- 1设置div标签可以输入文字_div怎么设置输入内容
- 2Java版本和功能指南
- 3vue3 - 组件注册和组件通信(setup语法糖)_vue3 setup components
- 4基于Python爬虫黑龙江哈尔滨天气预报数据可视化系统设计与实现(Django框架) 研究背景与意义、国内外研究现状_基于python中国天气数据分析与可视化的研究目的和意义
- 5C++的errorC2039_c2039错误
- 6SfxMCP汇聚平台RTSP/GB28181兼容RTMP H265直播推流时对HEVCDecoderConfigurationRecord的处理_hevcdecoderconfigurationrecord 解析
- 7OpenHarmony:使用网络组件axios与Spring Boot进行前后端交互_openharmony http 组件
- 8Three.js无限3D时空穿梭特效_时空无限 csdn
- 9Java中CheckedException(受检异常)和UncheckedException(非受检异常)的区别_checkedexception转换为uncheckedexception.
- 10less安装与使用 、vs配置less 、HBuilderX配置less_vsless配置
HarmonyOS鸿蒙学习基础篇 - Column/Row 组件_鸿蒙column组件位置
赞
踩
前言
Row和Column组件是线性布局容器,用于按照垂直或水平方向排列子组件。Row表示沿水平方向布局的容器,而Column表示沿垂直方向布局的容器。这些容器具有许多属性和方法,可以方便地管理子组件的位置、大小、间距和对齐方式。例如,可以设置容器内部的子组件之间的间距(space属性),以及子组件在主轴(水平或垂直方向)和交叉轴上的对齐方式。
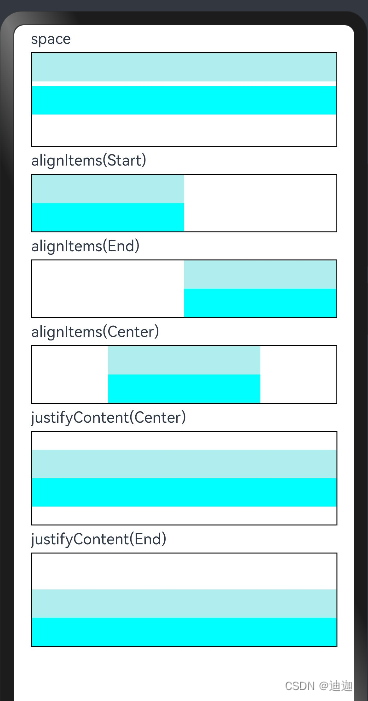
Column组件
| Column(value?: {space?: string | number}) |
参数解释:
| 参数名 | 参数类型 | 必填 | 参数描述 |
| space | string | number | 否 | 纵向布局元素垂直方向间距。 从API version 9开始,space为负数或者justifyContent设置为FlexAlign.SpaceBetween、FlexAlign.SpaceAround、FlexAlign.SpaceEvenly时不生效。 默认值:0 说明: 可选值为大于等于0的数字,或者可以转换为数字的字符串。 |
Column组件支持很多通用属性,如:width、height等,还支持如下属性:
| 名称 | 描述 | |
| alignItems | 设置子组件在水平方向上的对齐格式。 默认值:HorizontalAlign.Center 从API version 9开始,该接口支持在ArkTS卡片中使用。 | |
| justifyContent8+ | 设置子组件在垂直方向上的对齐格式。 默认值:FlexAlign.Start 从API version 9开始,该接口支持在ArkTS卡片中使用。 |
示例
以下代码定义了一个名为 ColumnExample 的组件,用于展示 Column 布局的不同特性,包括子元素间距、对齐方式和背景颜色。
|
代码预览:

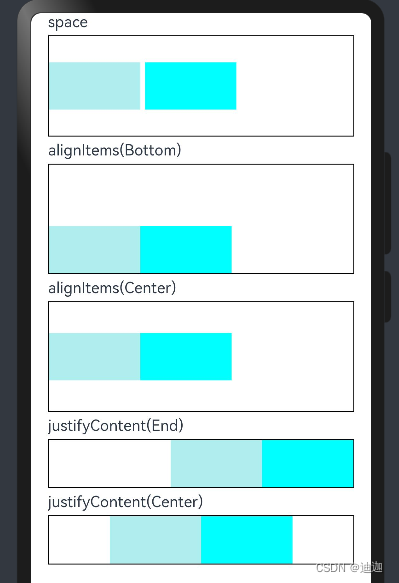
Row组件
| Row(value?:{space?: number | string }) |
参数解释:
| 参数名 | 参数类型 | 必填 | 参数描述 |
| space | string | number | 否 | 横向布局元素间距。 从API version 9开始,space为负数或者justifyContent设置为FlexAlign.SpaceBetween、FlexAlign.SpaceAround、FlexAlign.SpaceEvenly时不生效。 默认值:0,单位vp 说明: 可选值为大于等于0的数字,或者可以转换为数字的字符串。 |
Row属性:
| 名称 | 参数类型 | 描述 |
| alignItems | 设置子组件在垂直方向上的对齐格式。 默认值:VerticalAlign.Center 从API version 9开始,该接口支持在ArkTS卡片中使用。 | |
| justifyContent8+ | 设置子组件在水平方向上的对齐格式。 默认值:FlexAlign.Start 从API version 9开始,该接口支持在ArkTS卡片中使用。 |
示例
如下代码定义了一个名为 RowExample 的组件,用于展示 Row 布局的不同特性,包括子元素间距、垂直对齐方式和水平对齐方式。
|
代码预览: