热门标签
热门文章
- 1HarmonyOS鸿蒙学习笔记(4)Tabs模仿安卓ViewPager+Fragment的效果_harmony viewpager
- 2paging从使用到放弃,再到使用_pagingconfig pagingsource
- 3【免费】如何考取《鲸鸿动能广告初级优化师》认证(详细教程)
- 4Linux网络协议原理_linux、tcp/ip、http、dns等常用协议的传输原理
- 5AndroidStudio 4.1 阿里网盘下载_android studio 4.1. 下载
- 6【笔记】微信小程序组件swiper实现跑马灯(marquee)效果_swiper走马灯
- 7Android架构之Paging组件(一)_android paging
- 8AI读懂说话人情绪,语音情感识别数据等你Pick!_ai 语音情绪分类
- 9open,write,read函数总结_python 查看open 打开的文件数量
- 10vue中this.$router.push路由2种传参以及获取方法_vuethis.$router.push 接收参数
当前位置: article > 正文
鸿蒙开发-Column和Row_鸿蒙 column 上下居中
作者:很楠不爱3 | 2024-03-22 16:08:38
赞
踩
鸿蒙 column 上下居中
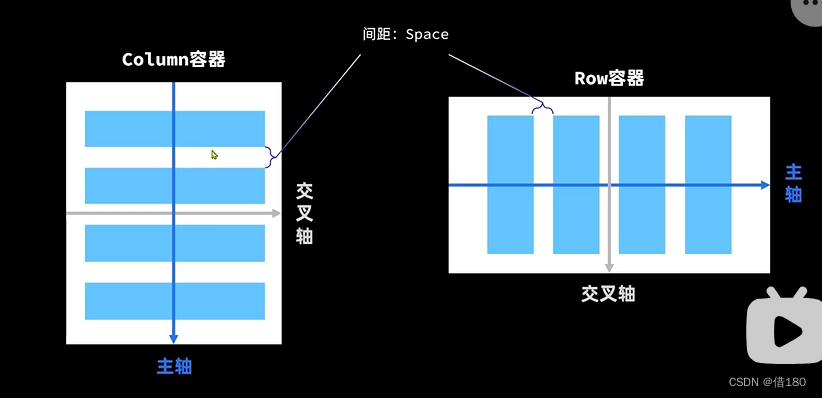
分析页面的布局:
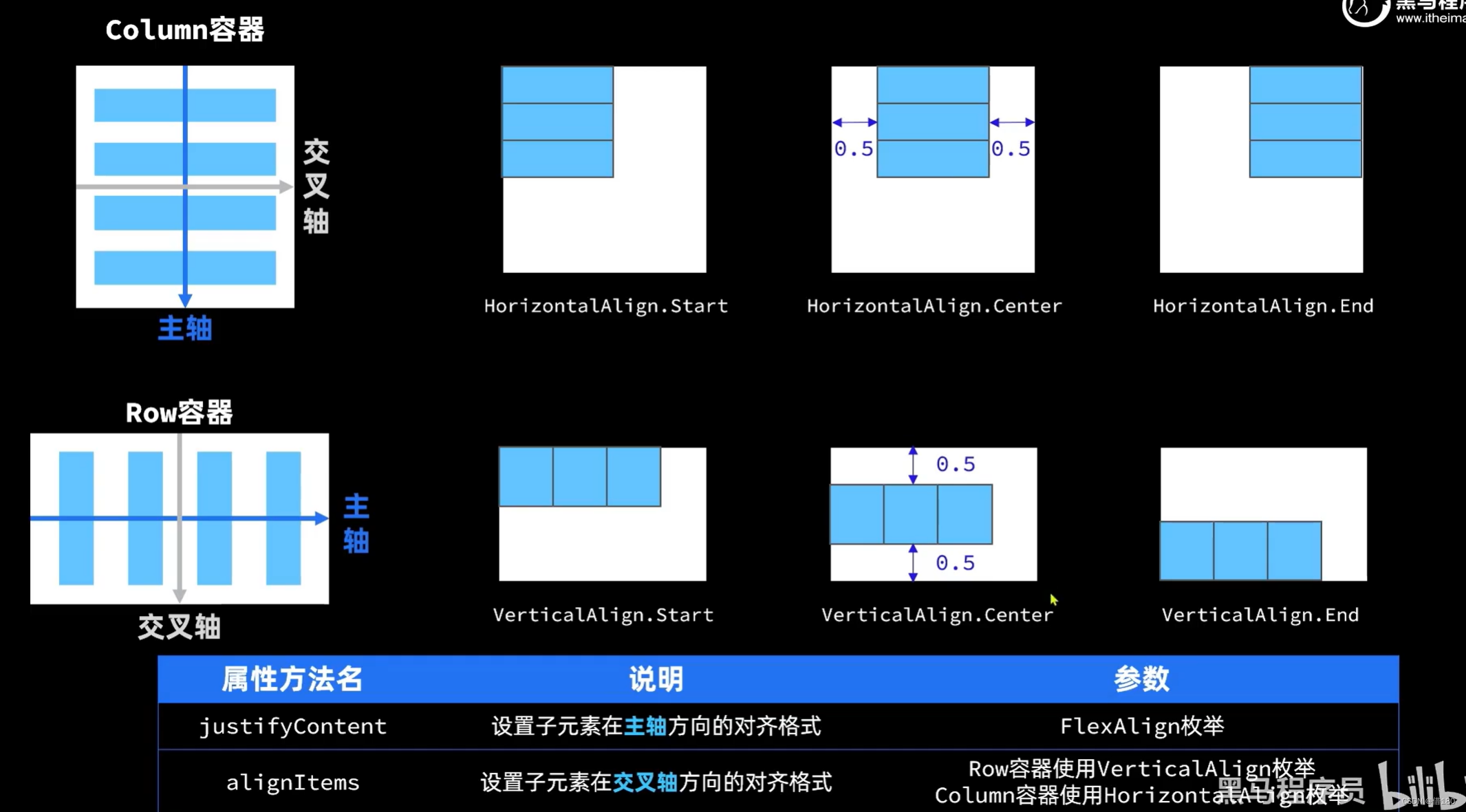
从上到下,线性布局,column容器:按列排从上到下,Row容器:按行排从左到右。

