热门标签
热门文章
- 1《python每天一小段》--(9)使用Paramiko库,批量操作linux服务器_怎么在jupyter notebook中安装paramiko
- 2神经网络与深度学习课程作业-4-循环神经网络与NLP_关于循环神经网络习题
- 3如何将D3.js的强交互延续到Python中?
- 4第六章树和二叉树作业1—二叉树_已知一棵二叉树的树形如下图所示,若其后序遍历序列为 f, d, b, e, c, a,则其先(前
- 5自然语言处理之文本情感分析_自然语言处理和情感分析
- 6【看表情包学Linux】(9) 缓冲区的概念 | Git 三板斧 | 实现简易进度条_git缓冲区大小是什么
- 7机器人系统ros2-开发实践03-监听节点的参数变化(C++)
- 8解锁Apache Shiro:新手友好的安全框架指南(一)——整体架构与身份认证_apache shiro的配置包括安全管理器(3)
- 9自动化机器学习流水线:基于Spring Boot与AI机器学习技术的融合探索_springboot集成ai
- 10srilm使用
当前位置: article > 正文
Github项目README美化-Github徽章制作_readme 徽章
作者:小蓝xlanll | 2024-05-12 12:33:24
赞
踩
readme 徽章
Github项目README美化 | Github徽章制作
1、前言
平时逛Github开源项目的时候,经常看到README文件会有各式各样的小徽章,哈哈,你是不是也想在自己的项目上添加Github小徽章。让我们来看看别人的项目徽章。
Vue

React

无疑,这样的Github徽章能合理的优化README的美化,能够更加地吸引别人眼球,可能就增加了star数啦。
2、徽章制作
这种徽章一般都是网站生成的,下面有一些提供在线生成徽章的网站
- https://shields.io/
- https://badgen.net/
- https://forthebadge.com/
- https://badge.fury.io/
- https://github.com/boennemann/badges
我一般用第一个网站,也就是https://shields.io/,支持静态、动态徽章。
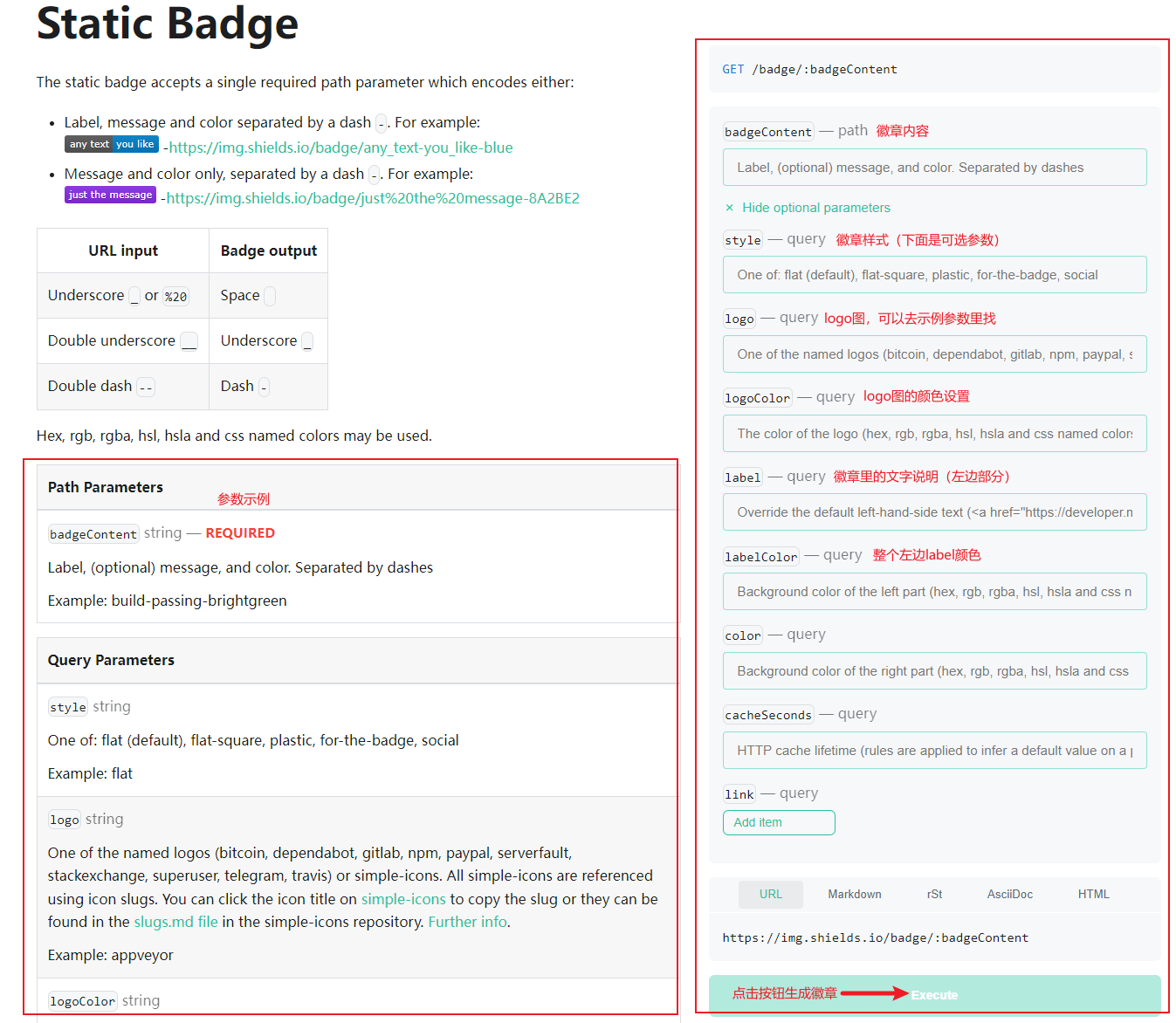
打开网站后,点击get start 开始制作属于自己的徽章。我一般直接选择Static Badge

