- 1手写超级好用的rabbitmq-spring-boot-start启动器
- 22023 年初 Go 后端社招面经(字节、米哈游、富途、猿辅导)
- 3拉链表的制作_基于客户信息表制作月表拉链表
- 4给大家推荐一款IDEA神级插件【Bito】而且免费
- 5[LeetCode]73. 矩阵置零_rowflag[0,0],colflag[-1,0],rowflag[-1,0],colflag[0
- 6基于cnn的卷机神经网络的项目毕业课题实践应用(毕业选题-深度学习-卷及神经网络)
- 7高性能高并发队列-Disruptor
- 8关于vue中新增一组表单_vue 表单填完后需要添加新一个表单
- 9xhci主机规范初探(1) --架构预览
- 10!!!亲测成功:langchain+ChatGLM 大模型部署_chatglm3 如何langchain结合
小程序(三)移动端小程序申请+页面布局_手机小程序 布局设计
赞
踩
一、申请微信开发者账号
虽然开发微信小程序可以使用工具提供的测试号,但是测试号提供的功能极为有限,而且使用测
试号开发的微信小程序不能上架发布。因此说我们想要开发一个可以上架的微信小程序,首先必
须要申请微信开发者账号。大家尽可放心,个人申请和使用微信开发者账号是免费的。如果你要
开发的是商用小程序,那么就需要以企业身份申请微信开发者账号,而且还要缴纳认证费用。
用浏览器访问 微信公众平台,然后点击页面右上角的 立即注册 链接。
微信公众平台

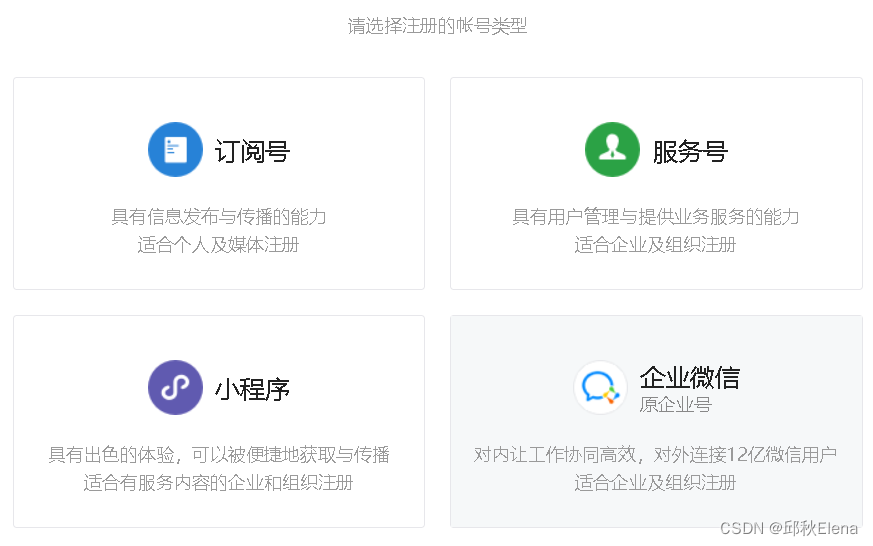
帐户类型选择 小程序 ,然后填写好注册信息,然后微信平台会给你发送一封电子邮件。你需要
点击电子邮件中的激活小程序账号的链接,然后在跳转的页面中,个人详细信息,这样才算是把
个人主体的微信小程序开发者账号给注册下来
二、获取AppID和密钥
开发微信小程序必须要用到AppID和密钥,这两个东西可以在微信开发者平台上面获得。刚才大
家已经成功注册了开发者账号,那么就处在登陆的状态,不用重新登录微信开发者平台。
在网页中找到 开发 栏目,然后选择 开发设置 选项卡,在面板中你就能看到自己的小程序对应
的 AppID 和 密钥 了。如果是刚注册下来的账号,密钥还没有生成,你要手动点击页面上的按
钮,生成密钥字符串。如果已经生成过密钥字符串,那么默认情况,页面会隐藏密钥字符串,你
只能点击重置按钮,生成新的密钥字符串了。所以强烈建议大家,获取了密钥字符串之后,最好
能用文件把密钥字符串保存下来。

三、创建小程序项目
HBuilder需要安装less插件
1、在HBuilderX上面,创建项目

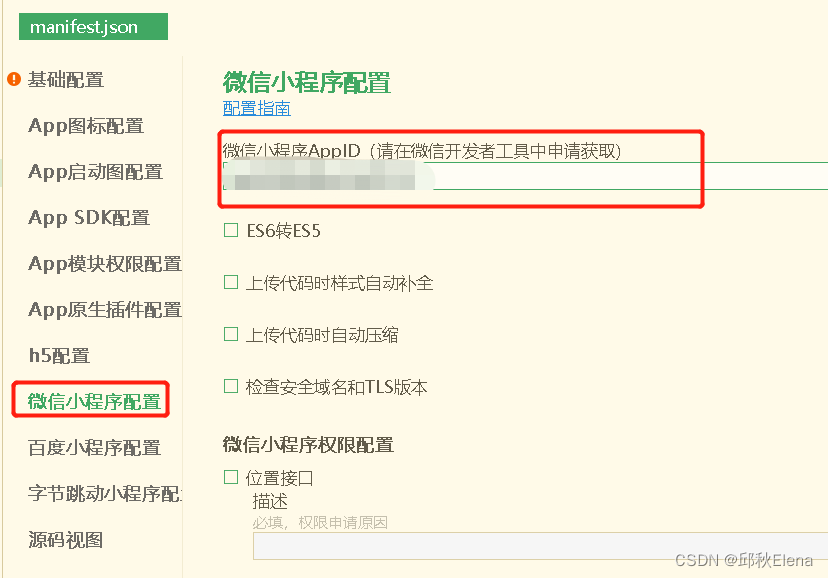
2、小程序配置

3、安装小程序开发工具并启动微信开发者工具,并且扫码登陆
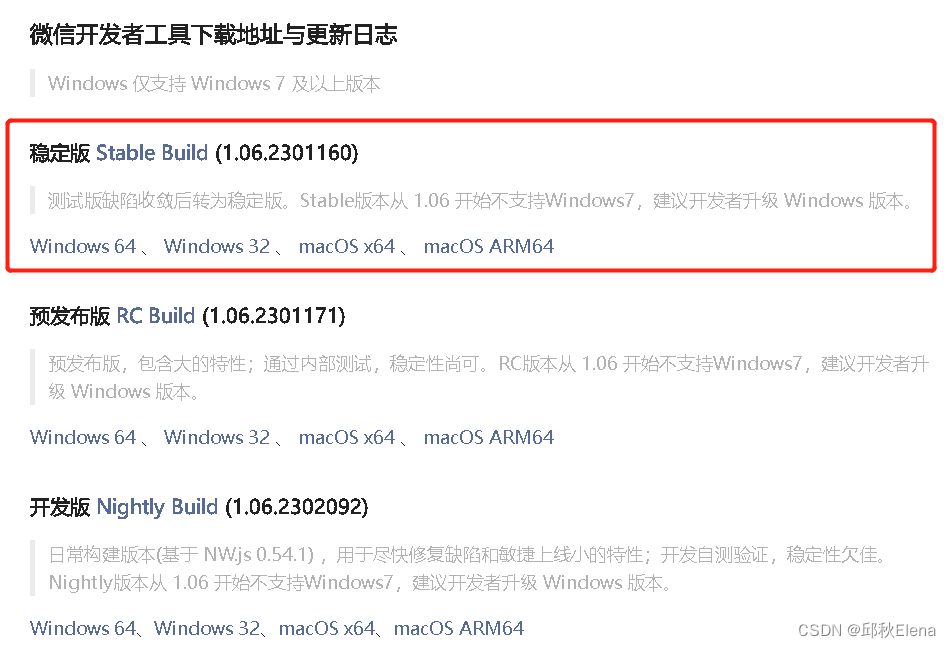
小程序开发工具是腾讯官方发布的用于开发微信小程序的IDE软件,你可以从微信网站下载到这
个工具,建议你下载稳定版本的软件。下载地址

- 下载安装文件,执行默认安装即可
- 初次启动需要扫码才能登陆该软件
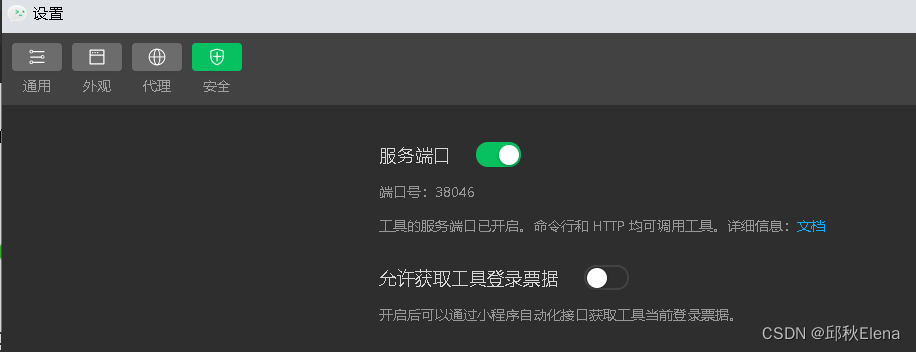
- 开放小程序的服务端口。这是为了将来HbuilderX可以把uni-app项目编译成小程序项目,通
过安全端口调用小程序工具执行项目。

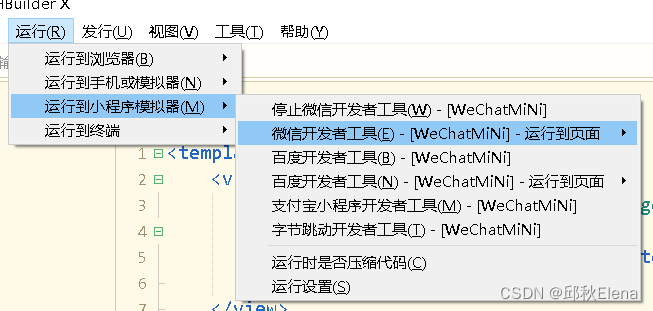
4、选择运行微信小程序到微信开发者工具

四、uni-app框架简介
uni-app 是一个基于VUE语法的跨平台移动端框架,会VUE的人,半天时间就能上手掌握 uniapp 框架。从项目结构,到页面语法,与前端的VUE工程几乎相同。
uni-app 框架很大的优势是借助于 HBuilderX 工具,我们可以把 uni-app 项目,编译成各种类型的移动端工程。比如说我们可以把 uni-app 项目编译成 微信小程序 、 支付宝小程序 、 QQ小程序 、 今日头条小程序 、 安卓APP 、 iOS APP 、 H5 App 、 H5网站 等。仅凭这一点,就大大节省了开发团队的人力成本、时间成本和资金成本。
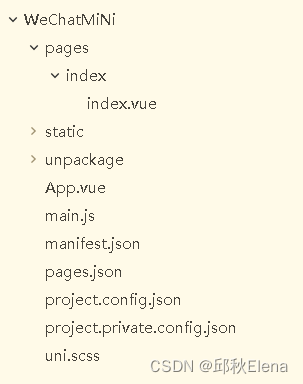
1、uni-app工程目录结构

| 序号 | 结构 | 用途 |
| 1 | pages目录 | 存放页面文件 |
| 2 | static目录 | 存放静态文件(图片) |
| 3 | App.vue文件 | 所有小程序页面都被引用到该文件运行 |
| 4 | main.js文件 | 项目入口文件,用来初始化VUE对象,定义全局组件等 |
| 5 | manifest.json文件 | 工程配置文件,声明应用的名称、图标、权限等 |
| 6 | pages.json文件 | 页面注册文件,配置页面路径、窗口样式、标题文字等 |
| 7 | uni.scss文件 | 全局样式文件 |
2、创建练习页面
- 在pages目录中创建demo页面
<template> <view> <view>{ { name}}</view> <view>{ { age}}</view> <view v-for="h in hobby" >{ { h}}</view> </view> </template> <script> export default { data() { return { name: "zhangsan", age: 18, hobby: ["a","b"
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23



