热门标签
热门文章
- 1Idea拉取master代码时显示Move or commit them before merge问题及解决方案
- 2[大模型]ChatGLM3-6B 微调实践
- 3【Java】 GUI实战案例——使用swing编写计算器_参照windows附件的计算器,使用swing技术编程实现简易的计算器功能。
- 4智慧农业:数字乡村推动农业现代化
- 5嵌入式的坑在哪方面?
- 6Open3D(C++) 三维点云边界提取_c++下三维点云提取算法实现
- 7【炫酷登录界面】详解5款高级的前端登录页面及实现源码(附完整源码)_好看的前端页面
- 8C语言 —— 嵌套循环语句的用法
- 9python天气数据分析与处理,python天气数据分析论文_csdn 天气预报分析论文怎么做
- 10neo4j 简单的图谱展示_孙悟空知识图谱neo4j
当前位置: article > 正文
AXURE中继器实现将一个中继器的一列值动态更新到另一个中继器中,实现多选的动态交互和回显_axure两个中继器怎么传值
作者:小蓝xlanll | 2024-04-09 11:47:41
赞
踩
axure两个中继器怎么传值
AXURE中继器实现将一列的值追加传递到另一个中继器
常见的使用场景包括:弹框多选人员、品牌、角色等等场景,实现动态交互。
主要思路:
界面中继器中是外部表格,用来存储选择和新增的数据。
某一列或者几列是显示选择的人员结果
通过点击弹框进行人员选择。
通过勾选弹框内的人员将人员选择进入到外部弹框列表中。
操作步骤:
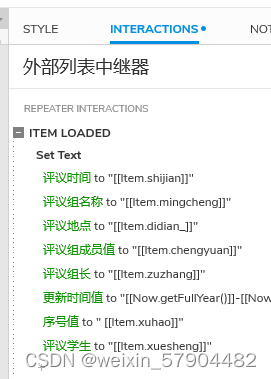
1 新建外部中继器(常规操作)


以上是建立外部中继器的操作,以此字段为例。
其中评议组成员和学生这两个字段会需要显示多个人员名称到一个列中。
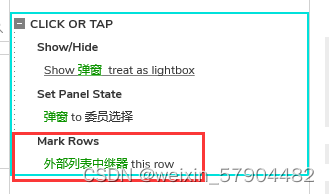
以评议组成员的交互为例子进行说明
设计点击弹窗的交互,重要的一点是需要MARK改行,作为后续更新行的依据。

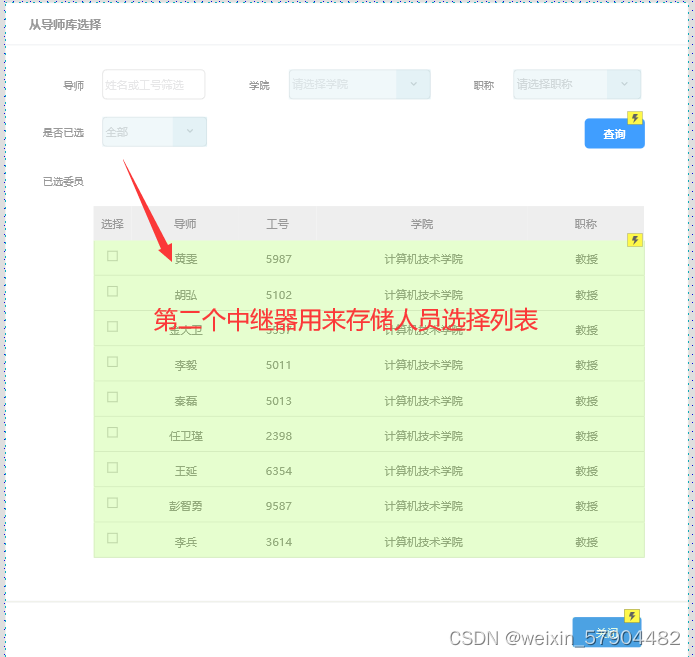
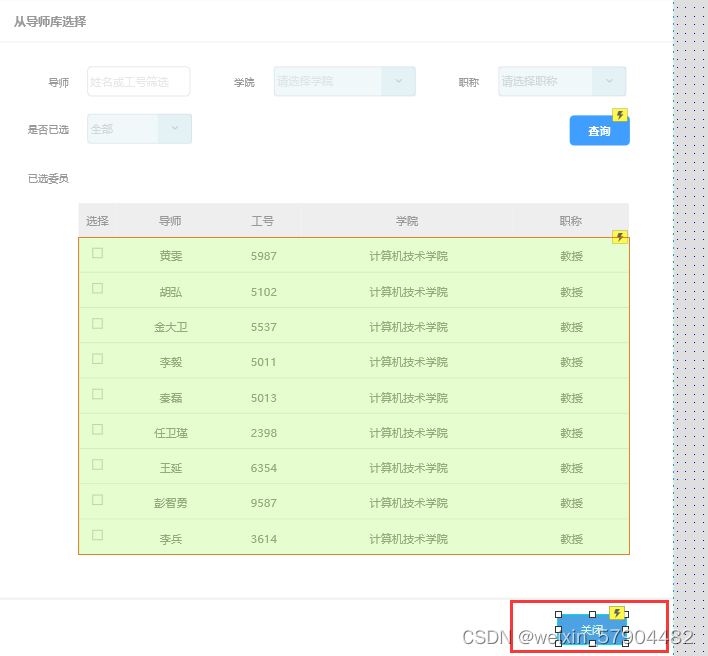
2 设计人员选择弹框

