热门标签
热门文章
- 1作为软件测试新手?你知道软件测试有哪几个就业方向_测试行业除了游戏测试还有别的什么测试?
- 2商业保险说明_投保既往病史情况说明模板
- 3java开发工程师面试问题大全及答案大全,springmvc基础
- 4【ChatGPT模型精调训练】AI 大模型精调 Fine-Tuning (微调)训练图文代码实战详解
- 5Python for 循环语句详解:基础语法、range 函数、变量作用域分析_python for range
- 6Java代码基础算法练习-删除有序数组中的重复项-2024.05.07
- 7智能车电磁组元素处理(圆环、三岔、路障)_智能车赛道经典元素有哪些
- 8Arduino uno 通过esp8266WIFI模块连接onenet平台(TCP协议)(1接线、代码篇)_onenet云平台与esp8266连接arduino
- 9Fast Planner——代码解读参考资料整理_egoswarm在gazebo仿真
- 10【深度学习】数据预处理_深度学习中的图像预处理是在标注之前还是之后
当前位置: article > 正文
UnityUI同一界面点击不同按钮展示对应的UI面板_unity第一视角点击按钮出现窗口
作者:小蓝xlanll | 2024-05-06 06:22:14
赞
踩
unity第一视角点击按钮出现窗口
前言
简单实现同一界面点击不同按钮展示对应的UI面板
提示:以下是本篇文章正文内容,下面案例可供参考
1.新建名为UIManager的C#代码
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class UIManager : MonoBehaviour
{
//公开定义三个GameObject类用来表示三个UI界面
public GameObject UIModel;
public GameObject UIMaterial;
public GameObject UIMapping;
void Start()
{
Status = UIStatus.Model;//在start方法中给属性赋值Model,让游戏一开始就显示Model模型界面
}
public enum UIStatus//定义枚举,列举UI显示的三种情况
{
Model,
Material,
Mapping
}
private UIStatus uistatus;//创建枚举变量
private UIStatus Status//定义属性给枚举变量赋值
{
get
{
return uistatus;
}
set
{
uistatus = value;
UpdateUI();//在给枚举变量赋值后调用UI显示方法,控制UI的显示
}
}
public void UpdateUI()//定义UI显示的方法,通过枚举变量的值来判断
{
UIModel.SetActive(uistatus == UIStatus.Model);
UIMaterial.SetActive(uistatus == UIStatus.Material);
UIMapping.SetActive(uistatus == UIStatus.Mapping);
}
public void Model()//显示Model模型界面的方法
{
Status = UIStatus.Model;//给属性Status赋值,赋值的同时调用了UpdateUI方法
}
public void Material()//显示Material材质界面的方法
{
Status = UIStatus.Material;
}
public void Mapping()//显示Mapping贴图界面的方法
{
Status = UIStatus.Mapping;
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
2.在场景中新建Panel(命名为Panel1)
在Panel1下新建:①一个Panel(命名为Panel2),②三个Scroll View(分别命名为Model Interface、Material Interface、Mapping Interface)并删除里面的Scrollbar Horizontal(也可以不删);在Panel2下新建三个Button(分别命名为Model、Material、Model)
并在Panel2里添加Grid Layout Group组件

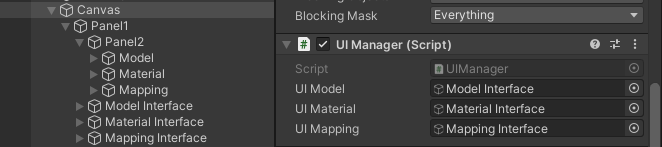
3.拉UIManager代码放在Canvas上
 如图拉进去
如图拉进去
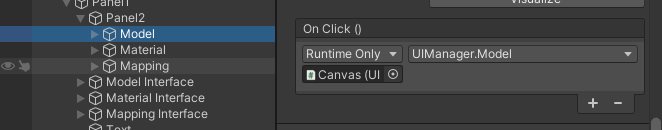
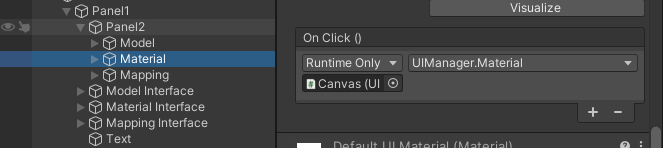
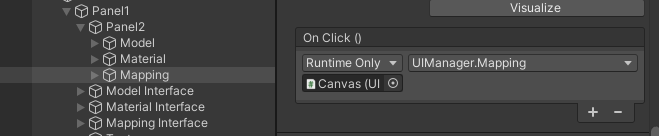
4.在三个Button上添加点击事件



5.调整位置

总结
这就是萌新对UI控制的理解,大佬觉得不对的可以指点指点,谢谢您!
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小蓝xlanll/article/detail/542919
推荐阅读
相关标签


