- 1使用LSTM和ResNet的无监督多模态分类_resnet lstm
- 2elementui校验踩坑_el-form validator不触发
- 32024-02-11 Unity 编辑器开发之编辑器拓展2 —— 自定义窗口
- 4linux脚本打开文件任意行,shell脚本语言(超全超详细)
- 5支付宝支付的实现【沙箱】(学习笔记)_支付宝沙箱支付移动端(android原生)
- 6微信小程序真机调试,苹果用户记得打开本地网络_request:fail errcode:-109 cronet_error_code:-109 e
- 7基于安卓/微信小程序的个人健康打卡系统_健康打卡管理系统
- 8Python初学者如何系统的学习python————Python入门学习指南--内附学习路径_python系统学习
- 9redistemplate是如何在springboot中自动配置的_lettuceconnectionfactory没有自动注入
- 10AI:141-利用自然语言处理改进医疗信息提取与分类
【Unity3D】Shader Graph简介_unity3d shadergraphic
赞
踩
1 Shader Graph 简介
Shader Graph 是 Unity 官方在 2018 年推出的 Shader 制作插件,是图形化的 Shader 制作工具,类似于 Blender 中的 Shader Editor 和 UE 中的 Material Editor,它使用流程图的形式表达顶点变换和片元着色的流程,通过节点(Node)的连接实现各种复杂的特效,关于节点的介绍详见→Shader Graph节点。
Shader Graph 支持的渲染管线有:built-in(Forward 和 Deffered)、URP(Universal Render Pipeline)和 HDRP(High Definition Render Pipeline)。
除了 Shader Graph 外,Shader Forge 也是一个图形化 Shader 制作工具,前者是 Unity 官方插件,后者是三方插件。
2 Shader Graph 环境搭建
2.1 built-in 管线中 Shader Graph 环境搭建
built-in 管线是指渲染路径为 Forward 或 Deffered 的渲染管线,一般通过 3D 模板创建项目。
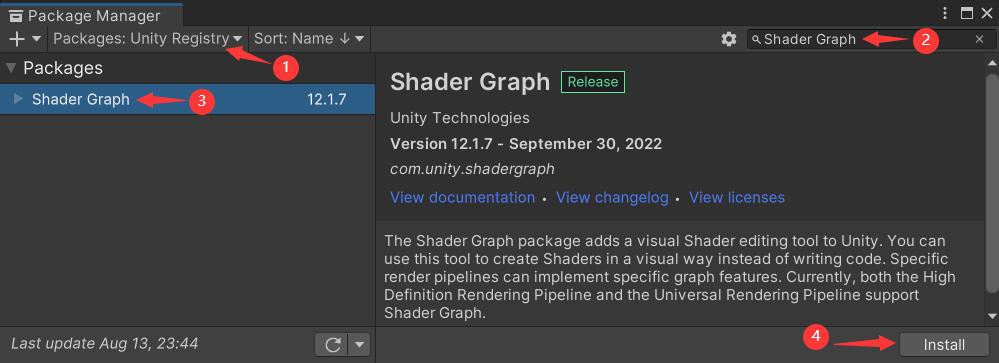
依次点击【Window → Package Manager】打开包管理器,下载 Shader Graph 插件,如下。

2.2 URP 管线中 Shader Graph 环境搭建
对于 URP 模板和 HDRP 模板创建的项目,在创建完项目后,会自动安装 Universal RP 插件、Shader Graph 插件,并配置 Universal Render Pipeline Asset,不需要进行额外的配置。
对于 3D 模板创建的项目,在创建完项目后,需要手动安装 Universal RP 插件,并配置 Universal Render Pipeline Asset。
1)下载 Universal RP 插件
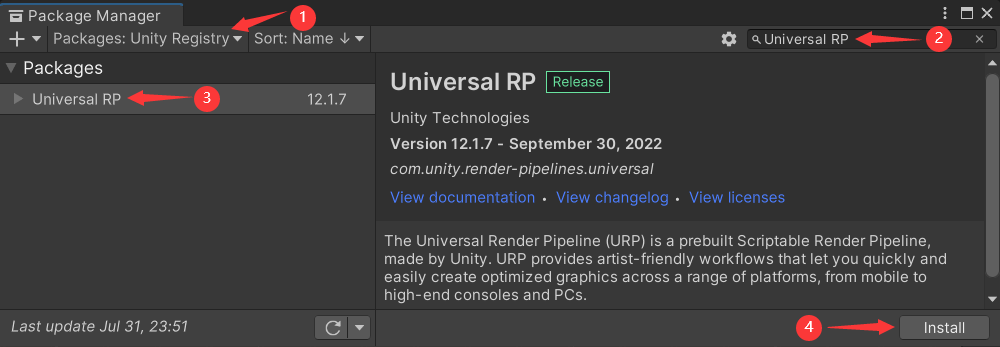
依次点击【Window → Package Manager】打开包管理器,下载 Universal RP 插件,如下。

说明:在安装 Universal RP 插件时,会自动安装 Shader Graph 插件。
2)配置 Universal Render Pipeline Asset
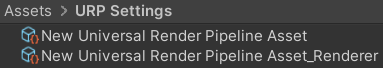
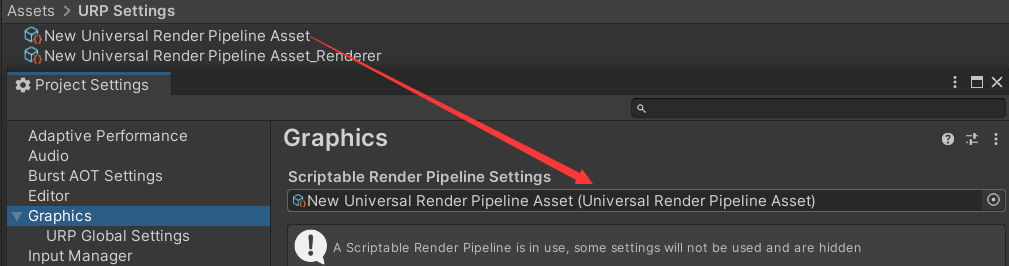
在 Assets 目录下创建 URP Settings 目录,在该目录下右键,弹出菜单栏,依次点击【Create → Rendering → URP Asset (with Universal Renderer)】,会生成以下两个文件,如下。

依次点击【Edit → Project Settings → Graphics】,将上述创建的 Universal Render Pipeline Asset 文件拖拽到 Scriptable Render Pipline Settings 中,如下。

配置完后,Main Camera 对象下面会自动添加 UniversalAddtionalCameraData 组件,Directional Light 对象下面会自动添加 UniversalAddtionalLightData 组件。
3 Shader Graph 窗口介绍
3.1 Shader Graph 的 创建
1)built-in 管线中创建 Shader Graph
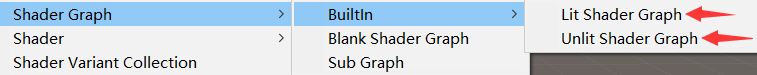
在 Assets 窗口右键,弹出菜单栏,依次选择【Create → Shader Graph → Builtin】,再选择 Lit Shader Graph 或 Unlit Shader Graph,创建 Shader Graph。

2)URP 管线中创建 Shader Graph
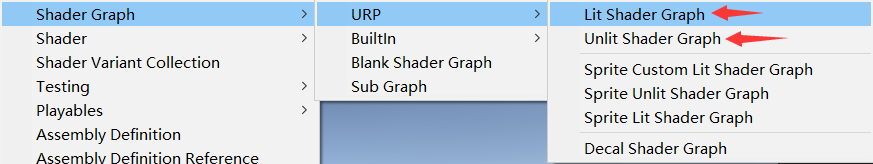
在 Assets 窗口右键,弹出菜单栏,依次选择【Create → Shader Graph → URP】,再选择 Lit Shader Graph 或 Unlit Shader Graph,创建 Shader Graph。

