- 1echart常用曲线图和折线图配置_echart 曲线图
- 2【机器学习】机器学习是什么?用在哪里?怎么用?
- 3Kubernetes详解(三十五)——Kubernetes hostPath存储卷_hotspath卷主要在kubernetes中用来保存小片敏感数据的存储卷正确吗
- 4什么是Docker容器?(全面了解使用)
- 5android studio 项目 :UI设计 实现简单计算器(实现高精度)_android studio计算器界面设计
- 6目标检测-深度学习算法总结(从R-CNN到......最新..........)_目标检测学习
- 7如何使用 Python 爬取微信公众号文章_python拷贝微信公众号文字csdn
- 8基于ROS与LGSVL的自动驾驶仿真环境搭建与使用
- 9浅谈Mybatis中的事务提交Commit()方法_mybatis commit
- 10服务器部署Java项目详述
HarmonyOS鸿蒙学习基础篇 - Column/Row 组件_鸿蒙row间距怎么设置
赞
踩
前言
Row和Column组件是线性布局容器,用于按照垂直或水平方向排列子组件。Row表示沿水平方向布局的容器,而Column表示沿垂直方向布局的容器。这些容器具有许多属性和方法,可以方便地管理子组件的位置、大小、间距和对齐方式。例如,可以设置容器内部的子组件之间的间距(space属性),以及子组件在主轴(水平或垂直方向)和交叉轴上的对齐方式。
Column组件
| Column(value?: {space?: string | number}) |
参数解释:
| 参数名 | 参数类型 | 必填 | 参数描述 |
| space | string | number | 否 | 纵向布局元素垂直方向间距。 从API version 9开始,space为负数或者justifyContent设置为FlexAlign.SpaceBetween、FlexAlign.SpaceAround、FlexAlign.SpaceEvenly时不生效。 默认值:0 说明: 可选值为大于等于0的数字,或者可以转换为数字的字符串。 |
Column组件支持很多通用属性,如:width、height等,还支持如下属性:
| 名称 | 描述 | |
| alignItems | 设置子组件在水平方向上的对齐格式。 默认值:HorizontalAlign.Center 从API version 9开始,该接口支持在ArkTS卡片中使用。 | |
| justifyContent8+ | 设置子组件在垂直方向上的对齐格式。 默认值:FlexAlign.Start 从API version 9开始,该接口支持在ArkTS卡片中使用。 |
示例
以下代码定义了一个名为 ColumnExample 的组件,用于展示 Column 布局的不同特性,包括子元素间距、对齐方式和背景颜色。
|
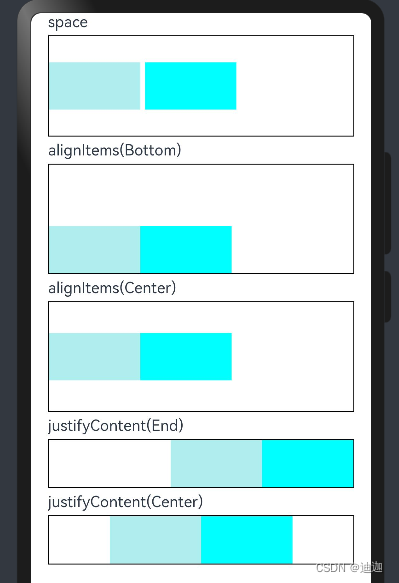
代码预览:

Row组件
| Row(value?:{space?: number | string }) |
参数解释:
| 参数名 | 参数类型 | 必填 | 参数描述 |
| space | string | number | 否 | 横向布局元素间距。 从API version 9开始,space为负数或者justifyContent设置为FlexAlign.SpaceBetween、FlexAlign.SpaceAround、FlexAlign.SpaceEvenly时不生效。 默认值:0,单位vp 说明: 可选值为大于等于0的数字,或者可以转换为数字的字符串。 |
Row属性:
| 名称 | 参数类型 | 描述 |
| alignItems | 设置子组件在垂直方向上的对齐格式。 默认值:VerticalAlign.Center 从API version 9开始,该接口支持在ArkTS卡片中使用。 | |
| justifyContent8+ | 设置子组件在水平方向上的对齐格式。 默认值:FlexAlign.Start 从API version 9开始,该接口支持在ArkTS卡片中使用。 |
示例
如下代码定义了一个名为 RowExample 的组件,用于展示 Row 布局的不同特性,包括子元素间距、垂直对齐方式和水平对齐方式。
|
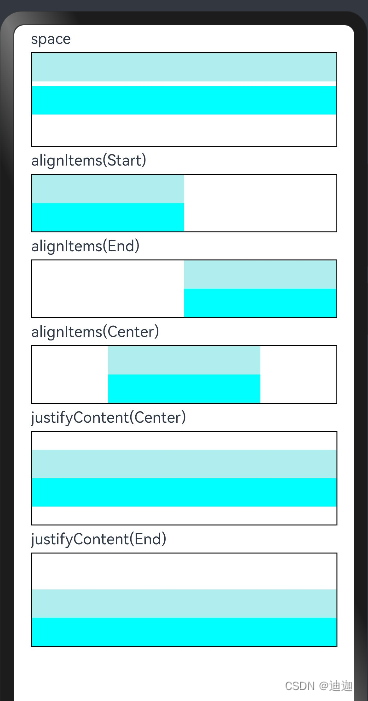
代码预览: