热门标签
当前位置: article > 正文
Qt入门 【ui设计】_qt ui设计
作者:很楠不爱3 | 2024-02-18 18:54:54
赞
踩
qt ui设计
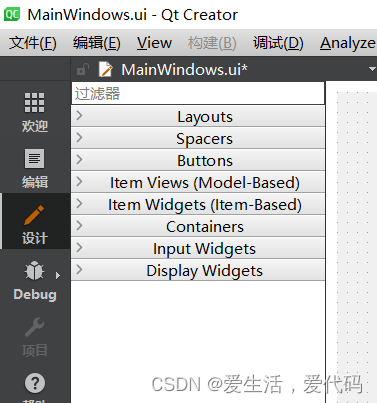
ui界面介绍

- Layouts: 布局管理器,组件在水平垂直方向布局。
- Spacers:分割器,在水平方向进行分割,便于拉伸或者压缩。
- Buttons:各种各样的按钮
- ltem Views (Model-Based) 图像显示有关的各种视图
- Item Widgets (Ite m-Based) 列表框(表格、树状列表、横向列表)
- Containers:容器(可以把其他所有的组件嵌套进容器中)
- Input Widgets:带有输入功能的组件,获取键盘输入的信息
- Display Widgets:各种具有显示功能的组件
UI界面demo
-
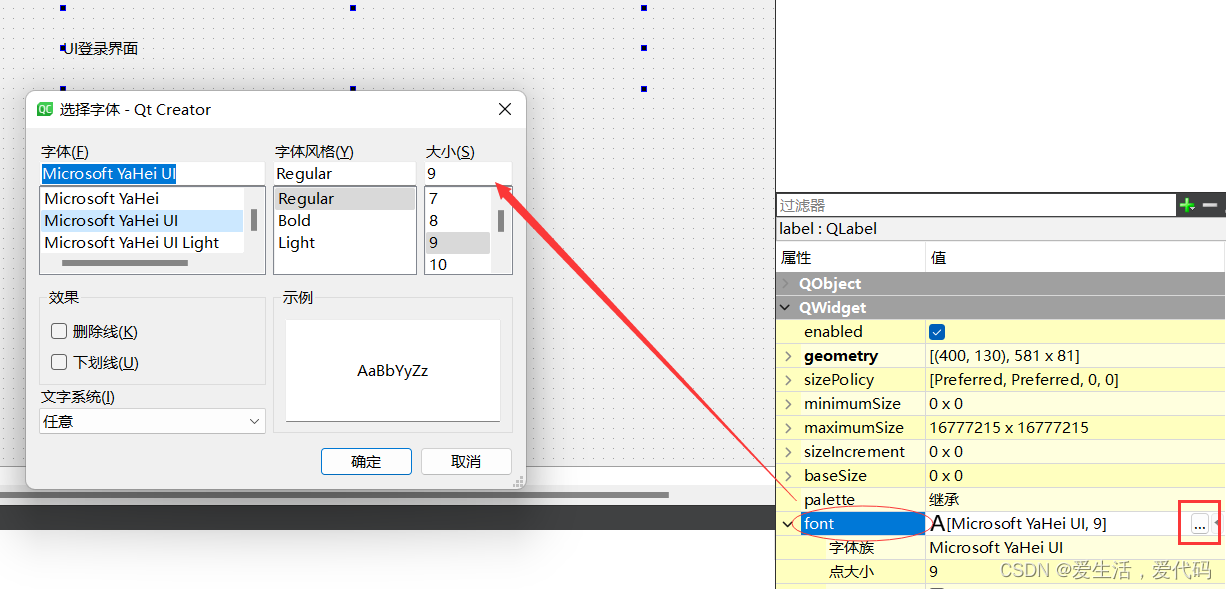
设计展示标题(label标签),调整Layout属性视图。

-
通过属性视图font选项,设计标题属性,调整字体大小和字体字样

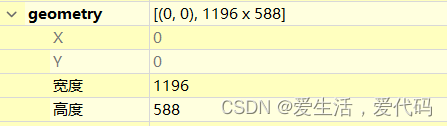
- geometry 设置坐标和宽、高。

标签总结
Layout
- 标签常用的属性:
- 1、geometry 设置位置坐标,设置宽度和高度。
- 2、font :设置标签上字体大小和字样
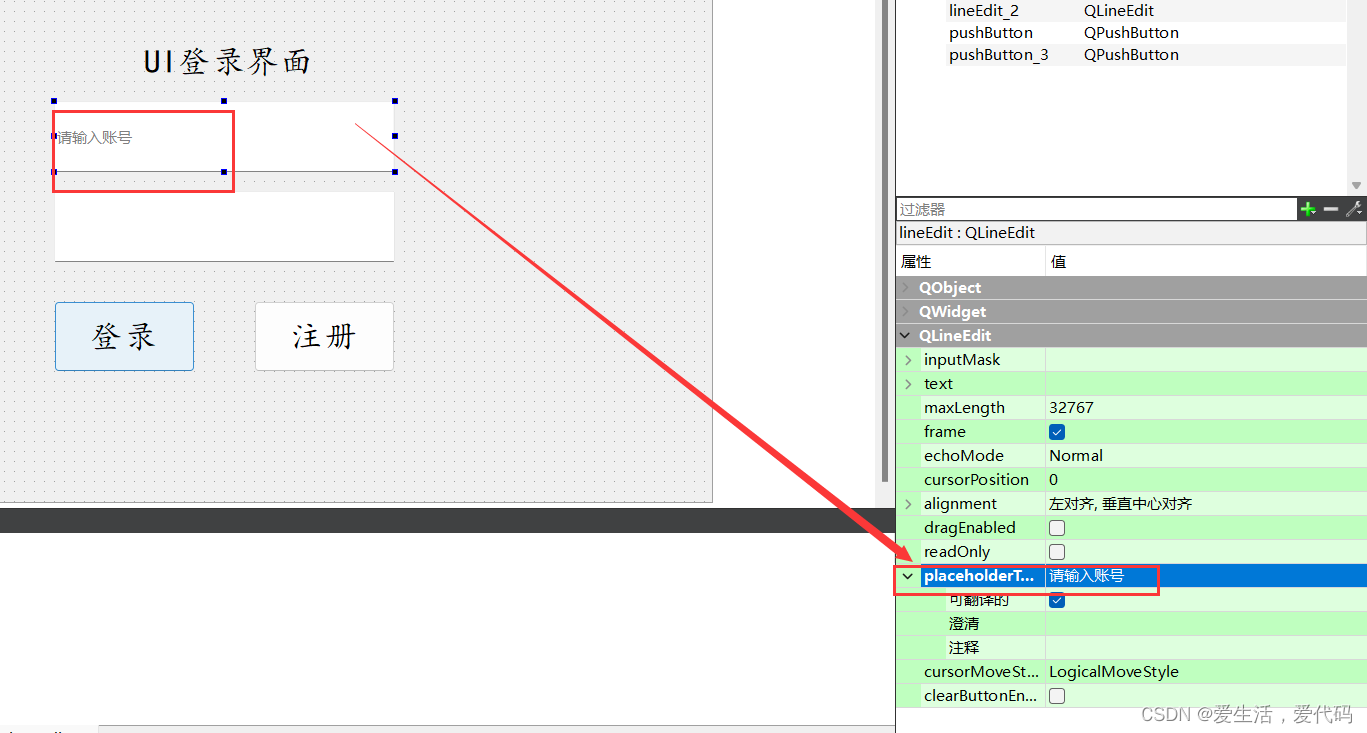
lineedit
- 单行输入框 lineedit : 参上。
- lineedit 空间中的placeholderT… 属性可以设置控件提示信息