主轴与交叉轴,整个容器基本围绕这两个轴展开,而他们之间的间距Space
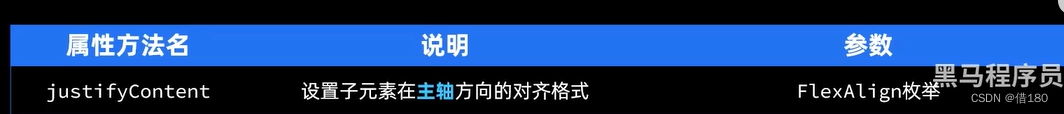
对齐方式:justifyContent:设置子元素在主轴方向上的对其格式,参数FlexAlign枚举
alignItems:设置子元素在交叉轴方向的对其格式,Row容器使用VerticalAlign枚举,Column容器使用HorizontaAlign枚举

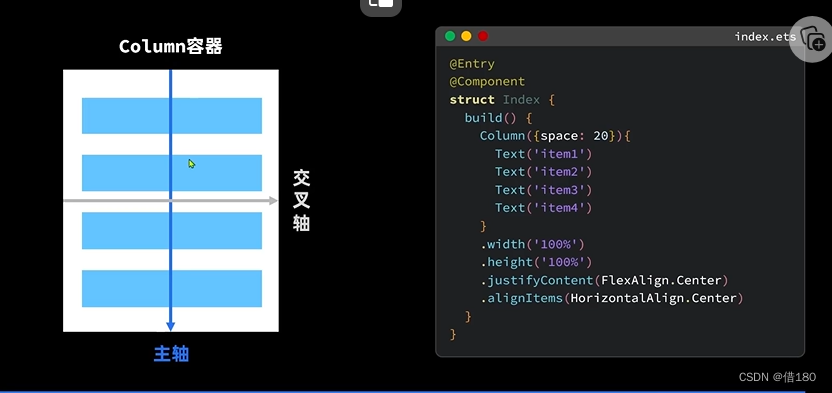
实例:
justifyContent(FlexAlign.Center)上下居中
alignItems(HorzontalAlign.Center) 左右居中
主轴:
Column容器:


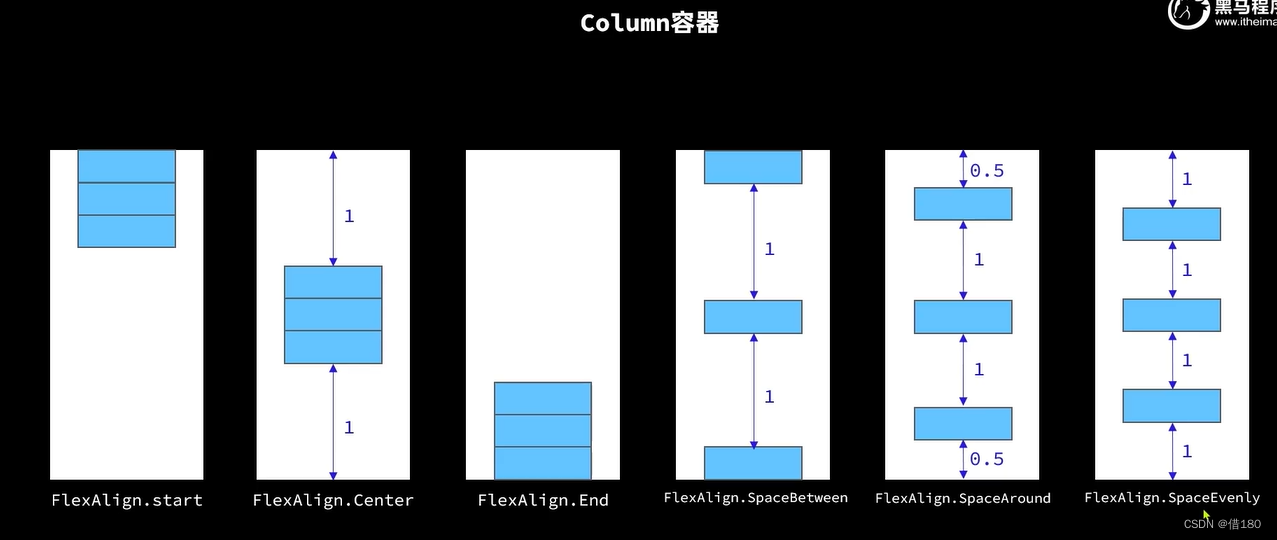
类似于弹性布局:
FlexAlign.start:沿着主轴的开始方向
FlexAlign.Center:沿着主轴的中部方向
FlexAlign.End:沿着主轴的末尾方向
FlexAlign.SpaceBetween:沿着主轴的方向将除模块元素外的所有空间平均分配到模块元素之间
FlexAlign.SpaceAround:沿着主轴的方向将模块等距离分割,且到顶部与底部距离为模块间距离的一半
FlexAlign.SpaceEvenly:沿着主轴的方向将空间从上到下平均分配,包括到顶部与底部的距离。
Row容器:

类比上部分,
交叉轴:

交叉轴,一般均为居中对齐,故非特殊情况不用修改。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/很楠不爱3/article/detail/289278
推荐阅读
相关标签


