9 个值得推荐的 VUE3 UI 框架_vue3 框架
赞
踩
本文推荐几个比较流行的 VUE3 UI 框架,同时提供出色的开发人员体验,合理利用,又或者学习借鉴都是不错的选择,排名不分先后。
Ant Design Vue
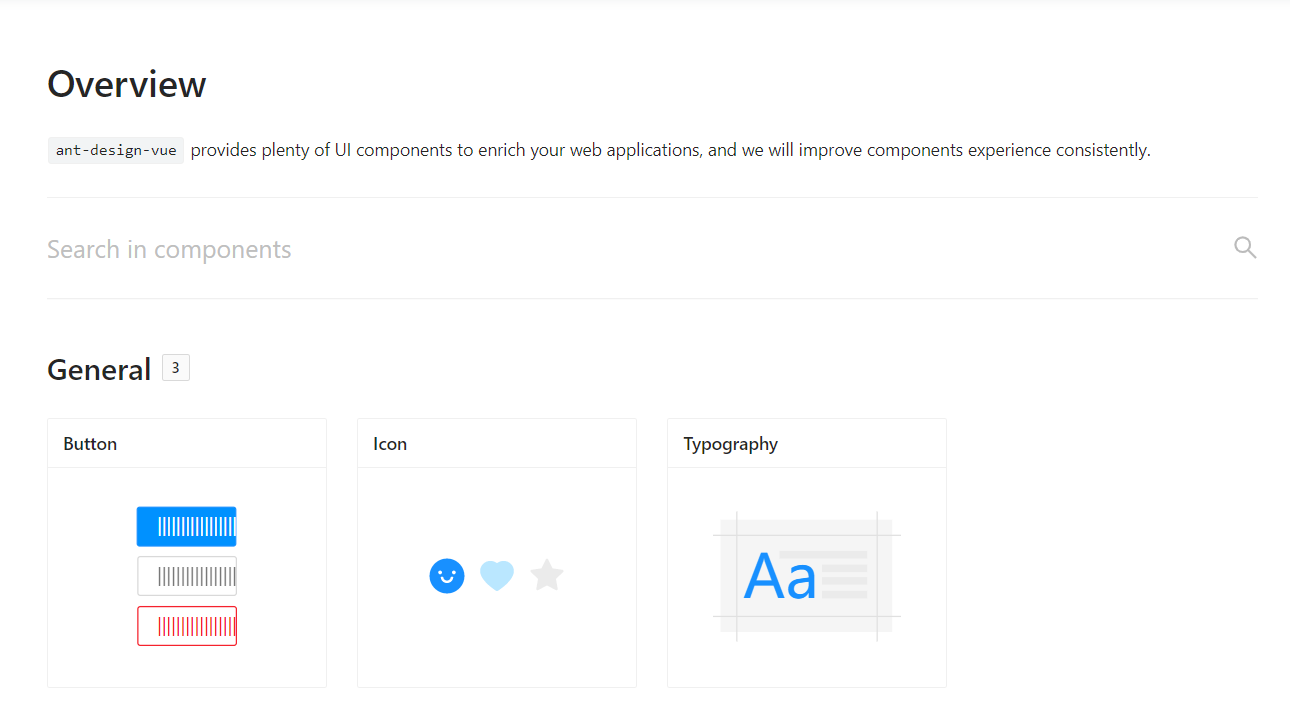
Ant Design Vue 是一个非常成熟的框架,使用 Ant Design Vue 创建用户界面非常简单,这些组件可以适应各种图标样式、字体和黑色主题。Ant Design Vue 不断改进其 60 多个组件,基本覆盖项目大部份需求,而且使它们变得更好,更易于访问。

Vue3 上的 Ant Design 包更小,感觉更轻,并且支持 SSR(还包括组合 API),Ant Design 拥有成熟的复杂组件,如数据表、统计框、pop 确认、模态和弹出窗口。
Ant Design Vue 在 GitHub 上拥有 15k+ 颗星,每周下载量为 49k,数据已经说明了它的受欢迎程度。
BalmUI
BalmUI 已经发布了他们的 9.0 版本了,该版本支持 Vue3。Balm 基于谷歌的 Material Design,这就是为什么它看起来很熟悉。Balm 附带 Vue 插件和指令,以及从简单到复杂的高度可定制的组件。

BalmUI 发展非常迅速,如果想使用 Material Design 风格,使用复杂的内置指令(如 debouncing 和 UI 波纹)在创建自定义组件时能派上用场,那么它非常适合 Vue3 项目。
Wave UI
WaveUI 在 Vue3 发布后进行了良好的定位,WaveUI 的开发是在 Vue3 仍处于 alpha 阶段时就开始了,其目标是在其 API 稳定后立即支持它,使其成为首批 Vue3 UI 框架之一。

WaveUI 拥有 40 多个漂亮且响应迅速的组件,它们的范围从旋转器到日历,以及介于两者之间的任何东西。WaveUI 还提供实用程序、可定制性和成熟的集成表单验证功能。
WaveUI 提供的组件非常漂亮,动画效果也非常好,它的风格在整个框架中是一致的。企业级响应式 Vue3 应用程序不错的选择。
Vuestic
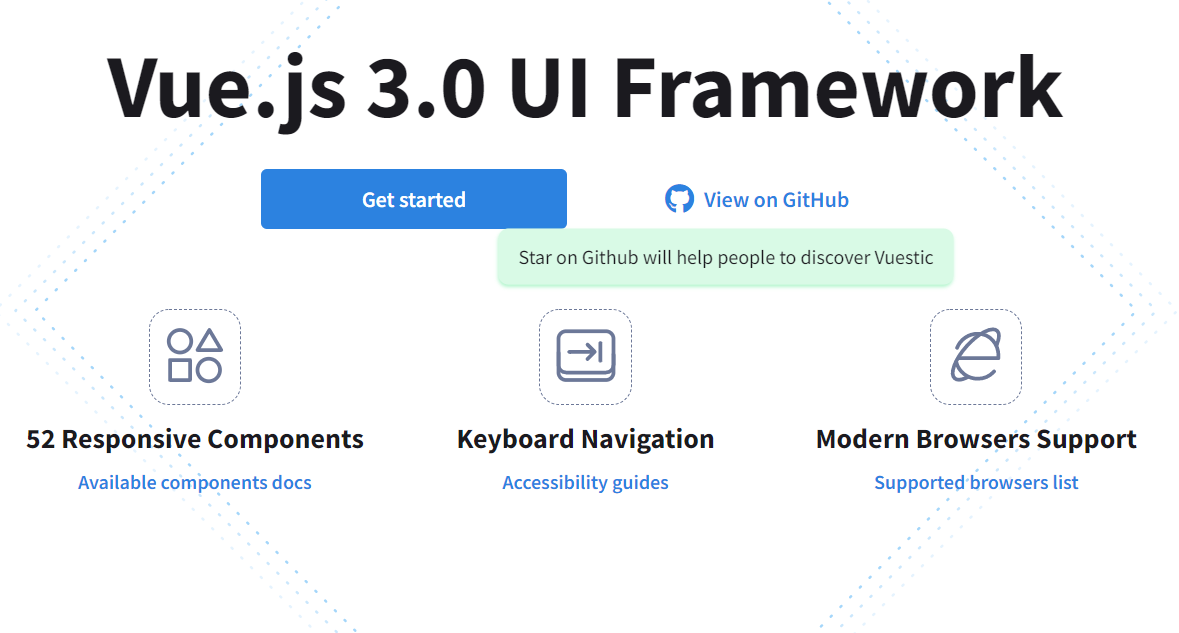
Vuestic 是 Vue 最漂亮的开源管理面板之一,擅长编写可维护的 Vue 代码,制作灵活的组件和接口。

