- 1Node开发之——清除项目缓存文件夹_生成dist文件夹node_module需要删除吗
- 2GitHub报错:unable to access. Failed to connect to github.com port 443 after ...ms_github unable to access
- 32019汇智动力学院课程、服务体系震撼升级
- 4Nginx反向代理与负载均衡_nginx负载均衡和反向代理
- 5对不起,不知道这些,我劝你还是别做软件测试员了!_千万不要做软件测试员
- 6蓝桥杯最短路(java实现)
- 7stm32f030-GPIO配置_stm32f030 的引脚
- 8mysql虚拟列问题
- 9深度学习在医疗领域的潜力
- 10蓝桥杯比赛考点_蓝桥杯考什么
外部链接和VUE项目互相跳转实现退出登录_vue从一个项目跳转到另一个项目并且 退出登录没跳到login页面
赞
踩
一、补坑总结提前说明
我的项目有一个前台MVC项目门户站点(用户登录信息存储在cookie),和后台vue项目(用户登录信息存储在localstorage)站点,2个站点分属不同的端口,那就是跨域了。之前我已经实现过了某个站点登录后,可以直接进入对方站点实现自动登录,也就是单点登录的效果,现在我要实现单点退出登录的效果,其实按理说原理跟登录是差不多的。参考之前写的单点登录跳转文章外部链接跳转到vue项目传递参数实现单点登录_吹牛不交税的博客-CSDN博客
但是我碰到了巨坑,折腾了我一天,大致总结如下:
http://localhost:9990//loginout?from=portal 昨天一直用的这个链接去跳转后台退出登录,但是到了后台之后,有个
const router = createRouter({
history: myhistory, //createWebHistory(process.env.BASE_URL),
routes
})
这里总是会人为的给链接路由换成/home。 然后我早上上厕所的时候想了一下之前登录成功跳转的链接,他是带了参了#/home/ 和参数过去,登录跳转可以,那我就把登录跳转的#/home/ 放到前面,后面再加loginout和参数,变成下面这样,
http://localhost:9990/#/home/loginout?dXNlck5hbWU9dW5kZWZpbmVkJnVzZXJfSWQ9dW5kZWZpbmVkJmltZz11bmRlZmluZWQmdG9rZW49dW5kZWZpbmVk&from=portal
他就不会直接把路由替换成 /home了,原因是啥我也不知道 ,createRouter 是vue内部函数,我昨天调试了很久都没调试出所以然。
这策略就是变成了,我打不过他我就顺从他。
二、vue项目退出登录后跳转门户mvc项目的退出登录地址。
我的vue项目,原始退出登录的代码他就是一个函数调用store.commit('clearUserInfo', ''); 清除用户信息在前端的缓存,然后通过跳转跟路径"/"让系统自动判断重新跳转到登录路由就完事了。
那我现在想要在执行完跳转的时候还要跳转到别的站点链接,我就得单独做一个loginout的路由页面。
