- 1嵌入式工程师有发展前途吗?_根据目前嵌入式工程师前景和以后发展空间,以及考虑到薪资,进行比较深圳和苏州这两
- 2MySQL redo log和undo log_mysql redolog undolog
- 3点云(刚性)配准--icp_点云 刚性配准
- 4python 图像iou_openCV——裁剪人的图片及iou自适应标签
- 5ts-node报错 return new TSError(diagnosticText, diagnosticCodes);
- 6Android加载图片的使用方法_安卓 加载 图片
- 7Vue + ElementUI 实现动态更换任意主题色(动态换肤)_el换主题色
- 8umi UI工具使用指南:快速创建umi项目页面
- 9解决elementui-plus table树懒加载的局部刷新问题_states.lazytreenodemap
- 10DataX的优化和性能调优技巧_datax 性能调优
如何修改Unity3D UGUI 默认 shader 实现自定义 UI 表现_unity shader,怎么加入到默认列表
赞
踩
大伙开发中可能会遇到 GUI中的组件默认表现行为需要修改的情况,比如Image需要加UV动画,去色,或则需要做特殊处理等等,这些需求完全可以通过下载并编辑buildin shader 来实现,这样既不会破坏GUI的整体行为,也能扩展出各种表现。步骤如下
1.前往 “Unity 2019.x Unity官方下载_Unity最新版_从Unity Hub下载安装 | Unity中国官网”下载 ,你当前使用unity版本对应的 buildin shader 包。

