热门标签
热门文章
- 1力扣62题 不同路径 Java语言版
- 2基于python爬虫的房价数据可视化分析_python房价数据分析与可视化
- 3git submodule update --init失败真正有效的解决方案_git submodule update 不好用
- 4论Java程序猿的自我价值提升,BATJ资深架构体系助你飞跃瓶颈区!
- 5git 将代码提交到另一个新仓库_git提交代码到新仓库
- 6函数定义时前加static 作用 (C语言)_函数前加static
- 7spark随机森林算法的应用
- 8【Android从零单排系列三十五】《Android四大组件——Activity》_安卓activity
- 9Visionpro工具二次开发 02_visionpro二次开发手册
- 10Java基础算法50题(二)_java算法题
当前位置: article > 正文
vue 点击按钮获取input值_vue2点击按钮获取按钮值
作者:小蓝xlanll | 2024-05-23 15:31:56
赞
踩
vue2点击按钮获取按钮值
萌新开车,有更好方法的还请大佬们评论
如图,有一个循坏出来的列表,每一个item都包含一个button和一个input
要实现点第一个按钮就获取这个按钮前面的输入框的值

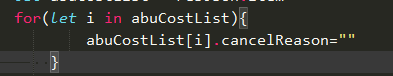
可以通过v-model实现,为了让input值与button对应,给它加上index

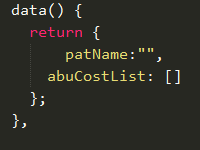
获取数据时给取到的json对象加一个属性

然后再赋值给data
![]()

这样就绑定好了
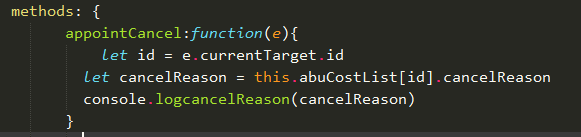
再写一下按钮点击触发的方法就OK了

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小蓝xlanll/article/detail/613418
推荐阅读
相关标签


