- 1解决Android模拟器不能联网问题_android emulator联网
- 2pytorch版efficientdet训练自己的数据集(zylo)_python efficientdet_test.py python: can't open fil
- 3【腾讯云HAI域探秘】“赋予艺术生命:通过腾讯云HAI和MagicAnimate呈现动态蒙娜丽莎“_虚拟机部署magicanimate
- 4鸿蒙连哄带蒙知乎,鸿蒙系统被骂是“换壳安卓”?!华为回应来了!
- 5C++程序员如何入门Unreal Engine 4_运行 unrealheadertool
- 6定点数的计算 —— 符号扩展、溢出判断_一位符号位判断溢出
- 7(七)将AI样式迁移TensorFlow Lite模型添加到Android应用程序_ai模型部署到android
- 8Vue响应式原理之Object.defineProperty,面试手写,通俗易懂好兄弟快学起来_object.defineproperty el-select
- 9OpenGL:VisualStudio2022配置OpenGL环境_opengl配置vs2022
- 10python中局部变量和全局变量使用规则_从局部变量和全局变量开始全面解析Python中变量的作用域...
uniApp 学习笔记总结(一)_uniapp onreachbottomdistance
赞
踩
文章目录
- 1. uniapp环境搭建
- 2. uni-app的开发目录结构
- 3. pages.json下的 globalStyle 全局外观配置
- 4. pages.json下的 页面配置
- 5. pages.json下的 配置基本的tabbar
- 6. pages.json下的 condition启动模式配置
- 7. text组件 的基本使用
- 8. view组件 的基本使用
- 9. button按钮 组件的基本使用
- 10. image图像 组件的基本使用
- 11. uniapp样式学习 + scss + 字体图标
- 12. uniapp的数据绑定
- 13. v-bind 和 v-for
- 14. 事件绑定
- 15. uni-app的生命周期
- 16. 针对页面的 下拉刷新
- 17. 上拉加载
1. uniapp环境搭建
第一步:工具使用HBuilderX,该工具专门为uni-app做过特别强化。
第二步:安装微信开发者工具。
- 直接百度微信官方,进入微信小程序下载。
注意:
- 第一次运行微信小程序,需要让hbuilder找到微信开发者工具在哪,也就是配置微信开发者工具的安装路径。
- 再个就是记得打开服务端口。

对于运行到手机的注意事项:
- usb连接手机,打开开发者选项里面的usb调试,小米要打开usb安装。
- 一些手机的开发选项需要特殊操作才能找到,什么点击版本参数7下啥的。
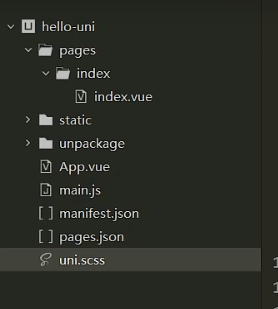
2. uni-app的开发目录结构

pages目录: 存放页面的。
static目录:存放静态资源的。
unpackage目录:存放最终打包的存放位置。
App.vue文件:项目根组件。
main.js文件:项目的入口文件,也就是项目加载时,先加载main.js文件。
manifest.json文件:负责管理打包的一些配置,指定应用名称,图标,权限等。
pages.json文件:页面路由,负责设置整个项目的页面(pages)存放路径以及窗口外观(globalStyle)的。
uni.scss文件:配置一些颜色什么的。
uni-app的开发规范:(看起来就是Vue和小程序混合起来了)

3. pages.json下的 globalStyle 全局外观配置
3.1 导航栏样式配置
globalStyle就在pages.json中。
对应官方文档:https://uniapp.dcloud.io/collocation/pages.html#globalstyle
- 以下相关属性配置都能在官方看到。
导航栏属于下图红色框位置:

导航栏配置需要注意的是:
- 页面级的navigationBarTitleText会覆盖全局的navigationBarTitleText

3.2 下拉刷新页面效果
网页页面显示如下:

小程序页面如下:

“enablePullDownRefresh”: true 开启下拉刷新:

3.3 onReachBottomDistance页面上拉触底事件
onReachBottomDistance 这个配置适用于页面快到下面的时候,触发写一页等情况。
同样,对应官方文档:https://uniapp.dcloud.io/collocation/pages.html#globalstyle
4. pages.json下的 页面配置

pages的页面配置:
"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages { //新创建的message.vue,对应的添加上路径。 "path": "pages/message/message", //可以配置style样式。 "style":{ "navigationBarTitleText":"信息页", "navigationBarBackgroundColor": "#2866f7", //根据官方可以专门设置h5内容。其他情况不受影响。 "h5":{ "pullToRefresh": { "color":"#333333" } } } }, { "path": "pages/index/index" } ],
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
5. pages.json下的 配置基本的tabbar
tabbar就是如下图一样:

在pages.json配置如下:
//设置导航栏 "tabBar":{ //声明多个导航栏 "list":[ { "text":"首页", //名称 "pagePath":"pages/index/index", //路径 "iconPath":"static/logo.png", //图片路径 "selectedIconPath":"static/1.jpg" //选择后图片路径 }, { "text":"琴谱", "pagePath":"pages/message/message", "iconPath":"static/logo.png", "selectedIconPath":"static/1.jpg" }, { "text":"个人中心", "pagePath":"pages/user/user", "iconPath":"static/logo.png", "selectedIconPath":"static/1.jpg" } ] }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
同样,对应官方文档:https://uniapp.dcloud.io/collocation/pages.html#tabbar
6. pages.json下的 condition启动模式配置
启动模式配置,也是针对Pages.json进行修改配置:
- 作用效果:仅开发期间生效,用于模拟直达页面的场景,如:小程序转发后,用户点击所打开的页面。
//condition启动模式配置
"condition":{
//当前激活的模式,list节点的索引值
"current":0,
//启动模式列表
"list":[
{
"name":"详情页", //启动模式名称
"path":"pages/detail/detail", //启动页面路径
"query":"id=80" //启动参数,进入页面时的onLoad 函数的参数就可以拿到该参数
}
]
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
微信开发者工具里可以手动改变编译模式:

页面参数如下图:

7. text组件 的基本使用
uniapp的一些组件,就像HTML中的div,p,span等标签作用一样,用于搭建页面的基本结构。
可以说是组件是视图层的基本组成单元。

text组件案例如下:
<template> <view> <view> <text> 唱歌跳舞打篮球 </text> </view> <view> <!-- selectable文本可选 --> <text selectable> 唱歌跳舞打篮球 </text> </view> <view> <!-- space有多个值,如果不设置那么都会默认一个空格。 --> <text selectable space="ensp"> 唱歌 跳舞打篮球 </text> </view> <view> <!-- decode 可以解析的有 < > & '    。 --> <text selectable> < > & '     </text> </view> </view> </template> <script> </script> <style> </style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
8. view组件 的基本使用
针对view的一些属性变化:
<template> <view class="box2" hover-class="box2-active"> <!-- hover-class: 指定按下去的样式类style。 hover-stop-propagation: 就像js中阻止冒泡事件一样,主要针对嵌套css样式。 hover-start-time: 按住后多久出现点击态,单位毫秒。 hover-stay-time: 手指松开后点击态保留时间,单位毫秒。 --> <view class="box" hover-class="box-active" hover-stop-propagation :hover-start-time="2000" :hover-stay-time="2000" >我是一个大盒子</view> </view> </template> <script> </script> <style> .box{ width: 100px; height: 100px; background: #4CD964; }, .box-active{ width: 100px; height: 100px; background: #007AFF; }, .box2{ width: 300px; height: 300px; background: #d9a319; }, .box2-active{ width: 300px; height: 300px; background: #ff0a22; } </style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
9. button按钮 组件的基本使用
button同上,很好理解直接看官方。
https://uniapp.dcloud.io/component/button.html
10. image图像 组件的基本使用
图片src能拿到信息,可以是服务器相对路径,也可以是线上路径。
需要注意的是:uniapp的image图像有默认宽高,可以通过mode属性来改变。
https://uniapp.dcloud.io/component/image.html
11. uniapp样式学习 + scss + 字体图标
11.1 样式学习 注意点
rpx:响应式px,一种根据屏幕宽度自适应的动态单位。
- 如果屏幕宽度发生变化rpx的数据也会随着变化。
@import url(“xxx”) 导入外联样式表信息。

uni-app支持基本常用的选择器,class类选择器,id选择器,element元素选择器等。
需要注意:在uni-app中不能使用 * 选择器!
page节点标签相当于body节点标签:

定义在App.vue中的样式为全局样式,作用于每一个页面。在pages目录下的vue文件中定义的样式为局部样式,只作用在对应的页面,并且会覆盖App.vue中相同的选择器。
11.2 字体图标
一般找字体图标可以去阿里的iconfont网站,挺不错的。

11.3 scss的使用


注意不要混淆sass和scss:
- Sass是以严格的缩进式语法规则来书写
- SCSS的语法书写和CSS语法书写方式非常类似,带大括号分号。
uni.scss文件:

使用方式如下:

12. uniapp的数据绑定
和Vue一模一样。
插值语法 , data函数是定义参数等等。

13. v-bind 和 v-for
和Vue一样,没什么难度。
<template> <view> <view>数据绑定</view> <view>{{msg}}</view> <view v-for="(item,index) in arr" :key="item.id"> {{item.name}} , {{item.age}} </view> </view> </template> <script> export default { data(){ return{ msg:"hello,wrold", arr:[ { id:1, name:"zhangsan", age:19 }, { id:2, name:"zhangsan", age:20 }, { id:3, name:"zhangsan", age:30 } ] } } } </script> <style> </style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
14. 事件绑定
事件绑定和vue一样。
$event的使用:
<template> <view> <!-- 如果有参数的情况下,要使用$event来操作 --> <button type="primary" @click="clickHandler(1,$event)">按钮</button> </view> </template> <script> export default { methods:{ clickHandler(data,e){ console.log("abc",data,e) } } } </script> <style> </style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
15. uni-app的生命周期
生命周期,生命周期函数的概念:

15.1 uniApp应用的生命周期
uni-app常见的生命周期函数:

平时进入项目时,也能看到控制台打印的一些信息,就对应上面的周期函数:

可以在App.vue组件下进行配置修改:
<script> export default { //一开始进入时触发,只触发一次。 onLaunch: function() { console.log('App Launch') }, //显示时,触发onShow(就是显示页面,切回页面时显示) onShow: function() { console.log('App Show') }, //隐藏时,触发onHide(就是切出页面时等等情况) onHide: function() { console.log('App Hide') }, //发生异常时,触发onError onError: function(err){ console.log("出现异常了,err") } } </script> <style> /*每个页面公共css */ </style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
15.2 页面的生命周期
页面对应的生命周期函数:
- 最重要的是onLoad,能拿到上个页面传递的数据。
- 注意tabbar的页面展示过一次后就保留在内存中。再次切换tabbar页面,只会触发每个页面的onShow,不会再触发onLoad函数。

页面周期函数演示:
- 直接在页面组件里面演示。
<template> <view class="content"> <image class="logo" src="/static/logo.png"></image> <view class="text-area"> <text class="title">{{title}}</text> </view> </view> </template> <script> export default { data() { return { title: 'Hello' } }, onLoad(options) { console.log('页面加载了,对应传递过来的参数',options) }, onShow() { console.log('监听页面显示') }, onReady() { console.log('监听页面初次渲染完成') }, onHide() { console.log('监听页面隐藏') }, onUnload() { console.log('监听页面卸载') }, methods: { } } </script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
16. 针对页面的 下拉刷新
第一步:开启下拉刷新。需要在 pages.json 里,找到的当前页面的pages节点,并在 style 选项中开启 enablePullDownRefresh。
第二步:onPullDownRefresh 处理函数(和onLoad等生命周期函数同级),该函数的作用就是用来监听该页面用户下拉刷新事件。
第三步:对应的停止uni.stopPullDownRefresh() 和 开始uni.startPullDownRefresh(OBJECT)下拉刷新的函数。
"pages": [ //pages数组中第一项表示应用启动页,参考:
{
"path":"pages/list/list",
"style":{
"enablePullDownRefresh": true
}
}
]
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
效果如下:
<template> <view> <view>这是列表页</view> <view v-for="(item,index) in list" :key="index"> {{item}} </view> </view> </template> <script> export default{ data(){ return { list:['前端','JAVA','UI','测试','大数据'] } }, //一旦触发下拉刷新就会执行下面方法。 onPullDownRefresh() { console.log('触发下拉刷新') setTimeout(()=>{ this.list = ['前端2','JAVA2','UI2','测试2','大数据2'] //停止下拉刷新 uni.stopPullDownRefresh() },5000) //上面虽然睡眠了,但是依然会继续执行下面的代码。 console.log('验证代码继续执行') } } </script> <style> </style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
17. 上拉加载
上拉触底后,会触发onReachBottom函数
//上拉触底后,执行onReachBottom函数
onReachBottom() {
console.log('页面到底,执行onReachBottom函数')
}
- 1
- 2
- 3
- 4
可以在pages.json文件中,配置好距离:
"path":"pages/list/list",
"style":{
"enablePullDownRefresh": true,
"onReachBottomDistance": 2
}
- 1
- 2
- 3
- 4
- 5
一般上拉触发函数onReachBottom,用到分页上面如下:
<template> <view> <view>这是列表页</view> <view class="box-item" v-for="(item,index) in list" :key="index"> {{item}} </view> </view> </template> <script> export default{ data(){ return { list:['前端','JAVA','UI','测试','大数据','前端','JAVA','UI','测试','大数据'] } }, //上拉触底后,执行onReachBottom函数 onReachBottom() { console.log('页面到底,执行onReachBottom函数') //就像这样不断的添加新的页面。 this.list = [...this.list,['前端2','JAVA2','UI2','测试2','大数据2']] } } </script> <style> .box-item{ height: 100px; line-height: 100px; } </style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31