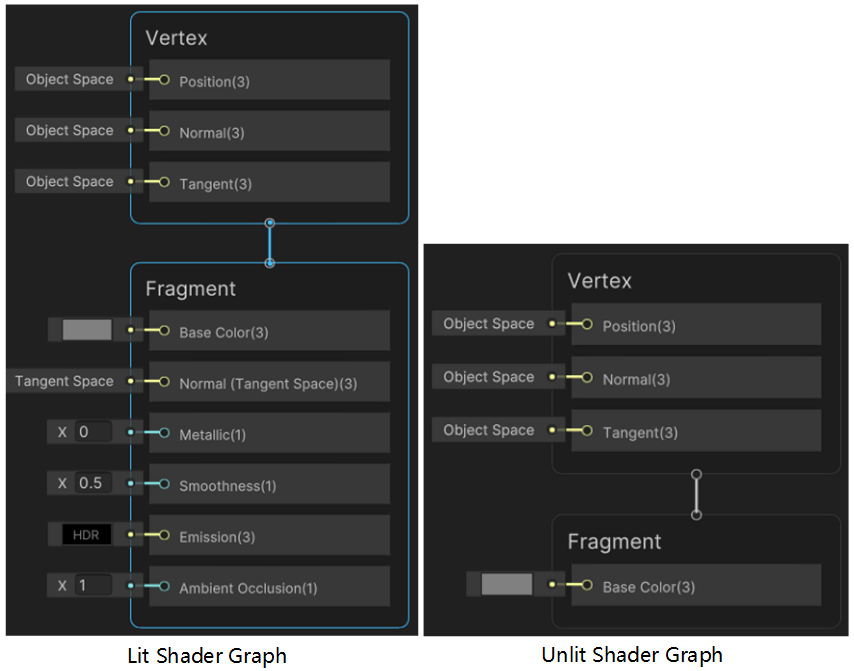
3)Lit Shader Graph 和 Unlit Shader Graph 的区别
Lit Shader Graph 和 Unlit Shader Graph 的区别是:前者带有光照模型,并且是基于物理的光照模型(PBR),用法类似于表面着色器;后者不带光照模型,需要自己写光照计算流程。

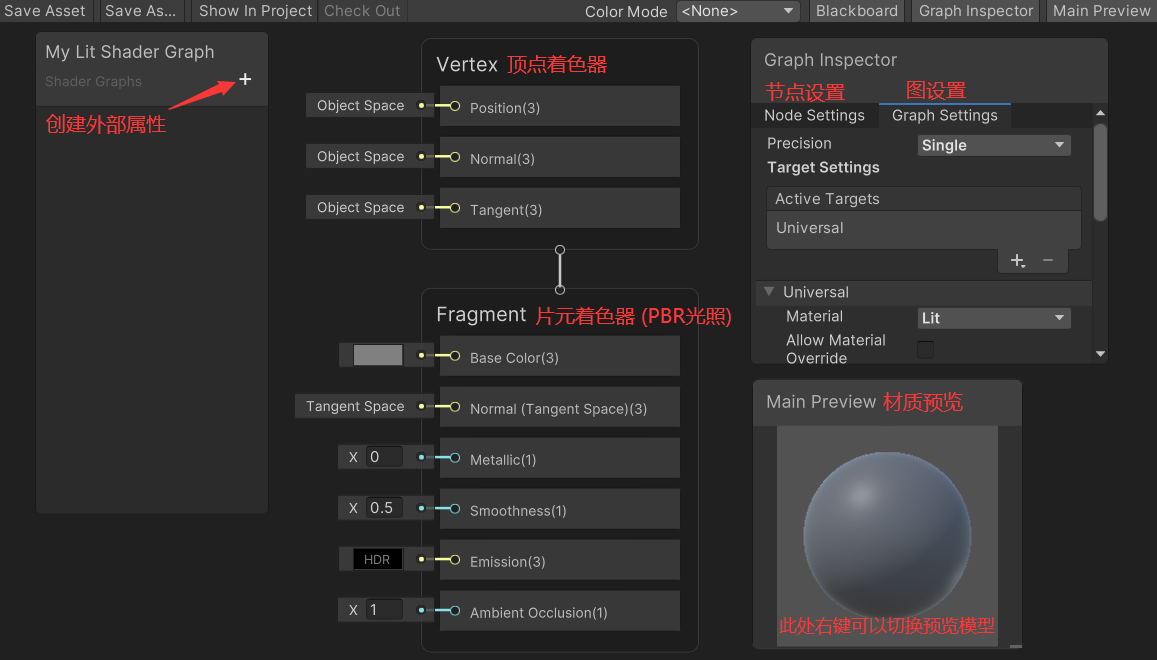
3.2 Shader Graph 窗口组成
Shader Graph 由 Blackboard、Graph Inspector、Main Preview、Vertex、Fragment、Node 等模块组成(前 3 个模块可以通过右上角的按钮控制显示和隐藏),如下。 编辑好 Shader Graph 后,点击左上角的 Save Asset 按钮保存。滑动鼠标滑轮可以放大和缩小节点,按中键拖拽可以平移场景。

- Blackboard:用于创建外部属性,相当于 Shader 中的 Properties,可以创建 Float、Vector2~4、Color、Boolean、Gradient、Texture2D、Texture2D Array、Texture3D、Cubemap、Matrix2~4 等类型变量。
- Graph Inspector:包含节点设置和图设置两个选项卡,节点设置中可以设置节点命名、参数值域、默认值等信息;图设置中可以设置着色器数值计算精度、支持的渲染管线(Built-in 或 Universal)、管线参数等。
- Main Preview:用于预览着色器渲染效果,在该窗口右键,可以选择预览的模型。
- Vertex:顶点着色器,顶点变换、法线变换、切线变换在这里进行。
- Fragment:片元着色器,光照计算、贴图在这里进行,在 Graph Inspector 窗口的 Graph Settings 选项卡里的 Material 中可以选择 Lit(PBR 光照模型)或 Unlit(无光照模型)的片元着色器。
- Node:节点,在 Shader Graph 窗口的空白区域右键,选择 Create Node,创建相应节点,节点类型主要有 Artistic(对比度、饱和度、白平衡等美术调整)、Channel(合并和分离通道等)、Input(顶点位置、颜色、法线、时间等输入)、Math(加减乘除等数学运算)、Procedural(噪声、圆形、多边形等程序纹理)、Utility(逻辑判断、自定义函数等实用工具)、UV(球形扭曲、旋转贴图等 uv 变换),详见→Shader Graph节点。
4 Shader Graph 简单案例
4.1 纯色着色
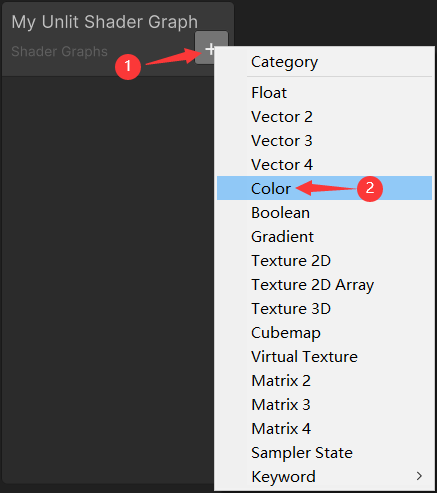
创建 Unlit Shader Graph,重命名为 My Unlit Shader Graph。双击打开 My Unlit Shader Graph 文件,在 Blackboard 窗口新建 Color 变量,并重命名为 _Color。

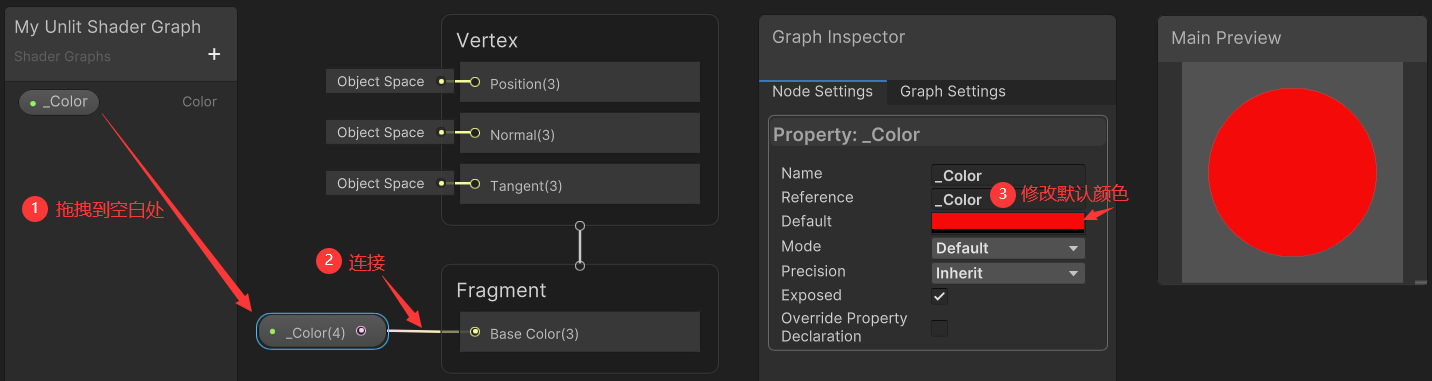
将 _Color 变量拖拽到空白区域,并与 Base Color 相连,选中 _Color 后,在 Node Settings 中设置默认颜色,如下。点击左上角的 Save Asset 按钮保存编辑。