该团队最近发布了 Vuestic 的 Vue3 版本,包含了流行的 Vuestic Admin UI 和更多的组件。Vuestic 强调它对键盘导航的开箱即用支持,由于它提供的用户体验,这个特性在前端社区很受欢迎。
Vuestic 提供了 50 多个具有独特功能和广泛可配置性的组件,应式设计,这些组件几乎适用于所有屏幕分辨率。Vuestic 在整个框架中提供无缝翻译支持和键盘可访问性。
Vuestic 已经凭借其漂亮的组件目录确立了自己作为最美观的 Vue3 UI 框架之一的地位。他们现在正在加快步伐创建更复杂的组件,例如日期选择器或数据表,它们肯定会像他们当前的产品一样具有创造性。
Element+
Element+ 已经在 Vue2 中声名鹊起,Element+ 为 Vue3 带来了大量不引人注目的组件,创建一个非常复杂的应用程序所需的大部分内容都已经制作完成并可供使用。Element+ 提供成熟的日期和时间选择器、树、时间线和日历组件。

Element+ 甚至提供开发人员在构建 UI 界面时可能需要的最细微的部件,从简单的动画到框架范围的国际化系统,可以与 i18n 配对使用以创建自定义翻译,甚至添加非内置语言。
Element+ 在 GitHub 上拥有 11.1k+ 颗星,正在成为 Github 上最受欢迎的 Vue3 UI 框架之一,它以出色的问题管理、及时更新、可插入组件和通过 SCSS 变量的高定制性达到了开发者的期望。
Ionic
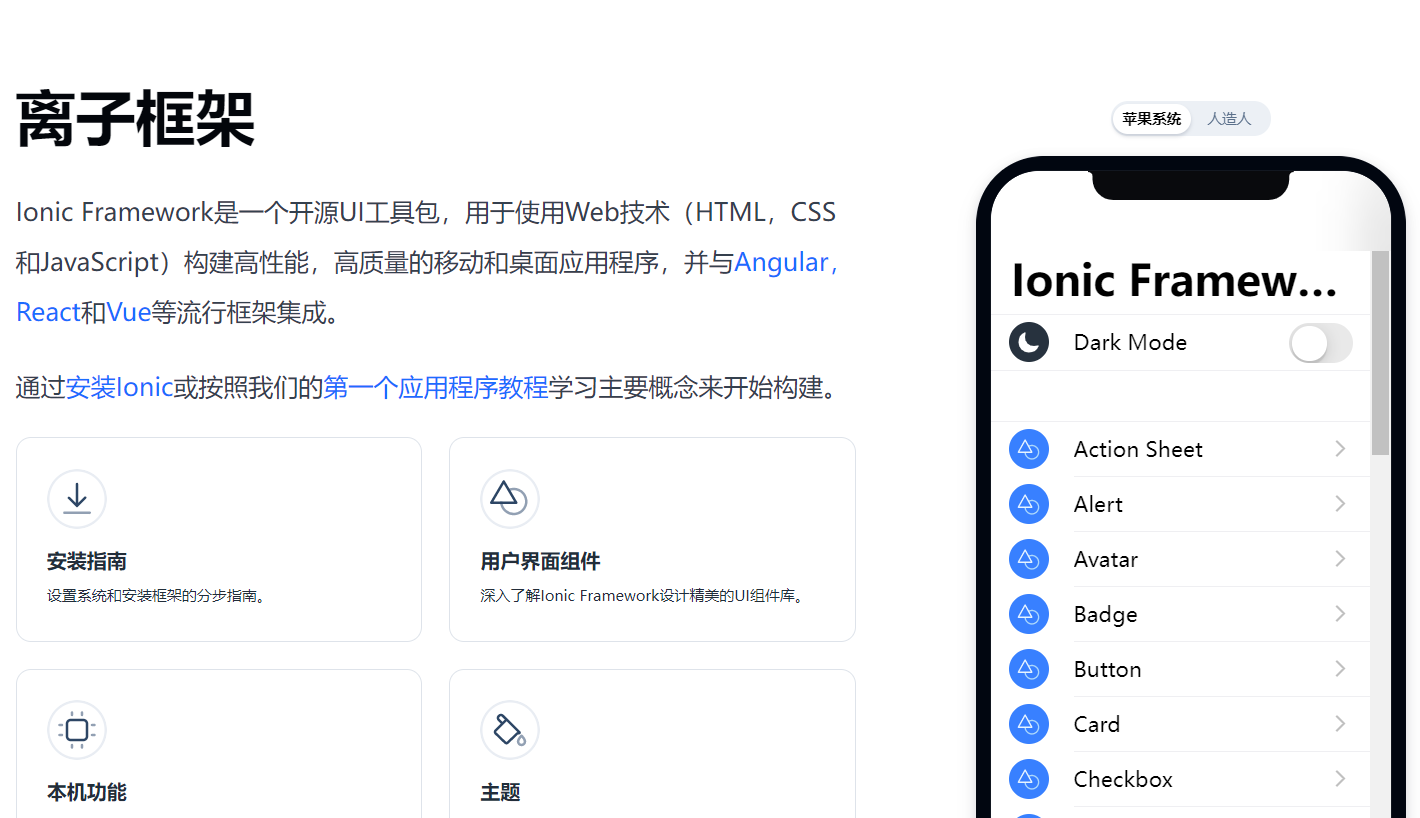
Ionic 是最早提供 Vue3 支持的 UI 框架之一, Ionic 更倾向于移动 UI,团队知道如何迎合和维护一个优秀的 UI 框架。

Ionic Vue 是一个很成熟的框架,有一个令人震惊的社区、大量的 StackOverflow 问题、企业支持和一个拥有核心成员的大型 Slack 频道,这使得可以在需要帮助时轻松获得支持。
Ionic Vue 框架在 Github 上有 45k+ 颗星,已经被很多大公司使用,包括空客(Airbus)和艺电(Electronic Arts),而 Ionic 的团队以擅长维护他们的 UI 框架而闻名,这是现在和未来的一个很好的选择。
Naive UI
Naive UI 在 Twitter 上发布,然后被 Vue 的创建者转发,给这个新生的组件库带来了大量流量。现在,Naive UI 在不到三个月的时间里就在 GitHub 上获得了 5.1k 颗星。

它提供了 70 多个制作精良的组件,这些组件可以无缝地融入几乎任何类型的 Vue3 应用。Naive 的组件性能优异,可定制性极强,并支持 TypeScript,提供了很棒的开发体验。
文档网站易于浏览,并具有完整的自定义输入,可帮助开发人员预览组件在他们自己的主题中的外观。可以使用这些选项来创建自己的带有颜色图案和字体的完整主题。这个定制的主题可以下载并轻松添加到应用程序中以覆盖默认值。
Quasar
Quasar 是一个完整的、以性能为中心的框架,可帮助构建 Vue 用户界面(SPA、PWA、SSR、移动和桌面),除了 Vue、Node 和 Webpack,Quasar 还包含 Cordova、Capacitor 和 Electron,它们可以帮助构建桌面和移动体验,而无需单独学习。

Quasar 框架似乎是基于 Material Design,但是一旦开始,一切都可以很好地定制以适应自己的设计体系。
对 Vue3 支持也很迅速,而且 Quasar 已经发布了几乎所有的 v1 组件、插件和指令。此外,他们还发布了可组合组件,帮助开发人员更深入地了解 Quasar API。
PrimeVUE
PrimeVUE 也算是最早支持 Vue3 的框架之一,它并没有让人失望。PrimeVUE 拥有 80 多个组件,证明自己是此列表中组件范围最广的框架之一。

组件包括带有仪表、滑块、树、图形、拆分按钮、旋钮、图表等的密码表单。PrimeVUE 甚至还集成了一个表单验证库 Vuelidate。附带了预先制作的主题,并提供了一个成熟的可视化编辑器,帮助开发人员定制自己的主题。
总结
随着生态系统的迁移,前端培训从 Vue2 迁移到 Vue3 将变得更加容易,因此,借助 Vue3 提供的 API 和响应性,并结合这些 UI 框架将会让项目开发变得更好、更快、更灵活。