1、 loginout.vue路由文件代码,我开始尝试了想动态生成iframe,通过iframe的src属性执行外部链接,但是失败了,但是里面关于生成iframe的代码我没有删除,关于跳转最重要的几句就是下面的这几行。myhostname变量是站点根域名或者IP,http.portalUrl是端口(配置的门户站点端口),from=houtai用来告诉门户,是从后台跳转过去的请求,而且这里也有判断是否从门户跳转过来的链接(from=portal),如果是门户跳转过来的链接,就不能再跳转回去了,那就成了多次循环跳转了。
let myhostname = location.hostname;
let portal_loginout = "http://" + myhostname + ":" + http.portalUrl + "index/loginout?from=houtai";
if (location.href.indexOf("from=portal") < 0) {
location.href = portal_loginout;
}
- <template>
- <div id="divdom" ref="divdom">
- <!-- <iframe id="myframe"></iframe> -->
- </div>
- </template>
-
- <script>
- import loading from "@/components/basic/RouterLoading";
- import VolMenu from "@/components/basic/VolElementMenu.vue";
- import Message from "./index/Message.vue";
- import MessageConfig from "./index/MessageConfig.js";
-
- import {
- defineComponent,
- reactive,
- ref,
- watch,
- onMounted,
- getCurrentInstance,
- } from "vue";
- import { useRouter, useRoute } from "vue-router";
- import store from "../store/index";
- import http from "@/../src/api/http.js";
- import { HttpResponse } from "@microsoft/signalr";
- import base64 from 'js-base64';
- const jsBase64 = require('js-base64').Base64; //js-base64 加密
-
- export default defineComponent({
- components: {
-
- },
-
- data() {
- return {
-
- // contextMenuVisible: false, // 右键关闭显/隐
- };
- },
- setup(props, context) {
- store.commit('clearUserInfo', '');
- const loading = ref(false);
- const codeImgSrc = ref('');
- const userInfo = reactive({
- userName: '',
- password: '',
- verificationCode: '',
- UUID: undefined
- });
- let appContext = getCurrentInstance().appContext;
- let $message = appContext.config.globalProperties.$message;
- let router = useRouter();
- $message.success('退出成功,正在跳转!');
-
- return {
- loading,
- codeImgSrc,
- userInfo,
- };
- },
- /**
- * 挂载钩子函数
- */
- mounted() {
- // alert("111");
- // debugger;
- let myhostname = location.hostname;
- let portal_loginout = "http://" + myhostname + ":" + http.portalUrl + "index/loginout?from=houtai";
- // alert(portal_loginout);
- let mydom = this.$refs.divdom;
- if (location.href.indexOf("from=portal") < 0) {
- // this.createIframe(mydom, portal_loginout, null);
- location.href = portal_loginout;
- }
- },
-
- methods: {
-
- /**
- * 动态创建iframe
- * @param dom 创建iframe的容器,即在dom中创建iframe。dom能够是div、span或者其它标签。
- * @param src iframe中打开的网页路径
- * @param onload iframe载入完后触发该事件。能够为空
- * @return 返回创建的iframe对象
- * */
- createIframe(dom, src, onload) {
- //在document中创建iframe
- var iframe = document.createElement("iframe");
- //设置iframe的样式
- iframe.style.width = "100%";
- iframe.style.height = "100%";
- iframe.style.margin = "0";
- iframe.style.padding = "0";
- iframe.style.overflow = "hidden";
- iframe.style.border = "none";
- //绑定iframe的onload事件,处理事件的兼容问题
- if (onload && Object.prototype.toString.call(onload) === "[object Function]") {
- if (iframe.attachEvent) {
- iframe.attachEvent("onload", onload);
- }
- else if (iframe.addEventListener) {
- iframe.addEventListener("load", onload);
- }
- else {
- iframe.onload = onload;
- }
- }
- iframe.src = src;
- //把iframe载入到dom以下
- dom.appendChild(iframe);
- return iframe;
- },
-
-
- },
- created() {
-
- },
- /**
- * 销毁钩子函数
- */
- destroyed() {
- $this = null;
- clearInterval($interval);
- },
- });
- </script>

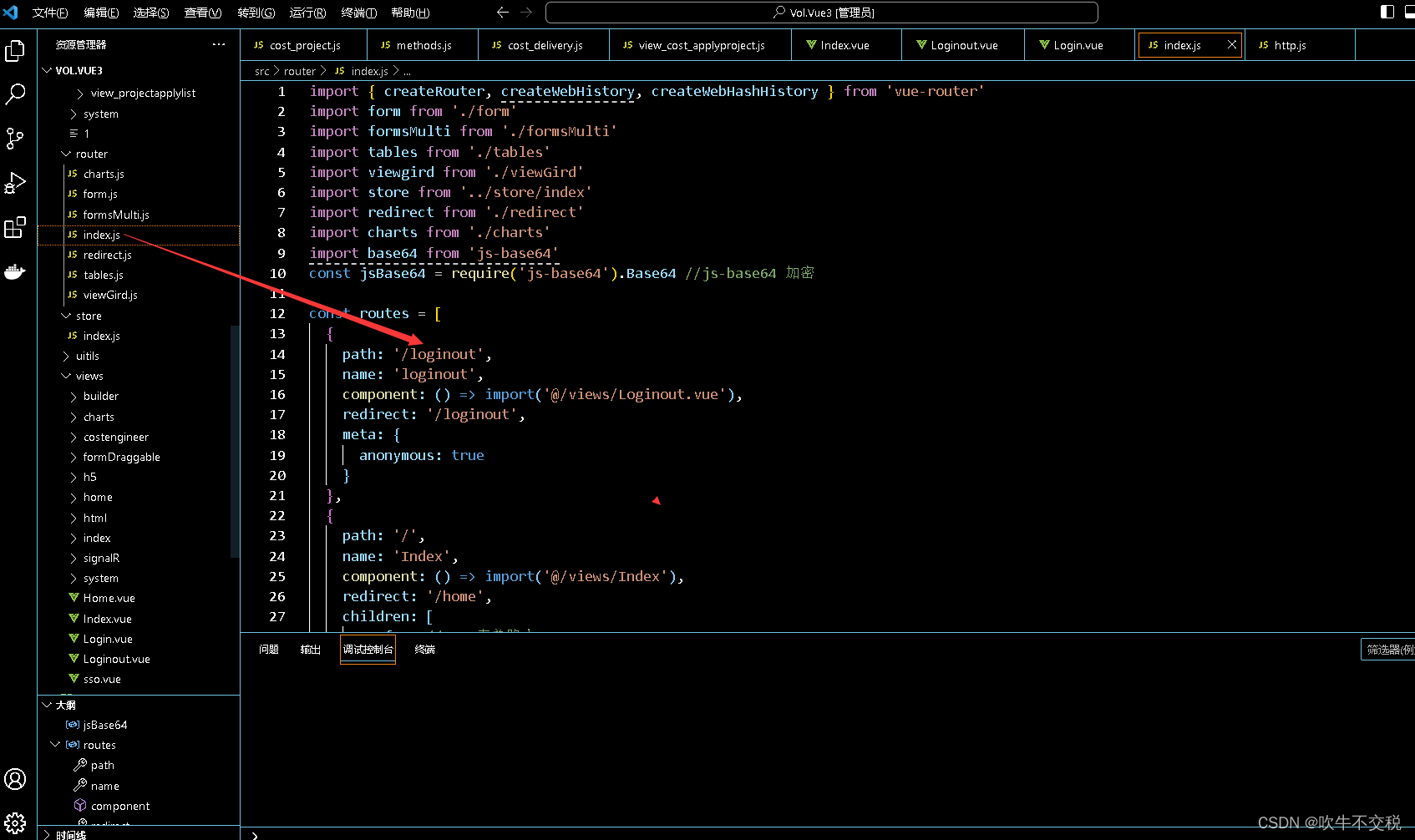
2、 router/index.js 路由配置文件中,增加一个路由
{
path: '/loginout',
name: 'loginout',
component: () => import('@/views/Loginout.vue'),
redirect: '/loginout',
meta: {
anonymous: true
}
},

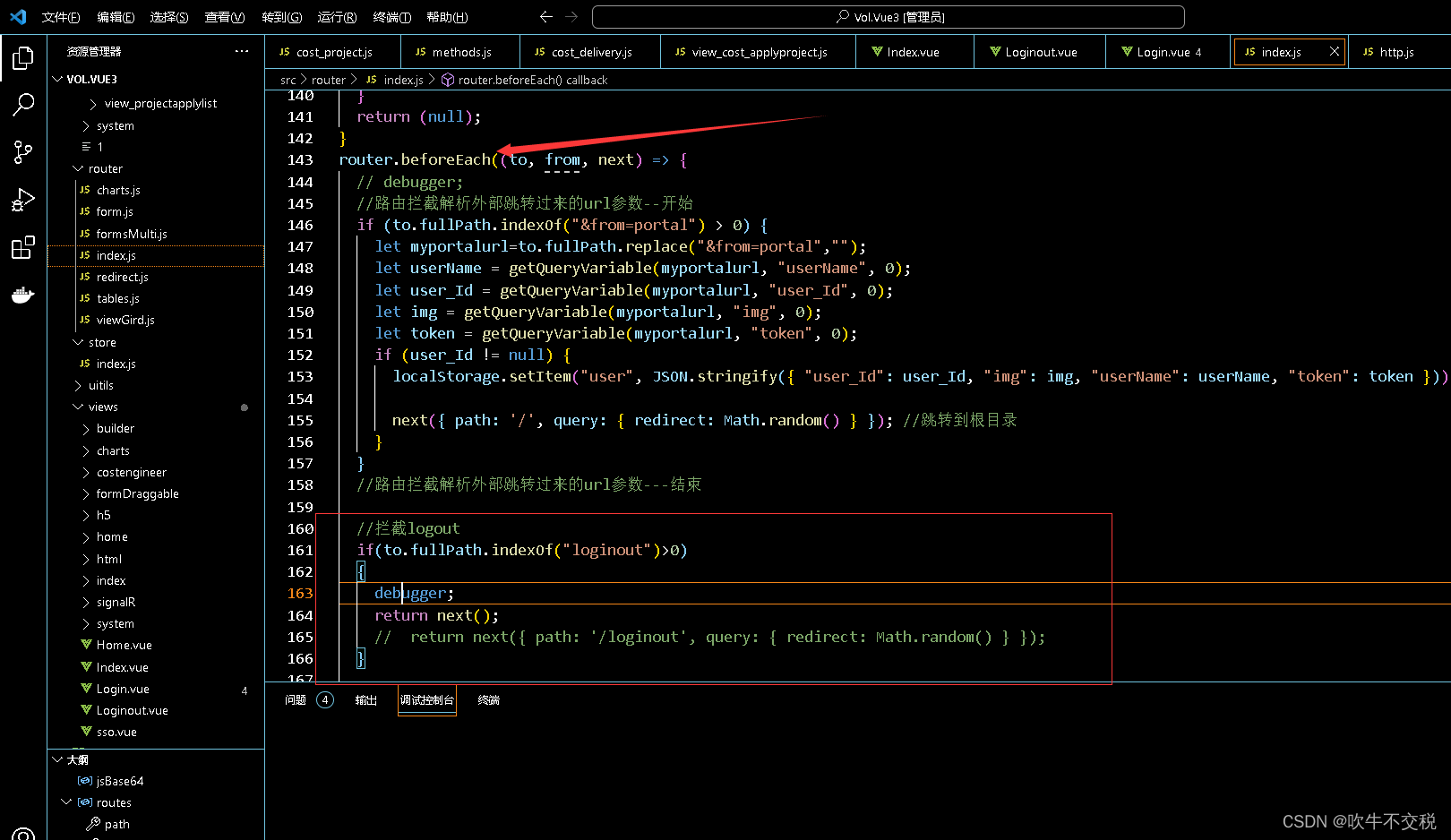
这个文件下面还有一个位置router.beforeEach 的时候要增加以下判断
if(to.fullPath.indexOf("loginout")>0)
{
return next();
}

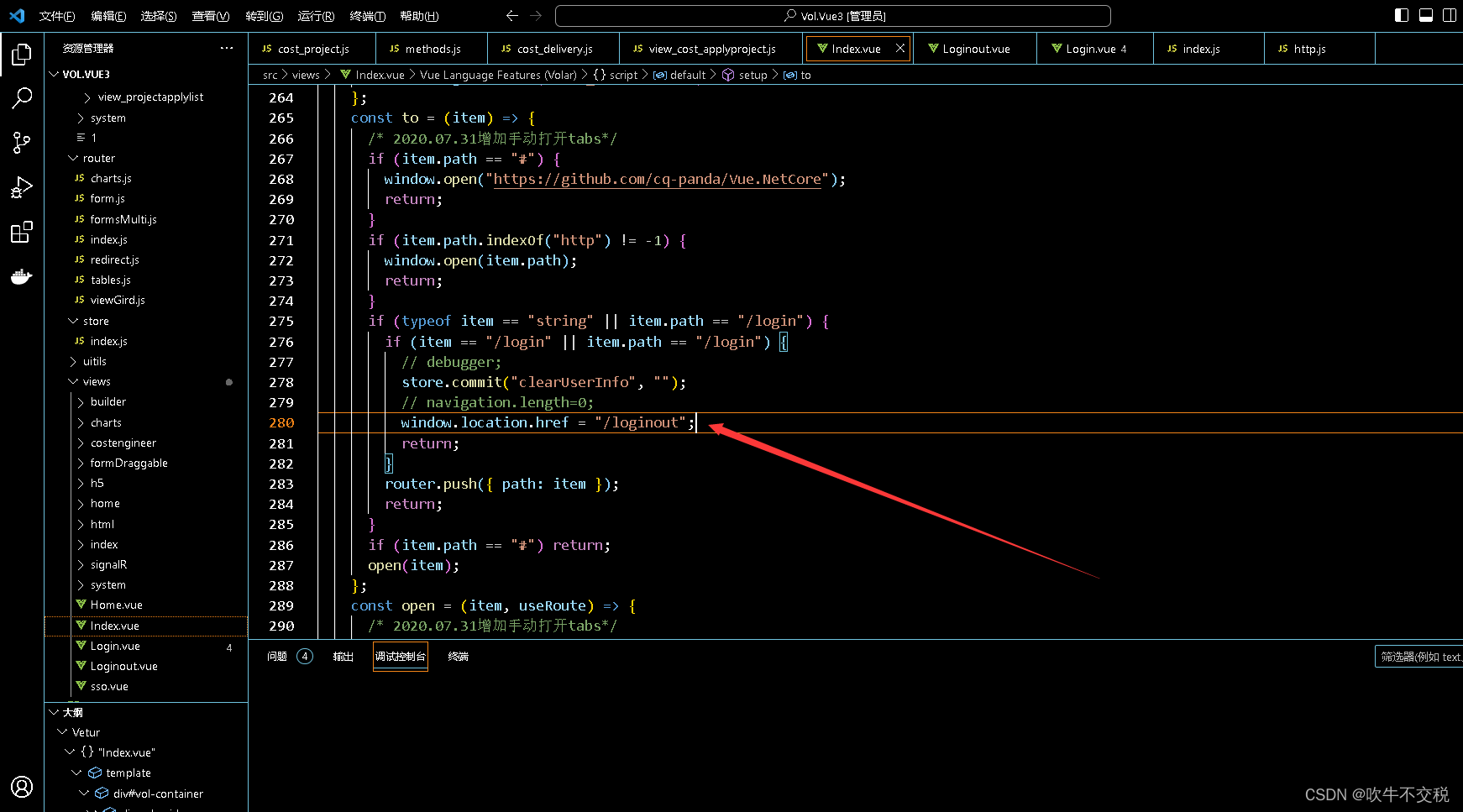
3、在退出登录按钮执行的代码位置,加一行代码跳转到loginout路由

三、门户MVC项目退出登录,然后跳转到后台vue项目的路由
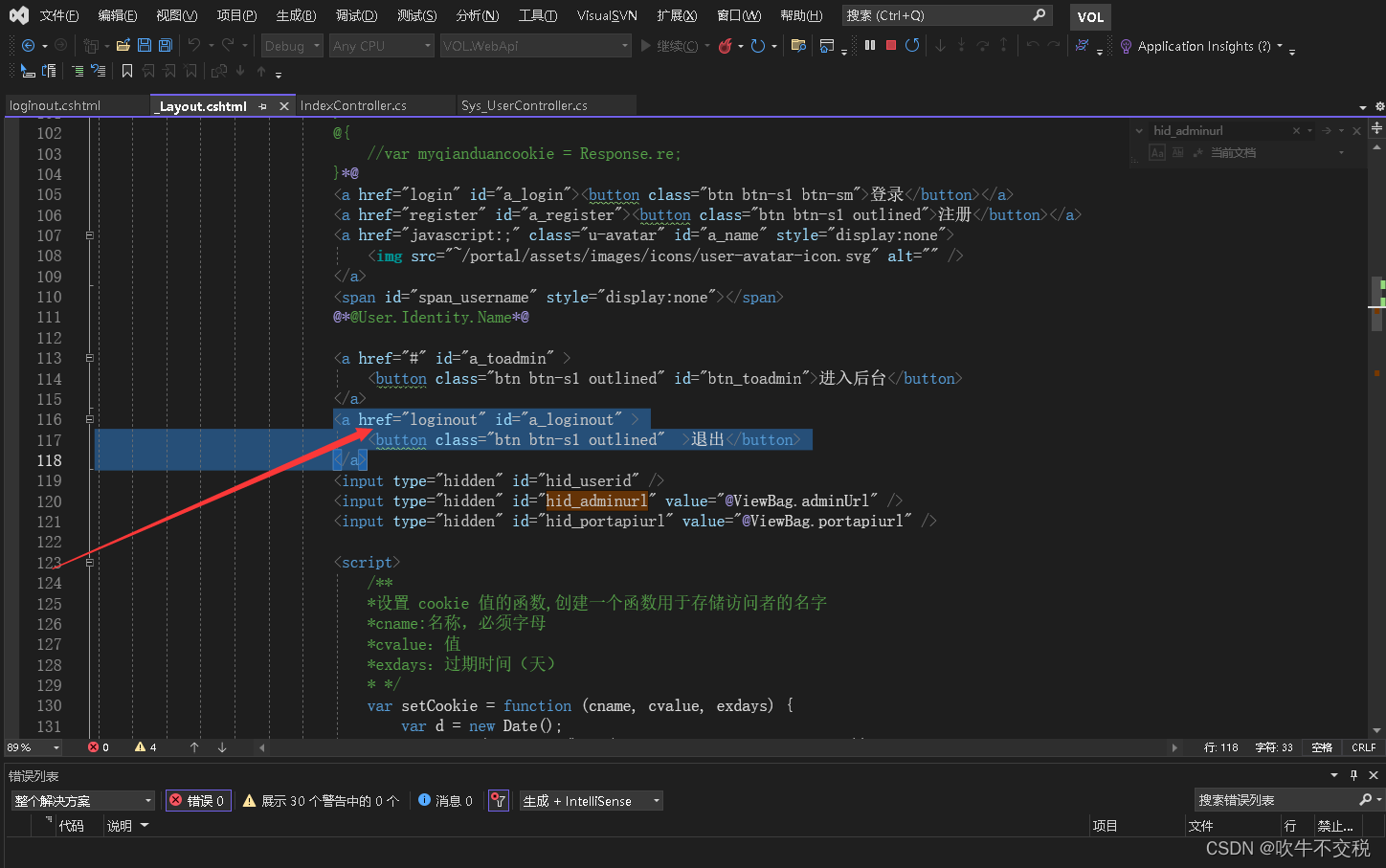
1、退出登录按钮位置的代码

2、loginout路由的后端代码没有写什么东西,就将config配置的后端跳转路由啥的读取存到ViewBag。
ViewBag.adminUrl = _adminUrl;
ViewBag.portapiurl = _portapiurl;
return View();
3、loginout.cshtml 文件代码
重点代码段:
var cookietokenvalue = $.cookie('portalusertoken');
var cookieusername = $.cookie('portalusername');
var portaluserid = $.cookie('portaluserid');
var portalimg = $.cookie('portalimg');
var portapiurl = $.cookie('_portapiurl');
var adminUrl = getCookie('_adminUrl');
adminUrl = $("#hid_adminurl").val() ;
var myurlhouzhui = "/loginout?" + Base64.encode("userName=" + encodeURI(cookieusername) + "&user_Id=" + portaluserid + "&img=" + portalimg + "&token=" + cookietokenvalue)+"&from=portal";
if (adminUrl != undefined && adminUrl != null && adminUrl != "null" && adminUrl != "" && location.href.indexOf("&from=houtai") < 0) {
var myhostname = location.hostname;
var myadmin_arr = adminUrl.split("%2F");
var portal_loginout = "http://" + myhostname + ":" + adminUrl + myurlhouzhui; //"/loginout?from=portal"
//alert(portal_loginout);
//var mydom = $("#divdom");
//var mydom = document.querySelector("divdom");
//this.createIframe(mydom, portal_loginout, null);
debugger;
window.location.href = portal_loginout;
//window.open(portal_loginout);
}
- @*
- For more information on enabling MVC for empty projects, visit https://go.microsoft.com/fwlink/?LinkID=397860
- *@
- @{
- Layout = "_Layout.cshtml";
- }
-
- <html lang="zh-CN">
-
- <head>
-
- <meta charset="UTF-8" />
- <meta http-equiv="X-UA-Compatible" content="IE=edge" />
- <meta name="viewport" content="width=device-width, initial-scale=1.0" />
- <meta property="og:title" content="Digital Marketplace Template" />
- <meta property="og:type" content="website" />
- <meta property="og:url" content="" />
- <meta property="og:image" content="" />
-
- <link rel="stylesheet" href="~/portal/assets/css/preloader.css" />
- <script src="~/portal/assets/js/preloader.js"></script>
-
-
- <link rel="stylesheet" href="~/portal/assets/css/vendor/bootstrap.min.css" />
- <link rel="stylesheet" href="~/portal/assets/css/vendor/nice-select.css" />
- <link rel="stylesheet" href="~/portal/assets/css/vendor/magnific-popup.css" />
- <link rel="stylesheet" href="~/portal/assets/css/vendor/slick.css" />
- <link rel="stylesheet" href="~/portal/assets/css/vendor/aos.css" />
- <link rel="stylesheet" href="~/portal/assets/css/style.css" />
- <title>造价师服务平台</title>
-
- <script src="~/portal/assets/js/vendor/jquery.min.js"></script>
- <script src="~/portal/assets/js/vendor/jquery.nice-select.min.js"></script>
- <script src="~/portal/assets/js/jquery.cookie.min.js"></script>
-
- <script src="~/Scripts/My97DatePicker/WdatePicker.js"></script>
- <script src="~/js/js-base64-3.7.5/package/base64.js"></script>
-
- </head>
- <body>
- <div id="divdom" ref="divdom">
- <!-- <iframe id="myframe"></iframe> -->
- </div>
-
- <input type="hidden" id="hid_adminurl" value="@ViewBag.adminUrl" />
- <input type="hidden" id="hid_portapiurl" value="@ViewBag.portapiurl" />
-
- <script>
- /**
- * 动态创建iframe
- * param dom 创建iframe的容器,即在dom中创建iframe。dom能够是div、span或者其它标签。
- * param src iframe中打开的网页路径
- * param onload iframe载入完后触发该事件。能够为空
- * return 返回创建的iframe对象
- * */
- function createIframe(dom, src, onload) {
- //在document中创建iframe
- var iframe = document.createElement("iframe");
- //设置iframe的样式
- iframe.style.width = "100%";
- iframe.style.height = "100%";
- iframe.style.margin = "0";
- iframe.style.padding = "0";
- iframe.style.overflow = "hidden";
- iframe.style.border = "none";
- //绑定iframe的onload事件,处理事件的兼容问题
- if (onload && Object.prototype.toString.call(onload) === "[object Function]") {
- if (iframe.attachEvent) {
- iframe.attachEvent("onload", onload);
- }
- else if (iframe.addEventListener) {
- iframe.addEventListener("load", onload);
- }
- else {
- iframe.onload = onload;
- }
- }
- iframe.src = src;
- //把iframe载入到dom以下
- dom.appendChild(iframe);
- return iframe;
- }
-
- /**
- *设置 cookie 值的函数,创建一个函数用于存储访问者的名字
- *cname:名称,必须字母
- *cvalue:值
- *exdays:过期时间(天)
- * */
- var setCookie = function (cname, cvalue, exdays) {
- var d = new Date();
- d.setTime(d.getTime() + (exdays * 24 * 60 * 60 * 1000));
- var expires = "expires=" + d.toGMTString();
- document.cookie = cname + "=" + cvalue + "; " + expires + ";path=/";
- };
-
-
- //获取 cookie 值的函数,创建一个函数用户返回指定 cookie 的值
- //cname:名称,你之前设置的名称
- var getCookie = function (cname) {
- var name = cname + "=";
- var ca = document.cookie.split(';');
- for (var i = 0; i < ca.length; i++) {
- var c = ca[i].trim();
- if (c.indexOf(name) == 0) return c.substring(name.length, c.length);
- }
- return null;
- };
-
-
-
-
- $.ajax({
- type: "get",
- url: "/index/tologinout",
- async: false,
- success: function (res) {
- debugger;
- $.cookie("portalusertoken", null, { path: '/', expires: -1 }); //删除hello
- $.cookie("portalusername", null, { path: '/', expires: -1 }); //删除hello
- $.cookie("portaluserid", null, { path: '/', expires: 10 }); //删除hello
- $.cookie("portalimg", null, { path: '/', expires: 10 }); //删除hello
- //重新指向首页
- var myhostname = location.hostname;
- var port = window.location.port;
- var myindexurl = "http://" + myhostname + ":" + port + "/index/index";
- location.href = myindexurl;
- }
- });
- $.cookie("portalusertoken", null, { path: '/', expires: -1 }); //删除hello
- $.cookie("portalusername", null, { path: '/', expires: -1 }); //删除hello
- $.cookie("portaluserid", null, { path: '/', expires: -1 }); //删除hello
- $.cookie("portalimg", null, { path: '/', expires: -1 }); //删除hello
- //重新指向首页
- //var myhostname = location.hostname;
- //var port = window.location.port;
- //var myindexurl = "http://" + myhostname + ":" + port + "/index/index";
- //location.href = myindexurl;
-
- var cookietokenvalue = $.cookie('portalusertoken');
- var cookieusername = $.cookie('portalusername');
- var portaluserid = $.cookie('portaluserid');
- var portalimg = $.cookie('portalimg');
- var portapiurl = $.cookie('_portapiurl');
-
- var adminUrl = getCookie('_adminUrl');
- adminUrl = $("#hid_adminurl").val() ;
-
- var myurlhouzhui = "/loginout?" + Base64.encode("userName=" + encodeURI(cookieusername) + "&user_Id=" + portaluserid + "&img=" + portalimg + "&token=" + cookietokenvalue)+"&from=portal";
- if (adminUrl != undefined && adminUrl != null && adminUrl != "null" && adminUrl != "" && location.href.indexOf("&from=houtai") < 0) {
- var myhostname = location.hostname;
- var myadmin_arr = adminUrl.split("%2F");
- var portal_loginout = "http://" + myhostname + ":" + adminUrl + myurlhouzhui; //"/loginout?from=portal"
- //alert(portal_loginout);
- //var mydom = $("#divdom");
- //var mydom = document.querySelector("divdom");
- //this.createIframe(mydom, portal_loginout, null);
- debugger;
- window.location.href = portal_loginout;
- //window.open(portal_loginout);
- }
-
- </script>
- </body>
-
-
- </html>



