- 1在金融领域,可解释的人工智能(AI)模型对于提高决策的透明度和信任度至关重要_加强人工智能算法信息披露,提升 透明度。
- 2数据结构八:线性表之循环队列的设计
- 3git从已有分支拉新分支开发_git 拉取新分支
- 4【精选实战】改进GFPGAN:模糊人脸修复系统(源码&教程)_gfpgan 修复视频
- 5SBMolGen | 考虑受体结构的从头药物生成工具
- 6burpsuite安装教程_burpsuite2.0.0
- 7AI智能名片商城小程序:引领企业迈向第三增长极
- 8Python 玩转 Elasticsearch的一些技巧与经验
- 92023-2024最新STM32单片机毕业设计选题推荐_2024年单片机毕业设计
- 10小程序 uniApp 下拉刷新 上拉加载_uniapp上拉刷新下拉加载自定义
vue-cli项目中静态文件过大的问题_vue打包之后静态文件太多
赞
踩
我们最近在做一个项目时,因为static 文件中含有几个视频文件,导致static 文件过大,build 的时候非常慢。
在这我大概介绍一下上面问题的解决方法:
首先我们先要了解一下 webpack 的一个插件 --拷贝插件 copy-webpack-plugin
第一步:插件的安装:
npm install --save -dev copy-webpack-plugin
如果你是用脚手架搭建的项目的话,默认已经安装,跳过第一步
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------在这对copy-webpack-plugin 做一个简单的介绍
copy-webpack-plugin
- 安装
npm install --save-dev copy-webpack-plugin
- 作用:在webpack中拷贝文件和文件夹
- from 定义要拷贝的源文件 from:__dirname+'/src/components'
- to 定义要拷贝到的目标文件夹 to: __dirname+'/dist'
- toType file 或者 dir 可选,默认是文件
- force 强制覆盖前面的插件 可选,默认是文件
- context 可选,默认base context可用specific context
- flatten 只拷贝指定的文件 可以用模糊匹配
- ignore 忽略拷贝指定的文件 可以模糊匹配
练习:
在webpack.dev.conf.js和webpack.prod.conf.js两个文件中,都有这样一段配置代码:
- // copy custom static assets
- new CopyWebpackPlugin([
- {
- from: path.resolve(__dirname, '../static'),
- to: config.build.assetsSubDirectory,
- ignore: ['.*']
- }
- ])
- // 作用:将static目录拷贝到打包之后的dist文件下
下面就简单了,配置好你要拷贝的文件目录即可:
- // copy custom static assets
- new CopyWebpackPlugin([
- {
- from: path.resolve(__dirname, '../static'),
- to: config.dev.assetsSubDirectory,
- ignore: ['.*']
- },
- {
- from: path.resolve(__dirname, '../file1'),
- to: 'file1',
- ignore: ['.*']
- },
- {
- from: path.resolve(__dirname, '../file2'),
- to: 'file2',
- ignore: ['.*']
- }
- ])

https://www.tingno.com/archives/356 这是一个Copy Webpack Plugin插件详细介绍的地址
------------------------------------------------------------------------------------------------------------------------------------------------------------------------
好了,言归正传
我们说一下我们原先存在的问题的解决方案
其实有了上面练习里面的例子,我们照葫芦画瓢就好了
static 目录如下所示:

因为video 文件过大,我们不打包此文件
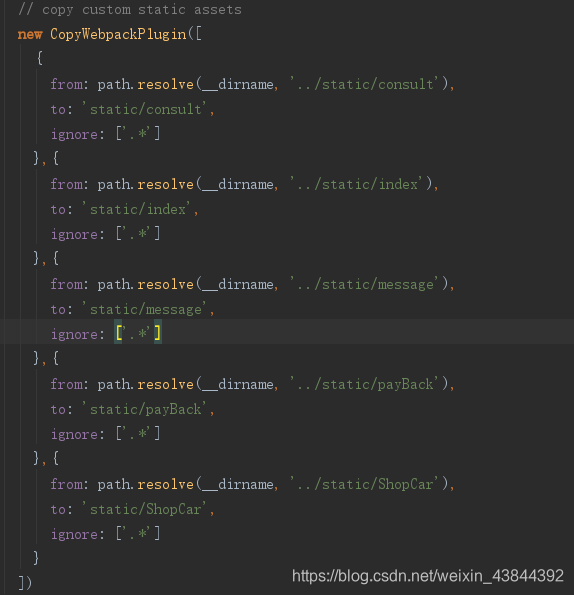
在webpack.prod.conf.js 文件中配置如下

就是将static文件里面除了video文件以外的路径重新写一遍
完成以后,重新打包发现video 文件没有被打包进去,需求实现
在此需要说明的是:这个方法并不是多好,如果谁有更好的方法,欢迎交流沟通


