OpenGl面试题(持续更新)_glsl面试题
赞
踩
1.什么是model,view,project矩阵?
世界矩阵(World Matrix)、视图矩阵(View Matrix)以及投影矩阵(Projection Matirx);
世界矩阵确定一个统一的世界坐标,用于组织独立的物体形成一个完整的场景;
视图矩阵就是我们能看到的那部分场景,由虚拟摄像机负责拍摄;
投影矩阵就是3维物体的平面影射.把三维场景在一个二维的平面上显示.
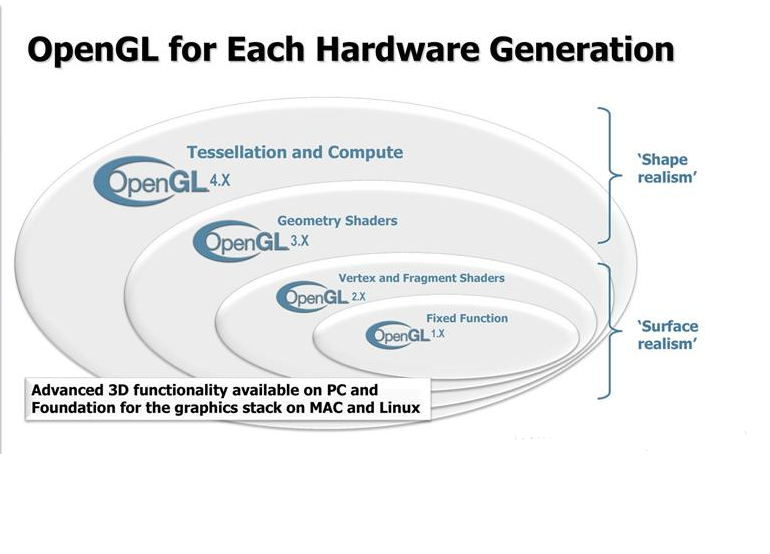
2.说一下新OpenGL和老版本OpenGL的区别。
主要是固定流水线转变成了可编程流水线。
可编程流水线带来了极大的灵活性,通过Shader语言,可以在GPU上进行计算,释放CPU。而Shader的层次越越来越高,从Suerface级别的Vertexshader和Freagment Shader 到Shape级别的 Geometry shader和Tesselation shader。
3.OpenGL中要用到哪几种Buffer?
帧缓冲(Frame Buffer)
颜色缓冲(Color Buffer)
模板缓冲(Stencil Buffer)
顶点缓冲(Vertice Buffer)
深度缓冲(Depth Buffer)
具体说明参见:Real time rendering - 图形硬件
4.请介绍你所有知道的纹理Alpha混合方式,原理(公式).
假设一种不透明东西的颜色是A,另一种透明的东西的颜色是B,那么透过B去看A,看上去的颜色C就是B和A的混合颜色,可以用这个式子来近似,设B物体的透明度为alpha(取值为0-1,0为完全透明,1为完全不透明)
R(C)=alpha*R(B)+(1-alpha)*R(A)
G(C)=alpha*G(B)+(1-alpha)*G(A)
B(C)=alpha*B(B)+(1-alpha)*B(A)
R(x)、G(x)、B(x)分别指颜色x的RGB分量。看起来这个东西这么简单,可是用它实现的效果绝对不简单,应用alpha混合技术,可以实现出最眩目的火光、烟雾、阴影、动态光源等等一切你可以想象的出来的半透明效果。
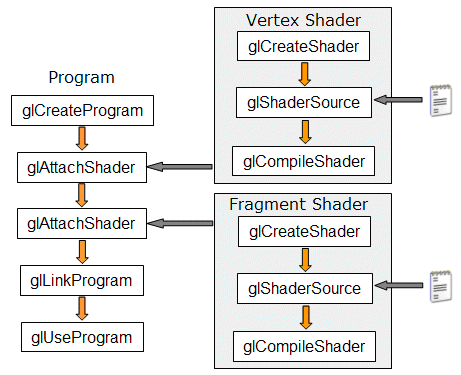
5.GLSL的shader如何使用?
首先当然是glewint().
讲Shader文件读取进来。
初始化shader...
6.GLSL的如何传递数据?
