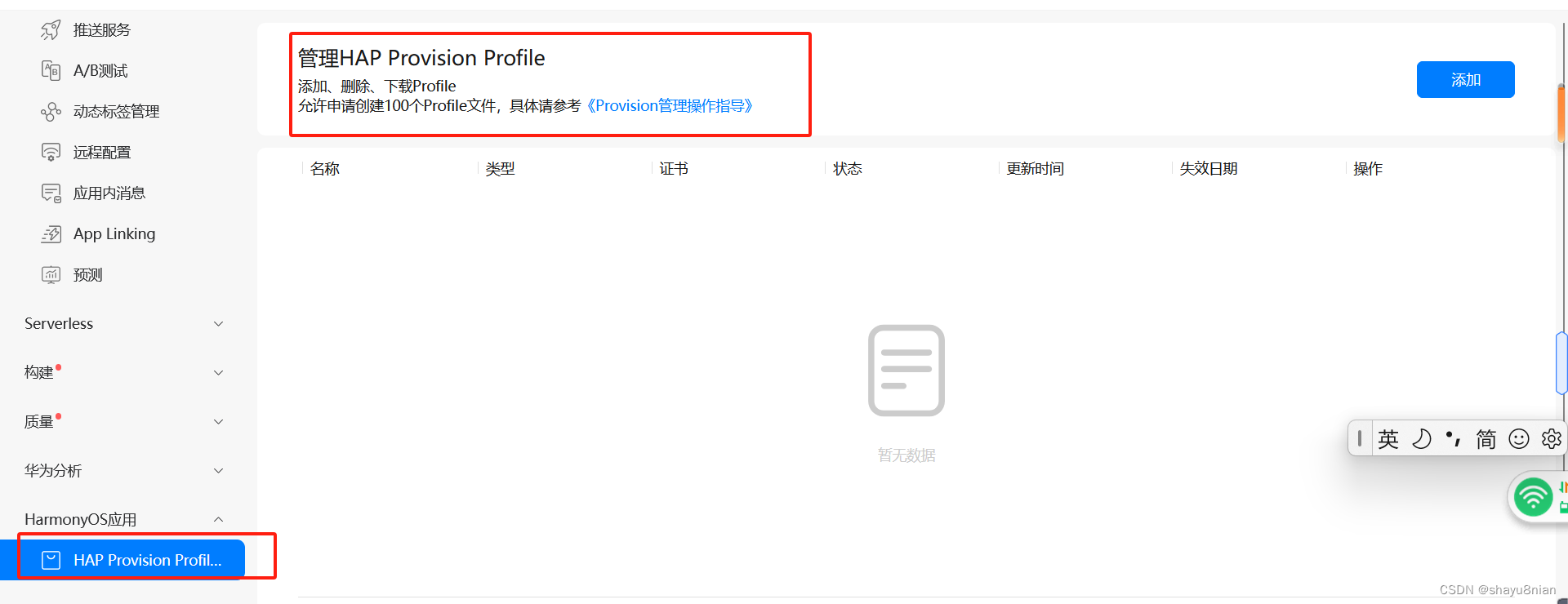
在左侧导航栏选择“HarmonyOS应用 > HAP Provision Profile管理”,进入“管理HAP Provision Profile”页面,点击右上角“添加”。

 3.2 在弹出的“HarmonyAppProvision信息”窗口中添加Profile,完成后点击“提交”。
3.2 在弹出的“HarmonyAppProvision信息”窗口中添加Profile,完成后点击“提交”。

3.3 然后将profile 下载

第四步配置签名信息
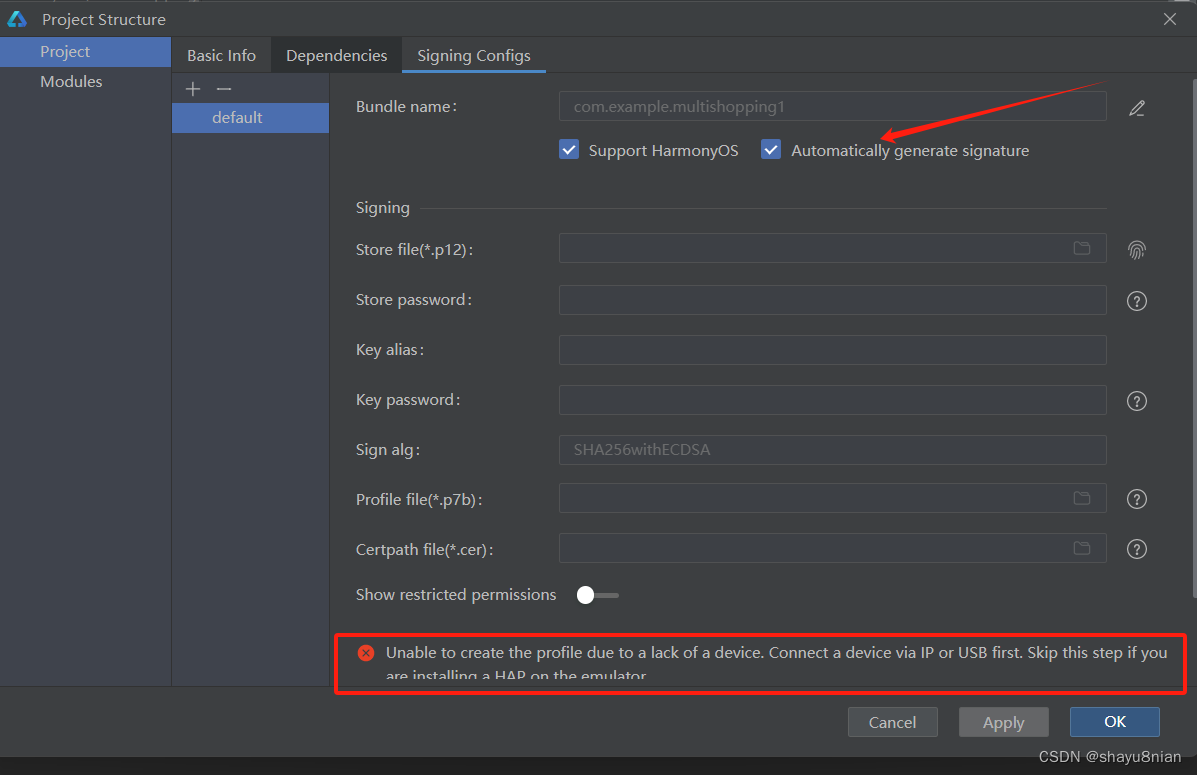
4.1 备注:不用点击:Automatically generate signature
(由于缺少设备,无法创建配置文件。首先通过lP或USB连接设备。如果您
正在模拟器上安装HAP。 )
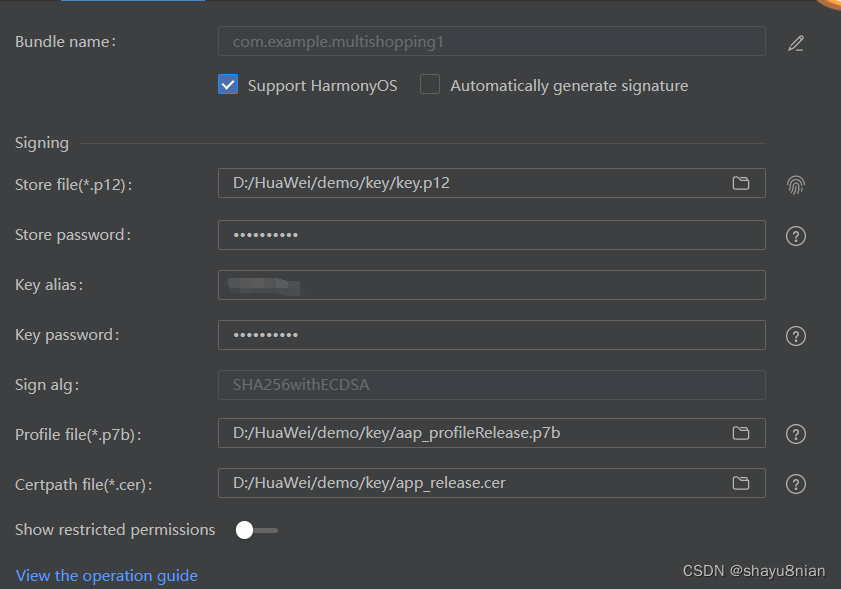
4.2 在配置的时候选择上面步骤申请的文件,直接选中即可

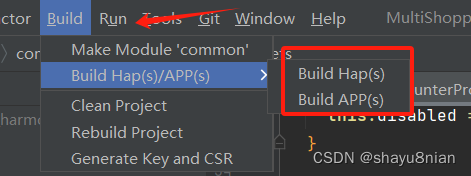
第五步:编译HAP 或者app:在DevEcoStudio 中选择Build —> Build Hap(s)/APP(s)

5.1 等待编译构建。编译完成后,将在工程目录“build > outputs > default”目录下,获取可用于发布的应用包。

第六步发布应用:“发布应用之前必须将应用信息和版本信息填写完毕”
6.1 登录AGC 平台
 6.2 填写网页内具体信息,其中包含一些公司的信息和应用版权信息这就不具体展示了
6.2 填写网页内具体信息,其中包含一些公司的信息和应用版权信息这就不具体展示了