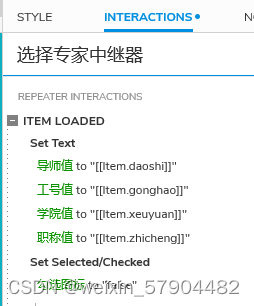
中继器设计为常规设计
 将勾选标记默认设置为 不选中。
将勾选标记默认设置为 不选中。
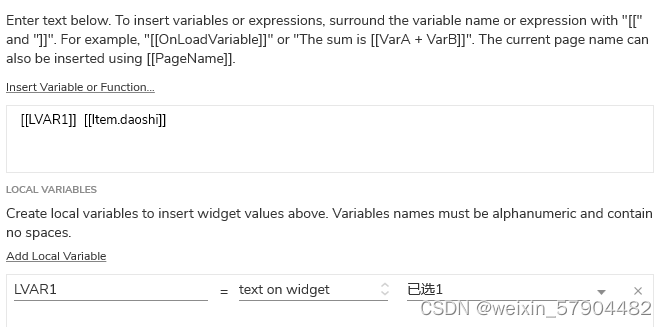
3 针对第二个中继器中的勾选框,设计交互动作


其中框被勾选,那么将该条勾选框所在中继器行中的导师值列赋值到 “已选1”字段中。

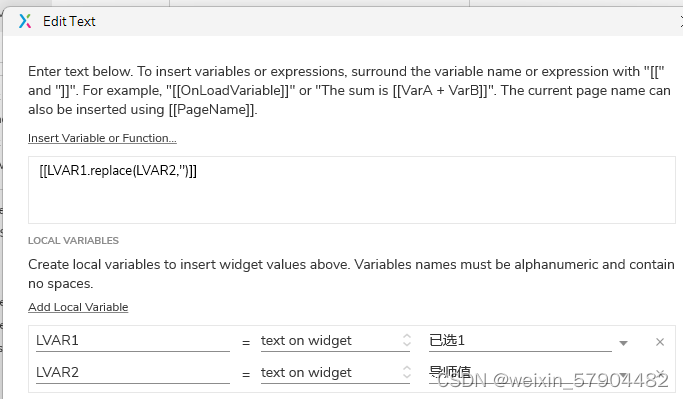
如果复选框未被选中,则将该选择框对应的导师值从 “已选1”值中去除,使用REPLACE函数将值替换为空。

按照上面的设置后,
已选1 这个文本框的值会显示所有勾选的导师名字,并且不显示未勾选的导师名字。
这样就可以将一个中继器一列的值有选择性的存放到一个变量中。
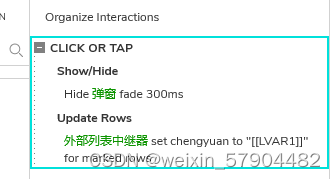
4设计当弹框关闭时,将“已选1”中的值赋值到外部中继器中。


以上过程即可将弹窗内中继器选择的数据动态显示或者不显示到外部中继器表格中。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小蓝xlanll/article/detail/392554
推荐阅读
相关标签