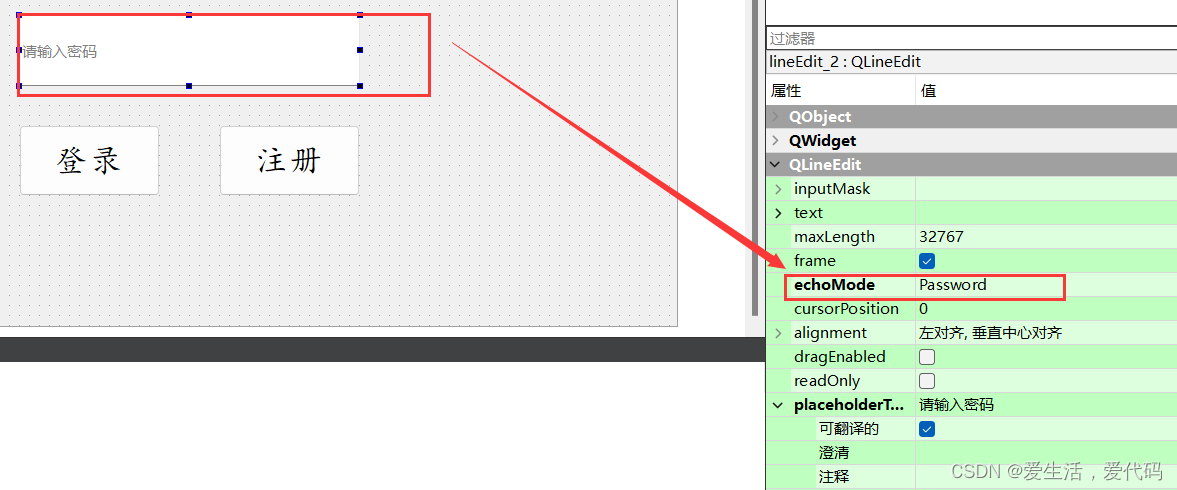
隐藏提示信息, 将echoMode设置为PassWord,就可以隐藏密码信息, - 注意:echoMode默认不隐藏需要自己设置。

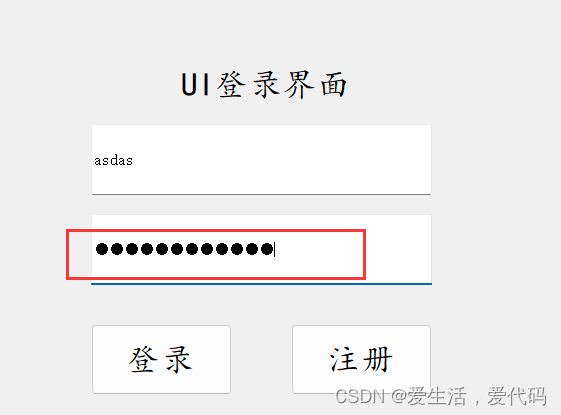
效果:

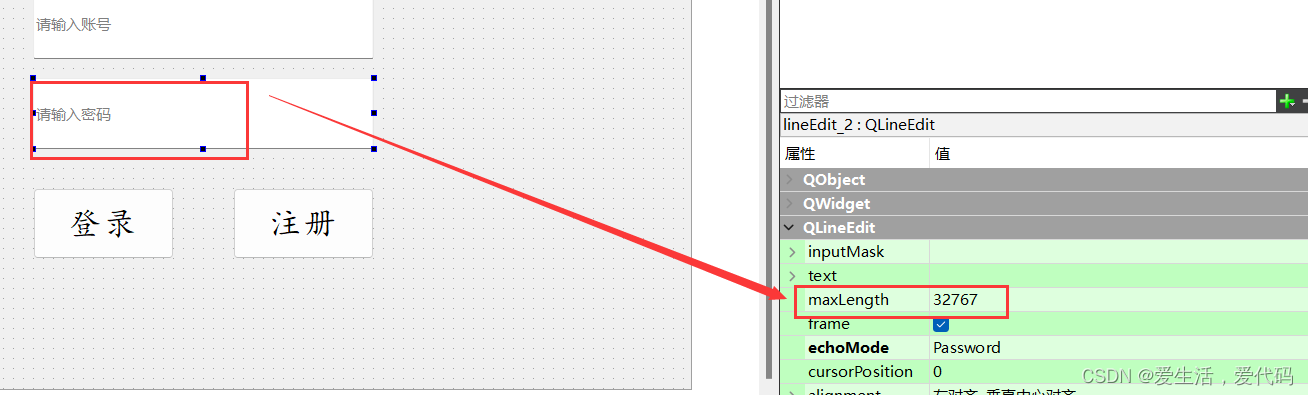
- maxlength可以限制输入框的信息长度

PushButton
- 普通按钮:PushButton: 参上。
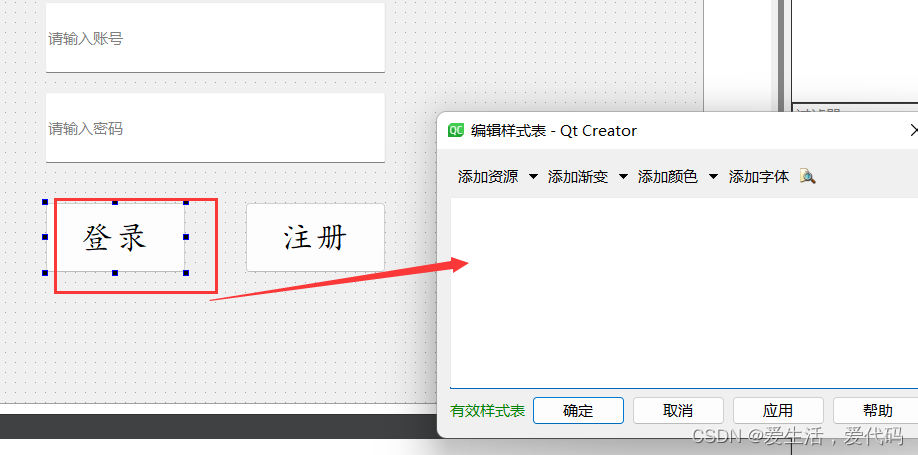
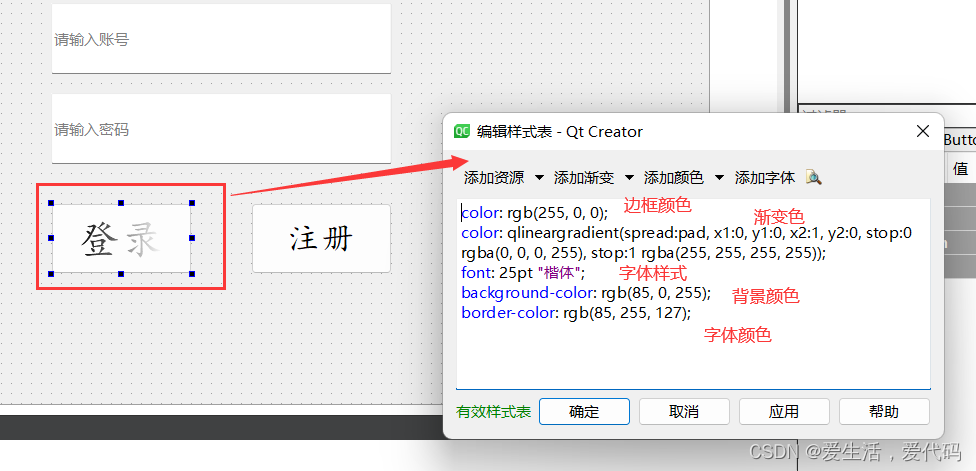
改变按钮属性: 右击PushButton按钮中的样式修改,跳转到样式编辑表。

给按钮键添加背景图片
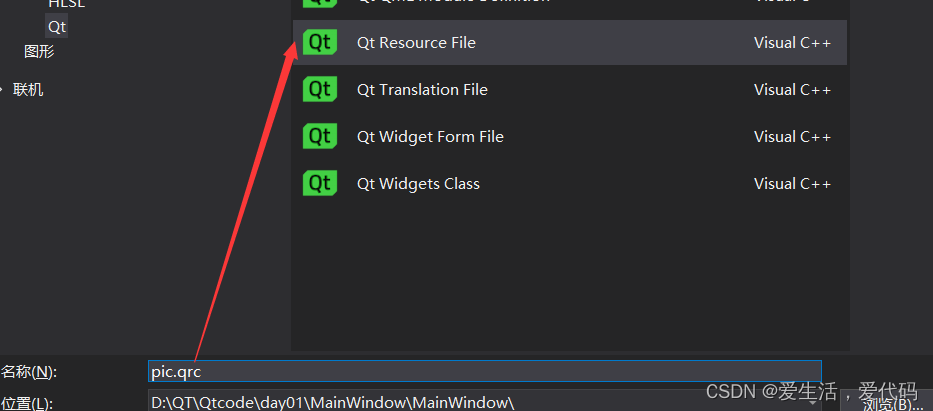
1、将Resource File文件添加进工程中,

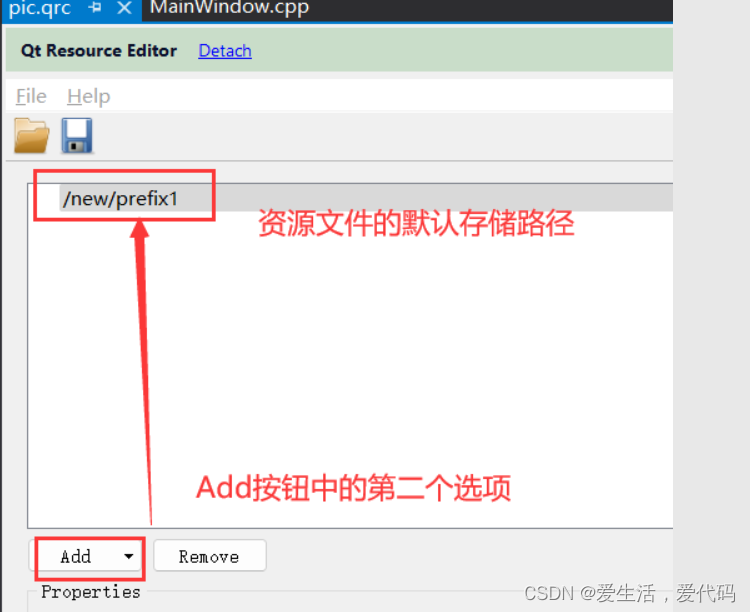
2、设置资源文件存储路径,点击Add按钮设置图片存储路径。

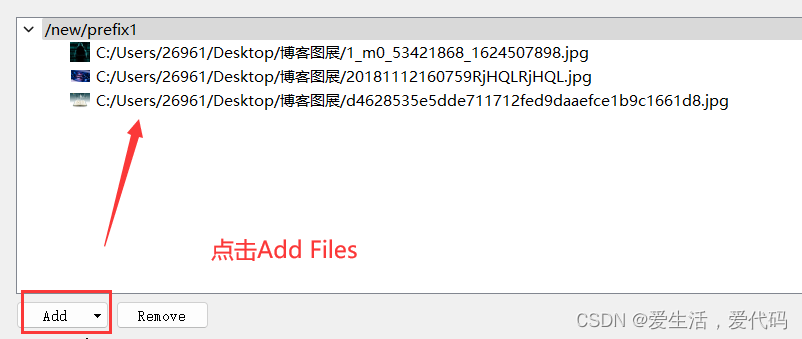
- 将文件资源添加进/new/prefix1中。

- 编辑登录按钮的样式表

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/很楠不爱3/article/detail/109877
推荐阅读
相关标签


