- 1【OpenCV-Python】——绘制/查找图像直方图&全局/自适应直方图均衡化&二维直方图_显示图片直方图
- 2开源与闭源:大模型未来的发展之争
- 3炸爽!2023年11月180篇diffusion models/生成扩散模型论文汇总
- 4windows下python程序开机自启动
- 5vue form表单循坏并校验_vue form list表单
- 6Vue 和 Flask 前后端分离教程(一)_vue+flask 博客
- 7云计算技术
- 8RT-Thread: 移植RT-Thread,基于 STM32CubeMX 生成的 KEIL 工程_cubemx 移植rtthread
- 9android大疆无人机直播推流VLC_videofeeder.videodatalistener
- 10python基础入门(三)——python模块,文件,日期,JSON_1640908800000 json 日期 python
腾讯云TRTC —— 实时音视频介绍以及web本地搭建操作步骤以及解决部分报错
赞
踩
一:关于trtc介绍
首先分析一下trtc代表的意义是什么:
- T —— Tencent 腾讯
- R-T —— Real-Time 实时的
- C —— Communication 传播 / 交流 / 通信
通过这些可以得出结论。trtc( 时实 音视频)是腾讯云提供的一套低延时、高质量的音视频通讯服务,致力于为腾讯云客户提供稳定、可靠和低成本的音视频传输能力。您可以使用该服务快速构建“视频通话”、“在线教育”、“直播连麦”、“在线会议”等对通信延时要求比较苛刻的音视频应用。
二:关于web demo
目前trtc web是有四种demo供大家选择
Demo 1: base-js
开发框架:jQuery + 原生 JavaScript
TRTC Web 基础 Demo (jQuery 版本) 集成了 TRTC Web SDK 的基础音视频通话、设备选择等功能,可直接在浏览器中运行。。
Demo 2: quick-demo-js
开发框架:无框架,原生 JavaScript
TRTC Web 快速运行 Demo (原生 JavaScript 版本) 集成了 TRTC Web SDK 的基础音视频通话、设备选择等功能,可直接在浏览器中运行。
Demo 3: quick-demo-vue2-js
开发框架:Vue 2 + JavaScript
TRTC Web 快速运行 Demo (Vue2 版本) 集成了 TRTC Web SDK 的基础音视频通话、设备选择等功能,需要您安装 Node 环境。
Demo 4: quick-demo-vue3-ts
开发框架:Vue 3 + TypeScript
TRTC Web 快速运行 Demo (Vue3 版本) 集成了 TRTC Web SDK 的基础音视频通话、设备选择等功能,需要您安装 Node 环境。
如果需要了解具体可以查看官方文档如下:实时音视频 Web-无 UI 集成方案-文档中心-腾讯云 (tencent.com)
三:关于此次trtc搭建(关于web sdk的搭建)
本次搭建很容易以demo1为例,只有短短的四步:1.创建一个demo快速应用,2.下载dome,3.更改配置文件,对SDKappID和密钥更换成自己的。4.根据自己需要部署到云服务器。
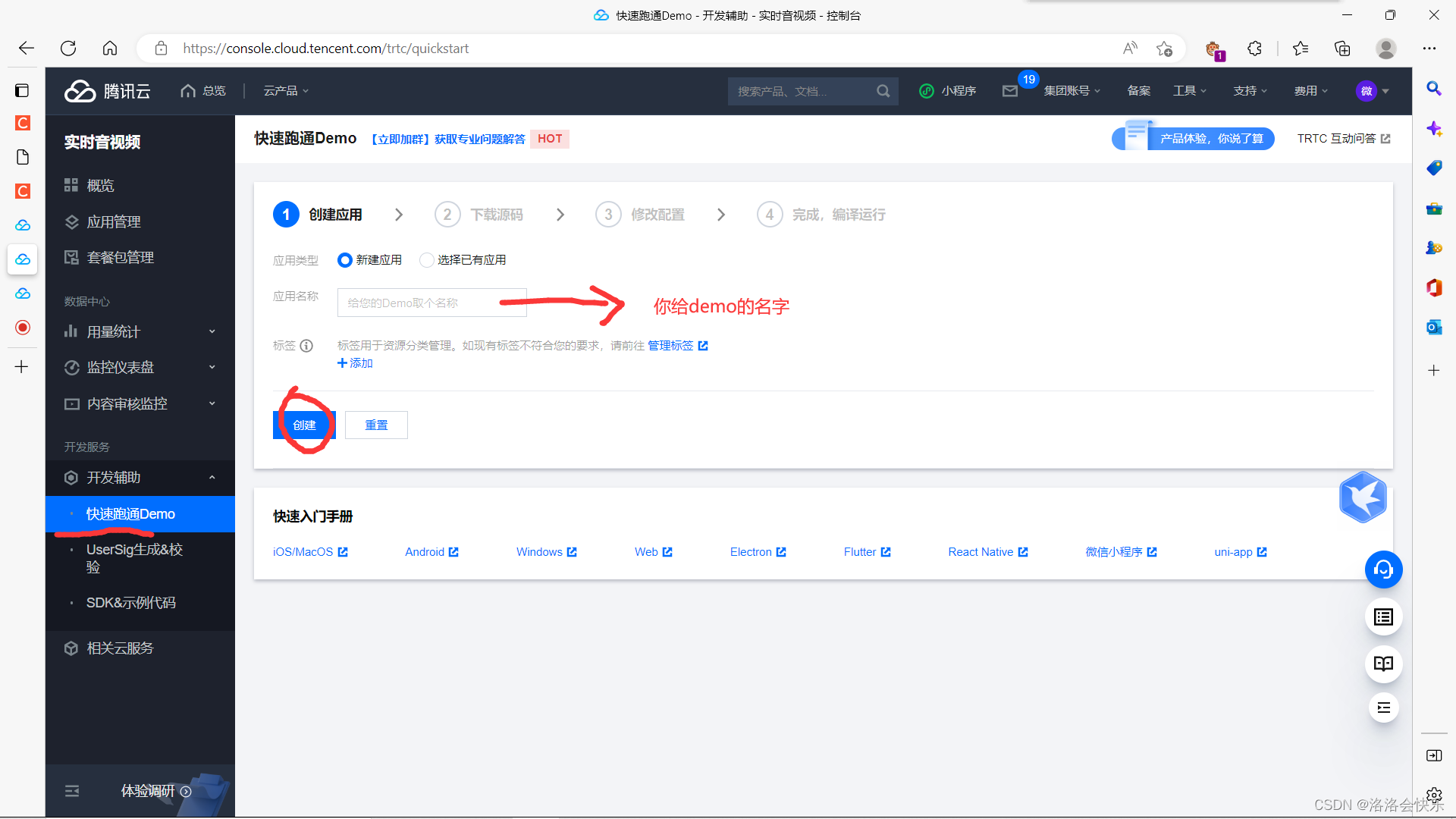
1.创建demo快速应用:
该页面链接:快速跑通Demo - 开发辅助 - 实时音视频 - 控制台 (tencent.com)
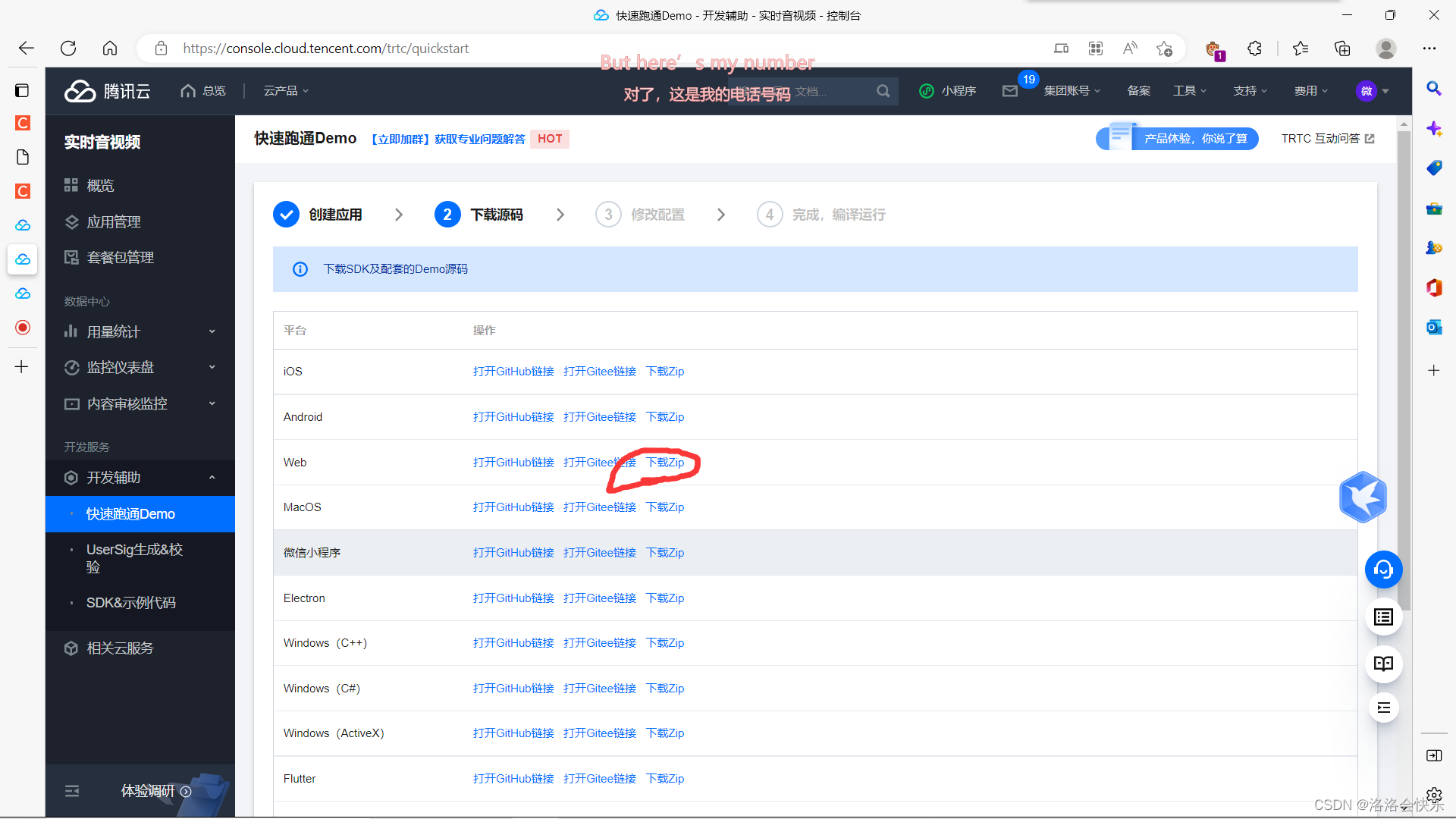
2.下载zip作为你的项目进行更改参数(由于我比较喜欢简单操作所以直接下载web的就好了)

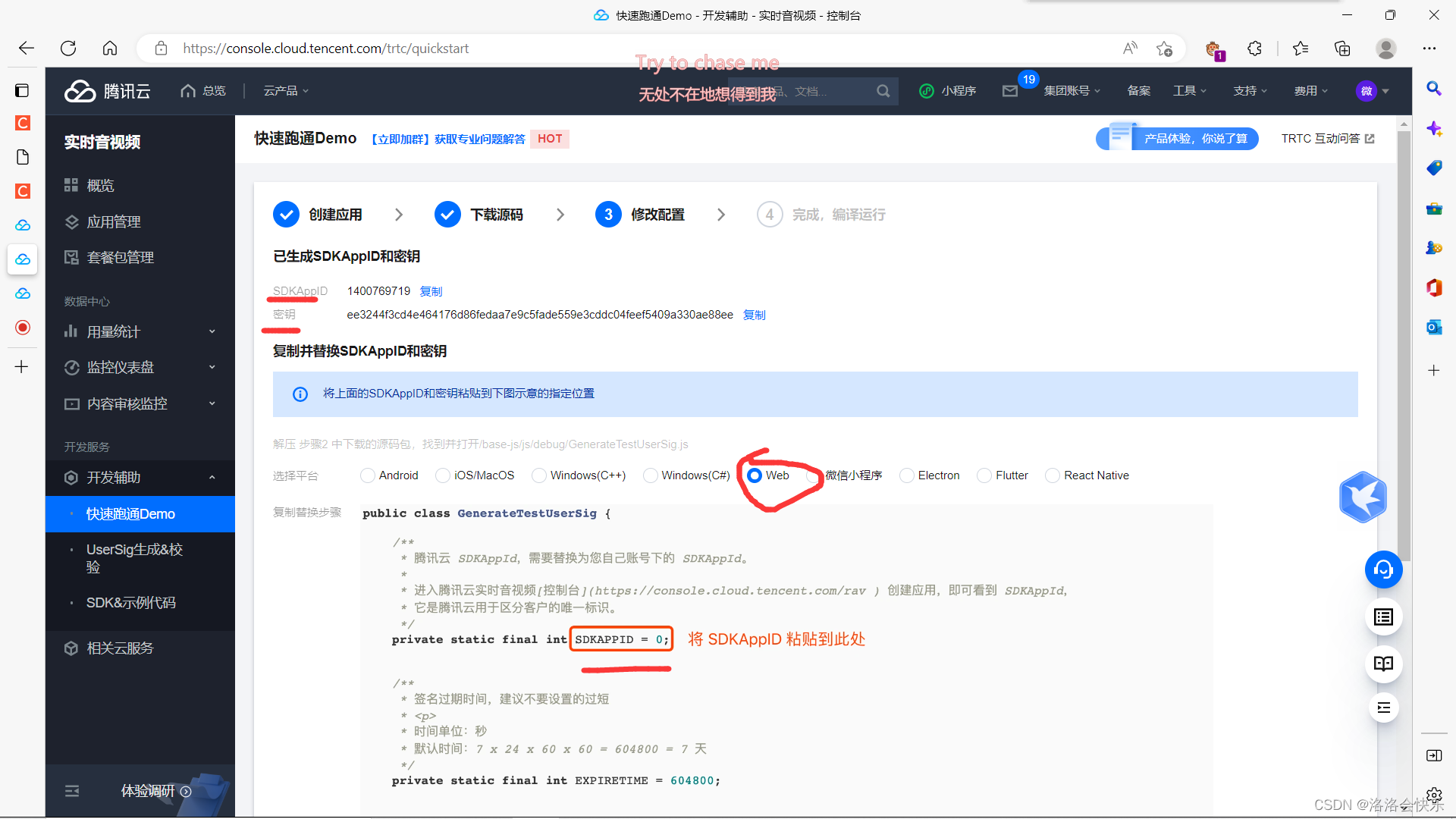
3.对于解压之后的文件结构里面的配置文件进行SDKappID以及密钥进行替换(此处路径为:Web\base-js\js\debug。)
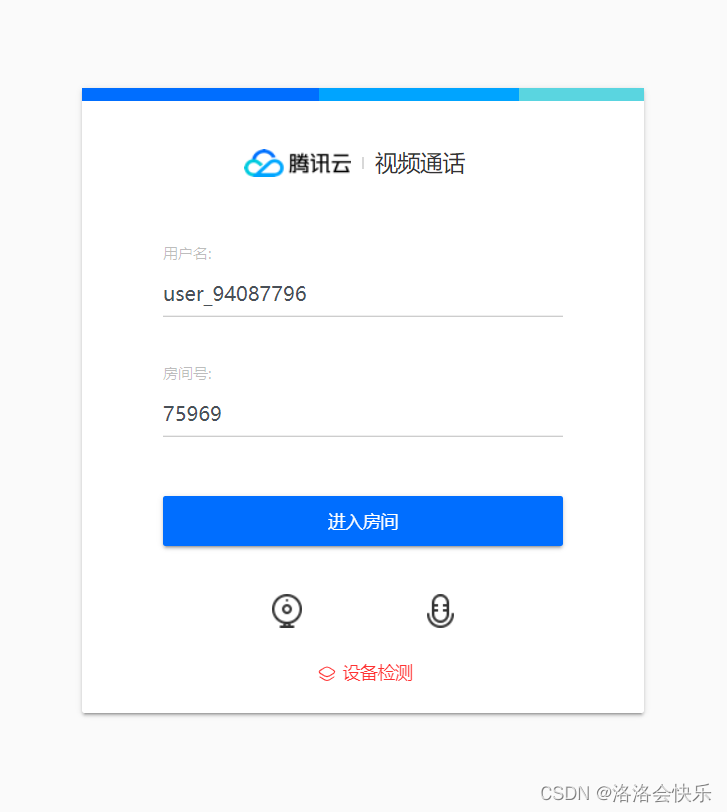
4.完成后打开根目录下的index文件然后进行一个检验本地trtc web的检验。也就是
一般情况下体验 Demo 需要部署至服务器,通过 https://域名/xxx 访问,或者直接在本地搭建服务器,通过 localhost:端口 访问。
目前桌面端 Chrome 浏览器支持 TRTC Web SDK 的相关特性比较完整,因此建议使用 Chrome 浏览器进行体验。
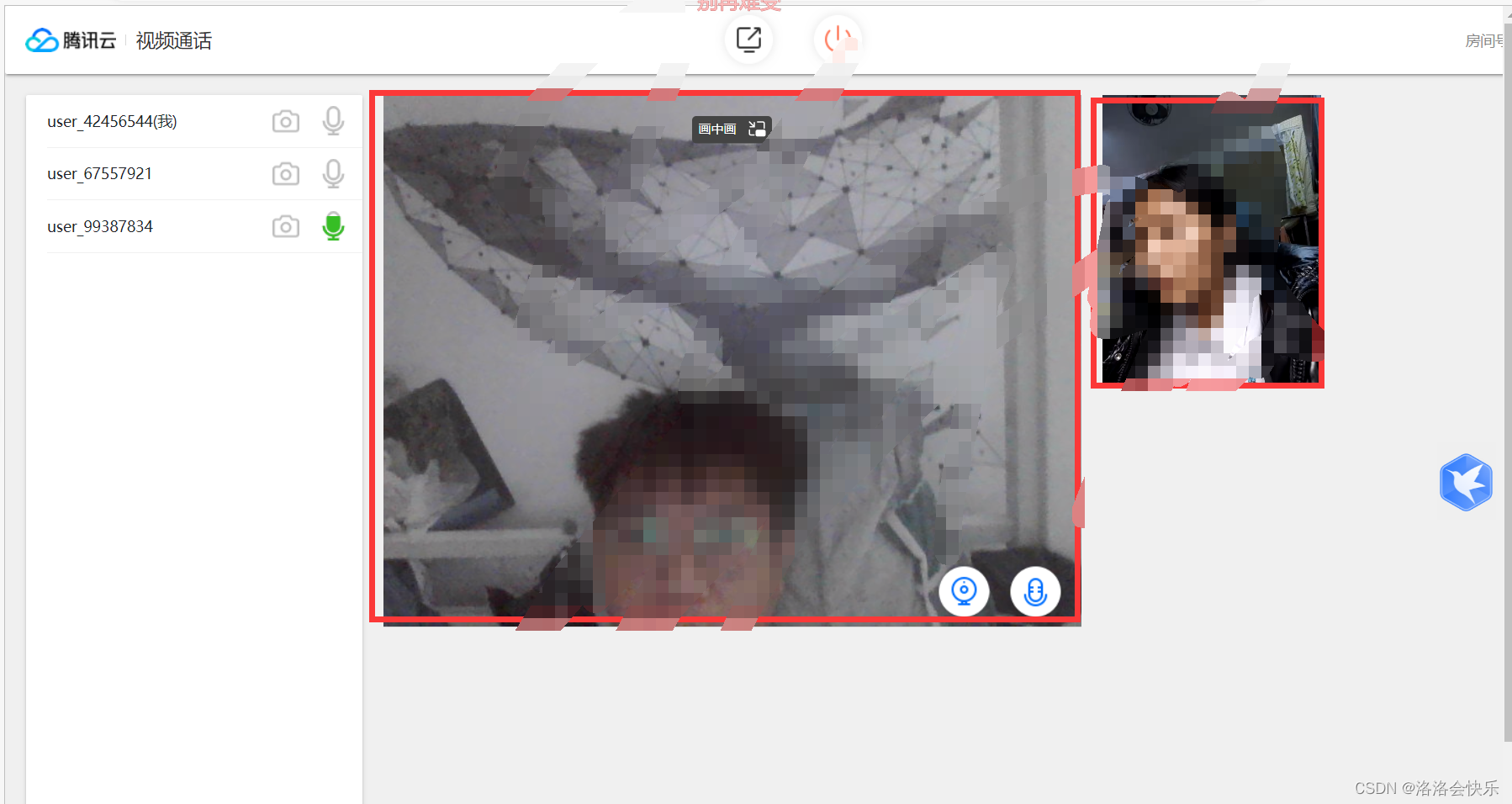
单击 加入房间 加入音视频通话房间并且发布本地音视频流。 您可以打开多个页面,每个页面都单击 加入房间,正常情况下可以看到多个画面并模拟实时音视频通话。
单击摄像头图标可以选择摄像头设备。
单击麦克风图标可以选择麦克风设备。


至此本次本地搭建全部完成 。
第五步直接云端搭建这里是我们搭建内容
https://www.renpurple.top/
房间号38485

四:可能出现的问题或者文档看的不仔细
1.配置文件在哪

在你解压的web文件后面。
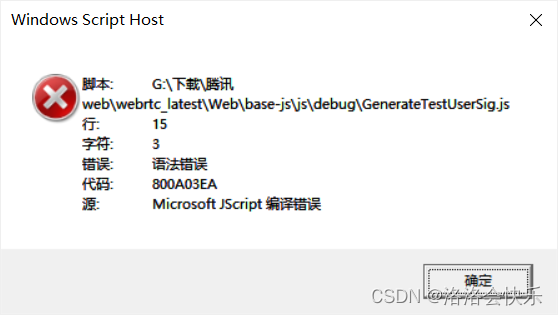
2.js文件无法编译

解决方法:更改成txt记事本后缀文件进行更改编辑最后更改后缀为js文件
五、总结
虽然我只体验了 群聊的Js版本的快速跑通,但是实际上在接入之前还是把所有的SDK都看过了个遍,只不过我不是搞前端方向的技术,很多SDK自己并没有开发环境,所以选择了一个比较通用化的快速跑通Demo。
从了解SDK文档的过程中发现,基本上所有的SDK都是只要有开发环境后,把代码下载下来,改2行配置代码就能把SDK跑起来,TUI需要单独引入,这边我自己没有引入,不知道引入是否有问题,但是引入TUI这里发现竟然没有直接 clone 或者包下载的方式,而是只有网页下载压缩包这种方式(这,就很Low)
另外就是各个SDK的文档,我不知道是否做了各种SDK版本的平稳退化,或者向上兼容,虽然我知道这一点工作量非常大,但是这个作为一个第三方服务产品来说也至关重要。
最后我要说说TRTC的性能,性能和体验还是不错的,在开启视频后,页面的CPU并没有特别高的增长,另外多人视频的延迟性也在接受的范围内。后续有机会会接入到产品中试试。


