热门标签
热门文章
- 1elastic search数据库集群部署_elastic search建两个库
- 2C++ Primer Plus 第六版 所有章节课后编程练习答案_c++primer plus练习
- 3众包专访:快得难以想象!开源中国众包解决了团队开发的燃眉之急
- 4Android-切换后台回来进入启动页面处理方案_android 退到后台后打开自己
- 51、创建者模式(5种)
- 6Win10 安装TensorFlow CPU版本/GPU版本_tensorflow cpu版 n卡
- 7《四》HTTP 缓存_http缓存
- 8Linux工具-搭建文件服务器_linux搭建文件服务器
- 9Unity UGUI的MaskableGraphic(可遮罩图形)组件的介绍及使用_unity ui遮罩
- 10VScode 下载、安装和设置中文界面_vscode中文官网
当前位置: article > 正文
Axure教程—计数器_axure怎么计算不同状态数量
作者:很楠不爱3 | 2024-02-18 19:26:28
赞
踩
axure怎么计算不同状态数量
本文将教大家如何用AXURE制作计数器(商品购件数的交互设计)
一、效果

预览地址:https://uf9ie1.axshare.com
二、功能
1、用户点击“+”号时数值加1
2、用户点击“-”号时数值减1
三、制作
-
数值
拖入一个矩形组件,其大小设置为164×38,在其上拖入一个文本框,命名为数值,设置默认数值为1,如图:

-
减号
拖入一个矩形组件,命名为减,设置大小为39×36,在其矩形中加入“—”标号,放置在数值的左侧,(减号可以用文本表示也可以用图片表示)如图:

-
加号
拖入一个矩形组件,命名为加,设置大小为39×36,在其矩形中加入“+”标号,放置在数值的右侧,(加号可以用文本表示也可以用图片表示)如图:

元件制作完毕
四、交互
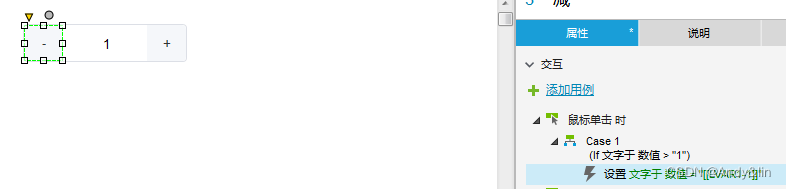
1、减
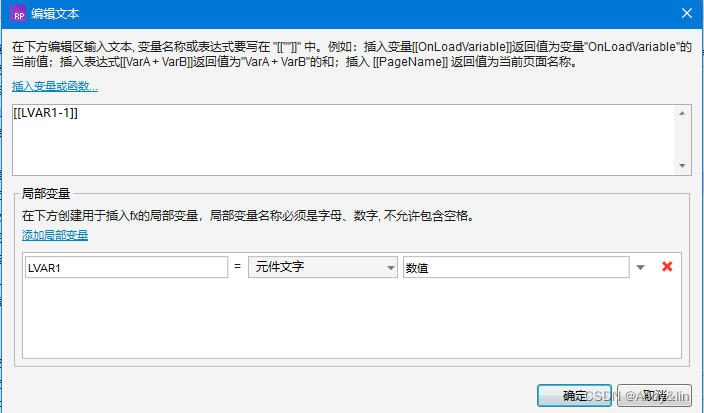
“减“的鼠标点击时设置 文本标签【数值】的文本为[[LVAR1-1]];如图:


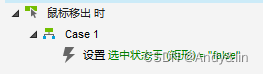
鼠标移入时设置选中状态为ture,如图:
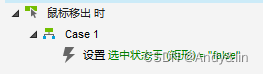
 鼠标移入出时设置选中状态为false,如图:
鼠标移入出时设置选中状态为false,如图:

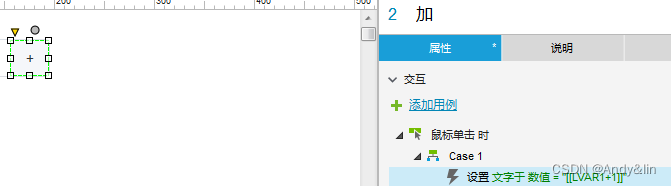
2、加
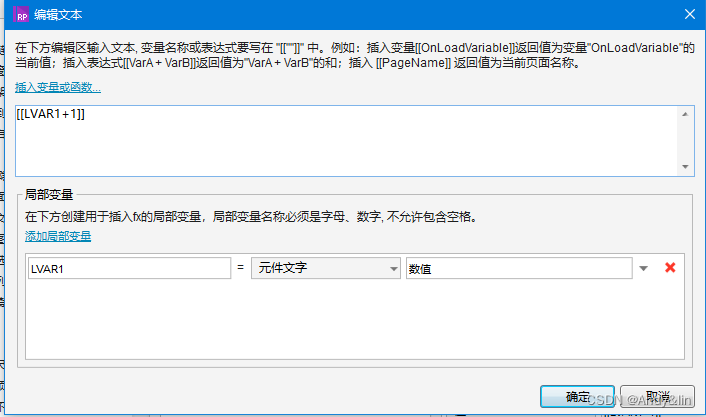
“加“的鼠标点击时设置 文本标签【数值】的文本为[[LVAR1+1]];如图:


鼠标移入时设置选中状态为ture,如图:
 鼠标移入出时设置选中状态为false,如图:
鼠标移入出时设置选中状态为false,如图:

3、数值
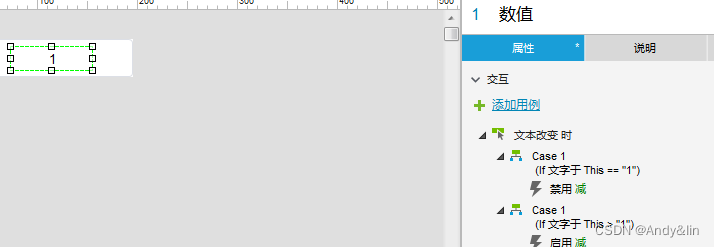
文本【数值】文本改变时,设置如图

获取焦点时设置选中状态为ture,如图:
 失去焦点时设置选中状态为false,如图:
失去焦点时设置选中状态为false,如图:

所有制作完毕
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/很楠不爱3/article/detail/110048?site
推荐阅读
相关标签