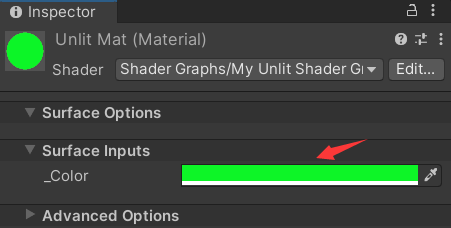
在 Assets 窗口创建材质,重命名为 UnlitMat,将 My Unlit Shader Graph 文件拖拽到 UnlitMat 中,并设置颜色为绿色,如下。

在场景中创建 Cube 和 Sphere,修改其材质为 UnlitMat,显示如下。

4.2 漫反射着色
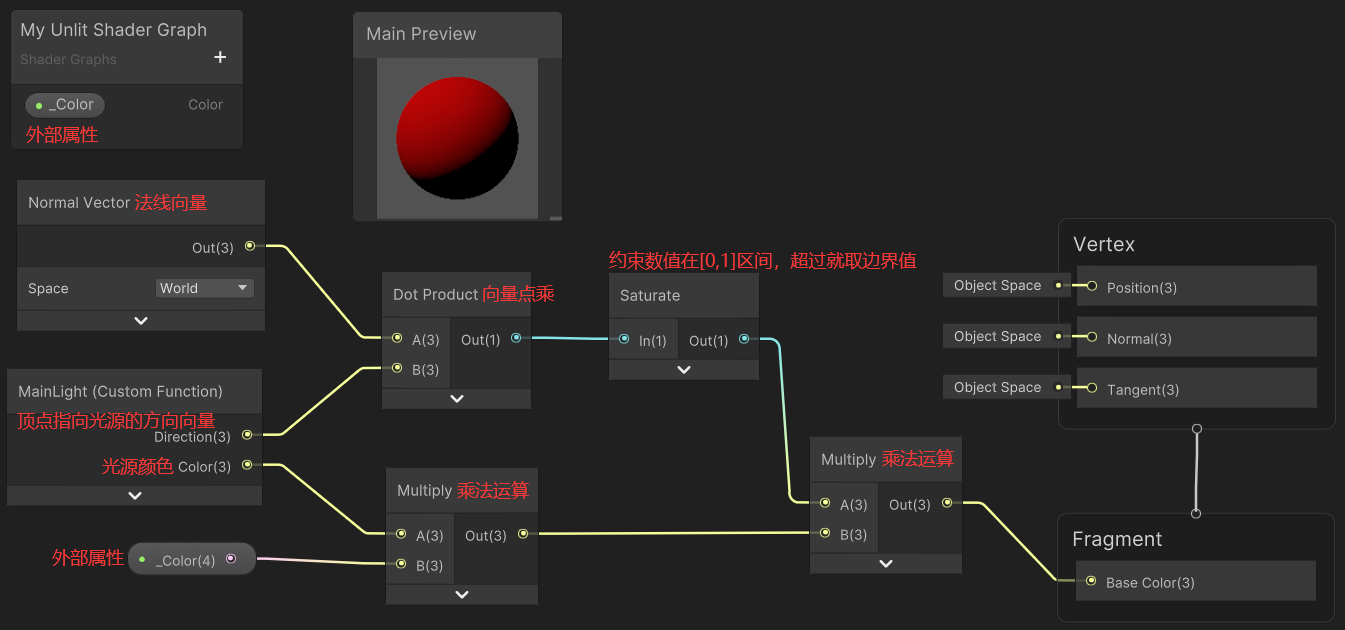
在 4.1 节的基础上,修改 My Unlit Shader Graph 文件如下。

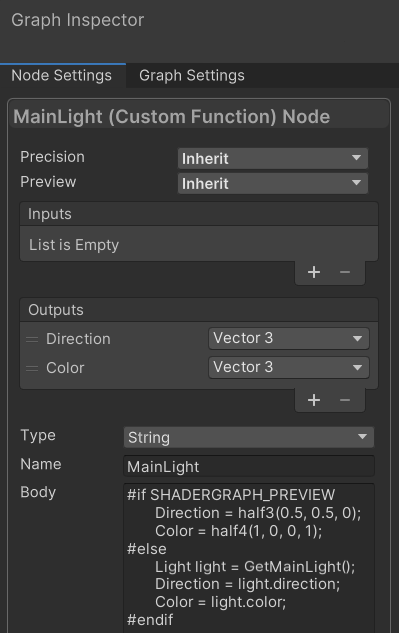
其中 MainLight 是自定义函数(通过 Custom Function 节点创建),选中 MainLight,在 Node Settings 中配置如下,SHADERGRAPH_PREVIEW 用来判断是否是预览窗口。

- #if SHADERGRAPH_PREVIEW
- Direction = half3(0.5, 0.5, 0);
- Color = half4(1, 0, 0, 1);
- #else
- Light light = GetMainLight();
- Direction = light.direction;
- Color = light.color;
- #endif
显示效果如下。

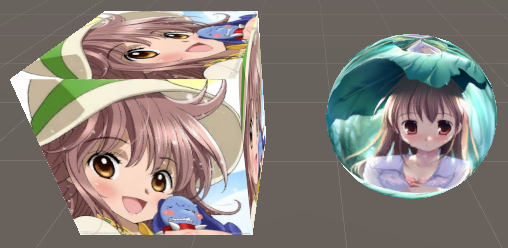
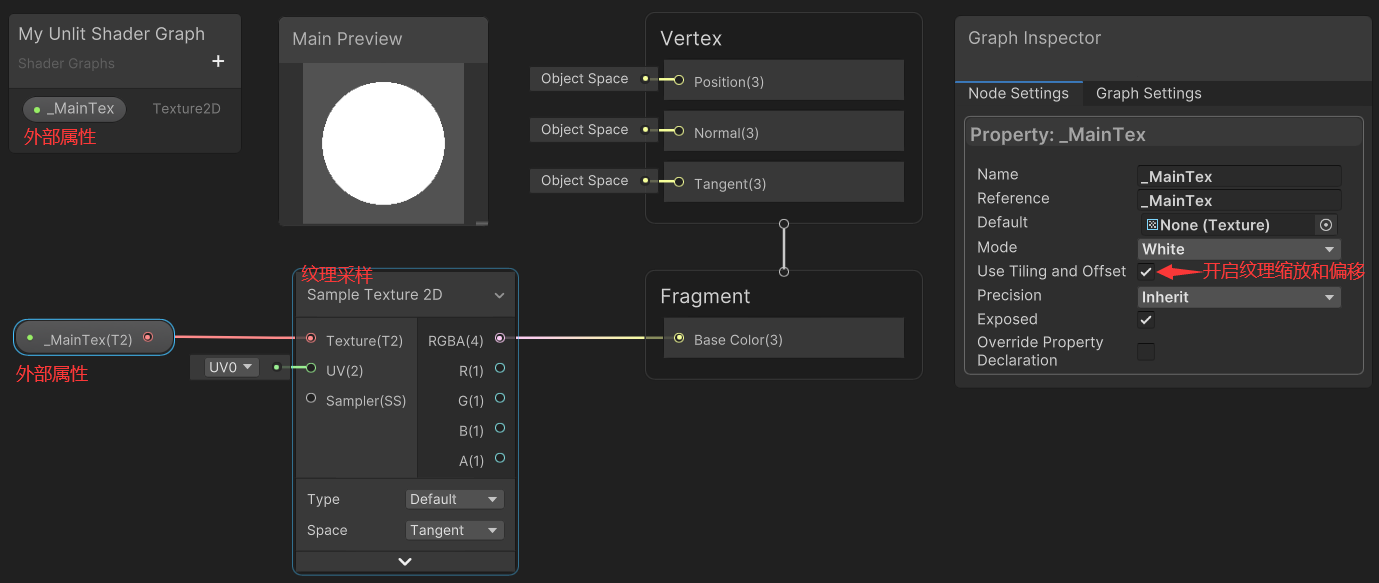
4.3 贴图
在 4.1 节的基础上,修改 My Unlit Shader Graph 文件如下。

在 Assets 窗口创建 2 个材质,分别重命名为 CubeMat、SphereMat,将 My Unlit Shader Graph 文件拖拽到 CubeMat 和 SphereMat 材质中,并设置纹理图片,将 CubeMat 和 SphereMat 分别拖拽到 Cube 和 Sphere 对象上,显示效果如下。