热门标签
热门文章
- 1Unity性能优化篇(七) UI优化注意事项以及使用Sprite Atlas打包精灵图集_unity ui优化 需要将missing reference改为none吗
- 251-33 LDM 潜在扩散模型论文精读 + DDPM 扩散模型代码实现_ldm模型
- 3LLamaFactory:当下最容易上手的大模型微调工具_llama factory
- 4YOLOv8初学者手册(Detect、Segment、Classify、OBB、Pose)_yolov8 rtdetr obb pose
- 52023年PMP考试重要时间节点来了!别说没提醒你!_pmp考试时间2023
- 6设置电子围栏 高德地图_Android 高德地图的使用, 根据手势拖动绘制电子围栏
- 7dlopen(cpython-39-darwin.so, 0x0002): symbol not found in flat namespace ‘_CFRelease‘_openexr.cpython-39-darwin.so ymbol not found in fl
- 8计算机音乐谱夜空中最亮的星歌词,夜空中最亮的星歌谱及歌词
- 9自适应相关滤波 with LSTM网络 for 目标追踪_lstm 目标跟踪
- 10git clone 一部分_git日常使用和常见的命令
当前位置: article > 正文
前端学习(一)Echarts入门——HTML引入echarts_echarts添加html元素
作者:小蓝xlanll | 2024-05-20 20:20:31
赞
踩
echarts添加html元素
今天我们来学习一下html中如何引入echarts图表。
Echarts中有十万八千种图表。我们平时写一些简单的网页使用ecahrts就足够了。
首先我们要先下载echarts的js文件,导入到我们的js文件夹中。
下载地址:https://echarts.baidu.com/download.html

我们可以看到,有很多种类型的js包。我们选择常用就可以。
下载下来之后,将其添加到我们项目的js文件夹下。

之后,我们在html代码中添加一条引用,即可使用echarts图例。
<script src="js/echarts.common.min.js"></script>
- 1
当然,路径位置要按你的路径来写。
这样我们使用ecahrts的环境就完成了。
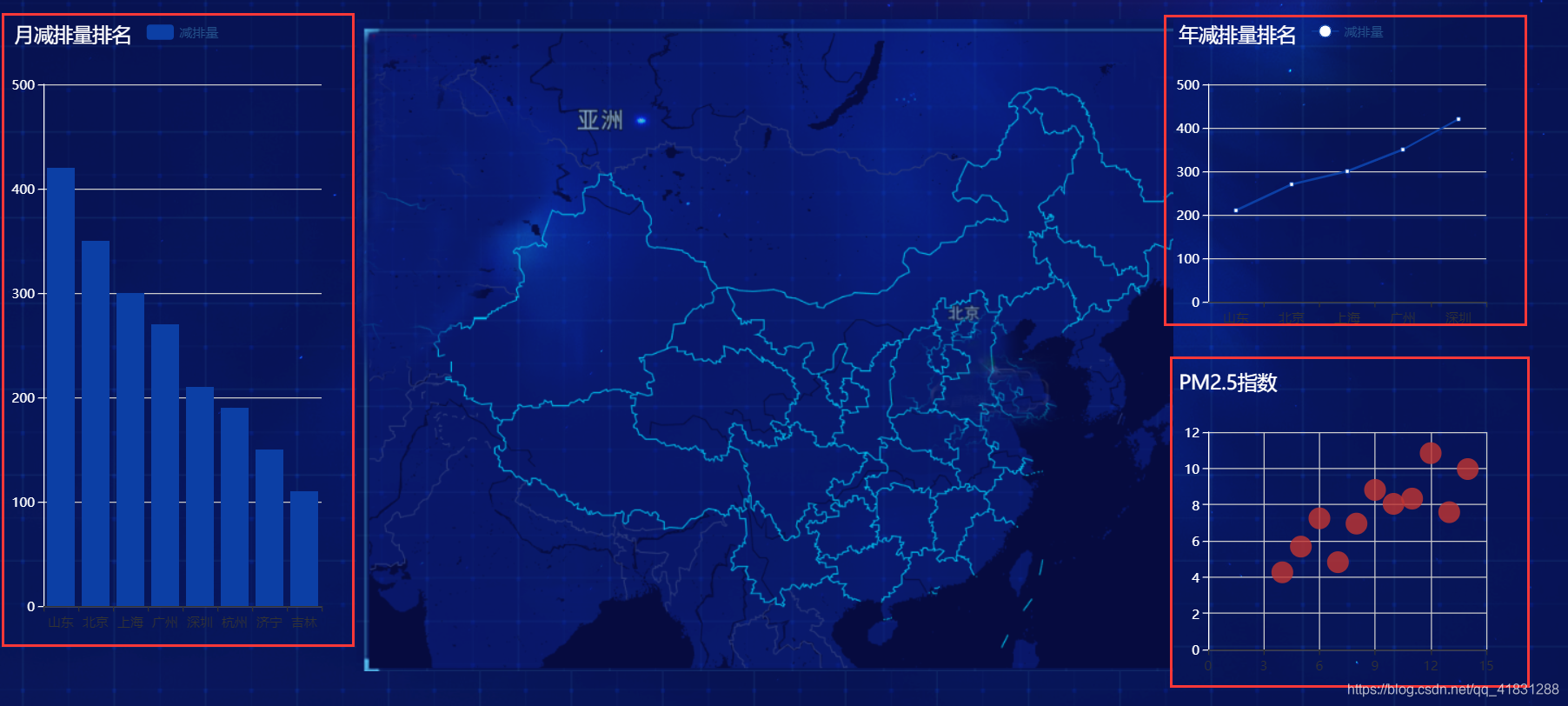
下面我们来看几个小编写的实例,可以看到下面红框中的三个echarts图,是不是很简单?

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小蓝xlanll/article/detail/599163
推荐阅读
相关标签