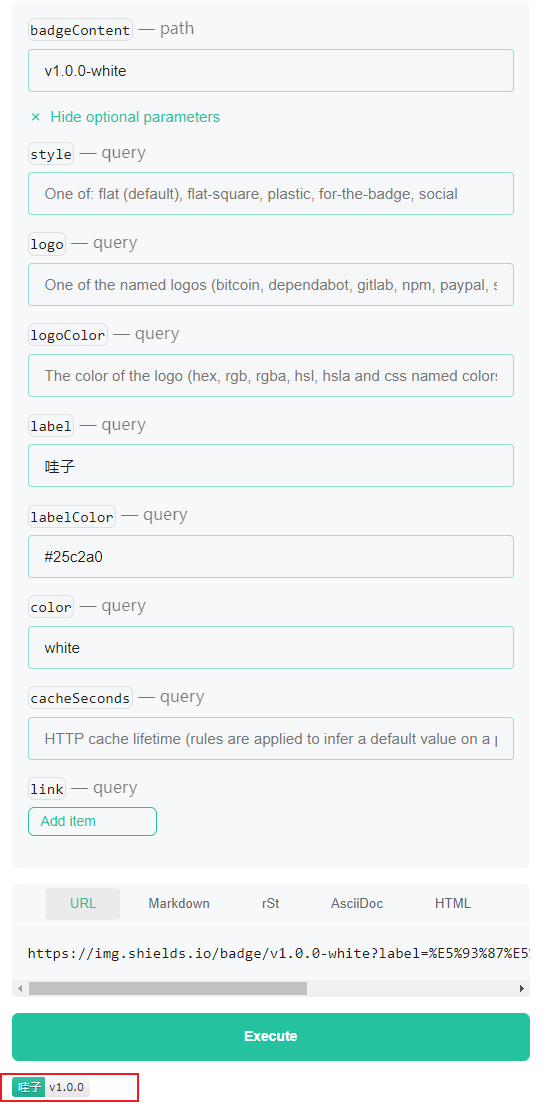
示例:填入以下参数点击生成按钮得到如下徽章


3、引入
生成之后网站提供了很多方式,有URL,MD,HTML,具体就看你自己如何使用了,我一般会在markdown中,嵌入HTML,因为markdown是兼容Html的,一个div class=center 包裹住Github徽章。如果对你有帮助的话,欢迎评论交流。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小蓝xlanll/article/detail/558942
推荐阅读
相关标签


