- 1技术前沿 |【SIMD并行计算与分布式算法:前沿技术的深度解析】
- 2AI学习手册_al入门知识库
- 3Java 002:发邮件,及NoSuchAlgorithmException报错解决办法_java.security.nosuchalgorithmexception: suntls12rs
- 4IDEA-SpringBoot项目yml配置文件不自动提示解决办法_idea yml文件没有提示·
- 5Rocky Linux 9.3 安装 MinIO 最新版本 (超级详细版本)_minio最新版本
- 6libmodbus交叉编译静态库_libmodbus怎么做成静态库
- 7docker安装postgres及开启postgres ssl require、命令行连接查看_docker search postgres
- 8动态规划-子数组1
- 9Python查看已安装包的版本号(多方法)_查看安装python版本
- 10【AI从入门到入土系列教程】Ollama教程——入门篇:本地大型语言模型开发_node new ollama
uniapp滚动选择器 picker_uniapp picker
赞
踩
从底部弹起的滚动选择器 picker
支持五种选择器, 通过mode来区分, 分别是普通选择器(selector), 多列选择器(multiSelector), 时间选择器(time), 日期选择器(date), 省区选择器(region), 默认是普通选择器
一. 普通选择器(selector)
mode = selector
属性:
range(Array/Array): mode为selector或multiSelector时, range有效
range-key: 当range是一个Array时, 通过range-key来指定Object中key的值作为选择器显示内容
value: value的值表示选择了range中的第几个(下标从0开始)
@change: value改变时触发change事件
disabled: 是否禁用
@cancel: 取消选择或点遮罩层收起picker时触发
- <view>
- <picker mode="selector" :range="array" @change="picker1" :value="index">
- <view>{{array[index]}}</view>
- </picker>
- </view>
- export default {
- data() {
- return {
- array:['张三','李四','王五'],
- index:0
- }
- },
- methods: {
- picker1(e){
- console.log(e)
- this.index = e.detail.value
- }
- }
- }
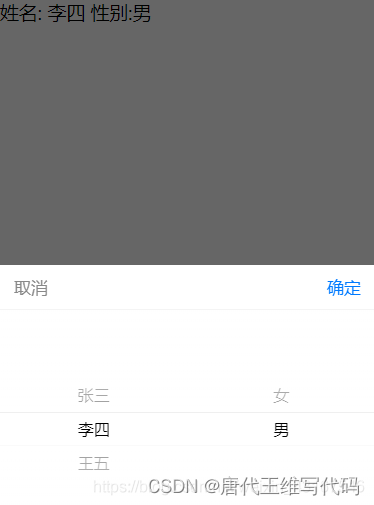
二. 多列选择器(multiSelector)
model = multiSelector
属性
range(二维Array/二维Array): mode为selector或multiSelector时, range有效. 二维数组长度表示多少列, 数组的每项表示每列的数据.
range-key: 当range是一个二维Array时, 通过range-key来指定Object中key的值作为选择器显示内容
value(Array): value每一项的值表示选择了range对应项中的第几个(下标从0开始)
@change: value改变时触发change事件.
@columnchange: 某一列的值改变时触发columnchange事件, event.detail = {column:column,value:value}, column的值表示改变了第几列(下标从0开始), value的值表示变更值的下标
cancel: 取消选择时触发
disabled: 是否禁用
- <view class="">
- 2.多列选择器:
- </view>
- <picker mode="multiSelector" :range="array1" @change="picker2" :value='value'>
- <view>姓名: {{array1[0][value[0]]}} 性别:{{array1[1][value[1]]}}</view>
- </picker>
- export default {
- data() {
- return {
- array1:[['张三', '李四','王五'],['女','男']],
- value:[0,0]
- }
- },
- methods: {
- picker2(e){
- console.log(e.detail.value)
- this.value = e.detail.value
- }
- }
- }