uniform变量
uniform变量是外部application程序传递给(vertex和fragment)shader的变量。因此它是application通过函数glUniform**()函数赋值的。在(vertex和fragment)shader程序内部,uniform变量就像是C语言里面的常量(const ),它不能被shader程序修改。
attribute变量
attribute变量是只能在vertex shader中使用的变量。(它不能在fragment shader中声明attribute变量,也不能被fragment shader中使用)
一般用attribute变量来表示一些顶点的数据,如:顶点坐标,法线,纹理坐标,顶点颜色等。
在application中,一般用函数glBindAttribLocation()来绑定每个attribute变量的位置,然后用函数glVertexAttribPointer()为每个attribute变量赋值。
varying变量
varying变量是vertex和fragment shader之间做数据传递用的。一般vertex shader修改varying变量的值,然后fragment shader使用该varying变量的值。因此varying变量在vertex和fragment shader二者之间的声明必须是一致的。application不能使用此变量。
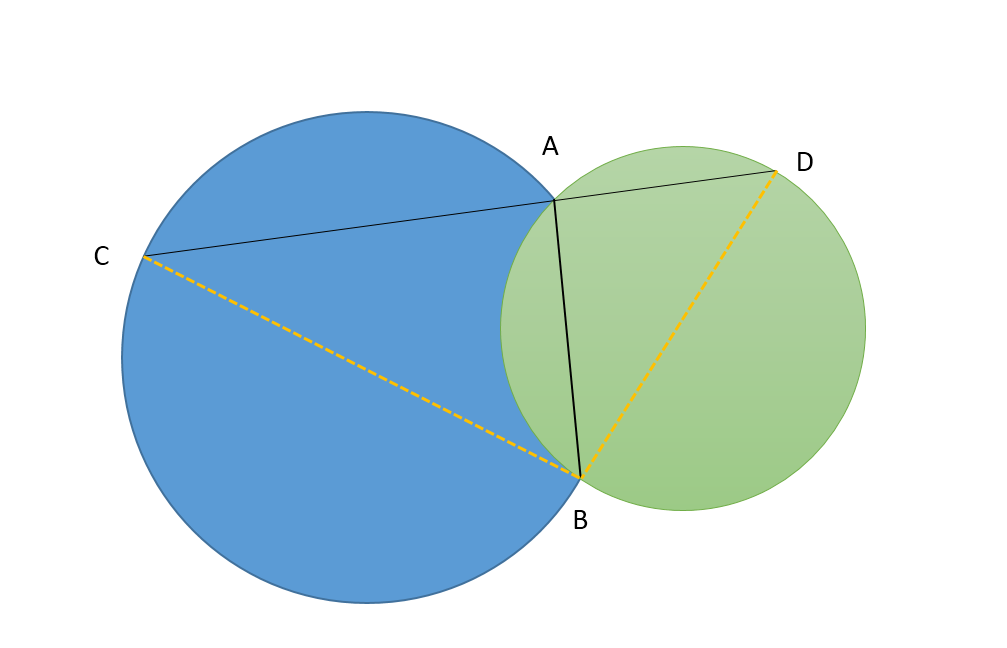
7.两圆相交,只有2交点A、B,过A点做线段CAD,CA、AD为两圆的弦,问什么情况下CAD最长,并证明。提示圆心角和圆周角的两倍关系。
如图分别连接BC,BD。当CAD不断的变化的时候,可以得到个无数个三角形CBD,这些三角形的夹BCA和角BDA都是相同的,分别是BA对应的圆心角的一半。
则这些三角形都是相似的。
那么当BD最大的时候,也就是三角形最大的时候,也就是CAD最长的时候。
BD最大的时候就是BD为圆的直径,则BAD为直角,同理,BAC也是直角=>BA 垂直CAD。
8.平面上N个点,每两个点都确定一条直线, 求出斜率最大的那条直线所通过的两个点(斜率不存在的情况不考虑)时间效率越高越好。
程序的基本步骤就是:
1.把N个点按x坐标排序。
2.遍历,求相邻的两个点的斜率,找最大值。
时间复杂度Nlog(N)
9.顶点法线和面法线的作用。
面法线,垂直于平面,位于中央,经常用于flat着色。
点的法线是在使用Phone或Gouraud模型时计算光照使用。如果一个面上的所有法线都一样,他们的光照也就一样,就会产生 flatness 效果;而如果把每个顶点的法向设置不同,则更平滑。
********************************
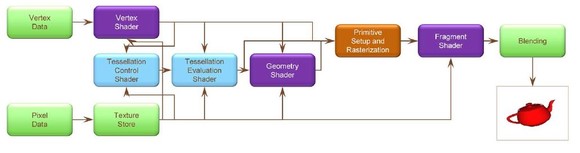
问题1:大概说下着色器是怎么工作的
对这个问题我就说了一下管线的处理流程。
问题2:cpu和gpu之间的调度
这个问题我当时答错了,回来后查了下,网上有明确的答案
问题3:opengl的一些概念,如矩阵变换,矩阵变换的原理。怎么对顶点进行的变换,有多少个矩阵,分别是什么作用
这个问题感到有点模糊,我当时只说出了有3个矩阵,也就是投影矩阵、模型视图矩阵、纹理矩阵,投影矩阵作用是规划投影范围、模型视图矩阵作用是指定模型的位置、纹理矩阵作用这个没答出来。
问题4:opengl缓冲区的概念如深度缓冲区,后面还问了一个模板缓冲区
我就回答了这两个缓冲区的工作原理。
问题5:mipmap是怎么回事
我的回答是根据图元的深度位置的不同,使用不同的纹理,当然不能只是这一句话