热门标签
热门文章
- 1linux中top性能分析工具中的TIME+_top time+
- 2一文搞懂《前后端动态路由权限》--后台控制篇_后端为什么要返回路由信息
- 3React 面试题(3)_props和state相同点和不同点?render方法在哪些情况下会执行?
- 4复习 1.c语言输入输出宽度限定_c语言, 让输出占固定宽度
- 5Git版本控制器使用教程(超详细版)_git的控制台工具
- 6Nacos_nacos 网关
- 7推荐|六个好用的前端开发在线工具
- 8Linux 常用命令汇总(详细版)_linux所有命令整理 csdn
- 9越面越退步,腾讯QQ、技术中台&;美团基础研发平台一面挂集锦_腾讯 技术中台—应用架构方向
- 10【Java 数据结构】排序
当前位置: article > 正文
Unity Timeline扩展 设置自定义PlayableBehaviour Track
作者:很楠不爱3 | 2024-02-16 17:10:48
赞
踩
playablebehaviour
https://blogs.unity3d.com/cn/2018/09/05/extending-timeline-a-practical-guide/
https://blog.csdn.net/u011643463/article/details/82585846

引言
Timeline已经很常用了,但是项目往往需要自定义timeline来实现一些可选的功能,如自定义景深,如果需要动态直观的的改变,就需要用到自定义timeline。这里是配合postproces v2来做的,unity版本2019.4.4 timeline是v1.2.14
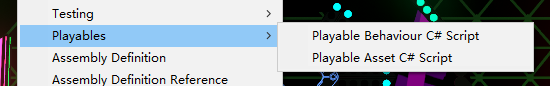
创建两个文件
unity提供了一个模板
直接填就好了很方便
 \
\
设置PlayableAsset
// DofPlayableBehaviour.cs [System.Serializable] public class DofPlayableAsset : PlayableAsset { public PostProcessProfile VolumeProfile; public float FocusDistance; // Factory method that generates a playable based on this asset public override Playable CreatePlayable(PlayableGraph graph, GameObject go) { var playable = ScriptPlayable<DofPlayableBehaviour>.Create(graph); var dofBehaviour = playable.GetBehaviour(); //dofBehaviour.VolumeProfile = VolumeProfile.Resolve(graph.GetResolver()); dofBehaviour.VolumeProfile = VolumeProfile; dofBehaviour.Distance = FocusDistance; return playable; } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
设置PlayableBehaivour
这个脚本会挂到对应的Asset上
所以在Asset里去关联就好了
// DofPlayableBehaviour.cs public class DofPlayableBehaviour : PlayableBehaviour { public float Distance; public PostProcessProfile VolumeProfile; private DepthOfField m_DepthOfField; // Called when the owning graph starts playing public override void OnGraphStart(Playable playable) { VolumeProfile.TryGetSettings(out m_DepthOfField); } // Called when the owning graph stops playing public override void OnGraphStop(Playable playable) { } // Called when the state of the playable is set to Play public override void OnBehaviourPlay(Playable playable, FrameData info) { } // Called when the state of the playable is set to Paused public override void OnBehaviourPause(Playable playable, FrameData info) { } // Called each frame while the state is set to Play public override void PrepareFrame(Playable playable, FrameData info) { SetFoucusDistance(); } public void SetFoucusDistance() { m_DepthOfField.focusDistance.value = Distance; Debug.Log($"SetFoucusDistance {Distance}"); } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
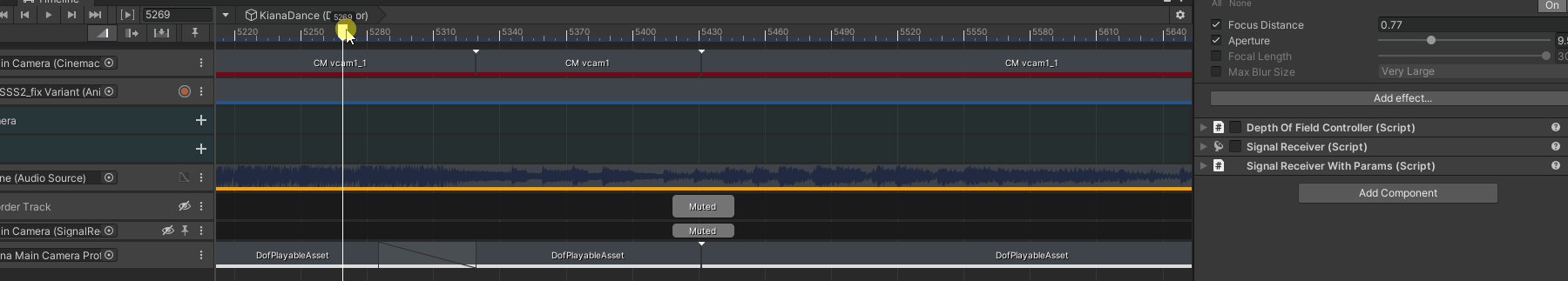
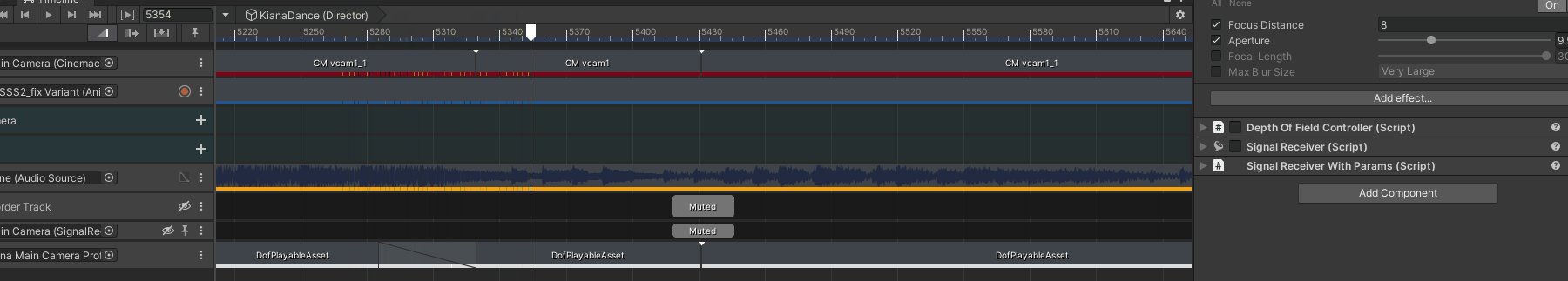
- 然后添加playabletrack
- 右键添加asset,或者直接拖拽
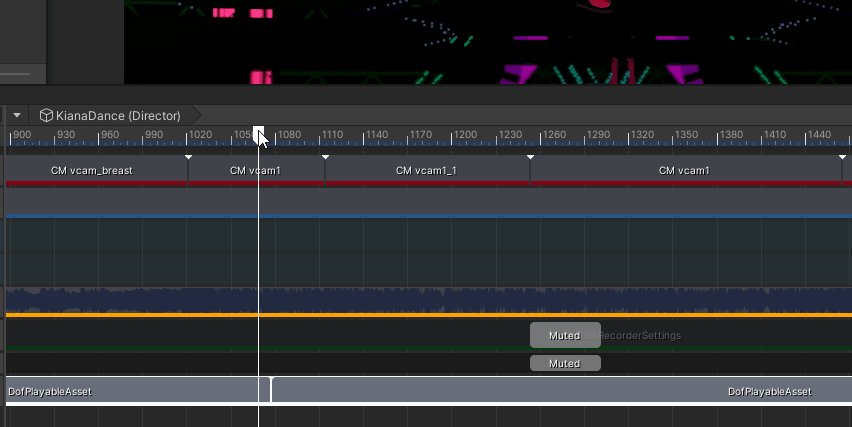
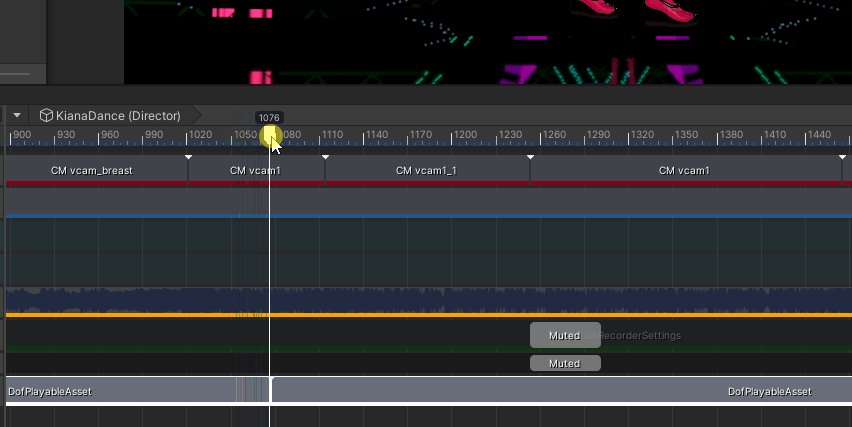
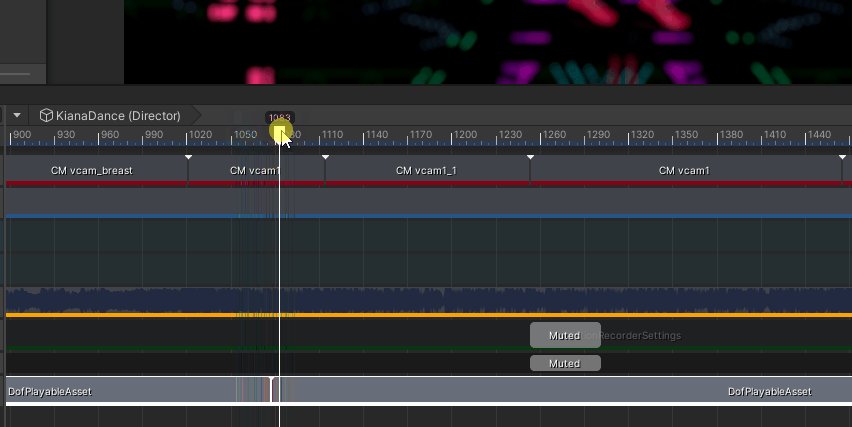
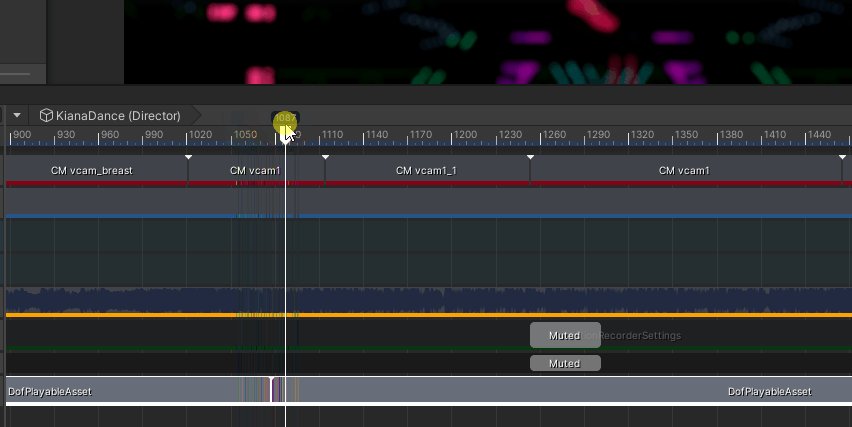
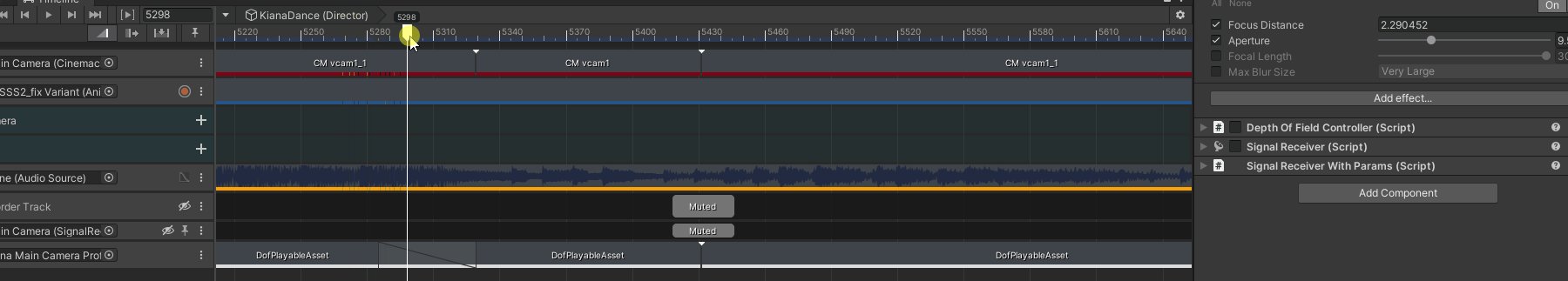
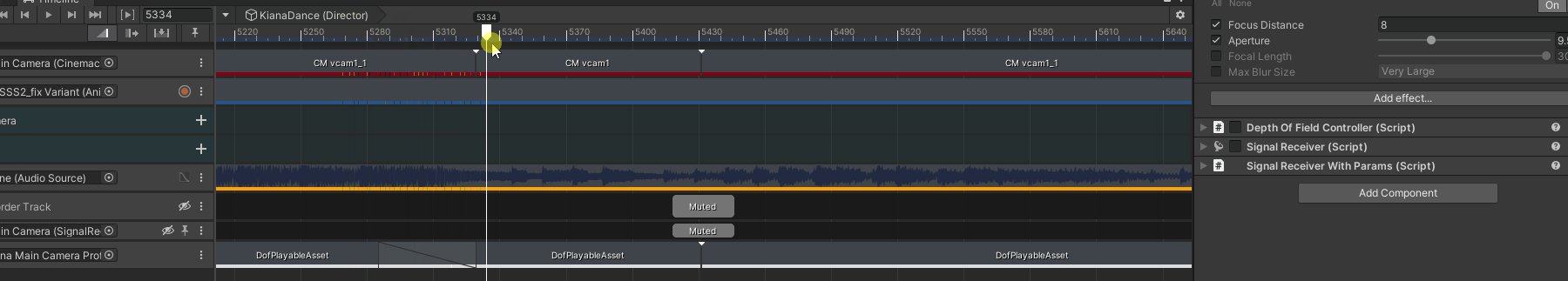
接下来是混合

要用到4个代码 (可见 不混合的方式还是比较简单的
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/很楠不爱3/article/detail/95493
推荐阅读
相关标签
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。