2.解压并打开包可以看到 如下目录结构

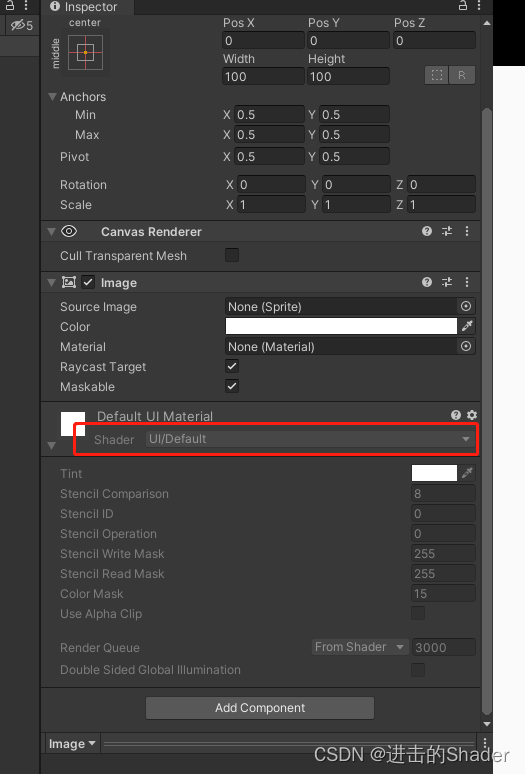
3.我们打开unity 看看 Image 用的是什么shader

看来unity使用的默认材质用的shader叫 UI/Default
4.我们在UI目录下找到这个shader

5.现在我们就可以打开编辑这个shader了,我们在这里给它加一张输入贴图 "Sprite Texture2" 对应到采样器 _MainTex2 ,并修改shader的名称为 "UI/DefaultEx" 避免和unity原有的冲突。
- // Unity built-in shader source. Copyright (c) 2016 Unity Technologies. MIT license (see license.txt)
-
- Shader "UI/DefaultEx"
- {
- Properties
- {
- [PerRendererData] _MainTex ("Sprite Texture", 2D) = "white" {}
- _MainTex2 ("Sprite Texture2", 2D) = "white" {}
- _Color ("Tint", Color) = (1,1,1,1)
-
- _StencilComp ("Stencil Comparison", Float) = 8
- _Stencil ("Stencil ID", Float) = 0
- _StencilOp ("Stencil Operation", Float) = 0
- _StencilWriteMask ("Stencil Write Mask", Float) = 255
- _StencilReadMask ("Stencil Read Mask", Float) = 255
-
- _ColorMask ("Color Mask", Float) = 15
-
- [Toggle(UNITY_UI_ALPHACLIP)] _UseUIAlphaClip ("Use Alpha Clip", Float) = 0
- }
-
- SubShader
- {
- Tags
- {
- "Queue"="Transparent"
- "IgnoreProjector"="True"
- "RenderType"="Transparent"
- "PreviewType"="Plane"
- "CanUseSpriteAtlas"="True"
- }
-
- Stencil
- {
- Ref [_Stencil]
- Comp [_StencilComp]
- Pass [_StencilOp]
- ReadMask [_StencilReadMask]
- WriteMask [_StencilWriteMask]
- }
-
- Cull Off
- Lighting Off
- ZWrite Off
- ZTest [unity_GUIZTestMode]
- Blend SrcAlpha OneMinusSrcAlpha
- ColorMask [_ColorMask]
-
- Pass
- {
- Name "Default"
- CGPROGRAM
- #pragma vertex vert
- #pragma fragment frag
- #pragma target 2.0
-
- #include "UnityCG.cginc"
- #include "UnityUI.cginc"
-
- #pragma multi_compile_local _ UNITY_UI_CLIP_RECT
- #pragma multi_compile_local _ UNITY_UI_ALPHACLIP
-
- struct appdata_t
- {
- float4 vertex : POSITION;
- float4 color : COLOR;
- float2 texcoord : TEXCOORD0;
- UNITY_VERTEX_INPUT_INSTANCE_ID
- };
-
- struct v2f
- {
- float4 vertex : SV_POSITION;
- fixed4 color : COLOR;
- float2 texcoord : TEXCOORD0;
- float2 texcoord2 : TEXCOORD3;
- float4 worldPosition : TEXCOORD1;
- half4 mask : TEXCOORD2;
- UNITY_VERTEX_OUTPUT_STEREO
- };
-
- sampler2D _MainTex2;
- float4 _MainTex2_ST;
- sampler2D _MainTex;
- fixed4 _Color;
- fixed4 _TextureSampleAdd;
- float4 _ClipRect;
- float4 _MainTex_ST;
- float _UIMaskSoftnessX;
- float _UIMaskSoftnessY;
-
- v2f vert(appdata_t v)
- {
- v2f OUT;
- UNITY_SETUP_INSTANCE_ID(v);
- UNITY_INITIALIZE_VERTEX_OUTPUT_STEREO(OUT);
- float4 vPosition = UnityObjectToClipPos(v.vertex);
- OUT.worldPosition = v.vertex;
- OUT.vertex = vPosition;
-
- float2 pixelSize = vPosition.w;
- pixelSize /= float2(1, 1) * abs(mul((float2x2)UNITY_MATRIX_P, _ScreenParams.xy));
-
- float4 clampedRect = clamp(_ClipRect, -2e10, 2e10);
- float2 maskUV = (v.vertex.xy - clampedRect.xy) / (clampedRect.zw - clampedRect.xy);
- OUT.texcoord = TRANSFORM_TEX(v.texcoord.xy, _MainTex);
- OUT.texcoord2 = TRANSFORM_TEX(v.texcoord.xy, _MainTex2);
- OUT.mask = half4(v.vertex.xy * 2 - clampedRect.xy - clampedRect.zw, 0.25 / (0.25 * half2(_UIMaskSoftnessX, _UIMaskSoftnessY) + abs(pixelSize.xy)));
-
- OUT.color = v.color * _Color;
- return OUT;
- }
-
- fixed4 frag(v2f IN) : SV_Target
- {
- half4 _mainTexColor = tex2D(_MainTex, IN.texcoord);
- half4 _mainTex2Color = tex2D(_MainTex2, IN.texcoord2);
-
-
- half4 color = IN.color * (_mainTexColor* _mainTexColor.a + _mainTex2Color*(1.0- _mainTexColor.a) + _TextureSampleAdd);
-
- #ifdef UNITY_UI_CLIP_RECT
- half2 m = saturate((_ClipRect.zw - _ClipRect.xy - abs(IN.mask.xy)) * IN.mask.zw);
- color.a *= m.x * m.y;
- #endif
-
- #ifdef UNITY_UI_ALPHACLIP
- clip (color.a - 0.001);
- #endif
-
- return color;
- }
- ENDCG
- }
- }
- }

6.写好shader我们放入unity资源中,并创建一个材质 UIDefaultEx 并设置材质使用我们自己的UI/DefaultEx shader,可以看到材质相对于Unity默认的多出了一个贴图属性

7.我们把材质给 Image ,并分别设置 Sprite属性,和材质中新增加的贴图为不同的 图片。可以看到我们的一个 Image 组件这个时候可以叠加显示两张图片了。

总结,我们可以通过修改Unity 提供的Buildin shader 在不破坏Unity 自身UI表现规则的情况下,来增加各种效果,但是切记,第一当你使用图集的时候需要做额外处理,应为图集会改变Image的顶点uv坐标,需要做额外的处理来规避这个问题,第二我们修改的时候尽量不要修改Unity默认的shader行为,比如模板参数等等,否则容易引起各种问题。好了希望对你有帮助,谢谢。


